以前、ブログパーツの「カエレバ」、「ヨメレバ」をご紹介いたしました。

今回は「カエレバ」、「ヨメレバ」と同じ方が開発をされている「ポチレバ」をご紹介いたします。
「ポチレバ」とは
「ポチレバ」は以前ご紹介した「カエレバ」、「ヨメレバ」と同じく、「わかったブログ」を運営されているかん吉さんが開発した、iTunesで配布・販売されているアプリやコンテンツを紹介できるブログパーツです。
ブログパーツの生成方法と使い方
「ポチレバ」はPHGで生成されるIDを入力して、ブログパーツを作っていきます。
IDの調べ方はアフィリエイトidの調べ方に詳しく記載されています。
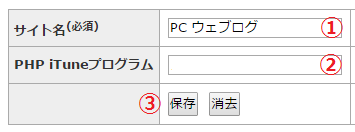
「ポチレバ」データ入力テーブル
- サイト名を入力。
- アフィリエイトIDを入力。
- 「保存」ボタンを押下。
「ポチレバ」の入力する情報は「カエレバ」、「ヨメレバ」に比較すると非常に簡素です。
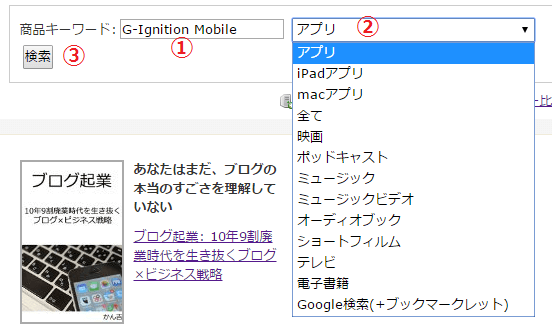
アプリ検索
IDを入力した後、紹介したいアプリやコンテンツをiPhoneアプリ紹介ブログパーツ ポチレバにある、ヘッダー右上部から検索します。
- キーワードを入力。
- 種類を選択。
- 「検索」ボタンを押下。
アプリが一覧で表示されるので、「ブログパーツを作る」のリンクを押下します。
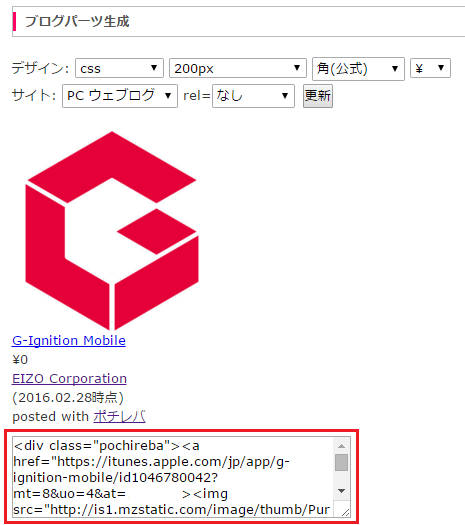
htmlソース
「カエレバ」、「ヨメレバ」と同様に生成されたHTMLのソースを、ブログのテキストエディタに張り付けて使用することになります。赤枠で囲っている部分がHTMLのソースになります。
「ポチレバ」の素晴らしいところは、「カエレバ」、「ヨメレバ」と同様に独自のCSS(カスケーディングスタイルシート)を作成することにより、オリジナルのデザインでブログパーツを使用できる点にあります。
ブログパーツの比較
「ポチレバ」のブログパ-ツに独自のCSSを当てたデザインと、PHG(アフィリエイトプロバイダ)で生成したパーツとを比較してみました。
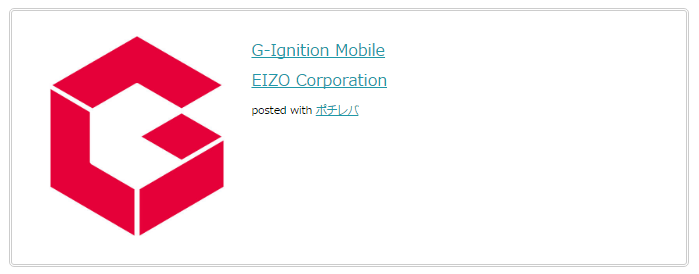
「ポチレバ」パーツ
「PHG」パーツ
「PHG」のパーツはそれなりに良いデザインですが、ブログにマッチしているデザインとはいいがたく、またモバイル用のランドスケープ(横)、ポートレイト(縦)で表示は変化はしません。
一方、「ポチレバ」は独自のCSSにより、ブログのテイストにマッチしたデザインに変更することができ、より見やすくすることもできます。
シンプルですっきりとしたデザインにしてみました。
「ポチレバ」のCSS
当サイトで使用している「ポチレバ」のCSSを記載いたします。
PC用
/************************************
** ポチレバ
************************************/
.pochireba {
margin: 20px auto;
padding: 25px 25px 20px;
border: double #CCC;
overflow: hidden;
font-size: small;
border: medium double #ccc;
border-radius: 5px;
}
.pochireba {
font-size: 16px;
}
.pochireba > a:first-child {
display: block;
margin: 0 15px 0 0 !important;
float: left;
}
.pochi_post {
font-size: 8pt;
}
.pochi_time,
.pochi_price {
display: none;
}
.pochireba > a:first-child img {
margin: 0 auto;
text-align: center;
}
モバイル用
/************************************
** ポチレバ
************************************/
.pochireba img {
margin: 0 auto;
text-align: center;
}
@media screen and (max-width: 400px) {
/************************************
** ポチレバ
************************************/
.pochireba {
text-align: center;
}
.pochireba > a:first-child {
float: none !important;
margin: 0 0 10px 0!important;
text-align: center;
}
}
CSSの参考になればと思います。
まとめ
- 「ポチレバ」は「カエレバ」、「ヨメレバ」と同じ「わかったブログ」を運営されている、かん吉さんが開発したブログパーツ。
- アフィリエイトプロバイダで生成されるIDを入力して、ブログパーツを作る。
- 独自のCSSによりオリジナルのパーツを作成することができる。
- 生成されたHTMLソースをテキストエディタに張り付けて使用する。
「ポチレバ」は「カエレバ」、「ヨメレバ」と同様、独自のCSSによりサイトのテイストにマッチしたデザインに仕上げることがで出来、不必要な情報を非表示にすることもできます。
「ポチレバ」に変えてから、早速アプリの注文が入りました。ブログパーツはサイトのテイストに沿ったデザインの方が安心感が得られるのではないかと思います。
「ポチレバ」が気になった方は導入を考えてみてはいかがでしょうか。











コメント