以前、WordPressの「Simplicity」テーマ内に、AMPデザインテンプレートの「Simp」を導入する方法をご紹介いたしました。
WordPressの「Simplicity」テーマ内にAMPデザインテンプレートの「Simp」を導入してみた
今回はそのAMPデザインテンプレートの「Simp」に、通常の「Web」ページへ戻るボタンを表示させてみたのでご紹介いたします。
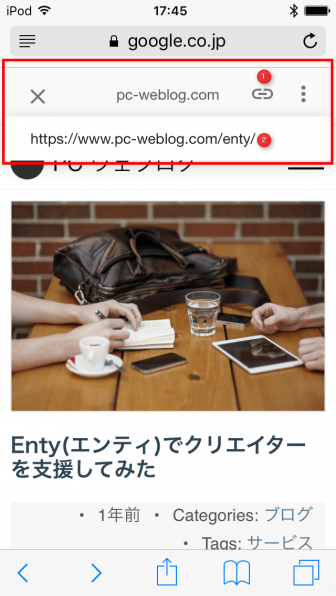
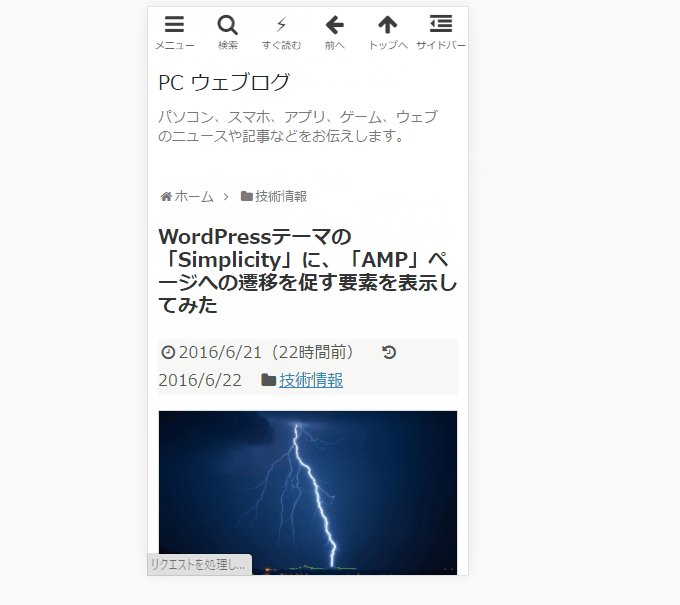
※現在は下記の画像のようにGoogleが通常ページへ遷移するリンクを表示してくれるようになってので、設置したボタンは取り除いています。

single.php
「Simp」フォルダにある、記事ページの「single.php」にボタンの記述を挿入します。「single.php」は下記のようになっています。
<!doctype html>
<html amp>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no,minimal-ui">
<?php do_action( 'amp_post_template_head', $this ); ?>
<style amp-custom>
<?php
$this->load_parts( array( 'style' ) );
do_action( 'amp_post_template_css', $this );
?>
</style>
</head>
<body>
<nav class="title-bar">
<div>
<a href="<?php echo esc_url( $this->get( 'home_url' ) ); ?>">
<?php $site_icon_url = $this->get( 'site_icon_url' ); ?>
<?php if ( $site_icon_url ) : ?>
<amp-img src="<?php echo esc_url( $site_icon_url ); ?>" width="32" height="32" class="site-icon"></amp-img>
<?php endif; ?>
<?php echo esc_html( $this->get( 'blog_name' ) ); ?>
</a>
</div>
</nav>
<div class="content">
<?php if ( has_post_thumbnail()) { ?>
<?php
$image_id = get_post_thumbnail_id();
$image_url = wp_get_attachment_image_src($image_id, full, true);
?>
<div class="eye">
<amp-img class="size-full wp-image-34 amp-wp-enforced-sizes -amp-element -amp-layout-responsive -amp-layout-size-defined -amp-layout" src="<?php echo $image_url[0]; ?>" width="<?php echo $image_url[1]; ?>" height="<?php echo $image_url[2]; ?>" layout="responsive">
</amp-img>
</div>
<?php } else { ?>
<?php } ?>
<h1 class="title"><?php echo esc_html( $this->get( 'post_title' ) ); ?></h1>
<ul class="meta">
<?php $this->load_parts( apply_filters( 'amp_post_template_meta_parts', array( 'meta-author', 'meta-time', 'meta-taxonomy' ) ) ); ?>
</ul>
<?php echo $this->get( 'post_amp_content' ); // amphtml content; no kses ?>
</div>
<?php do_action( 'amp_post_template_footer', $this ); ?>
<!--share-->
<?php
$url_encode=urlencode(get_permalink());
$title_encode=urlencode(get_the_title());
?>
<div class="sns-share">
<ul>
<li>
<a class="share_bookmark" href="https://b.hatena.ne.jp/add?mode=confirm&url=<?php echo $url_encode ?>">
<span class="sns-text">
<svg version="1.1" id="hatena_svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px"
