以前、WordPressの「Simplicity」テーマ内に、AMPデザインテンプレートの「Simp」を導入する方法や、「Google AdSense」を表示する方法などをご紹介いたしました。
テンプレートの導入などは行ったのですが、「AMP」ページへの遷移を促すような仕掛けをしていないことに気付いたので、少しやってみることにしました。
WordPressテーマの「Simplicity」から「AMP」ページへ遷移させる方法をご紹介いたします。
一覧ページで表示
php
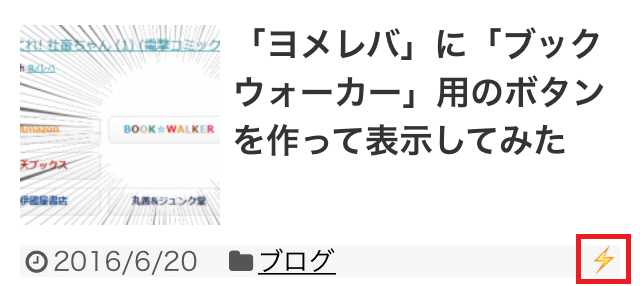
あまり仰々しくならないように、絵文字の「⚡」を表示させることにしました。一覧ページでは年月日やカテゴリのメタの部分に表示させます。
通常の一覧ページで表示させるには「simplicity2」フォルダの「entry-card-content.phpを変更します。
<?php //エントリーカードのコンテンツ部分のテンプレート
//通常のエントリーカードクラス
$entry_class = 'entry-card-content';
//通常のエントリーカードの場合意外
if ( is_list_style_large_cards() ||
//最初だけ大きなエントリーカードの最初のエントリーだけ
( is_list_style_large_card_just_for_first() && is_list_index_first() )
)
$entry_class = 'entry-card-large-content';
?>
<div class="<?php echo $entry_class; ?>">
<header>
<h2><a href="<?php the_permalink(); ?>" class="entry-title entry-title-link" title="<?php the_title(); ?>"><?php the_title(); ?></a></h2>
<p class="post-meta">
<?php if ( is_create_date_visible() ): //投稿日を表示する場合?>
<span class="post-date"><span class="fa fa-clock-o fa-fw"></span><span class="published"><?php the_time( get_theme_text_date_format() ) ;?></span></span>
<?php endif; //is_create_date_visible?>
<?php if ( is_category_visible() && //カテゴリを表示する場合
get_the_category() ): //投稿ページの場合?>
<span class="category"><span class="fa fa-folder fa-fw"></span><?php the_category(', ') ?></span>
<?php endif; //is_category_visible?>
<?php //インデクスにタグを表示したい場合コメントアウト
//the_tags( '<span class="tag"><span class="fa fa-tags fa-fw"></span>', ', ', '</span>'); ?>
<?php //コメント数を表示するか
if ( is_comments_visible() && is_list_comment_count_visible() ):
$comment_count_anchor = ( get_comments_number() > 0 ) ? '#comments' : '#reply-title'; ?>
<span class="comments">
<span class="fa fa-comment"></span>
<span class="comment-count">
<a href="<?php echo get_the_permalink() . $comment_count_anchor; ?>" class="comment-count-link"><?php echo get_comments_number(); ?></a>
</span>
</span>
<?php endif ?>
</p><!-- /.post-meta -->
<?php get_template_part('admin-pv');//管理者のみにPV表示?>
</header>
<p class="entry-snippet"><?php echo get_the_custom_excerpt( get_the_content(''), get_excerpt_length() ); //カスタマイズで指定した文字の長さだけ本文抜粋?></p>
<?php if ( get_theme_text_read_entry() ): //「記事を読む」のようなテキストが設定されている時 ?>
<footer>
<p class="entry-read"><a href="<?php the_permalink(); ?>" class="entry-read-link"><?php echo get_theme_text_read_entry(); //記事を読む ?></a></p>
</footer>
<?php endif; ?>
</div><!-- /.entry-card-content -->
上記の「<p class=”post-meta”>」の終わりに、下記のソースを挿入します。
<a href="<?php the_permalink(); ?>amp/" class="amp"><span class="fa fa-amp fa-fw"></span></a>
「<?php the_permalink(); ?>」はWordPressのパーマリンクを取得します。その末尾に「/amp/」と記述することで、各記事の「AMP」ページへ遷移するとができます。
上記のソースを挿入すると、「<p class=”post-meta”>」のソースは下記のような感じになります。
<p class="post-meta">
<?php if ( is_create_date_visible() ): //投稿日を表示する場合?>
<span class="post-date"><span class="fa fa-clock-o fa-fw"></span><span class="published"><?php the_time( get_theme_text_date_format() ) ;?></span></span>
<?php endif; //is_create_date_visible?>
