前回はAMP HTMLの概要をご紹介いたしました。今回は具体的な記述例をサンプルを交えてご紹介いたします。

AMP HTML
amp-twitter
amp-twitterタグでツイッターを表示するには、ツイートIDを記述します。
<amp-twitter width=375 height=472
layout="responsive"
data-tweetid="696680413364772865">
</amp-twitter>
head内に「amp-twitter」ライブラリを読み込みます。
<script async custom-element="amp-twitter" src="http://cdn.ampproject.org/v0/amp-twitter-0.1.js"></script>
全ソース
<!doctype html>
<html ⚡>
<head>
<meta charset="utf-8">
<title>Twitter</title>
<link rel="canonical" href="twitter.html" >
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<script async custom-element="amp-twitter" src="https://cdn.ampproject.org/v0/amp-twitter-0.1.js"></script>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>
<amp-twitter width=375 height=472
layout="responsive"
data-tweetid="696680413364772865">
</amp-twitter>
</body>
</html>
ツイートIDを確認する
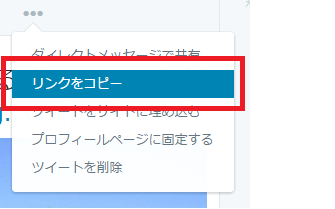
埋め込みたいツイッターのページで「リンクをコピー」を選択します。
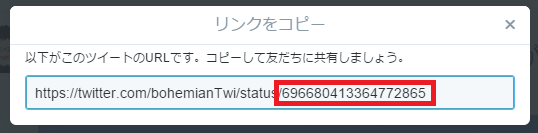
ウィンドウが表示されるので、URLの数字をコピーし、タグの「data-tweetid=””」の「””」に張り付けます。
amp-facebook
amp-facebookタグでフェイスブックを表示するには、投稿ページのURLを記述します。
<amp-facebook width="486" height="657"
layout="responsive"
data-href="https://www.facebook.com/weblog.bohemian/posts/478617232340485">
</amp-facebook>
head内に「amp-facebook」ライブラリを読み込みます。
<script async custom-element="amp-facebook" src="https://cdn.ampproject.org/v0/amp-facebook-0.1.js"></script>
全ソース
<!doctype html>
<html ⚡>
<head>
<meta charset="utf-8">
<title>Facebook</title>
<link rel="canonical" href="facebook.html" >
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<script async custom-element="amp-facebook" src="https://cdn.ampproject.org/v0/amp-facebook-0.1.js"></script>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>
<amp-facebook width="486" height="657"
layout="responsive"
data-href="https://www.facebook.com/weblog.bohemian/posts/478617232340485">
</amp-facebook>
</body>
</html>
フェイスブックの投稿ページのURLを確認する
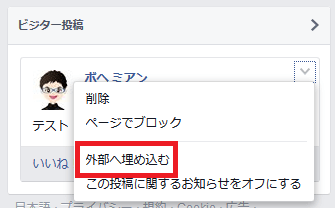
埋め込みたいページにある「外部へ埋め込む」を選択します。
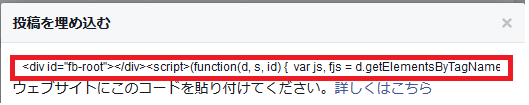
赤枠で囲っているエリア内に、httpsから始まるURLが記述されているので、そちらをコピーし、タグの「data-href=””」の「””」に貼り付けます。
amp-youtube
amp-youtubeタグでユーチューブを表示するには、ビデオIDを記述します。
<amp-youtube width=480 height=270
layout="responsive"
data-videoid="LPWrWTYgYiU">
</amp-youtube>
head内に「amp-youtube」ライブラリを読み込みます。
<script async custom-element="amp-youtube" src="https://cdn.ampproject.org/v0/amp-youtube-0.1.js"></script>
全ソース
<!doctype html>
<html ⚡>
<head>
<meta charset="utf-8">
<title>YouTube</title>
<link rel="canonical" href="youtube.html" >
<meta name="viewport" content="width=device-width,minimum-scale=1,initial-scale=1">
<script async custom-element="amp-youtube" src="https://cdn.ampproject.org/v0/amp-youtube-0.1.js"></script>
<style amp-boilerplate>body{-webkit-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-moz-animation:-amp-start 8s steps(1,end) 0s 1 normal both;-ms-animation:-amp-start 8s steps(1,end) 0s 1 normal both;animation:-amp-start 8s steps(1,end) 0s 1 normal both}@-webkit-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-moz-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-ms-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@-o-keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}@keyframes -amp-start{from{visibility:hidden}to{visibility:visible}}</style><noscript><style amp-boilerplate>body{-webkit-animation:none;-moz-animation:none;-ms-animation:none;animation:none}</style></noscript>
<script async src="https://cdn.ampproject.org/v0.js"></script>
</head>
<body>
<amp-youtube width=480 height=270
layout="responsive"
data-videoid="LPWrWTYgYiU">
</amp-youtube>
</body>
</html>
YouTubeのIDを確認する
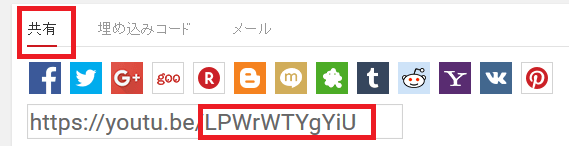
埋め込みたいページの「共用」にあるIDを「data-videoid=””」の「””」に記述します。
検証する
AMP HTMLのバリデーションを行いたい場合は、検証したいページのURLの末尾に「#development=1」を記述します。
例:http://www.pc-weblog.com/sample/amp/twitter.html#development=1
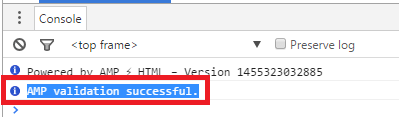
Chromeブラウザで確認した場合、下記のように「AMP validation successful.」という表示がされていれば、バリデーションはOKとなります。
まとめ
- amp-twitterタグでツイッターを表示するには、ツイートIDを記述する。
- amp-facebookタグでフェイスブックを表示するには、投稿ページのURLを記述する。
- amp-youtubeタグでユーチューブを表示するには、ビデオIDを記述する。
- AMP HTMLのバリデーションを行いたい場合は、検証したいページのURLの末尾に「#development=1」を記述する。
AMP HTMLの記述はそれほど難しくはないので、どんどんタグを試してAMP HTMLに慣れ親しんでいきましょう。









コメント