y="0px" width="66.013px" height="55.245px" viewBox="0 0 66.013 55.245" enable-background="new 0 0 66.013 55.245"
xml:space="preserve">
<path class="hatena_icon" fill="#008FDE" d="M0,0.926c0,0,15.759,0,24.336,0c10.854,0,16.215,5.182,16.215,12.754c0,6.432-2.547,10.095-10.051,11.972
c0,0,12.73-0.627,12.73,13.579c0,14.037-13.535,14.482-21.709,14.482c-4.824,0-21.521,0-21.521,0V0.926z M23.397,45.379
c3.257,0,5.896-3.227,5.896-6.483s-2.64-6.482-5.896-6.482h-9.507v12.966H23.397z M21.57,23.152c2.91,0,5.27-3.108,5.27-6.02
s-2.37-6.02-6.524-6.02h-6.425v12.039H21.57z M65.753,0H51.861v35.191h13.892V0z M58.575,40.37c-4.107,0-7.438,3.33-7.438,7.438
s3.33,7.438,7.438,7.438s7.438-3.33,7.438-7.438S62.683,40.37,58.575,40.37z"/>
</svg>
</span>
</a>
</li>
<li>
<a class="share_fb" href="https://www.facebook.com/sharer.php?src=bm&u=<?php echo $url_encode;?>&t=<?php echo $title_encode;?>" target="_blank">
<span class="sns-text">
<svg version="1.1" id="fb_svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px"
y="0px" width="34.017px" height="68.031px" viewBox="0 0 34.017 68.031" enable-background="new 0 0 34.017 68.031"
xml:space="preserve">
<path class="fb_icon" fill="#305097" d="M25.386,13.167h8.631V0H21.441c-8.354,0-13.76,5.858-13.76,12.271v8.577H0v13.167h7.682v34.016h15.361
V34.016h9.382l0.811-13.167H23.043v-5.692C23.043,13.409,23.722,13.167,25.386,13.167z"/>
</svg>
</span>
</a>
</li>
<li>
<a class="share_tw" href="https://twitter.com/intent/tweet?url=<?php echo $url_encode ?>&text=<?php echo $title_encode ?>&tw_p=tweetbutton" target="_blank">
<span class="sns-text">
<svg version="1.1" id="tw_svg" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px"
y="0px" width="71.344px" height="58.961px" viewBox="0 0 71.344 58.961" enable-background="new 0 0 71.344 58.961"
xml:space="preserve">
<path class="tw_icon" fill="#00ACED" d="M71.344,7.295c0,0-2.816,1.642-7.686,2.109c4.995-3.5,5.877-8.326,5.877-8.326s-3.164,2.553-9.03,3.625
C57.75,1.809,53.862,0,49.55,0c-8.354,0-15.124,6.771-15.124,15.124c0,1.181,0.14,2.329,0.396,3.432
C21.312,17.055,12.18,12.072,4.245,3.203c0,0-6.012,11.125,4.814,19.73c-2.326-0.481-4.661-1.15-7.031-2
c0,0,0.013,11.398,11.668,14.613c-1.973,0.335-3.791,0.387-6.127,0.014c0,0,3.021,10.04,13.934,10.626
