Accelerated Mobile Pages Project
AMPはGoogleが行っている、モバイル端末でのウェブページの表示を高速化するというプロジェクトです。
AMP HTML
- 対応するとgoogleがモバイルの表示を速くしてくれる。
- javascriptは使えない。
- リッチコンテンツを表現したい場合は各種代替要素を利用する。
- CSSは「<head>」内にインラインで記述する。
- PCとモバイルのソースがディレクトリで分かれている場合は、普通にコーディングするだけ。
- PCとモバイルがワンソースの場合は、システムでタグなどの記述を切り替える必要がある。
- ソースをいじれない、プラグインがないレンタルブログのAMP HTML化は無理。
- 完全な自動化は今のところ難しい。
記述方法
htmlに「⚡」か「amp」を記述する。
<html ⚡>
meta要素を指定する必要がある。
<meta charset="utf-8"> <meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
link要素のcanonical属性で指定する。
<link rel="canonical" href="hello-world.html" >
AMPを高速化させる「boilerplate」を記述する。
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
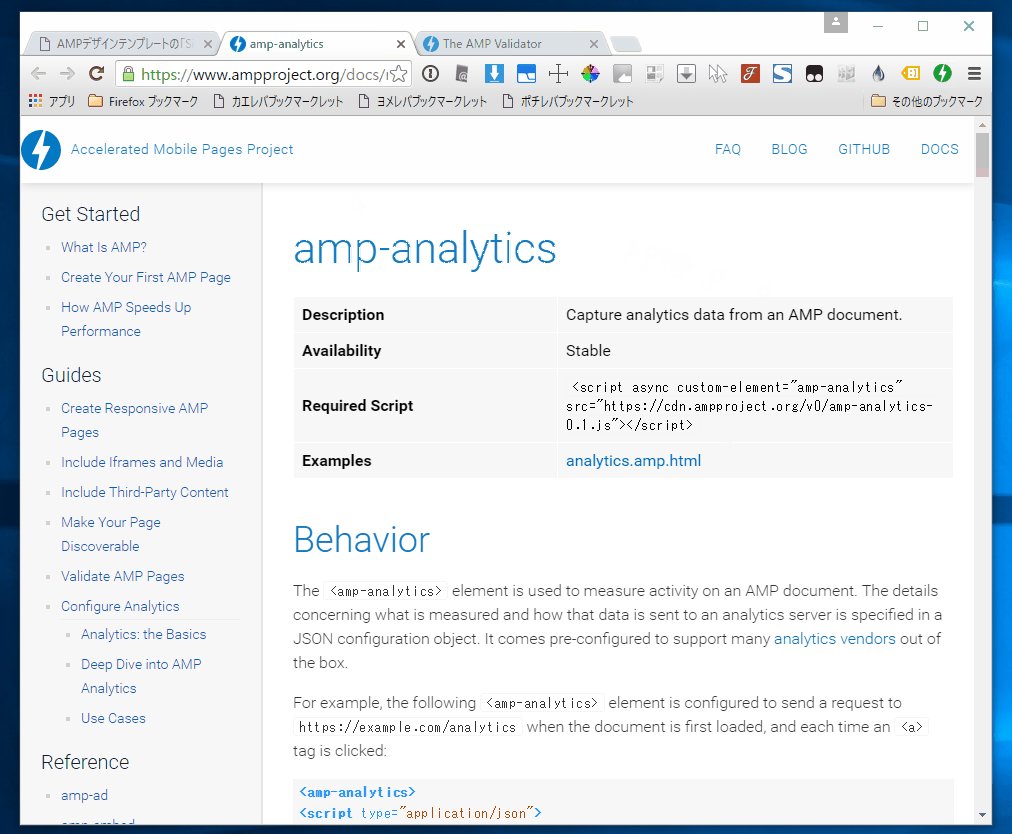
Twitterなど、AMP用のタグで表示する場合は専用のライブラリを読み込む。
<script async custom-element="amp-twitter" src="http://cdn.ampproject.org/v0/amp-twitter-0.1.js"></script>
AMPを動作させるためにライブラリを読み込む。
<script async src="https://cdn.ampproject.org/v0.js"></script>
「img」は「amp-img」といったようにAMP用のタグがある。
<p><amp-img src="hoge.png" width="100" height="200" /></p>
基本的な書き方
<!doctype html>
<html ⚡>
<head>
<meta charset="utf-8">
<link rel="canonical" href="hello-world.html" >
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>Hello World!</body>
</html
AMP HTML source code, samples, and documentation.


