photo credit: junyaogura via photopin cc
WordPress上でlivedoor 相互RSSを使用して、アンテナサイトを作ってみましたのでご紹介いたします。
以前からアンテナサイトは作ってみたいと考えていたのですが、RSSのフィードを自動で取得して記事タイトルを表示させるとか難しそうだなあ、とか思って敬遠していました。
しかし、「livedoor 相互RSS」でそれが簡単にできました。苦労したのはRSS関係ではなく、表示させる記事タイトルと、その周辺の見た目をパソコンとモバイルの両方で変更することのほうが大変でした。
livedoor 相互RSSとは
まずlivedoor 相互RSSとはなんぞや、といった方のために軽く触れておきます。
livedoor 相互RSS(ブログロール)とは、RSSやAtomなどのフィードを登録し、記事の更新情報を自分のブログ/サイトに表示させることができるサービスです。
出典:【相互RSS】相互RSSとはどんなサービスですか? – ライブドアブログのヘルプ(PC向け)
一言でいうとRSSで更新される記事のタイトルを表示することができるサービスです。
livedoor ID
livedoorのIDを既にもっている方は「livedoor 相互RSS – アクセスアップのベストツール」から「いますぐ使ってみる」ボタンを押下して、管理画面に入ります。
IDをもっていない方は、「livedoor ログイン」の「新規登録」ボタンから会員登録をします。

使い方
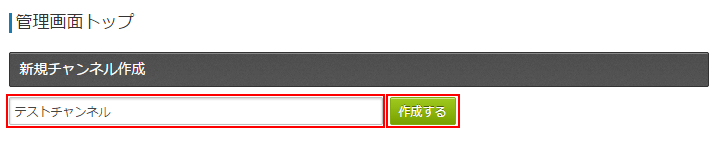
チャンネルを登録する
チャンネル名を入力して、「作成する」ボタンを押下します。
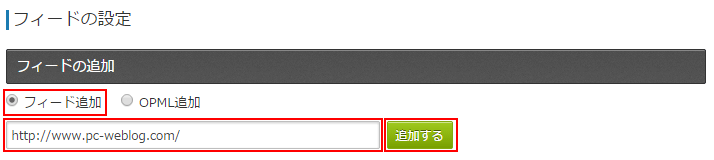
フィードを追加する
フィードの追加で「フィード追加」にチェックを入れて、フィードを追加したいサイトのURLを入力し、「追加する」ボタンを押下します。
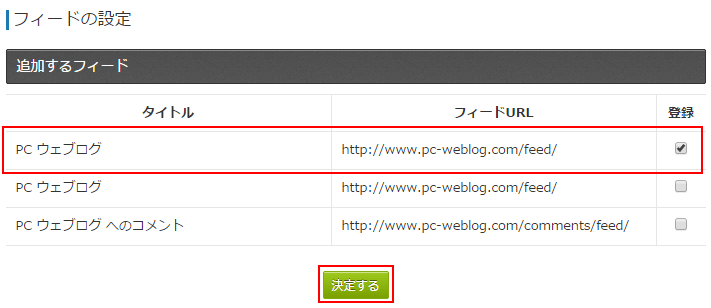
フィードの設定で登録するフィードのURLを選択し、「決定する」ボタンを押下します。
チャンネル一覧に登録したチャンネルが表示されました。

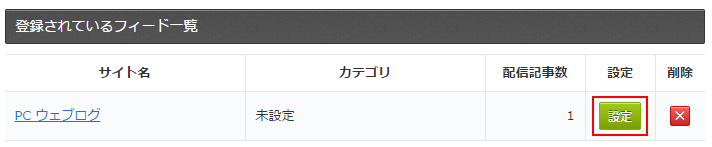
配信記事数を設定する
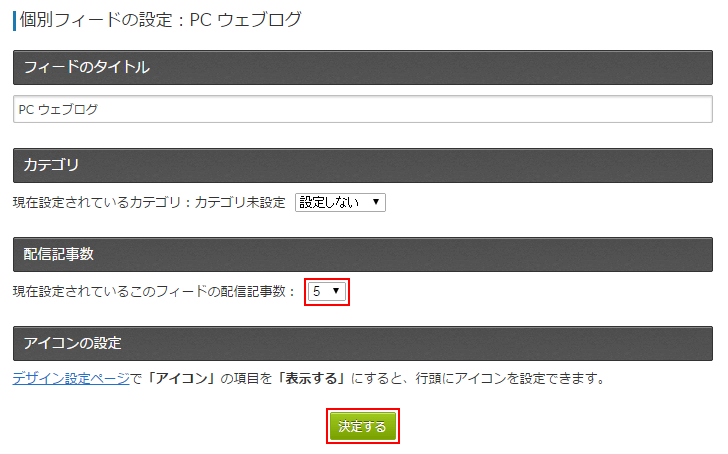
個別フィードの設定で登録されているフィード一覧に登録したサイト名が表示されているので、「設定」ボタンを押下します。
配信記事数の数をセレクトボックスで選択します。ここでは「5」としました。「決定」ボタンを押下します。
デザインを変更する
オリジナルのデザインにするために、デザインを変更します。「チャンネル」タブを押下し、デザイン設定に入ります。
デザインを変更する前は以下の画像のように、アイコンや「NEW」のテキストが表示されています。

