以前、モバイル端末でのウェブページの表示を高速化する「AMP」をご紹介いたしました。

WordPressのプラグインで気軽にAMP HTML化はできるのですが、デザインがパっとしないのが悩みでした。
そんな時、AMPデザインテンプレートの「Simp」の存在を知り、導入することにしました。
今回はAMPデザインテンプレートの「Simp」の導入と、当サイトで利用している「Simplicity」テーマに沿った、ちょっとしたカスタマイズ方法をご紹介いたします。
「Simp」とは
WordPressのAMPデザインテンプレート「Simp」を無料配布
「Simp」はGPLライセンスで無料配布されるWordPressのAMPデザインテンプレートで、現在京都に在住されているフリーランスのヤマネショウさんが作成されています。
特徴など
- FTPソフトを使って簡単に導入できる。
- シンプルでみやすいデザイン。
- 各種タグに対応。
- アイキャッチ画像が表示される。
- AMPページにシェアボタンが表示される。
- 関連記事が表示される。
- ページ下部にトップページへ遷移するボタンがある。
- 「style.php」でスタイルを別管理している。
- AMPページは「single.php」で記事(詳細)ページに対応。
現在対応しているタグ
- h2、h3
- img(キャプションあり)、img(キャプションなし)
- ul、ol、li
- blockquote(引用タグ)
動作
- WordPress:ver4.5.2
- AMPプラグイン:ver0.3.2
「Simp」を導入する
WordPressの「AMP」プラグインをインストールする
「Simp」を動作させるためには、「AMP」プラグインが必要なのでプラグインをWordPressにインストールします。
WordPress管理画面のプラグインの新規追加ページにあるテキストフィールドに「AMP」と入力します。

検索結果の一覧に、「AMP」プラグインが表示されるのでインストールします。

AMPのページはWordPressの場合、「http://xxxx/xxxx/amp/」で表示されます。記事URLの末尾に「/amp/」と入力して「AMP」プラグインが適用されていることを確認します。

「Simp」をダウンロードする
次に「WordPressのAMPデザインテンプレート「Simp」を無料配布」から「Simp」をダウンロードします。

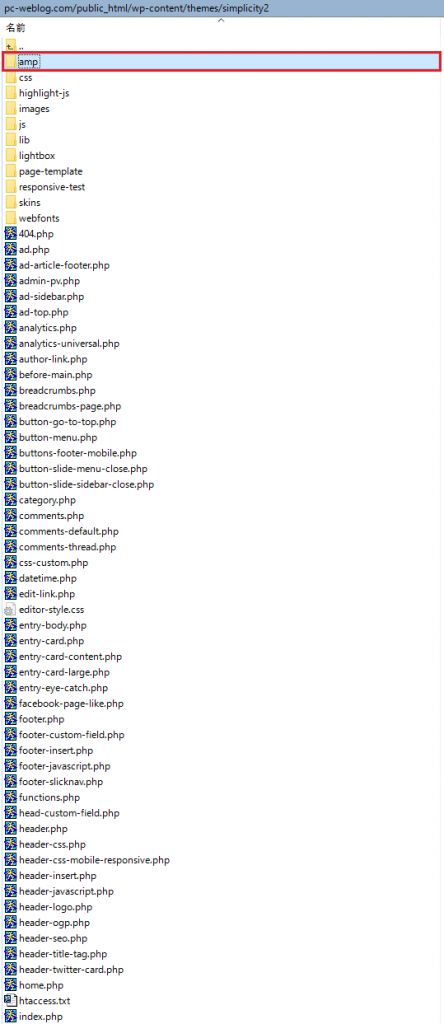
「Simp」を解凍すると「amp」フォルダ内に「single.php」と「style.php」という二つのファイルが入っています。
「single.php」は記事ページ、「style.php」でスタイルを管理しています。
テーマ内にアップロードする
「Simp」をサイトで利用しているWordPressのテーマ内にアップロードします。この時フォルダ名は変更せず「amp」のままアップロードします。
WordPressのテーマの設置場所は、wp-content > themes > テーマ名となっているはずなので、テーマの中に「amp」フォルダをアップロードします。

当サイトは「Simplicity」のver2を利用しているので、「Simplicity2」のフォルダ内に「amp」フォルダをアップロードしました。
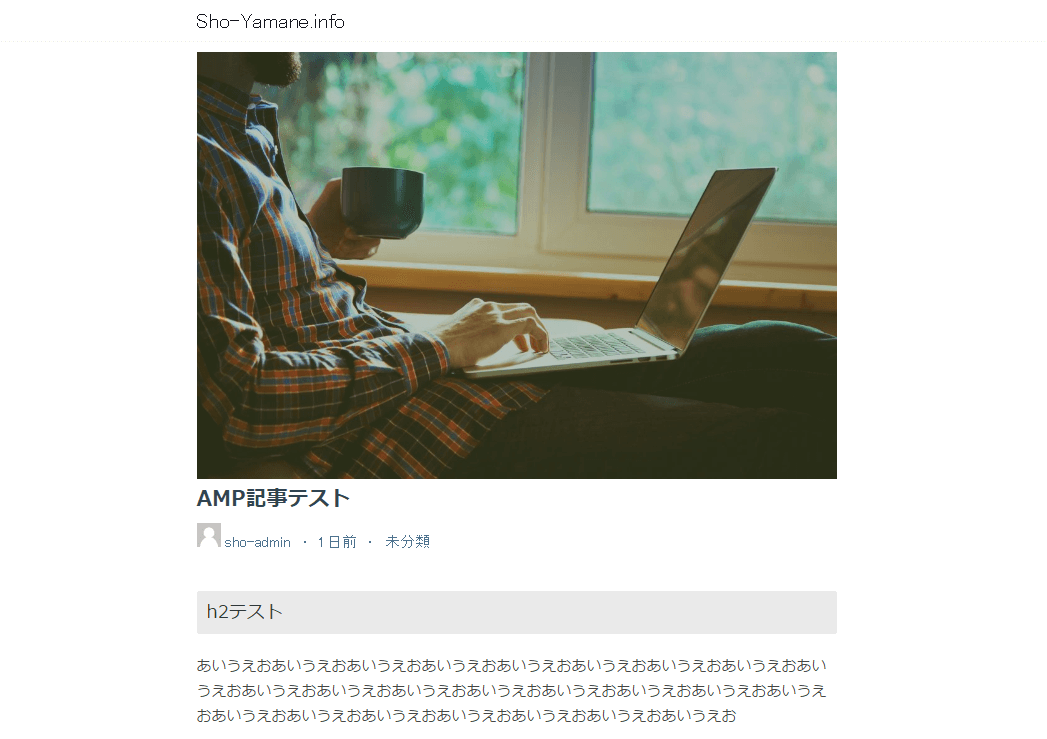
「Simp」テンプレートの適用を確認する
「Simp」をアップロードした後、テンプレートが適用されていること確認します。
確認はAMPのページと同様、記事URLの末尾に「/amp/」を入力します。

以上でAMPデザインテンプレートの「Simp」の導入ができました。
「Simp」のデザインを「Simplicity」テーマに近づけてみよう
個人的には「Simp」のデザインのままでもまったく問題ないと思いますが、AMPページでも出来るだけ「Simplicity」テーマの見た目にしたい、といった方もいると思います。
少しですが、「Simplicity」テーマに近づける方法をご紹介いたします。
見出し(h2要素)
「Simp」はスタイルを「style.php」にまとめていますので、「style.php」を開きます。
「style.php」は下記のソースのように「footer」で終わっていますので、その下にスタイルを書いて上書き、または追加をしていきます。
/*---------------------------------------------------------
Theme Name: Simp
Theme URI: https://www.sho-yamane.me/entry/2016/05/30/160811
Author: Sho Yamane
Author URI: https://www.sho-yamane.me
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.htm
Version: 1.0(20160530)
---------------------------------------------------------*/
/*amp normal css*/
amp-img.alignright { float: right; margin: 0 0 1em 1em; }
amp-img.alignleft { float: left; margin: 0 1em 1em 0; }
amp-img.aligncenter { display: block; margin-left: auto; margin-right: auto; }
.alignright { float: right; }
.alignleft { float: left; }
.aligncenter { display: block; margin-left: auto; margin-right: auto; }
.wp-caption.alignleft { margin-right: 1em; }
.wp-caption.alignright { margin-left: 1em; }
.amp-wp-enforced-sizes {
max-width: 100%;
}
.content, .title-bar div {
max-width: 640px;
margin: 0 auto;
}
body {
font-family: 'Merriweather', Serif;
font-size: 16px;
line-height: 1.8;
background: #fff;
color: #3d596d;