<?php if ( is_category_visible() && //カテゴリを表示する場合
get_the_category() ): //投稿ページの場合?>
<span class="category"><span class="fa fa-folder fa-fw"></span><?php the_category(', ') ?></span>
<?php endif; //is_category_visible?>
<?php //インデクスにタグを表示したい場合コメントアウト
//the_tags( '<span class="tag"><span class="fa fa-tags fa-fw"></span>', ', ', '</span>'); ?>
<?php //コメント数を表示するか
if ( is_comments_visible() && is_list_comment_count_visible() ):
$comment_count_anchor = ( get_comments_number() > 0 ) ? '#comments' : '#reply-title'; ?>
<span class="comments">
<span class="fa fa-comment"></span>
<span class="comment-count">
<a href="<?php echo get_the_permalink() . $comment_count_anchor; ?>" class="comment-count-link"><?php echo get_comments_number(); ?></a>
</span>
</span>
<?php endif ?>
<a href="<?php the_permalink(); ?>amp/" class="amp"><span class="fa fa-amp fa-fw"></span></a>
</p><!-- /.post-meta -->
「</p>」の直前に挿入しました。
css
先ほど挿入した要素に対してのスタイルを、下記のように「simplicity2-child」フォルダにある「mobile.css」に記述します。
/************************************
** AMP
************************************/
/* 記事一覧 */
.post-meta a.amp {
display: block;
float: right;
}
.post-meta a.amp .fa-amp:before {
content: '⚡';
}
「.post-meta a.amp」の「 float: right;」で位置を調整し、「.post-meta a.amp .fa-amp:before」の「content: ‘⚡’;」内の「⚡」を疑似要素で表示しています。
「Simplicity2」はPCとモバイルで同じテンプレートを使っているので、念のため「simplicity2-child」にある「style.css」に下記のようなスタイルを記述し、PCでのa要素を非表示しておきます。
/************************************
** AMP
************************************/
.post-meta a.amp {
display: none;
}
モバイルの一覧ページで「⚡」の表示を確認する
上記の手順を行った後、モバイルの一覧ページで「⚡」の表示を確認します。

一覧ページの年月日、カテゴリが表示されるメタ部分の右端に「⚡」が表示されました。「⚡」をクリック、またはタップを行うと「AMP」ページへ遷移します。
記事ページで表示
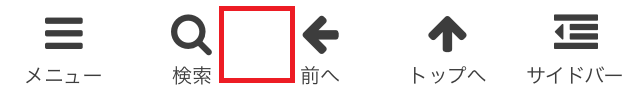
次は記事ページで「⚡」を表示させます。下記のような上部で位置が固定されるナビに表示させます。

赤枠で囲っている当たりに表示させるようにします。
準備
「Simplicity」で上部ナビを表示させるために、WordPressの管理画面で下記の操作を行います。
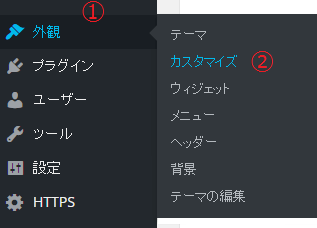
- メニューから「外観」を選択。
- 「カスタマイズ」を選択。
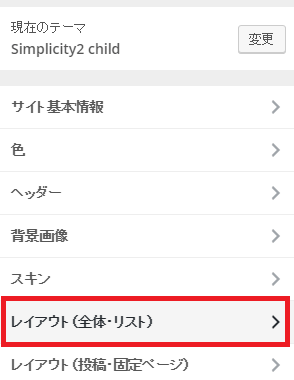
次に「レイアウト(全体・リスト)」を押下します。
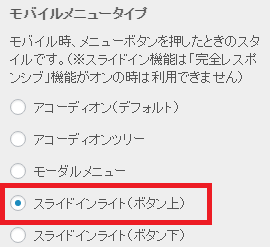
「モバイルメニュータイプ」から、「スライドインライト(ボタン上)を選択します。」
「保存して公開」ボタンを押下します。
上記で準備ができました。
php
「Simplicity2」フォルダにある「buttons-footer-mobile.php」を開きます。
<?php
///////////////////////////////////////////
// フッターモバイルボタンメニュー
///////////////////////////////////////////
if ( is_mobile_menu_type_slide_in() ): ?>
<div id="mobile-search-box">
<?php get_template_part('searchform'); ?>
</div>
<div id="footer-mobile-buttons">
<a id="footer-button-menu" href="#navi">
<div class="menu-icon"><span class="fa fa-bars"></span></div>
<div class="menu-caption menu-caption-menu"></div>
</a>
<a id="footer-button-search" href="#">
<div class="menu-icon"><span class="fa fa-search"></span></div>
<div class="menu-caption menu-caption-search"></div>
</a>
<?php //前後の記事を取得
$prevpost = get_adjacent_post(false, '', true); //前の記事
$nextpost = get_adjacent_post(false, '', false); //次の記事
if ( is_single() )://投稿ページのとき ?>
<?php if ( $prevpost )://前の記事があるとし ?>
