ブロガーの間でアフィリエイトを簡単にする噂のブログパーツ、「カエレバ」と「ヨメレバ」を使ってみたのでご紹介いたします。
「カエレバ」、「ヨメレバ」とは
「カエレバ」、「ヨメレバ」は「わかったブログ」というブログを運営されている、かん吉さんという方が開発した、商品紹介用と書籍紹介用のブログパーツです。
姉妹サイトにiTunesで配布・販売されているアプリやコンテンツを紹介できる「ポチレバ」、宿やホテルを紹介する「トマレバ」があります。
ブログパーツの生成方法と使い方
「カエレバ」と「ヨメレバ」は共に、アフィリエイトプロバイダで生成されるIDを入力して、ブログパーツを作っていきます。
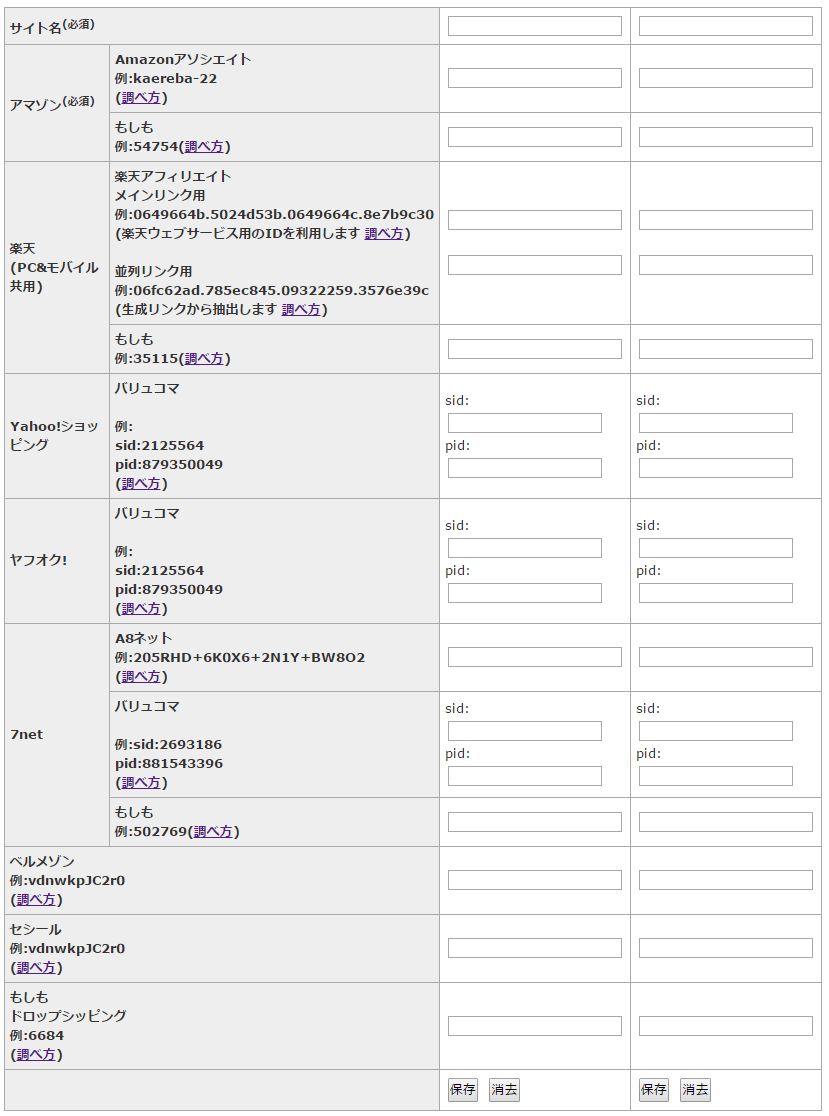
「カエレバ」データ入力テーブル
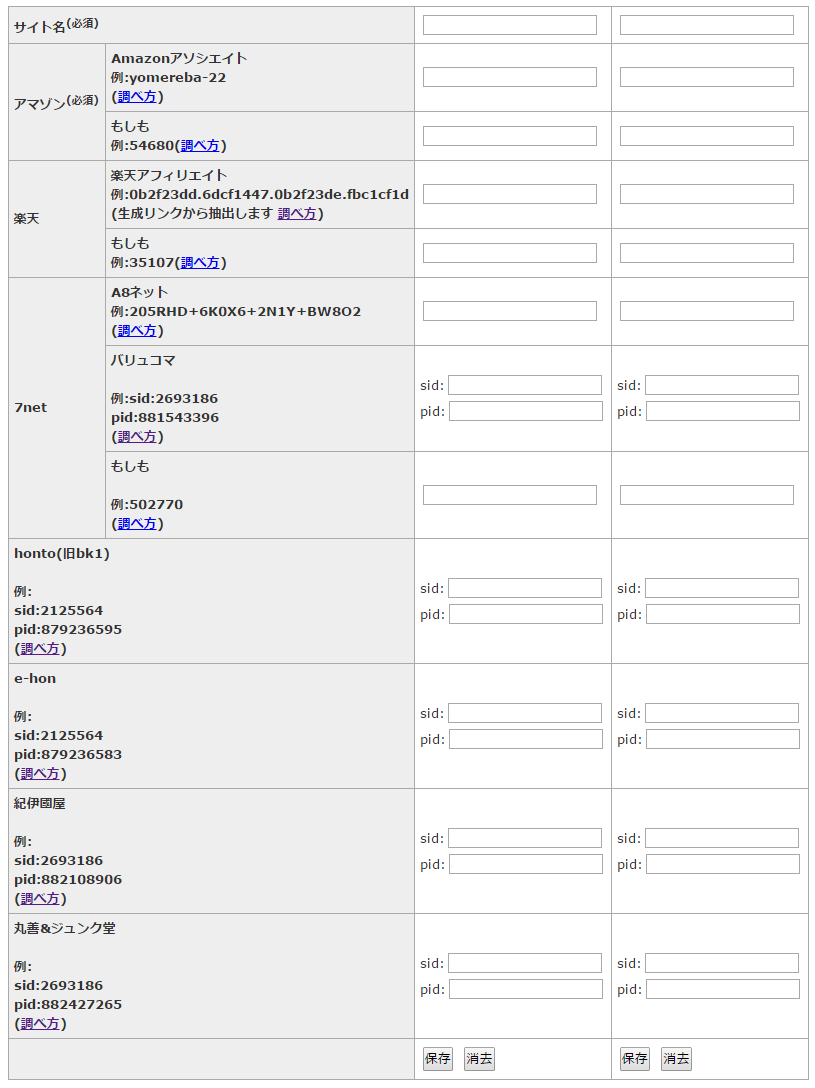
「ヨメレバ」データ入力テーブル
入力するIDは各アフィリエイトプロバイダで確認します。
アフィリエイトIDの調べ方は、「商品紹介ブログパーツ カエレバ 」と「書籍紹介ブログパーツ ヨメレバ」で、丁寧かつ詳細に説明がなされています。
商品検索
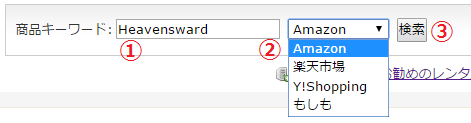
IDを入力した後、紹介したい商品をヘッダーの右上部から検索します。
- キーワードを入力。
- ショップサイトを選択。
- 「検索」ボタンを押下。
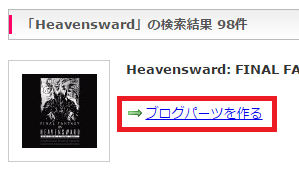
商品が一覧で表示されるので、「ブログパーツを作る」のリンクを押下します。
htmlソースとデザイン
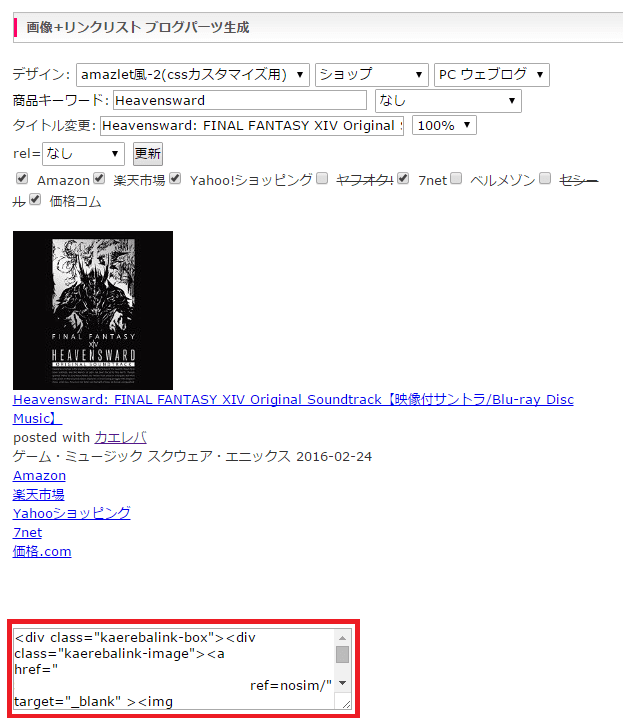
下記は「カエレバ」で生成した、デザインを当てていないブログパーツです。
生成されたHTMLのソースを、ブログのテキストエディタに張り付けて使用することになります。赤枠で囲っている部分がHTMLのソースになります。
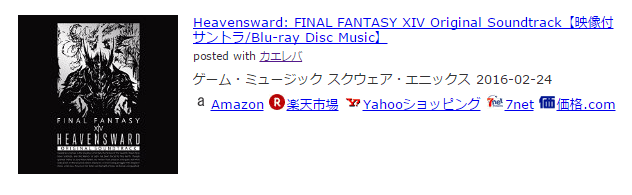
上記はデザインを当てていない状態で生成していますが、下記の画像のように表示が整えられ、各ECサイトのアイコンが表示されているデザインもあります。
「カエレバ」と「ヨメレバ」の素晴らしいところは、独自のCSS(カスケーディングスタイルシート)を作成することにより、オリジナルのデザインでブログパーツを使用できる点にあります。
ブログパーツの比較
「カエレバ」と「ヨメレバ」のブログパ-ツに独自のCSSを当てたデザインと、A8.net(アフィリエイトプロバイダ)で生成したパーツとを比較してみました。
「カエレバ」パーツ
A8.net(商品)パーツ
「ヨメレバ」パーツ
A8.net(書籍)パーツ
 |
Sass入門 ~より効率的なCSSコーディング
|
「A8.net」のパーツは画像や文字が小さく、ECサイトのリンクも一個しかありません。
一方、「カエレバ」と「ヨメレバ」は独自のCSSにより、テキストが見やすくなっており、ECサイトのリンクも押下しやすいボタンになっています。また、商品が存在するECサイト分、リンク(ボタン)があります。
「カエレバ」と「ヨメレバ」のCSS
当サイトで使用している「カエレバ」と「ヨメレバ」のCSSを記載いたします。
PC用
/************************************
** カエレバ・ヨメレバ
************************************/
.booklink-box,
.kaerebalink-box {
margin: 20px auto;
padding: 25px 25px 18px;
border: double #CCC;
overflow: hidden;
font-size: small;
border: medium double #ccc;
border-radius: 5px;
}