padding-bottom: 100px;
}
.content {
padding: 16px;
overflow-wrap: break-word;
word-wrap: break-word;
font-weight: 400;
color: #3d596d;
}
.title {
margin: 36px 0 0 0;
font-size: 36px;
line-height: 1.258;
font-weight: 700;
color: #2e4453;
}
.meta {
margin-bottom: 16px;
}
p,
ol,
ul,
figure {
margin: 0 0 24px 0;
}
a,
a:visited {
color: #0087be;
}
a:hover,
a:active,
a:focus {
color: #33bbe3;
}
/* Open Sans */
.meta,
nav.title-bar,
.wp-caption-text {
font-family: "Open Sans", sans-serif;
font-size: 15px;
}
/* Meta */
ul.meta {
padding: 24px 0 0 0;
margin: 0 0 24px 0;
}
ul.meta li {
list-style: none;
display: inline-block;
margin: 0;
line-height: 24px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
max-width: 300px;
}
ul.meta li:before {
content: "\2022";
margin: 0 8px;
}
ul.meta li:first-child:before {
display: none;
}
.meta,
.meta a {
color: #4f748e;
}
.meta .screen-reader-text {
/* from twentyfifteen */
clip: rect(1px, 1px, 1px, 1px);
height: 1px;
overflow: hidden;
position: absolute;
width: 1px;
}
.byline amp-img {
border-radius: 50%;
border: 0;
background: #f3f6f8;
position: relative;
top: 6px;
margin-right: 6px;
}
/* Titlebar */
nav.title-bar {
background: #0a89c0;
padding: 0 16px;
}
nav.title-bar div {
line-height: 54px;
color: #fff;
}
nav.title-bar a {
color: #fff;
text-decoration: none;
}
nav.title-bar .site-icon {
/** site icon is 32px **/
float: left;
margin: 11px 8px 0 0;
border-radius: 50%;
}
/* Captions */
.wp-caption-text {
padding: 8px 16px;
font-style: italic;
}
/* Quotes */
blockquote {
padding: 16px;
margin: 8px 0 24px 0;
border-left: 2px solid #87a6bc;
color: #4f748e;
background: #e9eff3;
}
blockquote p:last-child {
margin-bottom: 0;
}
/* Other Elements */
amp-carousel {
background: #000;
}
amp-iframe,
amp-youtube,
amp-instagram,
amp-vine {
background: #f3f6f8;
}
.amp-wp-iframe-placeholder {
background-size: 48px 48px;
min-height: 48px;
}
body {
-webkit-font-smoothing: antialiased;
font-family: "ヒラギノ角ゴシック Pro", "Hiragino Kaku Gothic Pro", 'メイリオ' , Meiryo , Osaka, "MS Pゴシック", "MS PGothic", sans-serif;
font-size: 15px;
line-height: 1.7;
padding-bottom: 0;
}
nav.title-bar {
border-bottom: 1px solid #f7f7f7;
padding: 10px 10px 9px;
background: rgba(255,255,255,.8);
}
nav.title-bar div {
line-height: 1.3;
}
nav.title-bar a {
color: #15161e;
text-decoration: none;
font-size: 21px;
line-height: 1;
}
.content {
padding: 10px 10px 0;
color: #454545;
}
.content .eye img {
width: 100%;
height: auto;
}
.content ul {
padding: 0 0 0 20px;
}
.content ol {
padding: 0 0 0 25px;
}
.title {
margin: 0px 0 0 0;
font-size: 21px;
}
ul.meta {
padding: 10px 0 0 0;
margin: 0 0 15px 0;
}
p, ol, ul, figure {
margin: 0 0 15px 0;
}
blockquote {
padding: 10px;
margin: 0px 0 15px 0;
border-left: none;
color: #454545;
background: #f7f7f7;
}
a {
color: #0068b7;
text-decoration: none;
}
.content h2 {
margin: 30px 0 20px;
line-height: 1.3;
font-size: 18px;
padding: 10px 10px 10px;
text-align: left;
