WEBサイトにFacebookの「保存ボタン」が設置できる、「Save Button」が公開されたようなので、試験的に設置してみました。
というわけで、今回は当サイトで採用しているWordPressテーマの「Simplicity」に、Facebookの「保存」ボタンを設置する方法をご紹介いたします。
Facebookの「保存」ボタン
Facebookではタイムラインに流れてきた投稿などを「保存済みリスト」に保存できる機能があります。
Facebookのタイムラインに流れてきた投稿をあとから探すのはかなり大変です。
今回ご紹介するFacebookの「保存」ボタンは、Facebook以外のWEBサイトでも、Facebookの保存済みリストに保存をすることができます。
保存ボタンのコードを取得する
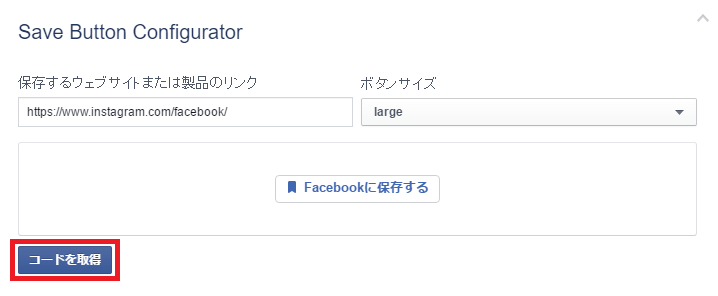
まずは「Save Button – ソーシャルプラグイン」に行きます。
次に「Save Button Configurator」にある、「コードを取得」ボタンを押下します。
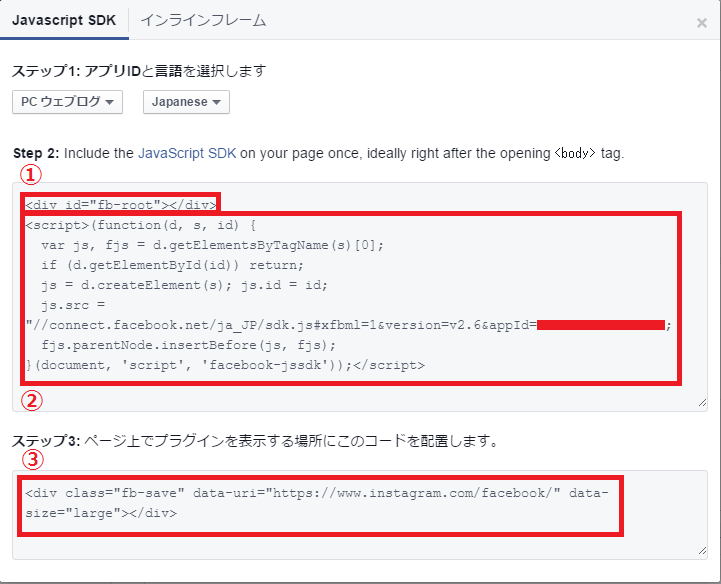
保存ボタンを表示するための各種コードがウィンドウに表示されます。
- Facebookルート要素。
- Facebookスクリプト。
- 「保存」ボタン要素。
コードを設置する
「simplicity2」フォルダ下の「footer-javascript.php」ファイル、「<div id=”fb-root”></div>」下にあるスクリプトを、取得したコード(2.Facebookスクリプト)で上書きします。
<?php //Simplicityのフッターで呼び出すJavaScript関係のことをまとめて書く?>
<?php
///////////////////////////////////
//Evernoteに関する記述
///////////////////////////////////
if ( is_singular() && is_evernote_btn_visible() ): //固定ページか投稿ページのときEvernoteスクリプトを呼び出す ?>
<script defer src="<?php echo get_template_directory_uri(); ?>/js/noteit.js"></script>
<?php endif; //Evernote終了?>
<?php
///////////////////////////////////
//Pinterestボタンの呼び出し
///////////////////////////////////
if ( is_pinterest_btn_visible() && is_singular() ): ?>
<!-- 画像にPinterestボタン -->
<script type="text/javascript" async defer data-pin-height="28" data-pin-hover="true" src="//assets.pinterest.com/js/pinit.js"></script>
<?php endif; ?>
<?php
///////////////////////////////////
//はてブシェアボタン用のスクリプト呼び出し
///////////////////////////////////
if ( is_hatena_btn_visible() && is_singular() ): ?>
<!-- はてブシェアボタン用スクリプト -->
<script type="text/javascript" src="//b.st-hatena.com/js/bookmark_button.js" charset="utf-8" async="async"></script>
<?php endif; ?>
<?php
///////////////////////////////////
//animatedModal.js関連ファイルの呼び出し
///////////////////////////////////
if ( is_mobile_menu_type_modal() && is_mobile() ): ?>
<!--#mobile-menu-toggleボタンで呼び出される-->
<div id="animatedModal">
<div class="close-animatedModal">
<a href="#" class="close-button"><span class="fa fa-times-circle"></span></a>
</div>
<div class="modal-content">
<?php wp_nav_menu( array ( 'theme_location' => 'header-navi' ) ); ?>
</div>
</div>
<?php
///////////////////////////////////
//animatedModal.jsの呼び出し
///////////////////////////////////
//wp_enqueue_script( "animated-modal-js", get_template_directory_uri() . "/js/animatedModal.min.js", array( "jquery" ), false, true );
?>
<script src="<?php echo get_template_directory_uri(); ?>/js/animatedModal.min.js"></script>
<script>
jQuery("#mobile-menu-modal").animatedModal({
color: '#333',
animatedIn: 'fadeIn',
animatedOut: 'fadeOut',
animationDuration: '.1s',
});
</script>
<?php endif; ?>
<?php
///////////////////////////////////
//Facebookページの「いいね!」ボタン用のコード
/////////////////////////////////// ?>
<div id="fb-root"></div>
//ここから//
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v2.3";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
//ここまでのスクリプトを上書きする//
<?php //Facebook SDK ?>
次に同じく「simplicity2」フォルダ下、「sns-buttons-icon.php」ファイルの任意の場所に下記のhtmlを張り付けます。
<div class="fb-save" data-uri="https://www.instagram.com/facebook/" data-size="large"></div>
私はボタンの最後に「保存」のボタンを表示したかったので、一番下に貼りつけました。
<?php //主にモバイル用に表情は早くするためのアイコンボタン ?>
<?php if ( is_all_sns_share_btns_visible() ):