C14.462,50.8,8.131,52.929,0,52.304c0,0,9.151,6.934,23.196,6.648c6.385-0.13,14.722-1.196,22.015-6.058
c16.578-11.052,19.122-29.39,19.434-36.87c0.018-0.298,0.028-0.598,0.028-0.9c0-0.228-0.007-0.453-0.017-0.679
C69.818,11.718,71.344,7.295,71.344,7.295z"/>
</svg>
</span>
</a>
</li>
</ul>
<div class="clear"></div>
</div>
<!--related-->
<?php
$categories = get_the_category($post->ID);
$category_ID = array();
foreach($categories as $category):
array_push( $category_ID, $category -> cat_ID);
endforeach ;
$args = array(
'post__not_in' => array($post -> ID),
'posts_per_page'=> 6,
'category__in' => $category_ID,
'orderby' => 'rand',
);
$query = new WP_Query($args); ?>
<?php if( $query -> have_posts() ): ?>
<div class="related-entries-wrap">
<div class="related-entries">
<div class="title-wrap">
<h3>
<svg version="1.1" id="related" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px"
y="0px" width="339.235px" height="45.48px" viewBox="0 0 339.235 45.48" enable-background="new 0 0 339.235 45.48"
xml:space="preserve">
<g>
<title>Related Articles</title>
<path class="related_txt" d="M0,45V3h8.4c1.16,0,2.439,0.19,3.84,0.57c1.4,0.381,2.7,1,3.9,1.86c1.2,0.86,2.21,1.99,3.03,3.39
c0.819,1.401,1.23,3.141,1.23,5.22c0,1.521-0.25,2.98-0.75,4.38c-0.5,1.401-1.271,2.64-2.31,3.72c-1.041,1.08-2.37,1.95-3.99,2.61
c-1.62,0.66-3.551,0.99-5.79,0.99H0.84V45H0z M0.84,24.9h6.9c2.319,0,4.239-0.379,5.76-1.14c1.52-0.759,2.73-1.71,3.63-2.85
c0.9-1.14,1.53-2.35,1.89-3.63c0.36-1.279,0.54-2.439,0.54-3.48c0-1.479-0.3-2.829-0.9-4.05c-0.6-1.22-1.431-2.27-2.49-3.15
c-1.061-0.879-2.301-1.56-3.72-2.04C11.03,4.08,9.48,3.84,7.8,3.84H0.84V24.9z M12.72,24.78L24.84,45h-1.08l-12-20.22H12.72z"/>
<path class="related_txt" d="M49.259,42.24c-1.041,0.96-2.25,1.72-3.63,2.28s-2.85,0.84-4.41,0.84c-1.641,0-3.16-0.3-4.56-0.9
c-1.4-0.6-2.63-1.43-3.69-2.49c-1.06-1.06-1.89-2.29-2.49-3.69c-0.6-1.399-0.9-2.919-0.9-4.56c0-1.6,0.3-3.12,0.9-4.56
s1.43-2.69,2.49-3.75c1.06-1.06,2.29-1.899,3.69-2.52c1.4-0.62,2.919-0.93,4.56-0.93c2.48,0,4.569,0.71,6.27,2.13
c1.7,1.42,2.99,3.21,3.87,5.37c-1.521,0.6-3.141,1.25-4.86,1.95c-1.72,0.7-3.46,1.41-5.22,2.13c-1.761,0.72-3.51,1.431-5.25,2.13
c-1.74,0.7-3.37,1.371-4.89,2.01c0.8,2.04,2.1,3.69,3.9,4.95c1.8,1.26,3.859,1.89,6.18,1.89c1.44,0,2.79-0.25,4.05-0.75