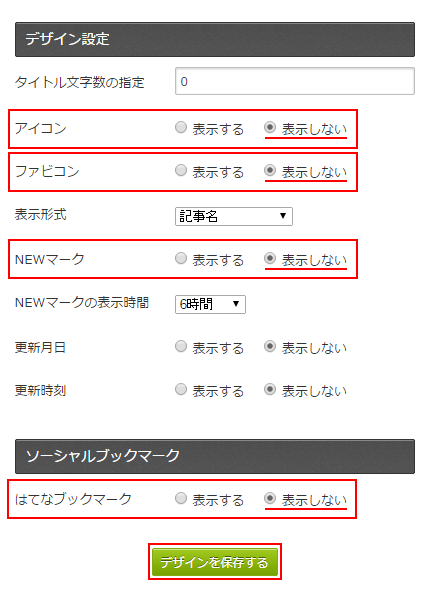
デザイン設定で、「アイコン」を「表示しない」、「ファビコン」を「表示しない」、「NEWマーク」を「表示しない」、「はてなブックマーク」を「表示しない」として、「デザインを保存する」ボタンを押下します。

デザインを変更した後のプレビューを見ると、先ほど表示されていたアイコンやNEWの文字が非表示されていることがわかります。

コードを使用する
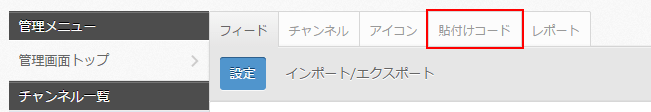
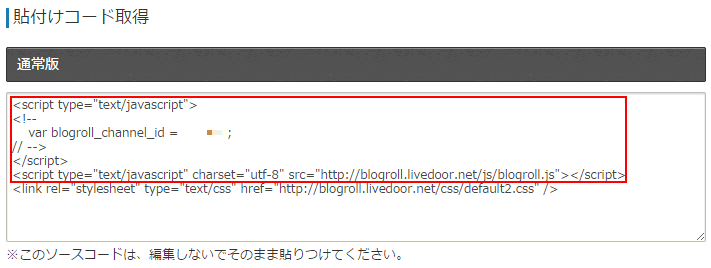
作成されたチャンネルのコードを使用するために「貼り付けコード」タブを押下して、「貼り付けコード取得」画面に入ります。