$viral_class = is_share_button_type_mobile_viral() ? ' sns-group-viral' : ''; ?>
<div class="sns-buttons sns-buttons-icon<?php echo $viral_class; ?>">
<?php if ( get_share_message_label() ): //シェアボタン用のメッセージを取得?>
<p class="sns-share-msg"><?php echo esc_html( get_share_message_label() ) ?></p>
<?php endif; ?>
<ul class="snsb clearfix snsbs">
<?php if ( is_twitter_btn_visible() )://Twitterボタンを表示するか ?>
<li class="twitter-btn-icon"><a href="//twitter.com/share?text=<?php echo urlencode( get_the_title() ); ?>&url=<?php echo urlencode( punycode_encode( get_permalink() ) ) ?><?php echo get_twitter_via_param(); //ツイートにメンションを含める ?><?php echo get_twitter_related_param();//ツイート後にフォローを促す ?>" class="btn-icon-link twitter-btn-icon-link" target="blank" rel="nofollow"><span class="social-icon icon-twitter"></span><span class="social-count twitter-count"><?php
//count.jsoonでシェア数を表示
if ( is_twitter_count_visible() ) {
if ( scc_twitter_exists() ) {//SNS Count Cache関数があるか
echo scc_get_share_twitter();
} else {
//カウント数取得待ち表示用のスピナー
echo '<span class="fa fa-spinner fa-pulse"></span>';
}
}
?></span></a></li>
<?php endif; ?>
<?php if ( is_facebook_btn_visible() )://Facebookボタンを表示するか ?>
<li class="facebook-btn-icon"><a href="//www.facebook.com/sharer/sharer.php?u=<?php the_permalink() ?>&t=<?php echo urlencode( get_the_title() ); ?>" class="btn-icon-link facebook-btn-icon-link" target="blank" rel="nofollow"><span class="social-icon icon-facebook"></span><span class="social-count facebook-count"><?php
if ( scc_facebook_exists() ) {//SNS Count Cache関数があるか
echo scc_get_share_facebook();
} else {
//カウント数取得待ち表示用のスピナー
echo '<span class="fa fa-spinner fa-pulse"></span>';
}
?></span></a></li>
<?php endif; ?>
<?php if ( is_google_plus_btn_visible() )://Google+ボタンを表示するか ?>
<li class="google-plus-btn-icon"><a href="//plus.google.com/share?url=<?php echo rawurlencode(get_permalink($post->ID)) ?>" onclick="javascript:window.open(this.href, '', 'menubar=no,toolbar=no,resizable=yes,scrollbars=yes,height=600,width=600');return false;" class="btn-icon-link google-plus-btn-icon-link" target="blank" rel="nofollow"><span class="social-icon icon-googleplus"></span><span class="social-count googleplus-count"><?php
if ( scc_gplus_exists() ) {//SNS Count Cache関数があるか
echo scc_get_share_gplus();
} else {
//カウント数取得待ち表示用のスピナー
echo '<span class="fa fa-spinner fa-pulse"></span>';
}
?></span></a></li>
<?php endif; ?>
<?php if ( is_hatena_btn_visible() )://はてなボタンを表示するか ?>
<li class="hatena-btn-icon"><a href="//b.hatena.ne.jp/entry/<?php echo get_encoded_url(get_permalink()) ?>" class="btn-icon-link hatena-bookmark-button hatena-btn-icon-link" data-hatena-bookmark-layout="simple" title="<?php the_title(); ?>" rel="nofollow"><span class="social-icon icon-hatena"></span><span class="social-count hatebu-count"><?php
if ( scc_hatebu_exists() ) {//SNS Count Cache関数があるか
echo scc_get_share_hatebu();
} else {
//カウント数取得待ち表示用のスピナー
echo '<span class="fa fa-spinner fa-pulse"></span>';
}
?></span></a></li>
<!-- <li class="hatena-btn-icon"><a href="//b.hatena.ne.jp/add?mode=confirm&url=<?php echo get_encoded_url(get_permalink()) ?>&title=<?php echo get_encoded_title( trim(wp_title( '', false)) ); ?>" class="btn-icon-link hatena-btn-icon-link" target="blank" rel="nofollow"><span class="social-icon icon-hatena"></span><span class="social-count hatebu-count"><span class="fa fa-spinner fa-pulse"></span></span></a></li> -->