c1.26-0.5,2.37-1.209,3.33-2.13L49.259,42.24z M50.219,29.04c-0.84-1.8-2.01-3.279-3.51-4.44c-1.5-1.16-3.33-1.74-5.49-1.74
c-1.521,0-2.931,0.28-4.23,0.84c-1.3,0.561-2.44,1.34-3.42,2.34c-0.98,1-1.75,2.16-2.31,3.48c-0.561,1.32-0.84,2.721-0.84,4.2
c0,1.161,0.14,2.22,0.42,3.18c1.479-0.6,3.04-1.239,4.68-1.92c1.64-0.68,3.3-1.35,4.98-2.01c1.68-0.66,3.35-1.33,5.01-2.01
C47.168,30.28,48.739,29.64,50.219,29.04z"/>
<path class="related_txt" d="M58.739,45h-0.84V0h0.84V45z"/>
<path class="related_txt" d="M66.239,33.72c0-1.6,0.3-3.12,0.9-4.56s1.43-2.68,2.49-3.72c1.06-1.04,2.29-1.869,3.69-2.49c1.4-0.62,2.919-0.93,4.56-0.93
c2.48,0,4.689,0.69,6.63,2.07c1.939,1.38,3.35,3.15,4.23,5.31c0-1.16,0.02-2.31,0.06-3.45c0.04-1.14,0.1-2.29,0.18-3.45h0.6V45
h-0.84v-3.24c0-0.639,0.009-1.269,0.03-1.89c0.02-0.62,0.03-1.25,0.03-1.89c-0.44,1.08-1.02,2.07-1.74,2.97
c-0.72,0.9-1.551,1.68-2.49,2.34c-0.94,0.66-1.98,1.17-3.12,1.53c-1.14,0.36-2.331,0.54-3.57,0.54c-1.641,0-3.16-0.3-4.56-0.9
c-1.4-0.6-2.63-1.43-3.69-2.49c-1.06-1.06-1.89-2.29-2.49-3.69C66.539,36.88,66.239,35.361,66.239,33.72z M67.079,33.72
c0,1.521,0.279,2.93,0.84,4.23c0.56,1.3,1.33,2.44,2.31,3.42c0.98,0.98,2.12,1.75,3.42,2.31c1.299,0.561,2.709,0.84,4.23,0.84
c1.479,0,2.88-0.279,4.2-0.84c1.32-0.56,2.479-1.33,3.48-2.31c1-0.98,1.779-2.12,2.34-3.42c0.56-1.3,0.84-2.709,0.84-4.23
c0-1.479-0.28-2.88-0.84-4.2c-0.561-1.32-1.34-2.479-2.34-3.48c-1-1-2.16-1.779-3.48-2.34c-1.32-0.56-2.721-0.84-4.2-0.84
c-1.521,0-2.931,0.28-4.23,0.84c-1.3,0.561-2.44,1.34-3.42,2.34c-0.98,1-1.75,2.16-2.31,3.48
C67.358,30.84,67.079,32.241,67.079,33.72z"/>
<path class="related_txt" d="M100.558,12.66h0.84v10.32h7.62v0.84h-7.62V45h-0.84V23.82h-5.34v-0.84h5.34V12.66z"/>
<path class="related_txt" d="M132.238,42.24c-1.041,0.96-2.25,1.72-3.63,2.28s-2.85,0.84-4.41,0.84c-1.641,0-3.16-0.3-4.56-0.9
c-1.4-0.6-2.63-1.43-3.69-2.49c-1.06-1.06-1.89-2.29-2.49-3.69c-0.6-1.399-0.9-2.919-0.9-4.56c0-1.6,0.3-3.12,0.9-4.56
s1.43-2.69,2.49-3.75c1.06-1.06,2.29-1.899,3.69-2.52c1.4-0.62,2.919-0.93,4.56-0.93c2.48,0,4.569,0.71,6.27,2.13
c1.7,1.42,2.99,3.21,3.87,5.37c-1.521,0.6-3.141,1.25-4.86,1.95c-1.72,0.7-3.46,1.41-5.22,2.13c-1.761,0.72-3.51,1.431-5.25,2.13
c-1.74,0.7-3.37,1.371-4.89,2.01c0.8,2.04,2.1,3.69,3.9,4.95c1.8,1.26,3.859,1.89,6.18,1.89c1.44,0,2.79-0.25,4.05-0.75