.booklink-image,
.kaerebalink-image {
margin: 0 15px 0 0 !important;
float: left;
}
.booklink-image img,
.kaerebalink-image img {
margin: 0 auto;
text-align: center;
}
.booklink-info,
.kaerebalink-info {
margin: 0;
text-align: left;
line-height: 120%;
overflow: hidden;
}
.booklink-name,
.kaerebalink-name {
font-size: 16px;
margin-bottom: 24px;
line-height: 1.5em;
}
.booklink-powered-date,
.kaerebalink-powered-date {
font-size: 8pt;
margin-top: 10px;
font-family: verdana;
line-height: 120%;
}
.booklink-powered-date,
.kaerebalink-detail {
margin-bottom: 15px;
}
.booklink-link2,
.kaerebalink-link1 {
margin-top: 10px;
}
.kaerebalink-link1 div,
.booklink-link2 div {
width: 30%;
display: inline-block;
cursor: pointer;
margin: 5px;
text-align: center;
float: left;
padding: 9px 1px;
text-decoration: none;
font-weight: 800;
text-shadow: 1px 1px 1px #dcdcdc;
font-size: 12px;
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.05, #ffffff), color-stop(1, #f6f6f6));
background: -moz-linear-gradient(top, #ffffff 5%, #f6f6f6 100%);
background: -webkit-linear-gradient(top, #ffffff 5%, #f6f6f6 100%);
background: -o-linear-gradient(top, #ffffff 5%, #f6f6f6 100%);
background: -ms-linear-gradient(top, #ffffff 5%, #f6f6f6 100%);
background: linear-gradient(to bottom, #ffffff 5%, #f6f6f6 100%);
filter: progid: DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#f6f6f6',GradientType=0);
background-color: #ffffff;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
border: 1px solid #ddd;
}
.kaerebalink-link1 div:hover,
.booklink-link2 div:hover {
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.05, #f6f6f6), color-stop(1, #ffffff));
background: -moz-linear-gradient(top, #f6f6f6 5%, #ffffff 100%);