AMP HTML Built-in Components
代替が推奨されているタグは下記のようになる。
| コンポーネント | 概要 |
|---|---|
| amp-ad | 広告表示の代替。 |
| amp-img | imgタグの代替。 |
| amp-pixel | アクセス解析などのログの代替。 |
| amp-video | videoタグの代替。 |
| amp-embed | embedタグの代替。 |
HTML Tags
使用が禁止されているタグ、または代替する必要があるタグは下記のようになる。
| タグ | 概要 |
|---|---|
| base | 使用禁止。 |
| img | amp-imgで代替。 |
| video | amp-videoで代替。 |
| audio | amp-audioで代替。 |
| iframe | amp-iframeで代替。 |
| frame | 使用禁止。 |
| frameset | 使用禁止。 |
| object | 使用禁止。 |
| param | 使用禁止。 |
| applet | 使用禁止。 |
| embed | 使用禁止。 |
| form | 使用禁止。将来的に対応予定あり。 |
| input | 使用禁止 |
AMP HTML Extended Components
AMP専用のタグは下記のようになる。
| コンポーネント | 概要 |
|---|---|
| amp-anim | アニメーションGIFを表示。 |
| amp-audio | オーディオプレーヤーを表示。 |
| amp-brightcove | 「ブライトコーブ」の「Video Cloud」か「perform」の動画プレーヤーを表示。 |
| amp-carousel | カルーセルを表示。 |
| amp-fit-text | 内容にフィットするフォントを表示。 |
| amp-font | カスタムフォントを読み込んで表示。 |
| amp-iframe | インラインフレームを表示。 |
| amp-image-lightbox | 画像をライトボックス表示。 |
| amp-instagram | Instagramを表示。 |
| amp-install-serviceworker | ServiceWorkerをインストール。 |
| amp-lightbox | ライトボックスを表示。 |
| amp-list | 動的にリストアイテムを作成し、表示。 |
| amp-twitter | Twitterを表示。 |
| amp-vine | 動画ファイルを表示。 |