赤枠で囲ったコードをコピーして使用します。
WordPressのサイトで表示させる
使い方
コードを貼り付ける
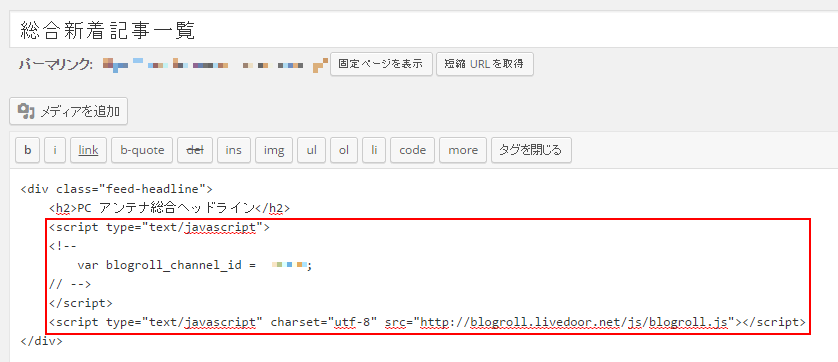
WordPressのテキストモードのエディタに先ほどのコードを貼り付けます。
デザインをCSSで変更する
下記の「BlogRoll css 2」をWordPressの子テーマのCSSに貼り付けます。「BlogRoll css 2」はlivedoor 相互RSSのデフォルトのCSSです。
/*
----------------------------------------------- */
/*
BlogRoll css 2
*/
/* ----------------------------------------------- */
.blogroll-channel,
.blogroll-channel * {
width: auto;
height: auto;
margin: 0;
padding: 0;
border: none;
text-align: left;
}
.blogroll-channel {
margin-bottom: 15px;
padding: 10px;
}
.blogroll-channel .blogroll-list-wrap {
margin-bottom: 10px;
}
.blogroll-channel .blogroll-list {
list-style-type: none;
margin-bottom: 3px;
font-size: 12px;
line-height: 1.3;
}
.blogroll-channel .blogroll-list img {
vertical-align: middle;
}
.blogroll-channel img.blogroll-icon,
.blogroll-channel img.blogroll-favicon {
margin: 0 5px 0 0;
}
.blogroll-channel img.blogroll-favicon {
width: 16px;
height: 16px;
}
.blogroll-channel a.blogroll-link {
}
.blogroll-channel .blogroll-new-entry {
margin-left: 5px;
color: red;
}
.blogroll-channel .blogroll-clip,
.blogroll-channel .blogroll-hatebu {
margin: 0 0 0 5px;
}
.blogroll-channel .blogroll-link-time {
margin: 0 0 0 3px;
color: #666;
font-size: 10px;
}
.blogroll-channel .blogroll-ad-img {
}
.blogroll-channel .blogroll-ad-text {
display: block;
margin-top: 5px;
color: #666;
font-size: 12px;
}
上記のCSSを貼り付けた後は、自分のサイトにデザインに合わせて、各CSSのプロパティを変更していきます。
私が作った「PC アンテナ」はdivタグなどをscriptの周りに追加して記述しています。
<div class="feed-headline">
<h2>PC アンテナ総合ヘッドライン</h2>
<script type="text/javascript">
<!--
var blogroll_channel_id = チャンネルid;
// -->
</script>
<script type="text/javascript" charset="utf-8" src="http://blogroll.livedoor.net/js/blogroll.js"></script>
</div>
デザインを変更する前はプレビューにあった下記のような画像です。