c1.26-0.5,2.37-1.209,3.33-2.13L132.238,42.24z M133.198,29.04c-0.84-1.8-2.01-3.279-3.51-4.44c-1.5-1.16-3.33-1.74-5.49-1.74
c-1.521,0-2.931,0.28-4.23,0.84c-1.3,0.561-2.44,1.34-3.42,2.34c-0.98,1-1.75,2.16-2.31,3.48c-0.561,1.32-0.84,2.721-0.84,4.2
c0,1.161,0.14,2.22,0.42,3.18c1.479-0.6,3.04-1.239,4.68-1.92c1.64-0.68,3.3-1.35,4.98-2.01c1.68-0.66,3.35-1.33,5.01-2.01
C130.147,30.28,131.718,29.64,133.198,29.04z"/>
<path class="related_txt" d="M138.778,33.72c0-1.6,0.3-3.12,0.9-4.56s1.43-2.68,2.49-3.72c1.06-1.04,2.29-1.869,3.69-2.49
c1.4-0.62,2.919-0.93,4.56-0.93c2.48,0,4.689,0.69,6.63,2.07c1.939,1.38,3.35,3.15,4.23,5.31V0h0.84v45h-0.84v-3.24
c0-0.639,0.009-1.269,0.03-1.89c0.02-0.62,0.03-1.25,0.03-1.89c-0.44,1.08-1.02,2.07-1.74,2.97c-0.72,0.9-1.551,1.68-2.49,2.34
c-0.94,0.66-1.98,1.17-3.12,1.53c-1.14,0.36-2.331,0.54-3.57,0.54c-1.641,0-3.16-0.3-4.56-0.9c-1.4-0.6-2.63-1.43-3.69-2.49
c-1.06-1.06-1.89-2.29-2.49-3.69C139.078,36.88,138.778,35.361,138.778,33.72z M139.618,33.72c0,1.521,0.279,2.93,0.84,4.23
c0.56,1.3,1.33,2.44,2.31,3.42c0.98,0.98,2.12,1.75,3.42,2.31c1.299,0.561,2.709,0.84,4.23,0.84c1.479,0,2.88-0.279,4.2-0.84
c1.32-0.56,2.479-1.33,3.48-2.31c1-0.98,1.779-2.12,2.34-3.42c0.56-1.3,0.84-2.709,0.84-4.23c0-1.479-0.28-2.88-0.84-4.2
c-0.561-1.32-1.34-2.479-2.34-3.48c-1-1-2.16-1.779-3.48-2.34c-1.32-0.56-2.721-0.84-4.2-0.84c-1.521,0-2.931,0.28-4.23,0.84
c-1.3,0.561-2.44,1.34-3.42,2.34c-0.98,1-1.75,2.16-2.31,3.48C139.897,30.84,139.618,32.241,139.618,33.72z"/>
<path class="related_txt" d="M218.097,45c-2.841-6.759-5.5-13.509-7.98-20.25c-2.481-6.74-5.141-13.49-7.98-20.25c-0.081-0.24-0.171-0.489-0.27-0.75
c-0.101-0.26-0.19-0.51-0.27-0.75c-0.081,0.24-0.171,0.49-0.27,0.75c-0.101,0.261-0.19,0.51-0.27,0.75
c-2.841,6.76-5.5,13.51-7.98,20.25c-2.481,6.741-5.141,13.491-7.98,20.25h-0.9c3.08-7.32,5.979-14.64,8.7-21.96
c2.72-7.32,5.619-14.64,8.7-21.96c3.08,7.32,5.979,14.64,8.7,21.96c2.72,7.32,5.62,14.64,8.7,21.96H218.097z M192.357,25.92h18.54
v-0.84h-18.54V25.92z"/>
<path class="related_txt" d="M235.977,22.92c-1.32,0.041-2.571,0.291-3.75,0.75c-1.181,0.46-2.22,1.08-3.12,1.86c-0.9,0.78-1.611,1.71-2.13,2.79
c-0.521,1.08-0.78,2.241-0.78,3.48V45h-0.84V22.5h0.6l0.06,5.88c0.84-1.92,2.139-3.429,3.9-4.53c1.76-1.1,3.78-1.689,6.06-1.77
V22.92z"/>