| amp-youtube | YouTubeを表示。 |
プラグイン
WordPressには「AMP」というプラグインがあるが、現時点では変換が完全ではない。
表示確認
Chromeブラウザでは、PCでもAMP HTMLの表示確認ができる「⚡️ Desktop AMP」という拡張機能がある。
バリデーション
URLの末尾に「#development=1」を記述
AMP HTMLのバリデーションを行いたい場合は、検証したいページのURLの末尾に「#development=1」を記述する。
例:http://www.pc-weblog.com/sample/amp/twitter.html#development=1
Chromeブラウザのコンソール表示で、下記のように「AMP validation successful.」という表示がされていれば、バリデーションはOK。
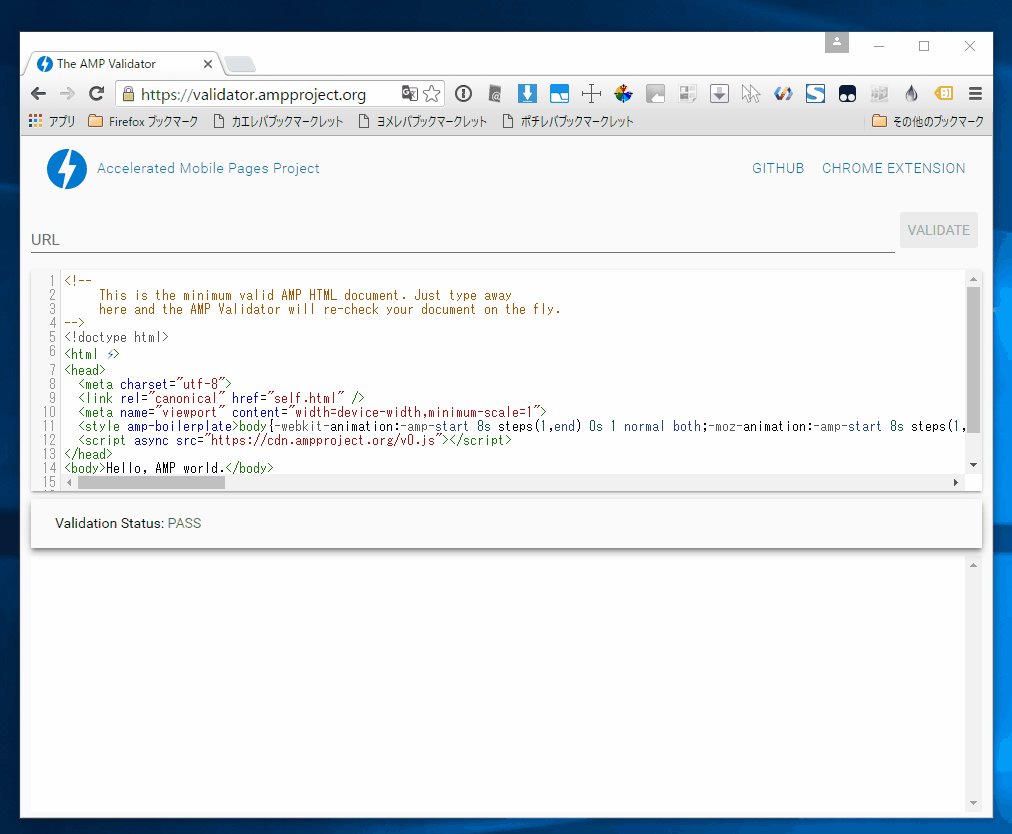
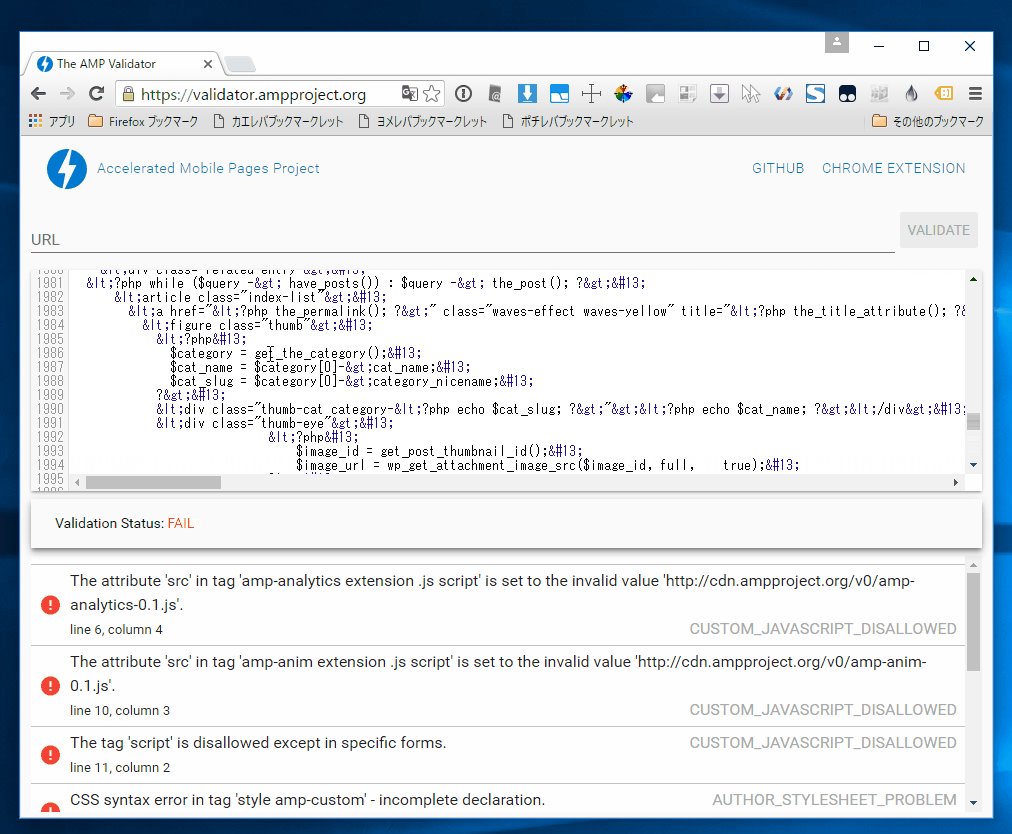
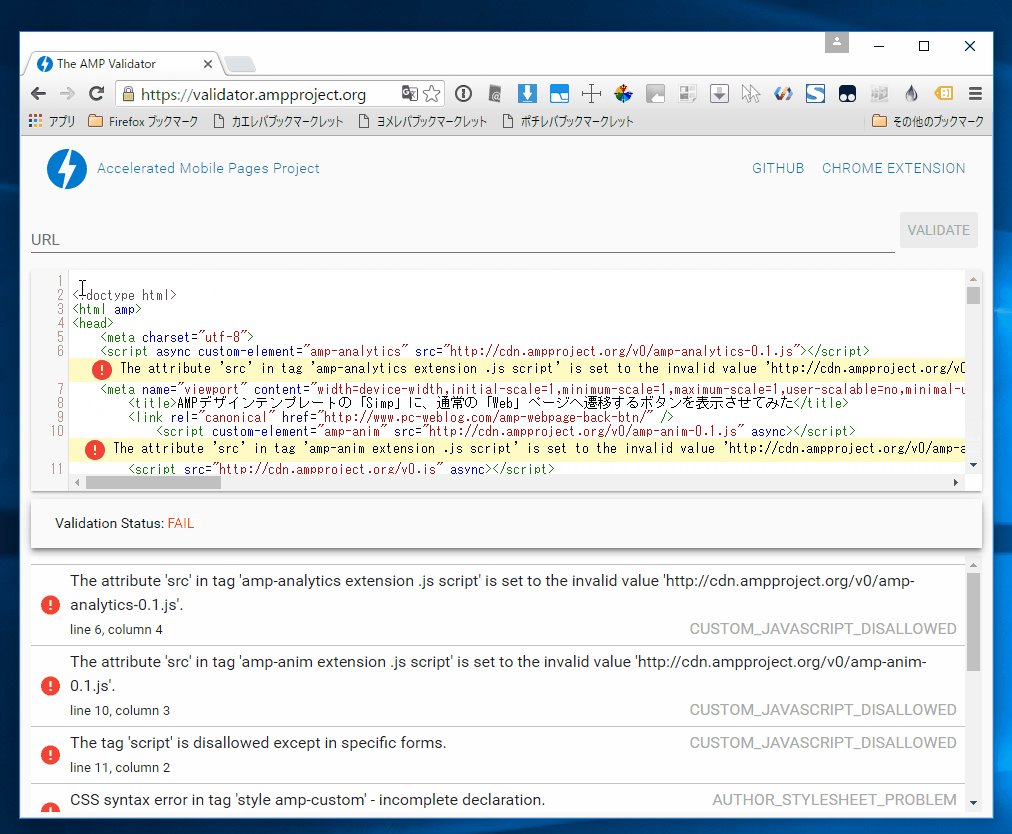
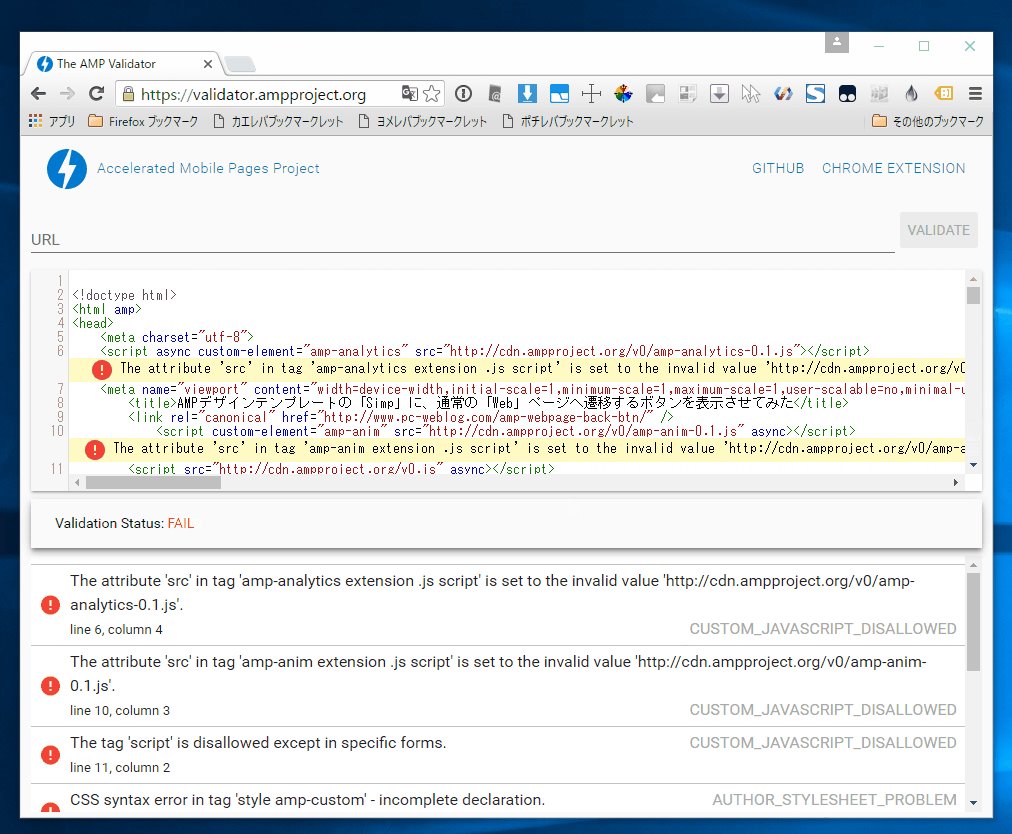