background: #eaeaea;
font-weight: 400;
color: #333;
border-radius: 3px;
}
.content h3 {
margin: 25px 0 20px;
font-size: 18px;
padding: 5px 0 0 15px;
font-weight: 400;
position: relative;
}
h3:before {
left: 0;
top: 0;
border-left: 1px solid #333;
border-top: 1px solid #333;
height: 25px;
width: 60px;
position: absolute;
content: '';
}
.wp-caption-text {
text-align: center;
font-size: 12px;
border-bottom: 1px solid #eaeaea;
padding: 0px 0 1em;
margin: 0.8075em 0;
font-style: normal;
}
.sns-share {
margin: 0 auto 30px;
padding: 0 10px 0;
max-width: 640px;
}
.sns-share ul {
padding: 0;
}
.sns-share ul li {
padding-left: 0px;
padding-right: 0px;
list-style: none;
}
.sns-share ul li a {
color: #fff;
letter-spacing: 1px;
font-size: 14px;
display: block;
width: 33.33333%;
text-align: center;
padding-top: 16px;
padding-bottom: 13px;
font-weight: 700;
float: right;
}
.sns-share a.share_bookmark {
background-color: #008FDE;
border-top-right-radius: 3px;
border-bottom-right-radius: 3px;
}
.sns-share a.share_fb {
background-color: #3B5998;
}
.sns-share a.share_tw {
background-color: #00ACEE;
border-top-left-radius: 3px;
border-bottom-left-radius: 3px;
}
.clear {
clear: both;
display: block;
overflow: hidden;
visibility: hidden;
width: 0;
height: 0;
}
.sns-share a svg {
height: 14px;
width: auto;
}
.sns-share a svg .tw_icon {
fill: #fff;
}
.sns-share a svg .fb_icon {
fill: #fff;
}
.sns-share a svg .hatena_icon {
fill: #fff;
}
.related-entries-wrap {
padding: 30px 0;
background: #f7f7f7;
}
.related-entries-wrap .related-entries {
max-width: 640px;
margin: 0 auto;
text-align: center;
}
.related-entries-wrap .related-entries .title-wrap {
text-align: center;
}
.related-entries-wrap .related-entries h3 {
padding: 15px 30px 20px;
margin-bottom: 20px;
position: relative;
display: inline-block;
}
.related-entries-wrap .related-entries h3,
.related-entries-wrap .related-entries svg {
width: 224px;
height: 30px;
box-sizing: content-box;
}
.related-entries-wrap .related-entries h3:before,
.related-entries-wrap .related-entries h3:after {
height: 25px;
width: 100px;
position: absolute;
content: '';
}
.related-entries-wrap .related-entries h3:before {
left: 0;
top: 0;
border-left: 1px solid #333;
border-top: 1px solid #333;
}
.related-entries-wrap .related-entries h3:after {
right: 0;
bottom: 0;
border-right: 1px solid #333;
border-bottom: 1px solid #333;
}
path.related_txt {
stroke: #333;
fill: #333;
}
.related-entries-wrap .related-entries .sub-dis {
margin: 0 auto 20px;
font-size: 14px;
text-align: center;
color: #333;
}
.related-entry {
margin: 0 5px 0;
}
.index-list {
width: 100%;
margin-right: 0px;
margin-bottom: 0px;
border: none;
padding: 10px 10px;
border-bottom: 1px solid #eaeaea;
float: left;
box-sizing: border-box;
background-color: rgba(255,255,255,0.9);
position: relative;
}
.index-list a {
text-decoration: none;
color: #333;
}
.index-list figure {
margin: 0;
overflow: hidden;
