以前、「Simplicity」のPCヘッダーをスクロールで固定表示/非表示する方法をご紹介いたしました。

今回はそれらの動きを、ボタンで切り替えられるようにしてみたのでご紹介いたします。
js
下記のjsを「slide-header.js」などとして、「Simplicity」の子テーマにアップロードします。
/* ヘッダースライド切替え */
jQuery(function() {
jQuery(".arrow-svg").click(function() {
jQuery("body").toggleClass("slide-header");
jQuery(".arrow-svg").toggleClass("on");
if (jQuery.cookie("slide-header")) {
jQuery.cookie("slide-header", '', {
expires: -1, path: "/"
});
} else {
jQuery.cookie("slide-header", '1', {
expires: 7, path: "/"
});
}
});
if (jQuery.cookie("slide-header")) {
jQuery("body").toggleClass("slide-header");
jQuery(".arrow-svg").toggleClass("on");
}
});
/* ヘッダースライド */
var startPos = 0;
jQuery(window).scroll(function() {
var currentPos = jQuery(this).scrollTop();
if (currentPos > startPos) {
if (jQuery(window).scrollTop() >= 135) {
jQuery("#header").css("top", "-135px");
}
} else {
jQuery("#header").css("top", 0 + "px");
}
startPos = currentPos;
});
解説
jQuery(function() {
jQuery(".arrow-svg").click(function() {
jQuery("body").toggleClass("slide-header");
jQuery(".arrow-svg").toggleClass("on");
if (jQuery.cookie("slide-header")) {
jQuery.cookie("slide-header", '', {
expires: -1, path: "/"
});
} else {
jQuery.cookie("slide-header", '1', {
expires: 7, path: "/"
});
}
});
if (jQuery.cookie("slide-header")) {
jQuery("body").toggleClass("slide-header");
jQuery(".arrow-svg").toggleClass("on");
}
});
上記「ヘッダースライド切替え」部分のコードは、svgアイコンがクリックされた時にヘッダーの状態を変えるための「slide-header」クラスをbodyに付与しています。また、同時にアイコンのカラーが変わる「on」クラスも付与しています。「jQuery.cookie」でそれらを保持するようにしています。
「ヘッダースライド」の部分は以前ご紹介した時と同じコードなので、割愛します。
footer-insert.php
子テーマの「footer-insert.php」に下記の記述をします。
<?php if(!is_mobile()): ?> <script type="text/javascript" src="<?php echo get_stylesheet_directory_uri(); ?>/slide-header.js"></script> <?php endif; ?>
「!is_mobile」により、PCにのみ「slide-header.js」が読み込まれます。
sns-pages.php
ヘッダーの状態を切り替えるsvgアイコンを、ヘッダー内に表示されるSNSアイコングループに表示させるために、Simplicityテーマ下の「sns-pages.php」にあるul内に下記の記述をしました。
<?php if(!is_mobile()): ?>
<li class="icon-arrow" title="上スクロールでヘッダーを固定表示する">
<svg version="1.1" id="_x32_" x="0px" y="0px" width="33px" height="33px" class="arrow-svg" viewBox="0 0 512 512">
<g>
<polygon points="256.003,0 18.618,316.508 153.601,316.508 153.601,512 358.4,512 358.4,316.508 493.382,316.508"></polygon>
</g>
</svg>
</li>
<?php endif; ?>