<path class="related_txt" d="M242.876,12.66h0.84v10.32h7.62v0.84h-7.62V45h-0.84V23.82h-5.34v-0.84h5.34V12.66z"/>
<path class="related_txt" d="M255.956,15c0-0.32,0.12-0.6,0.36-0.84c0.24-0.24,0.519-0.36,0.84-0.36c0.32,0,0.6,0.12,0.84,0.36
c0.24,0.24,0.36,0.52,0.36,0.84c0,0.321-0.12,0.6-0.36,0.84c-0.24,0.24-0.52,0.36-0.84,0.36c-0.321,0-0.6-0.12-0.84-0.36
C256.076,15.6,255.956,15.321,255.956,15z M257.576,45h-0.84V22.5h0.84V45z"/>
<path class="related_txt" d="M283.255,42.18l0.6,0.6c-1.041,0.801-2.181,1.431-3.42,1.89c-1.24,0.459-2.56,0.69-3.96,0.69c-1.641,0-3.16-0.3-4.56-0.9
c-1.4-0.6-2.63-1.43-3.69-2.49c-1.06-1.06-1.89-2.29-2.49-3.69c-0.6-1.399-0.9-2.919-0.9-4.56c0-1.6,0.3-3.12,0.9-4.56
s1.43-2.68,2.49-3.72c1.06-1.04,2.29-1.869,3.69-2.49c1.4-0.62,2.919-0.93,4.56-0.93c1.4,0,2.73,0.23,3.99,0.69
c1.26,0.46,2.39,1.09,3.39,1.89c-0.081,0.12-0.18,0.23-0.3,0.33c-0.12,0.1-0.22,0.21-0.3,0.33c-0.921-0.759-1.96-1.35-3.12-1.77
c-1.161-0.42-2.38-0.63-3.66-0.63c-1.521,0-2.931,0.28-4.23,0.84c-1.3,0.561-2.44,1.34-3.42,2.34c-0.98,1-1.75,2.16-2.31,3.48
c-0.561,1.32-0.84,2.721-0.84,4.2c0,1.521,0.279,2.93,0.84,4.23c0.56,1.3,1.33,2.44,2.31,3.42c0.98,0.98,2.12,1.75,3.42,2.31
c1.299,0.561,2.709,0.84,4.23,0.84c1.28,0,2.5-0.21,3.66-0.63C281.294,43.47,282.334,42.9,283.255,42.18z"/>
<path class="related_txt" d="M291.955,45h-0.84V0h0.84V45z"/>
<path class="related_txt" d="M319.135,42.24c-1.041,0.96-2.25,1.72-3.63,2.28s-2.85,0.84-4.41,0.84c-1.641,0-3.16-0.3-4.56-0.9
c-1.4-0.6-2.63-1.43-3.69-2.49c-1.06-1.06-1.89-2.29-2.49-3.69c-0.6-1.399-0.9-2.919-0.9-4.56c0-1.6,0.3-3.12,0.9-4.56
s1.43-2.69,2.49-3.75c1.06-1.06,2.29-1.899,3.69-2.52c1.4-0.62,2.919-0.93,4.56-0.93c2.48,0,4.569,0.71,6.27,2.13
c1.7,1.42,2.99,3.21,3.87,5.37c-1.521,0.6-3.141,1.25-4.86,1.95c-1.72,0.7-3.46,1.41-5.22,2.13c-1.761,0.72-3.51,1.431-5.25,2.13
c-1.74,0.7-3.37,1.371-4.89,2.01c0.8,2.04,2.1,3.69,3.9,4.95c1.8,1.26,3.859,1.89,6.18,1.89c1.44,0,2.79-0.25,4.05-0.75
c1.26-0.5,2.37-1.209,3.33-2.13L319.135,42.24z M320.095,29.04c-0.84-1.8-2.01-3.279-3.51-4.44c-1.5-1.16-3.33-1.74-5.49-1.74
c-1.521,0-2.931,0.28-4.23,0.84c-1.3,0.561-2.44,1.34-3.42,2.34c-0.98,1-1.75,2.16-2.31,3.48c-0.561,1.32-0.84,2.721-0.84,4.2
c0,1.161,0.14,2.22,0.42,3.18c1.479-0.6,3.04-1.239,4.68-1.92c1.64-0.68,3.3-1.35,4.98-2.01c1.68-0.66,3.35-1.33,5.01-2.01
C317.044,30.28,318.615,29.64,320.095,29.04z"/>
