当サイトで採用しているWordPressテーマのSimplicityは、ブログ内検索の表示は基本的にウィジェットによってサイドバーに表示します。
検索の利便性を向上させる場合、サイドバーのスクロール追従領域に「検索」のウィジェットを設置する必要があります。
検索をもっと気軽に出来るようにしようと思い、追従領域にブログ内検索を表示させてみたのですが、なんとなく違和感を感じたのでヘッダーに表示してみることにしました。
searchform.php
Simplicityフォルダの「searchform.php」に記述されている下記のコードをコピーします。
<form method="get" id="searchform" action="<?php echo home_url('/'); ?>">
<input type="text" placeholder="<?php echo get_theme_text_search_placeholder();//検索ボックスのプレースホルダテキストを取得 ?>" name="s" id="s">
<input type="submit" id="searchsubmit" value="">
</form>
headerlogo.php
Simplicityフォルダの「headerlogo.php」に下記の記述をします。私は一番下に記述しました。
<?php if(!is_mobile()): ?>
<form method="get" id="searchform" action="<?php echo home_url('/'); ?>">
<input type="text" placeholder="<?php echo get_theme_text_search_placeholder();//検索ボックスのプレースホルダテキストを取得 ?>" name="s" id="s">
<input type="submit" id="searchsubmit" value="">
</form>
<?php endif; ?>
「searchform.php」でコピーしたコードを貼り付け、「!is_mobile」でPCのヘッダーにのみ、ブログ内検索を表示させるようにします。
style.css
子テーマの「style.css」で下記の記述をしました。
#h-top {
position: relative;
}
#h-top #searchform {
position: absolute;
right: 35px;
bottom: 0;
width: 300px;
}
#h-top #s {
margin-bottom: 15px;
}
ヘッダーで表示するブログ内検索の位置などを調整しています。
確認
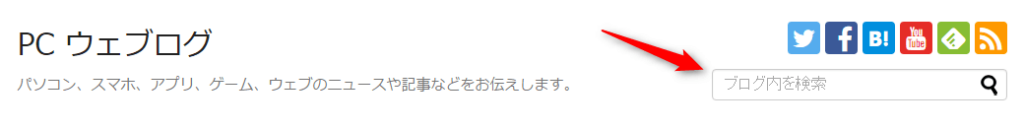
表示位置
ヘッダーの右側、SNSボタンの下あたりにブログ内検索を表示しています。

検索結果
実際に検索をしてみましたが問題なく出来ました。

アドレスバーに検索で入力した文字列が表示されています。

上手くいったようです。
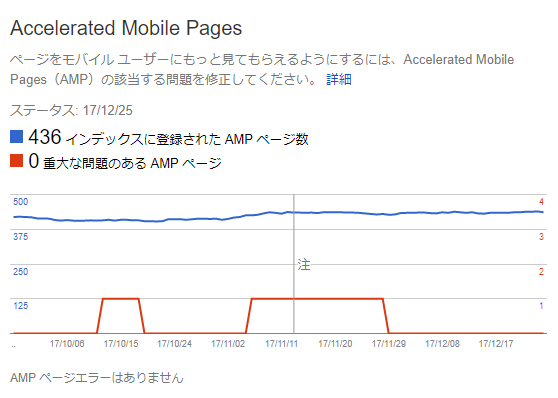
ヘッダーにサイト内検索を設置したことによって、AMPエラーが出るといったコメントが寄せられたので、Googleサーチコンソールで表示されるAMPバリデートの画像を貼っておきます。

現時点で当サイトではAMPエラーは出てはいません。というのも私はSimplicityで提供されるAMPのテンプレートではなく、別の方が作成されたテンプレートを利用しています。もしかすると、そこに違いがあるのかもしれません。
まとめ
- 「searchform.php」に記述されているフォームをコピー。
- 「headerlogo.php」にフォームを貼り付け、「!is_mobile」でPCのみに表示。
- 子テーマの「style.css」にフォームの位置などを調整するスタイルを記述。
- 一覧とアドレスバーで検索結果を確認。
以前、ヘッダーを上スクロールで固定するようにしたので、もう少しヘッダーで出来ることを増やしたいと思い、ブログ内検索をヘッダーに表示してみました。
Simplicityの「searchform.php」などの仕様が変わると、検索に影響が出てくるので、テーマをアップデートした場合は確認の必要があります。
検索はデリケートな部分があるので、様子を見ていきたいと思います。



コメント
こんばんは。
いつもカスタマイズする際にこちらのサイトをよく参考にさせてもらっています。
私もこちらの記事を参考にしてヘッダーにサイト内検索を設置したのですがampページでエラーが出てしまいます。
ですがボヘミアンさんのサイトではエラーが出ていませんよね?
どうやっているのか教えて頂けないでしょうか?
ご多忙のところ恐縮ですが、ご返答いただければ幸いです。
ブッタ様 当サイトへお越しいただきありがとうございます。
当サイトではヘッダーにサイト内検索を設置した場合でも、AMPエラーは出てはいないです。
というのも、私は
WordPressの「Simplicity」テーマ内にAMPデザインテンプレートの「Simp」を導入してみた https://www.pc-weblog.com/amp-simp/
の記事で紹介していますように、Simplicityで提供されるAMPのテンプレートではなく、別の方が作成されたテンプレートを利用しています。
もしかすると、そこに違いがあるのかもしれません。
こんばんは。
お忙しい中、すぐにご返信していただきまして、ありがとうございます。
そういうことだったんですね。
添付していただいたページを見てみましたが・・・難しそうですね。
「Simp」を導入するのは私には荷が重そうです。
ボヘミアンさんは色々カスタマイズされてて凄いですね。
これからも参考にさせていただきます。