「!is_mobile」により、PCにのみがスライドヘッダー用のsvgアイコン表示されます。
アイコンは「矢印アイコン 上6 | アイコン素材ダウンロードサイト「icooon-mono」 | 商用利用可能なアイコン素材が無料(フリー)ダウンロードできるサイト」のアイコンを利用しています。svgはcssにスタイルを移したりしているのでオリジナルの記述とは異なっています。
css
style.css
子テーマの「style.css」に下記のスタイルを記述をしました。
/************************************
** ヘッダー
************************************/
#header {
padding: 15px 0;
background: #FFF;
}
.slide-header #header {
position: fixed;
z-index: 9999;
top: 0;
left: 0;
width: 100%;
transition: 0.3s;
}
.slide-header #h-top {
position: relative;
}
.slide-header #navi {
margin-top: 135px;
}
/************************************
** アイコン
************************************/
.arrow-svg {
opacity: 1;
fill: #CCC;
cursor: pointer;
}
.arrow-svg.on,
.arrow-svg:hover {
fill: #000;
}
/************************************
** SNS
************************************/
.sns-group li.icon-arrow {
display: none;
}
解説1
.slide-header #header {
position: fixed;
z-index: 9999;
top: 0;
left: 0;
width: 100%;
transition: 0.3s;
}
.slide-header #h-top {
position: relative;
}
.slide-header #navi {
margin-top: 135px;
}
「.slide-header」から始まっているスタイルが、ボタンがクリックされた時にヘッダーの状態を変更するスタイルです。
解説2
.arrow-svg {
opacity: 1;
fill: #CCC;
cursor: pointer;
}
.arrow-svg.on,
.arrow-svg:hover {
fill: #000;
}
「.arrow-svg」にsvgアイコンに記述されていた、スタイル属性をcssに記述しています。「cursor: pointer;」は新規に追加しています。「.arrow-svg.on」でボタンがクリックされた時に色を濃くしています。「.arrow-svg:hover」はカーソルがボタンに乗ったときの疑似クラスです。「,(コンマ)」で「.arrow-svg.on」と同じスタイルにしています。
解説3
.sns-group li.icon-arrow {
display: none;
}
「.sns-group li.icon-arrow」の「display: none;」で記事内に表示されるsvgアイコンを非表示にしています。
mobile.css
子テーマの「mobile.css」に下記のスタイルを記述しました。
#header {
position: static;
z-index: auto;
top: auto;
left: auto;
width: auto;
padding: 0;
transition: none;
background: none;
}
#navi {
margin-top: 0;
}
「style.css」で記述したスタイルはモバイルの方にも影響があるので、打ち消す記述をします。
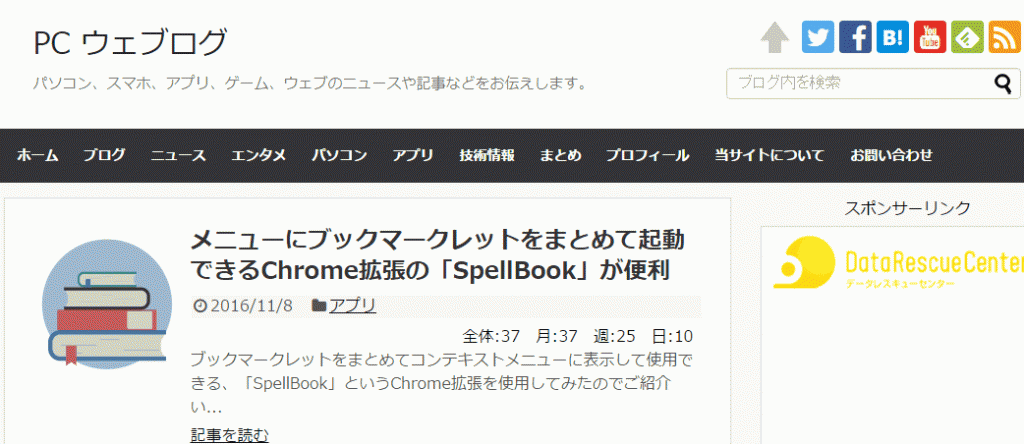
確認
通常時とボタンをクリックした時のヘッダーの状態を確認します。

ボタンをクリックした後、上スクロールでヘッダーが固定表示されていることがわかります。
まとめ
- ヘッダーの状態を切り替えるjsを作り、子テーマにアップロードして読み込ませる。
- ヘッダーやボタンの状態表示や、不要な要素を非表示にするスタイルを子テーマの「style.css」に記述する。
- モバイルの方にも影響があるので、打ち消す記述を子テーマの「mobile.css」に記述する。
- 変更する既存のテンプレートは「simplicity2」テーマ下にある「sns-pages.php」のみ。
記事を読んでいる時に上スクロールとはいえ、ヘッダーがチラチラすると気になる人がいるのではないかと思い、今回の機能を実装しました。
今回も前回と同様、ヘッダーとメニューの役割について再考させられた実装でした。
CSSの当たり具合など、気になる点があるので様子を見て行きたいと思います。



コメント