<path class="related_txt" d="M338.334,24.84l-0.6,0.6c-0.682-0.8-1.551-1.389-2.61-1.77c-1.06-0.379-1.99-0.57-2.79-0.57c-0.52,0-1.08,0.09-1.68,0.27
c-0.6,0.18-1.161,0.45-1.68,0.81c-0.521,0.36-0.951,0.84-1.29,1.44c-0.34,0.6-0.51,1.32-0.51,2.16c0,1.121,0.3,2.001,0.9,2.64
c0.6,0.641,1.339,1.17,2.22,1.59c0.879,0.42,1.85,0.791,2.91,1.11c1.06,0.32,2.03,0.71,2.91,1.17c0.88,0.46,1.62,1.05,2.22,1.77
c0.6,0.72,0.9,1.701,0.9,2.94c0,0.84-0.15,1.65-0.451,2.43c-0.299,0.78-0.74,1.47-1.318,2.07c-0.581,0.6-1.301,1.08-2.161,1.44
c-0.861,0.36-1.851,0.54-2.97,0.54c-1.08,0-2.28-0.21-3.6-0.63c-1.32-0.42-2.4-1.149-3.24-2.19c0.12-0.08,0.229-0.17,0.33-0.27
c0.099-0.1,0.21-0.189,0.33-0.27c0.24,0.36,0.62,0.7,1.14,1.02c0.52,0.32,1.08,0.59,1.68,0.81c0.6,0.22,1.2,0.39,1.8,0.51
c0.6,0.12,1.14,0.18,1.62,0.18s1.07-0.09,1.77-0.27c0.699-0.18,1.359-0.48,1.98-0.9c0.62-0.42,1.149-0.97,1.59-1.65
c0.439-0.68,0.66-1.539,0.66-2.58c0-1.2-0.301-2.14-0.9-2.82c-0.6-0.68-1.341-1.23-2.22-1.65c-0.88-0.42-1.851-0.79-2.91-1.11
c-1.061-0.32-2.031-0.7-2.91-1.14c-0.88-0.44-1.62-1.02-2.22-1.74c-0.6-0.72-0.9-1.7-0.9-2.94c0-0.96,0.17-1.79,0.51-2.49
c0.339-0.7,0.8-1.28,1.38-1.74c0.58-0.459,1.23-0.799,1.95-1.02c0.72-0.219,1.44-0.33,2.16-0.33c0.879,0,1.89,0.19,3.03,0.57
C336.504,23.21,337.495,23.88,338.334,24.84z"/>
</g>
</svg>
</h3>
</div>
<div class="sub-dis">宜しければ関連記事もどうぞ</div>
<div class="related-entry">
<?php while ($query -> have_posts()) : $query -> the_post(); ?>
<article class="index-list">
<a href="<?php the_permalink(); ?>" class="waves-effect waves-yellow" title="<?php the_title_attribute(); ?>">
<figure class="thumb">
<?php
$category = get_the_category();
$cat_name = $category[0]->cat_name;
$cat_slug = $category[0]->category_nicename;
?>
<div class="thumb-cat category-<?php echo $cat_slug; ?>"><?php echo $cat_name; ?></div>
<div class="thumb-eye">
<?php
$image_id = get_post_thumbnail_id();
$image_url = wp_get_attachment_image_src($image_id, full, true);
?>
<amp-img src="<?php echo $image_url[0]; ?>" width="360" height="240" layout="responsive"></amp-img>
</div>
<div class="read-more">Read More</div>
</figure>
<div class="list-content">
<time datetime="<?php the_time('c'); ?>"><?php the_time("Y.n.j"); ?></time>
<h2 class="list-title"><?php the_title(); ?></h2>
</div>
</a>
</article>