<?php endif; ?>
<?php if ( is_pocket_btn_visible() )://pocketボタンを表示するか ?>
<li class="pocket-btn-icon"><a href="//getpocket.com/edit?url=<?php the_permalink() ?>" class="btn-icon-link pocket-btn-icon-link" target="blank" rel="nofollow"><span class="social-icon icon-pocket"></span><span class="social-count pocket-count"><?php
if ( scc_pocket_exists() ) {//SNS Count Cache関数があるか
echo scc_get_share_pocket();
} else {
//カウント数取得待ち表示用のスピナー
echo '<span class="fa fa-spinner fa-pulse"></span>';
}
?></span></a></li>
<?php endif; ?>
<?php if ( is_line_btn_visible() )://LINEボタンを表示するか ?>
<?php if (is_mobile()): //モバイルの時のみ表示?>
<li class="line-btn-icon"><a href="//line.me/R/msg/text/?<?php echo strip_tags( get_the_title() ); ?>%0D%0A<?php the_permalink(); ?>" class="btn-icon-link line-btn-icon-link" target="blank" rel="nofollow"><span class="social-icon icon-line"></span></a></li>
<?php endif; ?>
<?php endif; ?>
<?php if ( is_evernote_btn_visible() )://Evernoteボタンを表示するか ?>
<li class="evernote-btn-icon">
<a href="#" onclick="Evernote.doClip({url:'<?php the_permalink();?>',
providerName:'<?php bloginfo('name'); ?>',
title:'<?php the_title();?>',
contentId:'the-content',
}); return false;" class="btn-icon-link evernote-btn-icon-link" target="blank" rel="nofollow"><span class="social-icon icon-evernote"></span></a></li>
<?php endif; ?>
<?php if ( is_feedly_btn_visible() )://feedlyボタンを表示するか ?>
<li class="feedly-btn-icon">
<a href="//feedly.com/index.html#subscription%2Ffeed%2F<?php urlencode(bloginfo('rss2_url')); ?>" class="btn-icon-link feedly-btn-icon-link" target="blank" rel="nofollow"><span class="social-icon icon-feedly"></span><span class="social-count feedly-count"><?php
if ( scc_feedly_exists() ) {//SNS Count Cache関数があるか
echo scc_get_follow_feedly();
} else {
//カウント数取得待ち表示用のスピナー
echo '<span class="fa fa-spinner fa-pulse"></span>';
}
?></span></a></li>
<?php endif; //is_feedly_btn_visible?>
<?php if ( is_comments_btn_visible() && is_single() )://コメント数ボタンを表示するか ?>
<li class="comments-btn-icon">
<a href="#reply-title" class="btn-icon-link comments-btn-icon-link" rel="nofollow"><span class="social-icon fa fa-comment"></span><span class="social-count comments-count"><?php echo get_comments_number(); ?></span></a></li>
<?php endif; //is_comments_visible?>
</ul>
//私はここに貼りつけました。//
</div>
<?php endif; ?>
次がポイントです。貼りつけたhtmlを各ページのリンクを取得できるように変更します
<div class="fb-save" data-uri="https://www.instagram.com/facebook/" data-size="large"></div>
上記の「data-uri」の中の「https://www.instagram.com/facebook/」を「<?php the_permalink() ?>」に変えます。
<div class="fb-save" data-uri="<?php the_permalink() ?>" data-size="large"></div>
これで各ページで「保存」ボタンを押下したときに、「保存済み」に保存することができます。
「Facebookに保存する」ボタン
上手くいけば、下記のような感じで「Facebookに保存する」ボタンが表示されているはずです。
Facebookにログインしている状態でボタンを押下すると、下記のようにデザインが変化します。
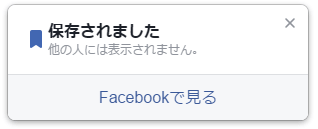
保存に成功すると下記のような通知が表示されます。
保存したページは、Facebookの「保存済み」ページで確認できます。
サムネイルか見出しを押下すると、保存したページへ遷移することができます。
まとめ
- 「Save Button – ソーシャルプラグイン」で保存ボタンのコードを取得する。
- 「footer-javascript.php」と「sns-buttons-icon.php」にコードを設置する。
- 保存ボタン要素の「data-uri」の中を変える。
- 保存したページは、Facebookの「保存済み」ページで確認できる。
「Facebookに保存する」ボタンはFacebook以外のWEBサイトでも、Facebookの保存済みリストに保存をすることができるので、非常に便利です。
興味がある方は、設置してみてはいかがでしょうか。







コメント