去年Googleが提唱したAMP(Accelerated Mobile Pages) が、最近また活発になってきたようです。
というわけで、今回はAMPをご紹介いたします。
AMP(Accelerated Mobile Pages)とは
Accelerated Mobile Pages Project
AMPはGoogleが行っている、モバイル端末でのウェブページの表示を高速化するというプロジェクトです。
簡単に言うと、「JavaScriptを使わない静的なHTMLとCSSで出来たページは表示を速くしますよ!」というものです。
AMP HTMLの書き方
「html」に「amp」または 「⚡」を記述します。また、「script async」でampのライブラリを読み込みます。
<!doctype html>
<html ⚡>
<head>
<meta charset="utf-8">
<link rel="canonical" href="hello-world.html" >
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>Hello World!</body>
</html
「body」内はいつも通り普通に記述します。
<body> <p>Hello World!</p> </body>
「AMP HTML」はインラインスタイルでCSSを記述します。
<style type="text/css">
body {
margin: 0;
padding: 0;
}
</style>
AMPでは現在インラインスタイルのみが認められているようです。
画像を記述するときは、「<amp-img>」というタグを使用し、「p」で囲みます。また、「<amp-img>」は必ず「width」と「height」を記述します。
<p><amp-img src="hoge.png" width="100" height="200" /></p>
以上が基本になります。
「AMP HTML」は「YouTube」、「Twitter」、 「iframe」 なども使えるようです。JavaScript以外ならリッチな表現も可能のようです。
AMP HTML Extended Components
「AMP HTML」はJavaScriptの使用が認められていないため、JavaScriptを使用してのリッチコンテンツを「AMP HTML」内で表現することはできません。ですが代替要素が用意されているので、リッチコンテンツを表現したい場合は、それらの各種代替要素を利用することになります。
代替要素は下記のようになります。
| コンポーネント | 概要 |
|---|---|
| amp-anim | アニメーションGIFを表示。 |
| amp-audio | オーディオプレーヤーを表示。 |
| amp-brightcove | 「ブライトコーブ」の「Video Cloud」か「perform」の動画プレーヤーを表示。 |
| amp-carousel | カルーセルを表示。 |
| amp-fit-text | 内容にフィットするフォントを表示。 |
| amp-font | カスタムフォントを読み込んで表示。 |
| amp-iframe | インラインフレームを表示。 |
| amp-image-lightbox | 画像をライトボックス表示。 |
| amp-instagram | Instagramを表示。 |
| amp-install-serviceworker | ServiceWorkerをインストール。 |
| amp-lightbox | ライトボックスを表示。 |
| amp-list | 動的にリストアイテムを作成し、表示。 |
| amp-twitter | Twitterを表示。 |
| amp-vine | 動画ファイルを表示。 |
| amp-youtube | YouTubeを表示。 |
AMP HTML化してみた
当サイトも「AMP HTML」にしてみようと思い、HTMLの記述を変更しようと思ったのですが、そこは「WordPress」、既に「AMP」という名称でプラグインがあったので、早速導入してみました。
「AMP」プラグインを入れて、サイトをスマホで表示します。記事ページであればどこでもいいので、URLの末尾に「/amp/」と入力します。
URL例
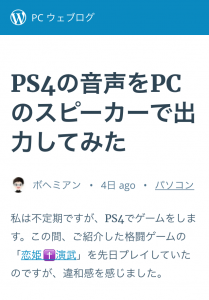
すると、下記の画像のようにシンプルな表示になります。

シンプルなだけあり表示は速いです。
ただ、プラグインを適用しただけなので、WordPressの表示が出てしまったり、当サイトらしさはほとんどありません。
CSSはインラインとなっているので、AMPプラグインでのデザインになっています。デザインを残したい場合は、インラインスタイルでCSSを記述する必要があります。
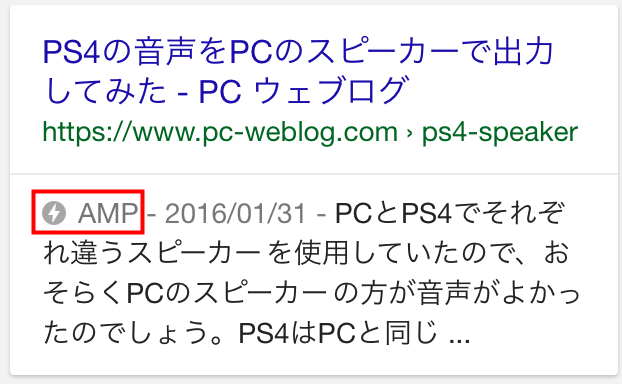
AMPページの構造化でエラーがなく、GoogleのCDNにキャッシュされると、モバイルの検索結果に下記のようなアイコン(⚡)と「AMP」というテキストが表示されます。

上記のAMP表示があるページは高速でブラウザに表示されます。
ソース
AMPのURLで表示したスマホのソースを見てみると、AMP形式でソースが変更されていました。下記のソースの一部で、「img」が「amp-img」になっていることが分かります。
<h1 class="title">PS4の音声をPCのスピーカーで出力してみた</h1> <ul class="meta"> <li class="byline"> <amp-img src="https://secure.gravatar.com/avatar/e43a3a6bc6a0d7644e1850cbca09742c?s=24&d=mm&r=g" width="24" height="24" layout="fixed"></amp-img> <span class="author">ボヘミアン</span> </li> <li class="posted-on"> <time datetime="2016-01-31T22:10:11+00:00"> 4日 ago </time> </li> <li class="tax-category"> <span class="screen-reader-text">Categories:</span> <a href="http://www.pc-weblog.com/category/pc/" rel="category tag">パソコン</a> </li> </ul>
まとめ
- 「html」に「amp」または 「⚡」を記述。
- 「script async」でampのライブラリを読み込む。
- CSSはインラインスタイルで記述。
- 画像は「<amp-img>」を使用し、「p」で囲み、「<amp-img>」は必ず「width」と「height」を記述。
- JavaScriptの使用は認められていない。
- リッチコンテンツを表現したい場合は、各種代替要素を利用する。
- WordPressには「AMP」というプラグインがある
- 「AMP」プラグインを使用する場合、URLの末尾に「/amp/」とするとAMP表示がされる。
- AMPでの表示速度は速い。
- AMPで独自のデザインを当て込む場合は、インラインスタイルでCSSを記述する必要がある。
「AMP HTML」の記述自体は難しくないので、HTMLができる方であればいつものコーディングと変わらないと思います。
ただ、PCとモバイルを別のディレクトリでコーディングする場合は気にする必要はないのですが、「AMP HTML」はHTMLタグが独特なのと、CSSの使用はインラインになるので、PCとスマホのソースがワンソースになる場合は、何らかの方法でソースを切り替える必要があります。
また、「AMP HTML」で独自のデザインを当て込む場合は、インラインスタイルでCSSを記述する必要があるので、よりシンプルなデザインが求められるでしょう。
2016年の今年からGoogleは「AMP HTML」を本格的に採用するようなので、できるだけ多く触れて慣れ親しみ、モバイル表示にやさしいサイトを作っていきましょう。




コメント