background: -webkit-linear-gradient(top, #f6f6f6 5%, #ffffff 100%);
background: -o-linear-gradient(top, #f6f6f6 5%, #ffffff 100%);
background: -ms-linear-gradient(top, #f6f6f6 5%, #ffffff 100%);
background: linear-gradient(to bottom, #f6f6f6 5%, #ffffff 100%);
filter: progid: DXImageTransform.Microsoft.gradient(startColorstr='#f6f6f6', endColorstr='#ffffff',GradientType=0);
background-color: #f6f6f6;
}
.kaerebalink-link1 div:hover,
.booklink-link2 div:hover {
background: #ffffff linear-gradient(to bottom, #ffffff 5%, #e9e9e9 100%) repeat scroll 0 0 !important;
}
.kaerebalink-link1 div:active,
.booklink-link2 div:active {
position: relative;
top: 1px;
}
.kaerebalink-link1 div a,
.booklink-link2 div a {
text-decoration: none;
}
.booklink-footer {
clear: left;
}
/* リンクカラー */
.shoplinkamazon a {
color: #FF9901;
}
.shoplinkrakuten a {
color: #c20004;
}
.shoplinkkindle a {
color: #007dcd;
}
.shoplinkkakakucom a {
color: #314995;
}
.shoplinkyahoo a {
color: #7b0099;
}
.shoplinkseven a {
color: #000;
}
.shoplinkehon a {
color: #0086CD;
}
.shoplinkkino a {
color: #004097;
}
.shoplinkjun a {
color: #1C2C5E;
}
.shoplinktoshokan a {
color: #27B5E9;
}
モバイル用
/************************************
** カエレバ・ヨメレバ
************************************/
.booklink-box,
.kaerebalink-box {
width: 100%;
box-sizing: border-box;
margin: 1em auto;
border: double #CCC;
font-size: small;
}
.booklink-image img,
.kaerebalink-image img {
margin: 0 auto;
text-align: center;
}
.booklink-info,
.kaerebalink-info {
line-height: 120%;
overflow: visible;
}
.booklink-name,
.kaerebalink-name {
font-size: 16px;
margin-bottom: 14px;
line-height: 1.2em;
}
.kaerebalink-name a,
.booklink-name a {
line-height: 1.5;
}
.booklink-powered-date,