position: relative;
width: 100px;
float: left;
background-color: #000;
text-align: center;
}
.index-list figure .thumb-cat {
padding: 2px 7px;
font-size: 10px;
position: absolute;
top: 0;
left: 0;
background: rgba(0,0,0,.6);
color: #fff;
font-weight: bold;
border-right: 1px solid #fff;
border-bottom: 1px solid #fff;
z-index: 3;
}
.index-list figure .thumb-eye {
height: 67px;
}
.index-list figure .thumb-eye img {
position: absolute;
top: 0;
bottom: 0;
left: -100%;
right: -100%;
margin: auto;
max-width: 100%;
height: auto;
}
.index-list figure .read-more {
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
z-index: 4;
color: #fff;
letter-spacing: 10px;
opacity: 0;
-webkit-transition: .3s cubic-bezier(0.55,0,.1,1);
transition: .3s cubic-bezier(0.55,0,.1,1);
font-family: 'Josefin Sans', sans-serif;
width: 100%;
font-size: 14px;
}
.index-list .list-content {
margin: 0 0 0 110px;
padding: 0;
}
.index-list .list-content time {
color: #999;
font-size: 14px;
font-weight: normal;
display: block;
text-align: left;
}
.index-list .list-content h2 {
margin: 5px 0 0px;
clear: inherit;
text-align: left;
line-height: 1.3;
font-weight: 400;
font-size: 16px;
}
.all-articles {
text-align: center;
margin-top: 30px;
}
.all-articles a {
font-size: 18px;
text-align: center;
margin: 0 auto 0px;
display: inline-block;
color: #333;
text-decoration: none;
min-width: 180px;
padding: 10px 35px 10px;
border: 1px solid #333;
background: rgba(255,255,255);
position: relative;
-webkit-box-sizing: border-box;
box-sizing: border-box;
-webkit-transition: all 0.35s ease;
transition: all 0.35s ease;
}
footer {
padding: 15px 10px 15px;
text-align: center;
background: #eaeaea;
color: #333;
}
「Simplicity」でのh2要素のスタイルは、ブラウザのデベロッパー・ツールで調べるか、「simplicity2/style.css」内にあるh2のスタイルを探してコピー&ペーストします。
Chromeのデベロッパー・ツールで調べる
F12キーでデベロッパー・ツールを起動し、調べたい要素にカーソルを当て、スタイルを表示させます。

YouTube版
スタイルを追加する
要素を調べた後、「style.php」にある「footer」スタイルの下に、「Simplicityスタイル」といったような形でいったん区切り、記述していきます。
h2タグは「style.php」では「.content h2」と指定されているので、「.content h2」内に「Simplicity」でのh2スタイルを記述します。
/*---------------------------------------------------------
Theme Name: Simp
Theme URI: https://www.sho-yamane.me/entry/2016/05/30/160811
Author: Sho Yamane
Author URI: https://www.sho-yamane.me
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.htm
Version: 1.0(20160530)
---------------------------------------------------------*/
/*amp normal css*/
amp-img.alignright { float: right; margin: 0 0 1em 1em; }
amp-img.alignleft { float: left; margin: 0 1em 1em 0; }
amp-img.aligncenter { display: block; margin-left: auto; margin-right: auto; }
.alignright { float: right; }
.alignleft { float: left; }
.aligncenter { display: block; margin-left: auto; margin-right: auto; }
.wp-caption.alignleft { margin-right: 1em; }
.wp-caption.alignright { margin-left: 1em; }
.amp-wp-enforced-sizes {
max-width: 100%;
}
.content, .title-bar div {
max-width: 640px;
margin: 0 auto;
}
body {
