以前にAMPページのバリデーションをWeb上で行える「The AMP Validator」をご紹介いたしました。
AMPページのバリデーションをWeb上で行える「The AMP Validator」を使ってみた
「The AMP Validator」はAMPページを簡単かつ気軽に検証できるサイトですが、サイトによらず、コーディング中も常にバリデーションがOKなのかを見たい、といった方もいると思います。
Chrome拡張の機能になりますが、「AMP Validator」だとそういった要望を満たしてくれます。
「AMP Validator」をダウンロード
「AMP Validator」は下記のChromeウェブストアからダウンロードできます。
使い方
インストールすると、Chromeブラウザの右上にアイコンが表示されます。アイコンの状態は下記のようになります。



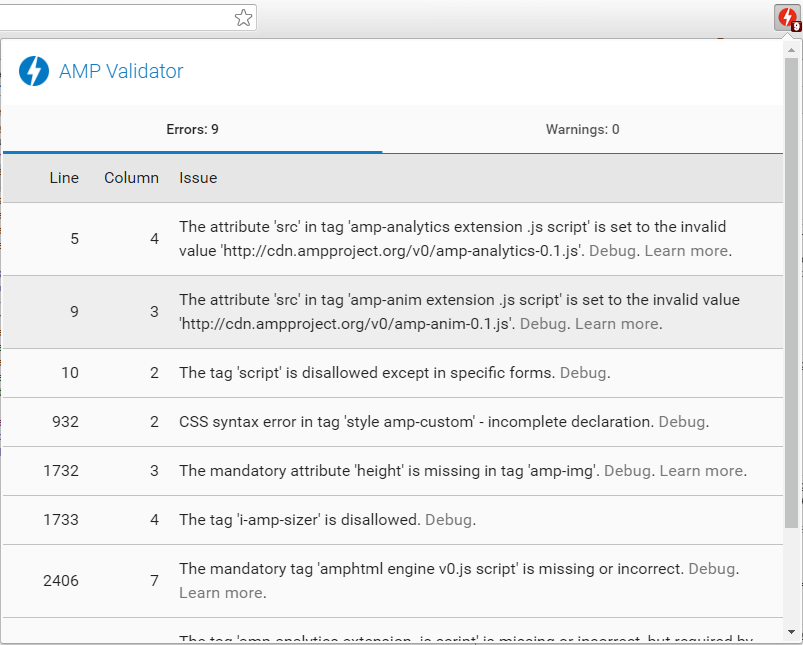