CSSを追加、変更してデザインは下記の画像のようにしました。赤枠で囲っている部分が相互RSSのscriptで出力されている部分です。RSSのアイコン部分は完全に新しく追加しています。
追加したCSSは下記のようになります。
/*----------------------------------------*/
/* カスタム
/*----------------------------------------*/
/* スタイルを初期化 */
.blogroll-channel {
margin: 0;
padding: 0;
}
.blogroll-channel .blogroll-list-wrap {
margin: 0;
}
.blogroll-channel .blogroll-list {
margin: 0;
}
.blogroll-list-wrap li {
margin: 0;
padding: 0;
border: none;
background: none;
}
/* 下部のテキスト広告を装飾 */
.blogroll-ad-default {
padding-right: 10px;
font-size: 12px;
text-align: right;
border-top: 1px solid #D5D5D5;
}
/* 日時非表示 */
.blogroll-link-time {
display: none;
}
/* ヘッドライン見出し */
.feed-headline {
margin-bottom: 20px;
border: 1px solid #D5D5D5;
border-radius: 4px;
}
.article .feed-headline h2,
.feed-block h3 {
margin: 0 !important;
padding: 10px;
font-size: 18px;
border-left: none;
border-bottom: 1px solid #D5D5D5;
background: #E9E9E9;
background: -moz-linear-gradient(top,#FAFAFA 0%,#E9E9E9 100%);
background: -webkit-gradient(linear,left top,left bottom,color-stop(0%,#FAFAFA),color-stop(100%,#E9E9E9));
background: -webkit-linear-gradient(top,#FAFAFA 0%,#E9E9E9 100%);
background: -o-linear-gradient(top,#FAFAFA 0%,#E9E9E9 100%);
background: -ms-linear-gradient(top,#FAFAFA 0%,#E9E9E9 100%);
background: linear-gradient(top,#FAFAFA 0%,#E9E9E9 100%);
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr='#FAFAFA',endColorstr='#E9E9E9');
-ms-filter: "progid:DXImageTransform.Microsoft.gradient(startColorstr='#FAFAFA',endColorstr='#E9E9E9')";
-webkit-border-top-left-radius: 4px;
-webkit-border-top-right-radius: 4px;
-moz-border-radius-topleft: 4px;
-moz-border-radius-topright: 4px;
border-top-left-radius: 4px;
border-top-right-radius: 4px;
}
/* リスト */
.blogroll-channel .blogroll-list {
font-size: 14px;
}
.blogroll-list-wrap li {
border-bottom: 1px solid #D5D5D5;
background: #FFF;
}
.blogroll-list-wrap li:last-child {
border-bottom: none;
}
.blogroll-list-wrap li:nth-child(odd) {
background: #F6F6F6;
}
/* リスト内のa要素を装飾 */
.blogroll-list-wrap li a {
position: relative;
margin: 0;
padding: 10px 10px 10px 30px;
display: block;
overflow: hidden;
text-decoration: none;
text-overflow: ellipsis;
white-space: nowrap;
background: url(images/icon_rss.png) no-repeat 10px 10px;
background-size: 16px 16px;
}
.blogroll-list-wrap li a:hover {
text-decoration: underline;
}
相互RSSをWordPressのサイトに表示させること自体は、テキストモードのエディタに貼り付けるだけなので簡単でした。ただ、デザインを自分の思うとおりに変更するには、CSSのクラスがどこのHTMLの部分に該当するのかを調べなければならないので、多少時間がかかります。また、CSSのプロパティも知っておく必要があります。
CSSの記述の順番としては、「BlogRoll css 2」、「カスタム」CSSとなります。livedoor 相互RSSのデフォルトのCSSである「BlogRoll css 2」を、自分で作成したオリジナルの「カスタム」CSSでプロパティを上書きしています。また、独自のプロパティも追加しています。
やりたかったけどできなかったこと
live doorの相互RSSのスクリプトでRSSを表示させているだけなので、「PC アンテナ」サイトの、検索した記事のタイトルを表示することや、フィードを取得したサイトのRSSを「PC アンテナ」のRSSとして配信することができませんでした。
もしかしたら簡単にできるかもしれませんが、私の現在のスキルでは思いつきませんでした。ですので、検索用のテキストフィールドもヘッダーなどにRSSのアイコンも表示させていません。
まとめ
- livedoor IDを(もっていない方は)取得する。
- チャンネルを登録する。
- フィードを追加する。
- 配信記事数を設定する。
- livedoor 相互RSSの管理画面でデザインを変更する。
- WordPressのテキストモードのエディタにコードを貼り付ける。
- デザインをCSSで変更する。
トップページのスクリーンショット
無料のlivedoorの相互RSSを使っているので、リストのトップにlivedoorの記事タイトル、ボトムに「Powered by livedoor 相互RSS」の宣伝が表示されます。非表示にするのは規約違反ですが、場所を多少移動するのはOKのようです。
アンテナサイトとして作った「PC アンテナ」のWordPressの基本テーマは、当サイトと同じ「わいひら」様の「Simplicity」を使用していますので、スマホなどのモバイル表示に対応しています。
作るのにかかった実際の作業時間は「WordPress」と「Simplicity」テーマ、「livedoor 相互RSS」のおかげで、PC版とモバイル版を合わせても1日かかりませんでした。
WordPressで作ったサイト上でページの一部をlivedoorの相互RSSで表示される方はいますが、独自ドメインまでとってアンテナサイトを作る酔狂な人間は私くらいのものでしょう。CMSやテーマにこだわらなければ、もっと手軽に早く作れますし。
WordPressテーマの「Simplicity」がすごく好きなので、「WordPress」+「Simplicity」で作ってみました。また、何かこういったことをしてみたいと思っています。














コメント
おはようございます。
アフィリエイトと会社員をやってるフッキーと申します。
ブログやネットの知識がまだまだ
弱っちいぃーーーと感じており、
さらに収入を安定させるべく知識向上で訪問致しました。
ビジネスに役立つ記事がたくさんあって
大変勉強になりました。
ほんとに有難うございます。
また不定期ではありますが、訪問いたします。
それでは応援してます。
フッキー様、訪問ありがとうございます。
お役に立てて何よりです。
これからも、おもしろい記事や役に立つような記事を書いていきたいと思っています。
相互RSSしませんか?
りょう様、訪問ありがとうございます。
せっかくのお誘いですが、相互RSSは今はする予定はないので、申し訳ありませんがご遠慮いたします。
ご了承ください。
こんにちわ!
最近ワードプレスでRSSでアンテナサイトを作ったのですが、SEOのことを考えてPHPでRSSを出力していたところ、どうもページが重くて…。。。
相互RSSでサイトを出力するとページが軽いですね~!
アクセスの集め方をSEOせずにやっていこうとおもいました。
livedoor 相互RSSの使い方を理解することが出来たエントリーでしたのでコメントとブックマークさせていただきます!
あとCSSの記述綺麗ですね!
まー様。当サイトにお越しいただきありがとうございます。
記事が役に立ってよかったです。
CSSの記述は見やすいように心がけているので、きれいに見えてよかったです。
コメントありがとうございました。