font-family: 'Merriweather', Serif;
font-size: 16px;
line-height: 1.8;
background: #fff;
color: #3d596d;
padding-bottom: 100px;
}
.content {
padding: 16px;
overflow-wrap: break-word;
word-wrap: break-word;
font-weight: 400;
color: #3d596d;
}
.title {
margin: 36px 0 0 0;
font-size: 36px;
line-height: 1.258;
font-weight: 700;
color: #2e4453;
}
.meta {
margin-bottom: 16px;
}
p,
ol,
ul,
figure {
margin: 0 0 24px 0;
}
a,
a:visited {
color: #0087be;
}
a:hover,
a:active,
a:focus {
color: #33bbe3;
}
/* Open Sans */
.meta,
nav.title-bar,
.wp-caption-text {
font-family: "Open Sans", sans-serif;
font-size: 15px;
}
/* Meta */
ul.meta {
padding: 24px 0 0 0;
margin: 0 0 24px 0;
}
ul.meta li {
list-style: none;
display: inline-block;
margin: 0;
line-height: 24px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
max-width: 300px;
}
ul.meta li:before {
content: "\2022";
margin: 0 8px;
}
ul.meta li:first-child:before {
display: none;
}
.meta,
.meta a {
color: #4f748e;
}
.meta .screen-reader-text {
/* from twentyfifteen */
clip: rect(1px, 1px, 1px, 1px);
height: 1px;
overflow: hidden;
position: absolute;
width: 1px;
}
.byline amp-img {
border-radius: 50%;
border: 0;
background: #f3f6f8;
position: relative;
top: 6px;
margin-right: 6px;
}
/* Titlebar */
nav.title-bar {
background: #0a89c0;
padding: 0 16px;
}
nav.title-bar div {
line-height: 54px;
color: #fff;
}
nav.title-bar a {
color: #fff;
text-decoration: none;
}
nav.title-bar .site-icon {
/** site icon is 32px **/
float: left;
margin: 11px 8px 0 0;
border-radius: 50%;
}
/* Captions */
.wp-caption-text {
padding: 8px 16px;
font-style: italic;
}
/* Quotes */
blockquote {
padding: 16px;
margin: 8px 0 24px 0;
border-left: 2px solid #87a6bc;
color: #4f748e;
background: #e9eff3;
}
blockquote p:last-child {
margin-bottom: 0;
}
/* Other Elements */
amp-carousel {
background: #000;
}
amp-iframe,
amp-youtube,
amp-instagram,
amp-vine {
background: #f3f6f8;
}
.amp-wp-iframe-placeholder {
background-size: 48px 48px;
min-height: 48px;
}
body {
-webkit-font-smoothing: antialiased;
font-family: "ヒラギノ角ゴシック Pro", "Hiragino Kaku Gothic Pro", 'メイリオ' , Meiryo , Osaka, "MS Pゴシック", "MS PGothic", sans-serif;
font-size: 15px;
line-height: 1.7;
padding-bottom: 0;
}
nav.title-bar {
border-bottom: 1px solid #f7f7f7;
padding: 10px 10px 9px;
background: rgba(255,255,255,.8);
}
nav.title-bar div {
line-height: 1.3;
}
nav.title-bar a {
color: #15161e;
text-decoration: none;
font-size: 21px;
line-height: 1;
}
.content {
padding: 10px 10px 0;
color: #454545;
}
.content .eye img {
width: 100%;
height: auto;
}
.content ul {
padding: 0 0 0 20px;
}
.content ol {
padding: 0 0 0 25px;
}
.title {
margin: 0px 0 0 0;
font-size: 21px;
}
ul.meta {
padding: 10px 0 0 0;
margin: 0 0 15px 0;
}
p, ol, ul, figure {
margin: 0 0 15px 0;
}
blockquote {
padding: 10px;
margin: 0px 0 15px 0;
border-left: none;
color: #454545;
background: #f7f7f7;
}
a {
color: #0068b7;
text-decoration: none;