.kaerebalink-powered-date {
font-size: 8pt;
margin-top: 10px;
font-family: verdana;
line-height: 120%;
}
.booklink-powered-date,
.kaerebalink-detail {
margin-bottom: 15px;
}
.booklink-link2,
.kaerebalink-link1 {
margin-top: 20px;
}
.kaerebalink-link1,
.booklink-link2 {
text-align: center;
}
.kaerebalink-link1 div,
.booklink-link2 div {
width: 100%;
display: inline-block;
cursor: pointer;
margin: 7px auto;
text-align: center;
float: left;
box-sizing: border-box;
padding: 10px 1px;
text-decoration: none;
font-weight: 800;
text-shadow: 1px 1px 1px #dcdcdc;
font-size: 12px;
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.05, #ffffff), color-stop(1, #f6f6f6));
background: -moz-linear-gradient(top, #ffffff 5%, #f6f6f6 100%);
background: -webkit-linear-gradient(top, #ffffff 5%, #f6f6f6 100%);
background: -o-linear-gradient(top, #ffffff 5%, #f6f6f6 100%);
background: -ms-linear-gradient(top, #ffffff 5%, #f6f6f6 100%);
background: linear-gradient(to bottom, #ffffff 5%, #f6f6f6 100%);
filter: progid: DXImageTransform.Microsoft.gradient(startColorstr='#ffffff', endColorstr='#f6f6f6',GradientType=0);
background-color: #ffffff;
-moz-border-radius: 6px;
-webkit-border-radius: 6px;
border-radius: 6px;
border: 1px solid #ddd;
}
.kaerebalink-link1 div:hover,
.booklink-link2 div:hover {
background: -webkit-gradient(linear, left top, left bottom, color-stop(0.05, #f6f6f6), color-stop(1, #ffffff));
background: -moz-linear-gradient(top, #f6f6f6 5%, #ffffff 100%);
background: -webkit-linear-gradient(top, #f6f6f6 5%, #ffffff 100%);
background: -o-linear-gradient(top, #f6f6f6 5%, #ffffff 100%);
background: -ms-linear-gradient(top, #f6f6f6 5%, #ffffff 100%);
background: linear-gradient(to bottom, #f6f6f6 5%, #ffffff 100%);