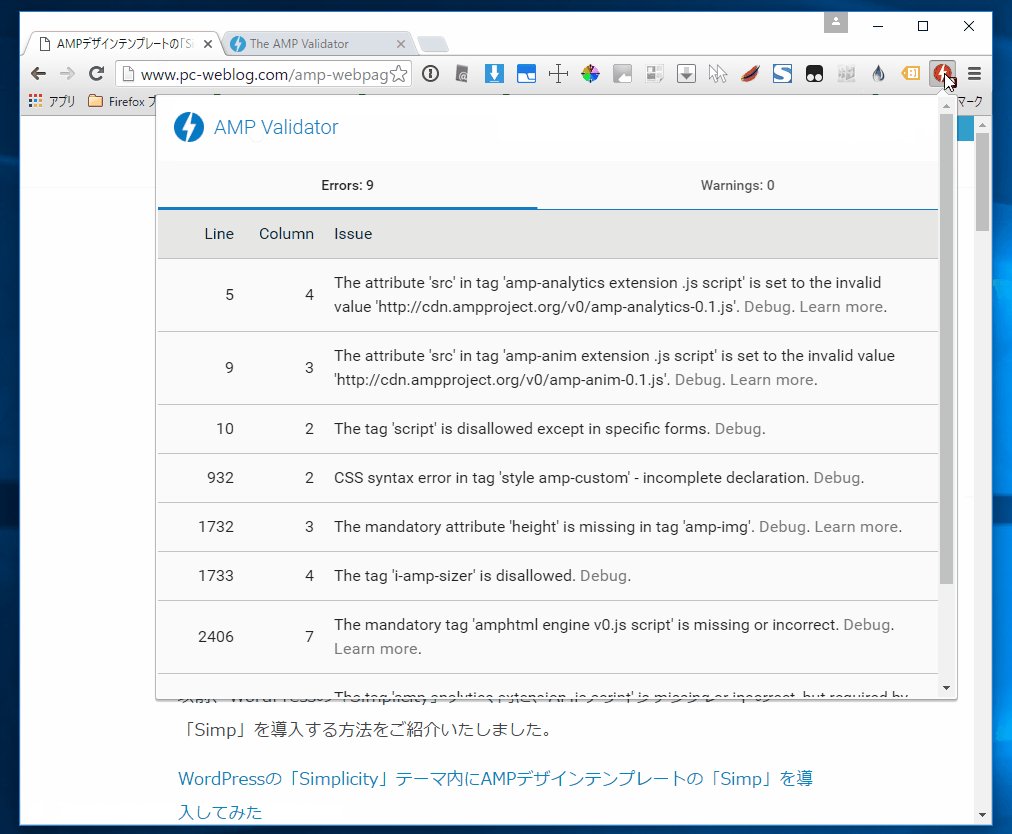
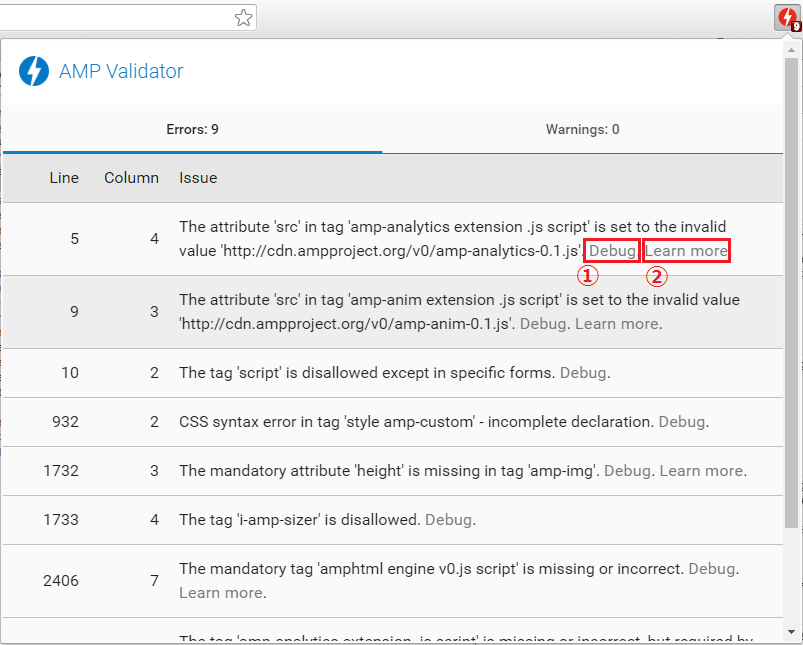
エラーアイコンを押下すると、エラーを生じている行数とエラー内容が一覧で表示されます。

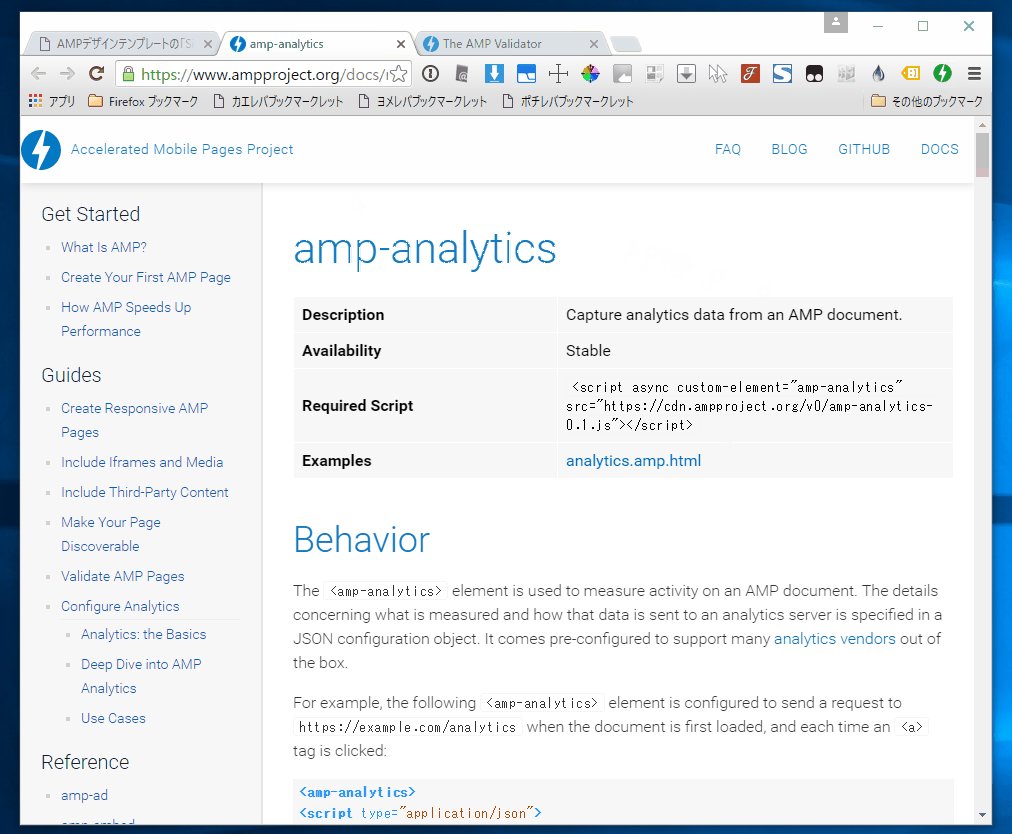
「The AMP Validator」サイトとリファレンスページで確認
「AMP Validator」の一覧から、「The AMP Validator」サイトとAMPプロジェクトのリファレンスページで確認をすることができます。
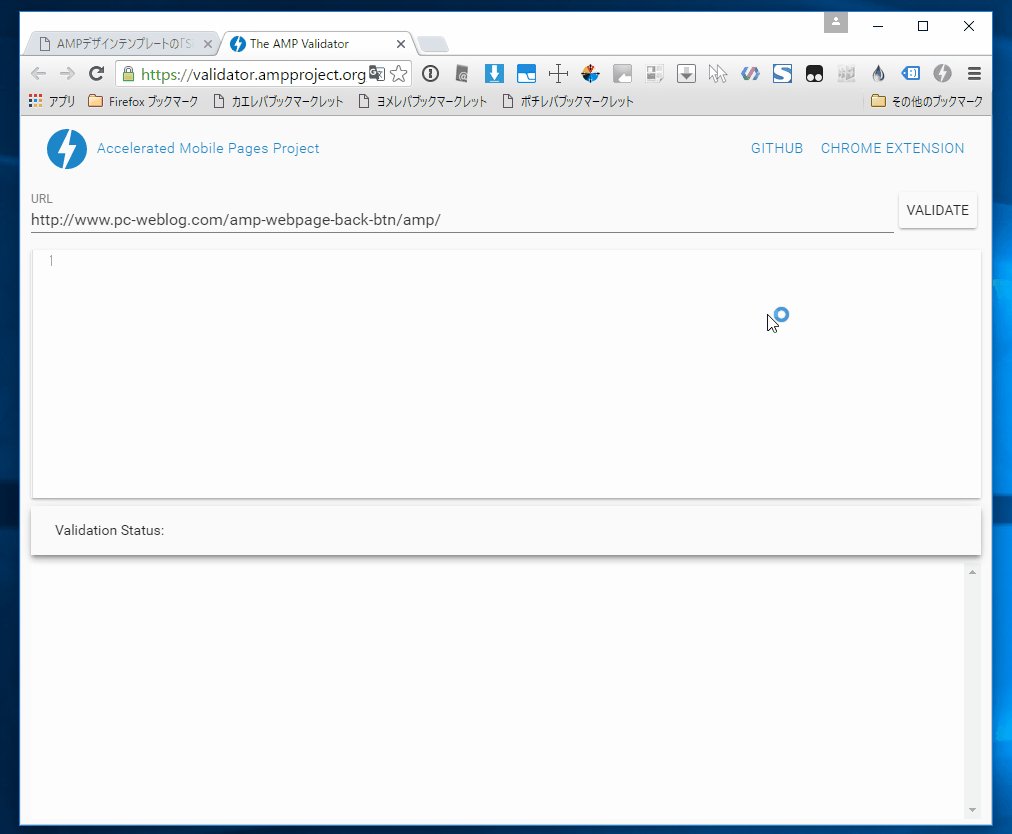
- 「Debug」を押下すると「The AMP Validator」サイトに遷移。
- 「Learn more」を押下するとリファレンスページに遷移。

「The AMP Validator」サイトとリファレンスページが別タブで表示され、該当のAMPページの検証ができます。
まとめ
- 「AMP Validator」はアイコンで簡易的にエラーの有無を確認できる。
- 「AMP Validator」から「The AMP Validator」サイトとリファレンスページに遷移して確認できる。
エラーの有無を常に確認したい時は「AMP Validator」は非常に便利です。シンプルでよくできている機能だと思います。
本格的な検証を行いたい場合、「AMP Validator」から「The AMP Validator」やリファレンスページにも行くことができます。
「AMP Validator」や「The AMP Validator」サイト、AMPプロジェクトのリファレンスページを活用すると、より確実に正しいAMPページの構築ができそうです。
気になった方は「AMP Validator」の導入を検討してみてはいかがでしょうか。




コメント