}
.content h2 {
margin: 30px 0 20px;
line-height: 1.3;
font-size: 18px;
padding: 10px 10px 10px;
text-align: left;
background: #eaeaea;
font-weight: 400;
color: #333;
border-radius: 3px;
}
.content h3 {
margin: 25px 0 20px;
font-size: 18px;
padding: 5px 0 0 15px;
font-weight: 400;
position: relative;
}
h3:before {
left: 0;
top: 0;
border-left: 1px solid #333;
border-top: 1px solid #333;
height: 25px;
width: 60px;
position: absolute;
content: '';
}
.wp-caption-text {
text-align: center;
font-size: 12px;
border-bottom: 1px solid #eaeaea;
padding: 0px 0 1em;
margin: 0.8075em 0;
font-style: normal;
}
.sns-share {
margin: 0 auto 30px;
padding: 0 10px 0;
max-width: 640px;
}
.sns-share ul {
padding: 0;
}
.sns-share ul li {
padding-left: 0px;
padding-right: 0px;
list-style: none;
}
.sns-share ul li a {
color: #fff;
letter-spacing: 1px;
font-size: 14px;
display: block;
width: 33.33333%;
text-align: center;
padding-top: 16px;
padding-bottom: 13px;
font-weight: 700;
float: right;
}
.sns-share a.share_bookmark {
background-color: #008FDE;
border-top-right-radius: 3px;
border-bottom-right-radius: 3px;
}
.sns-share a.share_fb {
background-color: #3B5998;
}
.sns-share a.share_tw {
background-color: #00ACEE;
border-top-left-radius: 3px;
border-bottom-left-radius: 3px;
}
.clear {
clear: both;
display: block;
overflow: hidden;
visibility: hidden;
width: 0;
height: 0;
}
.sns-share a svg {
height: 14px;
width: auto;
}
.sns-share a svg .tw_icon {
fill: #fff;
}
.sns-share a svg .fb_icon {
fill: #fff;
}
.sns-share a svg .hatena_icon {
fill: #fff;
}
.related-entries-wrap {
padding: 30px 0;
background: #f7f7f7;
}
.related-entries-wrap .related-entries {
max-width: 640px;
margin: 0 auto;
text-align: center;
}
.related-entries-wrap .related-entries .title-wrap {
text-align: center;
}
.related-entries-wrap .related-entries h3 {
padding: 15px 30px 20px;
margin-bottom: 20px;
position: relative;
display: inline-block;
}
.related-entries-wrap .related-entries h3,
.related-entries-wrap .related-entries svg {
width: 224px;
height: 30px;
box-sizing: content-box;
}
.related-entries-wrap .related-entries h3:before,
.related-entries-wrap .related-entries h3:after {
height: 25px;
width: 100px;
position: absolute;
content: '';
}
.related-entries-wrap .related-entries h3:before {
left: 0;
top: 0;
border-left: 1px solid #333;
border-top: 1px solid #333;
}
.related-entries-wrap .related-entries h3:after {
right: 0;
bottom: 0;
border-right: 1px solid #333;
border-bottom: 1px solid #333;
}
path.related_txt {
stroke: #333;
fill: #333;
}
.related-entries-wrap .related-entries .sub-dis {
margin: 0 auto 20px;
font-size: 14px;
text-align: center;
color: #333;
}
.related-entry {
margin: 0 5px 0;
}
.index-list {
width: 100%;
margin-right: 0px;
margin-bottom: 0px;
border: none;
padding: 10px 10px;
border-bottom: 1px solid #eaeaea;
float: left;
box-sizing: border-box;
background-color: rgba(255,255,255,0.9);