<a id="footer-button-prev" href="<?php echo get_permalink($prevpost->ID); ?>" title="<?php echo get_the_title($prevpost->ID); ?>">
<div class="menu-icon"><span class="fa fa-arrow-left"></span></div>
<div class="menu-caption menu-caption-prev"></div>
</a>
<?php endif ?>
<?php if ( $nextpost )://次の記事があるとき ?>
<a id="footer-button-next" href="<?php echo get_permalink($nextpost->ID); ?>" title="<?php echo get_the_title($nextpost->ID); ?>">
<div class="menu-icon"><span class="fa fa-arrow-right"></span></div>
<div class="menu-caption menu-caption-next"></div>
</a>
<?php endif ?>
<?php endif;//is_single ?>
<a id="footer-button-go-to-top" href="#">
<div class="menu-icon"><span class="fa fa-arrow-up"></span></div>
<div class="menu-caption menu-caption-top"></div>
</a>
<a id="footer-button-sidebar" href="#sidebar">
<div class="menu-icon"><span class="fa fa-outdent"></span></div>
<div class="menu-caption menu-caption-sidebar"></div>
</a>
</div>
<div class="slidein-over-ray"></div>
<script src="<?php echo get_template_directory_uri(); ?>/js/jquery.sidr.min.js"></script>
<script>
///////////////////////////////////
// フッターモバイルメニューの挙動
///////////////////////////////////
(function($) {
$(document).ready(function() {
//ページトップへスクロール移動する
$('#footer-button-go-to-top').click(function(){
jQuery('body,html').animate({
scrollTop: 0
}, 800);
});
//モバイルの検索フォーム動作
$('#footer-button-search').click(function(){
if ($('#mobile-search-box').css('display') == 'none'){
$('#mobile-search-box').fadeIn('normal');
$('#footer-button-search .menu-icon span').
removeClass('fa-search').addClass('fa-times');
} else {
$('#mobile-search-box').fadeOut('normal');
$('#footer-button-search .menu-icon span').
removeClass('fa-times').addClass('fa-search');
}
});
//検索リンククリック動作をキャンセル
$('a#footer-button-menu, a#footer-button-search, a#footer-button-go-to-top, a#footer-button-sidebar').on('click', function(e){
e.preventDefault()
});
//スライドエリアを開いたときにコンテンツを暗転してぼかす
function blur_body() {
$('#header, #main, #footer').css({
'-webkit-filter': 'blur(5px)',
'filter': 'blur(5px)',
});
$('.slidein-over-ray').css({
'display': 'block',
});
}
//スライドエリアを閉じるときにコンテンツのエフェクトを元に戻す
function unblur_body() {
$('#header, #main, #footer').css({
'-webkit-filter': 'none',
'filter': 'none',
});
$('.slidein-over-ray').css({
'display': 'none',
});
}
//メニューを開いているか
var is_menu_open = false;
//Sidrメニュー表示
$('#footer-button-menu, #footer-button-menu-close').sidr({
name: 'navi',
side: 'left',
displace: false,
onOpen: function(name) {
is_menu_open = true;
blur_body();
},
onClose: function(name) {
is_menu_open = false;
unblur_body();
},
});
$('.slidein-over-ray').click(function(){
if ( is_menu_open ) {
$.sidr('close', 'navi')
};
});
var is_sidebar_open = false;
$('#footer-button-sidebar, #footer-button-sidebar-close').sidr({
name: 'sidebar',
side: 'right',
displace: false,
onOpen: function(name) {
$('#footer-button-sidebar .menu-icon span').
removeClass('fa-outdent').addClass('fa-times');
is_sidebar_open = true;
blur_body();
},
onClose: function(name) {
$('#footer-button-sidebar .menu-icon span').
