当ブログサイトを訪れていただき、ありがとうございます。
当ブログサイトは先月で一周年を迎えました。一年たち、ブログの書き方も固まってきましたので、今回は当サイトでブログ記事を書くときに意識していること、注意していることなどをご紹介いたします。
当サイトでのブログ記事の書き方
「タイトル」を読まれるような感じにする
これはどこのブログでもそうだと思うのですが、まず一覧やSNSなどに最初に表示されるのが、「タイトル」なので、なるべく興味を持ってもらえるようなタイトルにするよう心がけています。
「アイキャッチ画像」を入れる
私はいきつけのブログサイトがいくつかあるのですが、そのブログサイトの新しい記事を見るとき、今回はどんな「アイキャッチ画像」なんだろう、と私自身密かに楽しみにしています。
また、サイトを運営する以前、いろんなブログやWebサイトを見いて当時感じていたのが、「アイキャッチ画像」があると華が出るというか、見ていて明るさがある印象を受けました。
自分と同じような印象、または楽しみにしている読者がいるかもしれないと考えているので、「アイキャッチ画像」は必ず入れるようにしています。
ちなみにアイキャッチ画像は主に「Free Images – Pixabay」から調達しています。
「Pixabay」は「CC0 Public Domain」の画像が多くあるので、安心して使えます。
「Pixabay」に関しては「無料で使えるCC0、パブリックドメインの画像サイト「pixabay」」の記事で詳しく書いていますので、気になった方はご覧ください。

「起承転結」気味に書く
文脈というか、いきなり脈絡なく本題から入るのも変だと思いますので、なるべく前置きを入れてから本題に入り、まとめるように心がけています。
行間と段落のスペースを多めに入れる
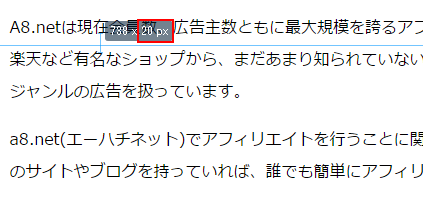
当サイトで使用しているWordPressテーマの「Simplicity」は、段落のスペースはある方ですが、下記の画像のようにCSSでさらに多めにとるようにしています。文字サイズによりますが、「20px」をめどに調整しています。

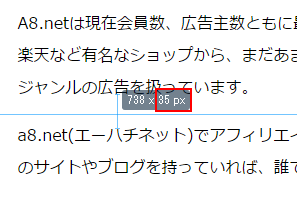
段落スペースは「35px」をめどに調整しています。

文章の上下が詰まっていると、それだけで窮屈な印象を与えてしまい、読み手にストレスを与えてしまうと思っていますので、行間と段落は多めに取るようにしています。
説明用の画像を加工する
上記の「行間と段落のスペースを多めに入れる」にある画像のように、説明用の画像はキャプチャするだけでなく、目立たせたい場所を赤枠で囲うようにするなど、分かりやすいように画像を加工するようにしています。
画像は圧縮してアップロードする
画像は便利ですが、サイズが大きいのでページの表示速度を著しく損なう場合があります。
ページの表示速度が遅いと、読者は読むのをあきらめてしまう可能性があるので、画像を使用するときはサイズを圧縮するようにしています。
私は画像サイズを圧縮するときは「TinyPNG」というサイトを利用するようにしています。
TinyPNGサイトについては下記の記事で詳しく説明していますので、気になった方はご覧ください。

説明しづらい時は動画を使う
これは最近やり始めたのですが、文章や画像で説明しづらい場合は、動画を掲載するようにしています。
例としては下記の記事の「Windows10 のタスクビューが便利」でタスクビューの操作方法を動画でご紹介しています。

タスクビューの操作動画
動画は「百聞は一見にしかず」を体現してくれるので、文章や画像で説明しづらい場合は動画を作成しています。
動画はGeforceGTXの「シャドウプレイ」機能で作成しています。
「目次」を入れる
これも最近導入したのですが、内容が多い場合、目的の箇所にすぐ遷移できないと不便なので「目次」を表示するようにしています。
「Table of Contents Plus」というWordPressのプラグインを使用しています。
ある一定数の見出しタグがある場合に、目次を表示させるようにしています。この記事も設定した見出し数を満たしているので、見出しが表示されています。
良い環境で書く
私は良い記事は良い環境から生まれると思っているので、記事を書くときは良い環境で行えるようにしています。
良い環境といっても大仰なことをしているわけではなく、私の場合は聞きたい曲をiTunesのプレイリストに放り込んで曲を聴いたり、缶コーヒー(ブラック)を飲みながら記事を書いています。
見直す
一通り書いたら、見直すようにしています。おかしな言葉になっていないか、表示崩れが起きていないかなどの確認を行い、質を上げるようにしています。
最後にまとめる
最後に記事をまとめると、記事が締まるので、必ず「まとめ」を最後に入れるようにしています。
そうすることで、読み手もスッキリと記事を読み終えることができると思っています。
まとめ
- 「タイトル」を読まれるような感じにする。
- 「アイキャッチ画像」を入れる。
- 「起承転結」気味に書く。
- 行間と段落のスペースを多めに入れる。
- 説明用の画像を加工する。
- 画像は圧縮してアップロードする。
- 説明しづらい時は動画を使う。
- 「目次」を入れる。
- 良い環境で書く。
- 見直す。
- 最後にまとめる。
。当ブログサイトも一周年を向かえて、このような記事を書けるまでに成長しました。
これからブログをはじめようと思っている方、またはブログを行っている方の参考になるとうれしいです。
来年もこういった記事を書けるようにしていきたいと思っています。



コメント