position: relative;
}
.index-list a {
text-decoration: none;
color: #333;
}
.index-list figure {
margin: 0;
overflow: hidden;
position: relative;
width: 100px;
float: left;
background-color: #000;
text-align: center;
}
.index-list figure .thumb-cat {
padding: 2px 7px;
font-size: 10px;
position: absolute;
top: 0;
left: 0;
background: rgba(0,0,0,.6);
color: #fff;
font-weight: bold;
border-right: 1px solid #fff;
border-bottom: 1px solid #fff;
z-index: 3;
}
.index-list figure .thumb-eye {
height: 67px;
}
.index-list figure .thumb-eye img {
position: absolute;
top: 0;
bottom: 0;
left: -100%;
right: -100%;
margin: auto;
max-width: 100%;
height: auto;
}
.index-list figure .read-more {
position: absolute;
top: 50%;
left: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
z-index: 4;
color: #fff;
letter-spacing: 10px;
opacity: 0;
-webkit-transition: .3s cubic-bezier(0.55,0,.1,1);
transition: .3s cubic-bezier(0.55,0,.1,1);
font-family: 'Josefin Sans', sans-serif;
width: 100%;
font-size: 14px;
}
.index-list .list-content {
margin: 0 0 0 110px;
padding: 0;
}
.index-list .list-content time {
color: #999;
font-size: 14px;
font-weight: normal;
display: block;
text-align: left;
}
.index-list .list-content h2 {
margin: 5px 0 0px;
clear: inherit;
text-align: left;
line-height: 1.3;
font-weight: 400;
font-size: 16px;
}
.all-articles {
text-align: center;
margin-top: 30px;
}
.all-articles a {
font-size: 18px;
text-align: center;
margin: 0 auto 0px;
display: inline-block;
color: #333;
text-decoration: none;
min-width: 180px;
padding: 10px 35px 10px;
border: 1px solid #333;
background: rgba(255,255,255);
position: relative;
-webkit-box-sizing: border-box;
box-sizing: border-box;
-webkit-transition: all 0.35s ease;
transition: all 0.35s ease;
}
footer {
padding: 15px 10px 15px;
text-align: center;
background: #eaeaea;
color: #333;
}
/************************************************************************
** Simplicityスタイル
************************************************************************/
/* 見出し */
.content h2 {
background: none;
border-left:1px solid #000;
margin: 30px 0;
padding: 15px;
font-weight: bold;
border-radius: 0;
}
「style.php」のスタイルを削除してまっさらな状態にしてから行うのも手ですが、「Simp」のデザインに戻したい時などの場合を考慮して、上記のような形にしました。
h3やh4などの他の見出しの上書きや、「Simp」に元々存在しないテーブル要素のスタイルなどの追加も、同じ手順で行えます。
上書きする前と後の表示は下記のようになります。
フッター(サイトリンクとコピーライト)
当然ですが、「Simp」には「Simplicity」のフッターにあるようなサイトリンクがなく、コピーライトなどのクレジット表記も少し違います。
そこで「single.php」のソースを少し変更して、フッターを「Simplicity」に近づけます。
ソースの確認とコードの追加
「single.php」を開き、「<footer>」部分のソースを確認します。
<footer>
<div class="site-copy">
© <?php echo date("Y"); ?> <?php bloginfo('name'); ?>.
</div>
</footer>
上記の「<footer>」内のソースを下記のように変更します。
<!--footer-->
<footer itemscope itemtype="http://schema.org/WPFooter">
<div id="footer" class="main-footer">
<div id="footer-in">
<div id="copyright" class="wrapper">
<?php //フッターメニューの設定
if ( has_nav_menu('footer-navi') ): ?>
<div id="footer-navi">
<div id="footer-navi-in">