<?php endwhile;?>
</div>
<div class="clear"></div>
<div class="all-articles">
<a href="<?php echo esc_url( home_url( '/' ) ); ?>" class="all-articles">Top Page</a>
</div>
</div>
</div><!-- #related-entries -->
<?php else:?>
<?php
endif;
wp_reset_postdata();
?>
<!--footer-->
<footer>
<div class="site-copy">
© <?php echo date("Y"); ?> <?php bloginfo('name'); ?>.
</div>
</footer>
</body>
</html>
html
ボタンをページの最も上に表示することにし、上記のソースにある「<body>」下の17行目に、下記の記述を挿入しました。
<ul class="fixbtn">
<li><a href="<?php the_permalink(); ?>">Web</a></li>
<li class="amp">AMP</li>
</ul>
通常のWebページへ戻る「Web」、カレントである「AMP」を記述しています。
「href=””」内に「<?php the_permalink(); ?>」を記述することによって、現在のページのまま、通常のWebページへ戻ることができます。
上記ソースを挿入すると、headからbody付近は下記のようになります。
<!doctype html>
<html amp>
<head>
<meta charset="utf-8">
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no,minimal-ui">
<?php do_action( 'amp_post_template_head', $this ); ?>
<style amp-custom>
<?php
$this->load_parts( array( 'style' ) );
do_action( 'amp_post_template_css', $this );
?>
</style>
</head>
<body>
<ul class="fixbtn">
<li><a href="<?php the_permalink(); ?>">Web</a></li>
<li class="amp">AMP</li>
</ul>
css
ボタン用のスタイルを「style.php」に下記のように記述します。
/************************************
** 上部固定ボタン
************************************/
ul.fixbtn,
ul.fixbtn li {
margin: 0;
padding: 0;
}
ul.fixbtn {
position: fixed;
top: 0;
z-index: 10;
width: 100%;
text-align: center;
}
ul.fixbtn li {
width: 50%;
float: left;
list-style-type: none;
color: #FFF;
background: rgba(255,255,255,.8);
}
ul.fixbtn li.amp {
background: rgba(0,135,190,.8);
}
ul.fixbtn li a {
display: block;
}
「position: fixed;」を指定することにより、画面上部にボタンを固定しています。「z-index: 10;」はアイキャッチよりも、重なりの順序を強くするために指定しています。
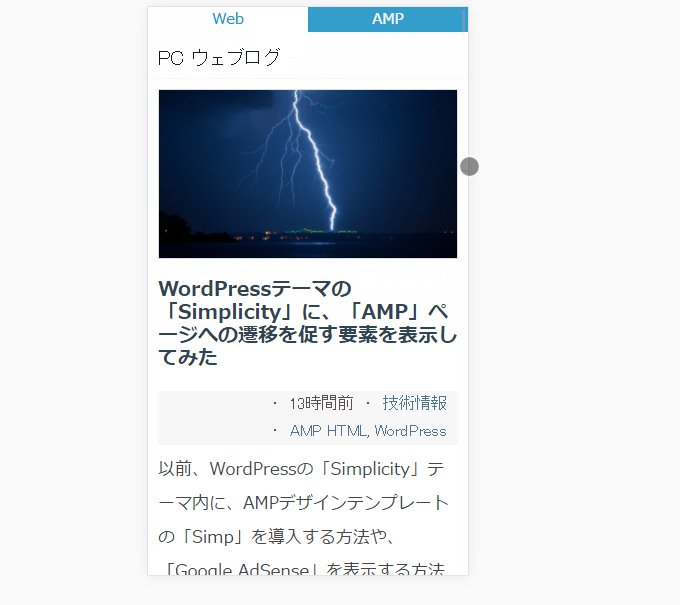
ボタン
ボタン表示は下記のようになります。

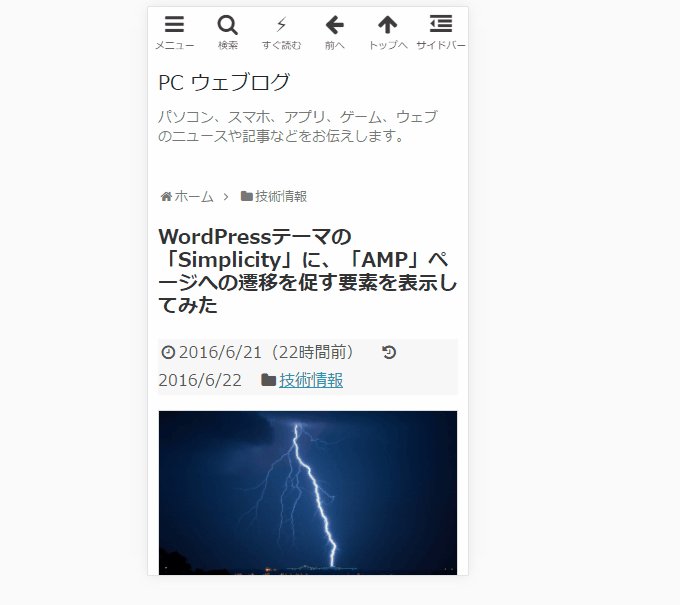
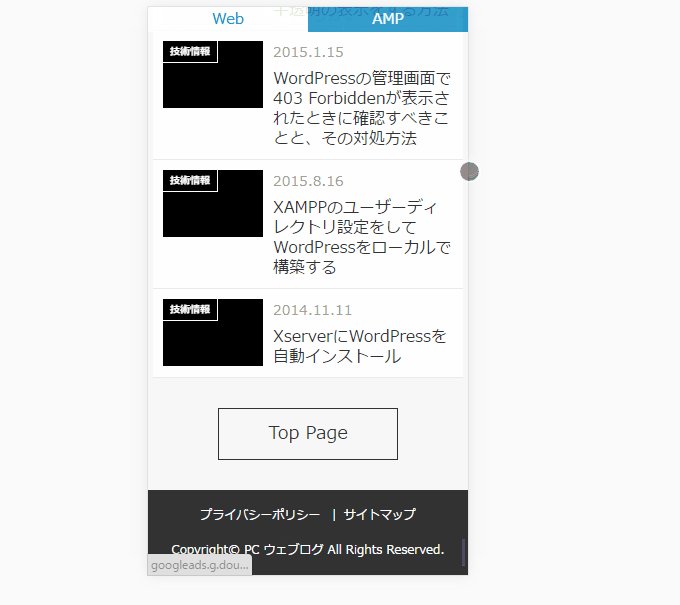
表示と遷移の確認
下記の画像で「Web」と「AMP」のボタンが「AMP」ページの上部に固定されていることがわかります。「Web」のボタンを押下することによって、現在いるページのまま、通常のWebページへ戻っています。
まとめ
- htmlを追加するファイルは「single.php」。
- ボタン用のcssは「style.php」に記述。
- 「position: fixed;」でページ上部に固定している。
。「AMP」ページはJSを使用することができないので、ボタンを固定するために「position: fixed;」を利用しました。
「position: fixed;」はブラウザやバージョンなどによる依存が激しいので、うまくいかない場合は無理に固定せず、サイトタイトルの横などにボタンを設置した方がいい場合もあると思います。
AMPデザインテンプレートの「Simp」を利用している方で、通常のWebページへ戻るボタン設置の参考になれば幸いです。




コメント