先日はWordPressをローカルに手軽に構築できるLocal by Flywheelをご紹介いたしました。

今回はそのLocal by Flywheelで構築したWordPressに、Gulpを適用する方法をご紹介いたします。
開発するテーマ内にGulpを適用する
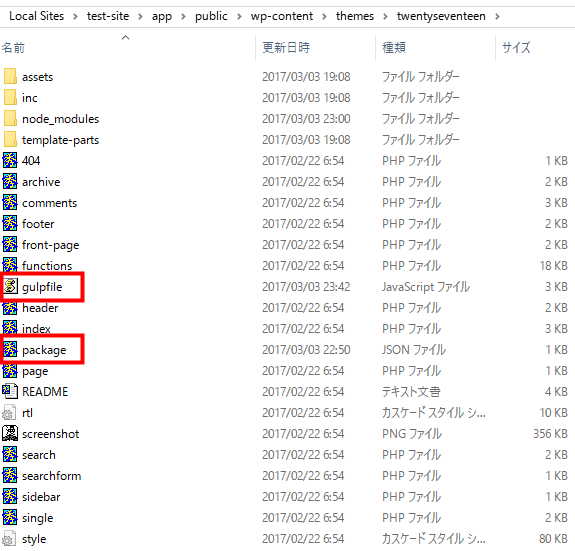
「twentyseventeen」テーマを開発すると仮定して、Local by Flywheelで構築したWordPressの「twentyseventeen」内に「package.json」と「gulpfile.js」を設置します。ディレクトリパスはLocal by Flywheelで特に変更していない場合、下記のような感じになるはずです。
C:/Users/ユーザー名/Local Sites/サイト名/app/public/wp-content/themes/twentyseventeen
「twentyseventeen」フォルダ内に「package.json」と「gulpfile.js」を設置します。

設置する「package.json」と「gulpfile.js」はサンプルとして下記のように作りました。
{
"name": "twentyseventeen",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"devDependencies": {
"browser-sync": "^2.18.8",
"gulp": "^3.9.1"
}
}
/*-------------------- plug-in ------------------------------- */
//plug-in
var gulp = require('gulp');
var browserSync = require('browser-sync');
var reload = browserSync.reload;
/*-------------------- plug-in ------------------------------- */
/*-------------------- リアルタイム監視------------------------- */
gulp.task('watch', function() {
browserSync.init({
proxy: 'http://サイト名.dev/',
});
});
/*-------------------- /リアルタイム監視 ----------------------- */
「twentyseventeen」フォルダまで下記のコマンドを入力して移動します。
cd "C:/Users/ユーザー名/Local Sites/サイト名/app/public/wp-content/themes/twentyseventeen"
「twentyseventeen」に移動した後、下記のコマンドでgulpとプラグインをインストールします。
npm i
gulpとプラグインをインストールした後、下記のコマンドでブラウザを自動で起動するようにします。
gulp watch
上記のコマンドの入力時にブラウザが起動すれば成功です。実際にはCSSやSCSS、JSの変更時に、変更された内容と共にブラウザが自動で更新される、といった感じで組み合わせると思いますが、ここでは単純な起動にとどめています。
まとめ
- 開発するテーマ内に「package.json」と「gulpfile.js」を設置する。
- Gulpを適用するテーマディレクトリは「C:/Users/ユーザー名/Local Sites/サイト名/app/public/wp-content/themes/テーマ名」といった場所。
- 実際のWordPressのディレクトリパスさえわかれば、Gulpを適用することができる。
「Local by Flywheelで構築したWordPressにGulpを適用する」、といっても、実際のWordPressのディレクトリパスさえわかってしまえば、いつも通りにGulpを適用することができます。
特に目新しいことはありませんが、Local by Flywheelで構築したWordPressにGulpを適用させる参考になればと思います。



コメント