<?php wp_nav_menu( array( 'theme_location' => 'footer-navi' ) ); ?>
</div>
</div>
<?php endif ?>
<div class="credit">
<?php echo get_site_license(); //サイトのライセンス表記の取得 ?>
</div>
</div>
</div><!-- /#footer-in -->
</div><!-- /#footer -->
</footer>
「simplicity2/footer.php」のフッターにあるソースから、必要そうな部分を選択して貼りつけました。
スタイルを追加する
スタイルは見出しと同じように、「style.php」に「simplicity2/style.css」内にあるフッターのスタイルを探してコピー&ペーストします。
/* フッター */
footer {
color: #FFF;
font-size: 12px;
background: #333;
}
footer a, footer a:visited {
color: #FFF;
}
/* ナビ */
#footer-navi ul {
-webkit-padding-start: 0;
text-align: center;
}
#footer-navi ul li {
display: inline;
list-style: outside none none;
}
#footer-navi ul li::before {
content: "|";
padding: 0 0.6em;
}
#footer-navi ul li:first-child::before{
content: "";
padding: 0;
}
#footer-navi ul .sub-menu{
display: none;
}
#footer-navi ul li {
display: inline;
list-style: outside none none;
}
見出しの時と同じように「style.php」に上記スタイルを追加しました。
上書きする前と後の表示は下記のようになります。
スタイルの上書きは、以上のような手順を繰り返すことになります。
JSを挿入して「AMP」ページのアクセスを「Google Analytics」で解析する
よい機会なので、「AMP」ページのアクセスを「Google Analytics」で解析する方法もご紹介いたします。
「amp-analytics」jsを挿入する
「<head>」内に下記のスクリプトを挿入します。
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
挿入する位置は下記のようになります。
<!doctype html> <html amp> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no,minimal-ui"> <script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script> <?php do_action( 'amp_post_template_head', $this ); ?> <style amp-custom> <?php $this->load_parts( array( 'style' ) ); do_action( 'amp_post_template_css', $this ); ?> </style> </head>
「amp-analytics」タグを挿入する
「<body>」内にスクリプトが記述されたタグを挿入します。私は「</body>」の直前に挿入しました。
<amp-analytics type="googleanalytics" id="analytics1">
<script type="application/json">
{
"vars": {
"account": "UA-XXXXX-Y" //トラッキングID
},
"triggers": {
"trackPageview": {
"on": "visible",
"request": "pageview"
}
}
}
</script>
</amp-analytics>
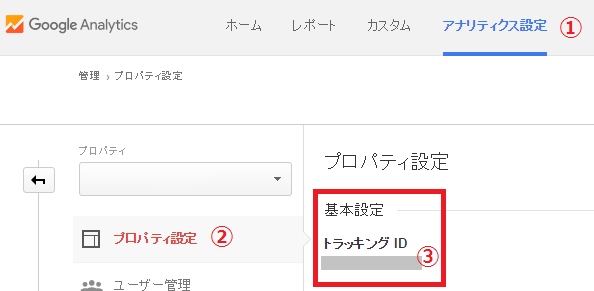
「UA-XXXXX-Y」は「Google Analytics」のトラッキングIDに差し替えてください。トラッキング IDは「アナリティクス設定」>「プロパティ設定」にある「基本設定」から確認できます。
- 「アナリティクス設定」を押下。
- 「プロパティ設定」を押下。
- 「基本設定」にトラッキングIDが表示。
トラッキングでページのアクセスを確認する
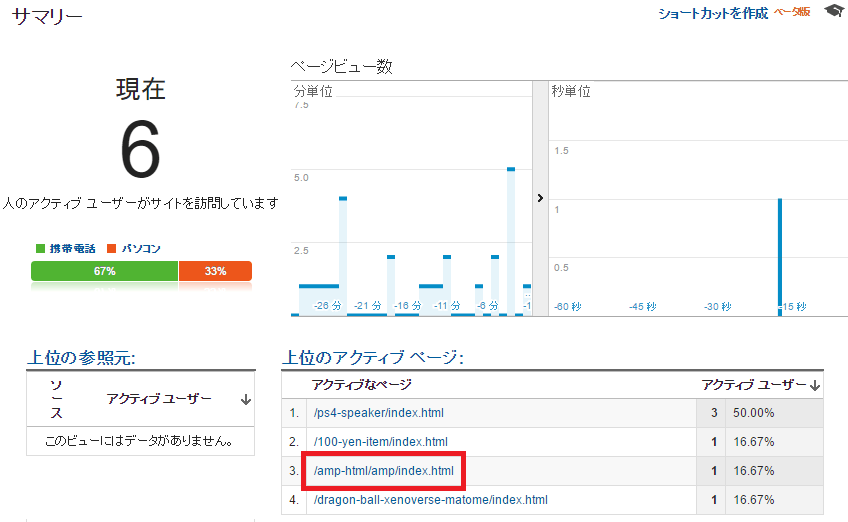
「http://xxxx/xxxx/amp」といったように、「AMP」ページにアクセスした後、「Google Analytics」の「リアルタイム」>「サマリー」からアクセス解析を確認します。

記事urlの後ろに「/amp/」が表示された状態で、ページがアクティブになっていれば成功です。
まとめ
- 「Simp」はGPLライセンスで無料配布されるWordPressのAMPデザインテンプレート。
- 現在京都に在住されている、フリーランスのヤマネショウさんが作成されている。
- 「Simp」の動作には「AMP」プラグインが必要。
- 導入はFTPソフトを使ってテーマにアップロードするだけ。
- 「single.php」で記事表示、「style.php」でスタイルを管理している。
- 「AMP」ページのアクセスを「Google Analytics」で解析するには、amp用のjsとタグを挿入する必要がある。
「Simp」は「AMP」プラグインがインストールされ有効化されていれば、FTPでテーマ内にアップロードするだけで適用されるので、気軽に導入できます。
また、スタイルが「style.php」ファイルで別管理されているので、複数人で作業する際にとても都合がよいなど、WordPressで「AMP」を導入する時に参考になる作りになっています。
余談ですが、「Simp」の名称の由来は「Simple」と「AMP」を組み合わせたとのことです。偶然にも「Simplicity」テーマと「Simp」テンプレートの名称が似ていますが、みなさんシンプルが好きなようです。
WordPressで「AMP」プラグインを導入されている方で、「AMP」ページのデザインを変えたいと思っている方は、導入を検討してみてはいかがでしょうか。









コメント