filter: progid: DXImageTransform.Microsoft.gradient(startColorstr='#f6f6f6', endColorstr='#ffffff',GradientType=0);
background-color: #f6f6f6;
}
.kaerebalink-link1 div:active,
.booklink-link2 div:active {
position: relative;
top: 1px;
}
/* リンクカラー */
.shoplinkamazon a {
color: #FF9901;
}
.shoplinkrakuten a {
color: #c20004;
}
.shoplinkkindle a {
color: #007dcd;
}
.shoplinkkakakucom a {
color: #314995;
}
.shoplinkyahoo a {
color: #7b0099;
}
.shoplinkseven a {
color: #000;
}
.shoplinkehon a {
color: #0086CD;
}
.shoplinkkino a {
color: #004097;
}
.shoplinkjun a {
color: #1C2C5E;
}
.shoplinktoshokan a {
color: #27B5E9;
}
.booklink-footer {
clear: left;
}
@media screen and (max-width: 400px) {
/************************************
** カエレバ・ヨメレバ
************************************/
.booklink-info,
.kaerebalink-info {
text-align: center !important;
}
.booklink-image,
.kaerebalink-image {
float: none !important;
margin: 0 0 10px 0!important;
text-align: center;
}
}
CSSの参考になればと思います。
まとめ
- 「カエレバ」、「ヨメレバ」は「わかったブログ」というブログを運営されている、かん吉さんという方が開発したブログパーツ。
- アフィリエイトプロバイダで生成されるIDを入力して、ブログパーツを作る。
- いくつかのデザインを選択することができる。
- 独自のCSSによりオリジナルのパーツを作成することができる。
- 生成されたHTMLソースをテキストエディタに張り付けて使用する。
- アフィリエイトプロバイダで生成されるIDを元に、商品が存在するECサイトを紹介することができる。
通常のアフィリエイトパーツでもオリジナルのデザインはできますが、「カエレバ」、「ヨメレバ」はデフォルトで複数のデザインを選択できるところがうれしいです。
また、アフィリエイトプロバイダで生成されるIDを入力して商品を検索することによって、商品が存在するECサイトを紹介することができるので、アフィリエイト報酬の取りこぼしを減らすことができます。
商品を紹介される側にとっても、商品を購入するサイトの選択肢が多いに越したことはありません。
気になった方は導入を考えてみてはいかがでしょうか。













コメント
ブログにカエレバを導入しようと思い、いろいろとCSSのカスタマイズを調べておりました。
結果、この記事にたどり着き、無事に導入することができました。
丁寧な記事で非常に分かりやすかったので助かりました。ありがとうございました。
鼠さま。
当サイトに訪問いただきありがとうございます。
記事がお役にたち、とても嬉しく思っています。
カエレバはとてもよいブログパーツですよね。