removeClass('fa-times').addClass('fa-outdent');
is_sidebar_open = false;
unblur_body();
},
});
$('.slidein-over-ray').click(function(){
if ( is_sidebar_open ) {
$.sidr('close', 'sidebar')
};
});
});
})(jQuery);
</script>
<?php if ( !is_user_logged_in() && is_slide_in_top_buttons() ): ?>
<style>
#container{
margin-top: 55px;
}
</style>
<?php endif ?>
<?php endif;//is_mobile_menu_type_slide_in ?>
上記のソースで「//投稿ページのとき」、とコメント文がある下に、下記の記述を挿入します。
<a href="<?php the_permalink(); ?>amp/" class="amp"> <div class="menu-icon"><span class="fa fa-amp"></span></div> <div class="menu-caption"></div> </a>
挿入を行ったあと、「フッターモバイルボタンメニュー」の部分は下記のような感じになります。
///////////////////////////////////////////
// フッターモバイルボタンメニュー
///////////////////////////////////////////
if ( is_mobile_menu_type_slide_in() ): ?>
<div id="mobile-search-box">
<?php get_template_part('searchform'); ?>
</div>
<div id="footer-mobile-buttons">
<a id="footer-button-menu" href="#navi">
<div class="menu-icon"><span class="fa fa-bars"></span></div>
<div class="menu-caption menu-caption-menu"></div>
</a>
<a id="footer-button-search" href="#">
<div class="menu-icon"><span class="fa fa-search"></span></div>
<div class="menu-caption menu-caption-search"></div>
</a>
<?php //前後の記事を取得
$prevpost = get_adjacent_post(false, '', true); //前の記事
$nextpost = get_adjacent_post(false, '', false); //次の記事
if ( is_single() )://投稿ページのとき ?>
<a href="<?php the_permalink(); ?>amp/" class="amp">
<div class="menu-icon"><span class="fa fa-amp"></span></div>
<div class="menu-caption"></div>
</a>
<?php if ( $prevpost )://前の記事があるとし ?>
<a id="footer-button-prev" href="<?php echo get_permalink($prevpost->ID); ?>" title="<?php echo get_the_title($prevpost->ID); ?>">
<div class="menu-icon"><span class="fa fa-arrow-left"></span></div>
<div class="menu-caption menu-caption-prev"></div>
</a>
<?php endif ?>
<?php if ( $nextpost )://次の記事があるとき ?>
<a id="footer-button-next" href="<?php echo get_permalink($nextpost->ID); ?>" title="<?php echo get_the_title($nextpost->ID); ?>">
<div class="menu-icon"><span class="fa fa-arrow-right"></span></div>
<div class="menu-caption menu-caption-next"></div>
</a>
<?php endif ?>
<?php endif;//is_single ?>
<a id="footer-button-go-to-top" href="#">
<div class="menu-icon"><span class="fa fa-arrow-up"></span></div>
<div class="menu-caption menu-caption-top"></div>
</a>
<a id="footer-button-sidebar" href="#sidebar">
<div class="menu-icon"><span class="fa fa-outdent"></span></div>
<div class="menu-caption menu-caption-sidebar"></div>
</a>
</div>
<div class="slidein-over-ray"></div>
<script src="<?php echo get_template_directory_uri(); ?>/js/jquery.sidr.min.js"></script>
<script>
「is_single」内に記述することによって、記事ページのみに「⚡」を表示させることができます。
css
先ほど挿入した要素に対してのスタイルを、下記のように simplicity2-child < mobile.css に記述します。
/************************************
** AMP
************************************/
/* 記事 */
#footer-mobile-buttons a.amp .fa-amp:before {
content: '⚡';
}
#footer-mobile-buttons a.amp .menu-caption:after {
content: 'すぐ読む';
}
「#footer-mobile-buttons a.amp .fa-amp:before」により、「content: ‘⚡’;」内の「⚡」を「:before」疑似要素で表示しています。
「#footer-mobile-buttons a.amp .menu-caption:after」により、「content: ‘すぐ読む’;」内の「すぐ読む」を「:after」疑似要素で表示しています。
モバイルの記事ページで「⚡」の表示を確認する
上記の手順を行った後、モバイルの記事ページで「⚡」の表示を確認します。

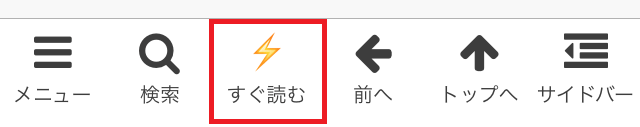
上部固定ヘッダーに「⚡」が表示されました。「⚡」をクリック、またはタップを行うと「AMP」ページへ遷移します。
まとめ
- 一覧と記事ページに「⚡」をアイコンとして表示。
- 変更したphpのファイルは「simplicity2」下にある、一覧の「entry-card-content.php」と記事ページ上部固定の「buttons-footer-mobile.php」。
- 変更したCSSのファイルは「simplicity2-child」下にある、PCの「style.css」とモバイルの「mobile.css」。
- 上部固定は「外観」>「カスタマイズ」>「モバイルメニュータイプ」の「スライドインライト(ボタン上)」から選択。
「Simplicity」テーマと「AMP」プラグインを利用している方で、AMPページへの遷移を任意にさせてみたいな、といった方の参考になれば幸いです。







コメント