「The AMP Validator」サイトで検証する
AMPページのバリデーションをWeb上で行える「The AMP Validator」を使ってみた

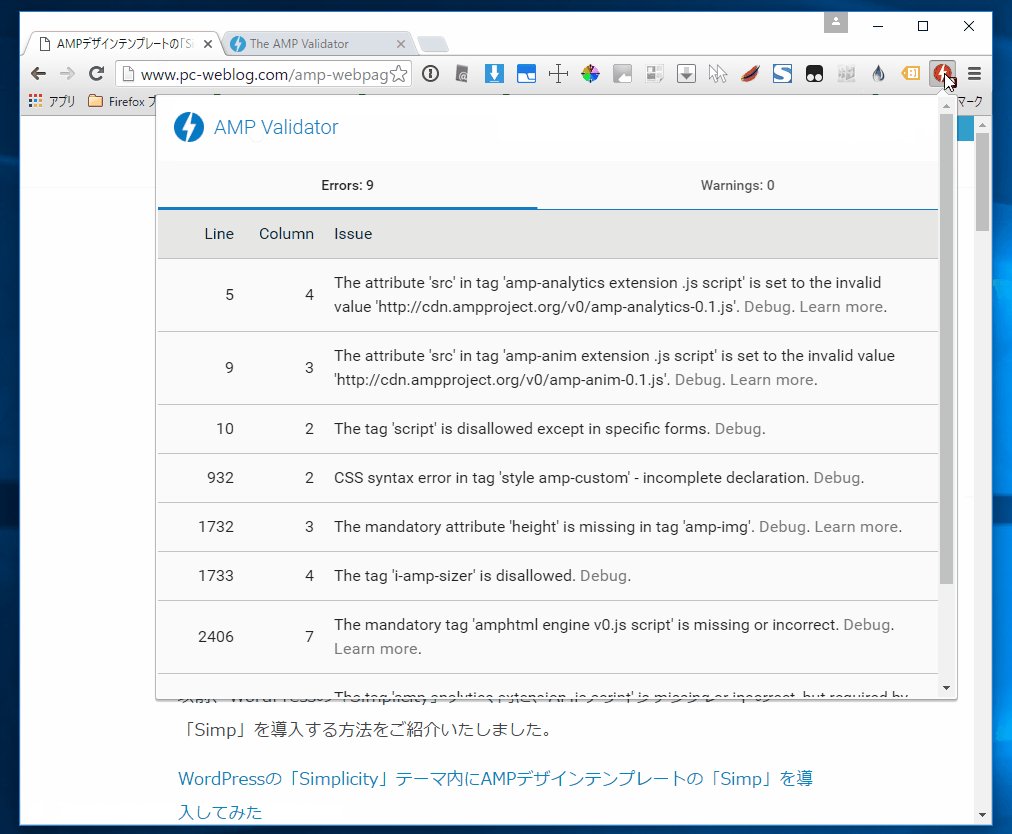
Chrome拡張機能の「AMP Validator」で検証する


AMP HTMLを研究してるWebサイト
q-Az
AMP 用 schema.org をワードプレスで設定する方法 | q-Az
WordPressでのAMP用schema.orgなどの設定を行われてます。まるでロボットのように理路整然と記事を書かれています。
シンカー
章立ててAMP HTMLをきれいにまとめています。ラーメン好きの管理人さんが運営されています。
Creator Clip
【WordPress】プラグイン無しでAMP(Accelerated Mobile Pages)に対応にする手順 | Creator Clip
かなり複雑なサイトですが、AMP HTML化に成功されています。ガジェット系のレビューをされているので、遊びに行ってみてはいかがでしょうか。
AMP HTMLってなに?サイトをAMP HTML化したい!自動化ってできないの?といった方は上記のWebサイトには訪れた方がいいでしょう。






コメント