以前テーブルを分けてスクロールさせる方法をご紹介いたしました。


今回はCSSでレスポンシブなテーブルを表示する方法をご紹介いたします。
サンプル
サンプルではPCで横に見出しがあるタイプのものを、400px以内の表示の時に「th」と「td」を縦に表示させています。
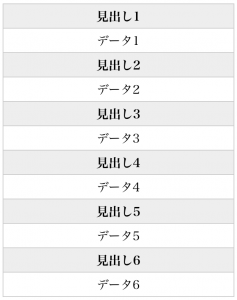
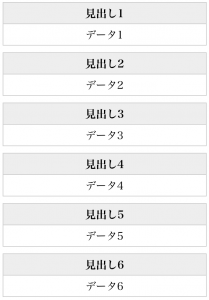
サンプル1では「th」と「td」を縦に並べ、サンプル2では行(tr)ごとに分離して縦に並べています。
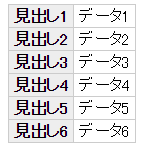
サンプル画像
PCでは見出しとデータを横に表示させ、モバイルでは縦に並べています。
縦に表示
html
<table>
<tbody>
<tr>
<th>見出し1</th>
<td>データ1</td>
</tr>
<tr>
<th>見出し2</th>
<td>データ2</td>
</tr>
<tr>
<th>見出し3</th>
<td>データ3</td>
</tr>
<tr>
<th>見出し4</th>
<td>データ4</td>
</tr>
<tr>
<th>見出し5</th>
<td>データ5</td>
</tr>
<tr>
<th>見出し6</th>
<td>データ6</td>
</tr>
</tbody>
</table>
普通のtable要素です。
css
/* 基本プロパティ */
table {
table-layout: fixed;
border-collapse: collapse;
}
table th,
table td {
padding: 3px 5px;
box-sizing: border-box;
border: 1px solid #ccc;
}
table th {
background: #eee;
}
/* モバイル用 */
@media screen and (max-width: 400px) {
table {
width: 100%;
border-top: 1px solid #ccc;
}
table th,
table td {
display: block;
width: 100%;
text-align: center;
}
table th {
border-top: none;
border-bottom: none;
}
}
PCとモバイルで共通で使用する「基本プロパティ」と横幅400px以内で使用する「モバイル用」に分かれています。
解説1
table {
width: 100%;
border-top: 1px solid #ccc;
}
「border-top: 1px solid #ccc;」でテーブルトップのボーダーを表示しています。テーブル自体にボーダートップを指定する理由は、解説3で記述している「table th」の「border-top: none;」から来ています。
解説2
table th,
table td {
display: block;
width: 100%;
text-align: center;
}
「th」と「td」に対して「display: block;」、「width: 100%;」とすることで縦に表示しています。
解説3
table th {
border-top: none;
border-bottom: none;
}
「th」を縦に表示するので「td」と重なるボーダーを消しています。
全ソース
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width,initial-scale=1" />
<title>
CSSでレスポンシブなテーブルを表示(縦に表示)
</title>
<style type="text/css">
/* 基本プロパティ */
table {
table-layout: fixed;
border-collapse: collapse;
}
table th,
table td {
padding: 3px 5px;
box-sizing: border-box;
border: 1px solid #ccc;
}
table th {
background: #eee;
}
/* モバイル用 */
@media screen and (max-width: 400px) {
table {
width: 100%;
border-top: 1px solid #ccc;
}
table th,
table td {
display: block;
width: 100%;
text-align: center;
}
table th {
border-top: none;
border-bottom: none;
}
}
</style>
</head>
<body>
<h1>
横幅が400px以内の時に縦に並べる
</h1>
<table>
<tbody>
<tr>
<th>見出し1</th>
<td>データ1</td>
</tr>
<tr>
<th>見出し2</th>
<td>データ2</td>
</tr>
<tr>
<th>見出し3</th>
<td>データ3</td>
</tr>
<tr>
<th>見出し4</th>
<td>データ4</td>
</tr>
<tr>
<th>見出し5</th>
<td>データ5</td>
</tr>
<tr>
<th>見出し6</th>
<td>データ6</td>
</tr>
</tbody>
</table>
</body>
</html>
分離して縦に表示
html
<table>
<tbody>
<tr>
<th>見出し1</th>
<td>データ1</td>
</tr>
<tr>
<th>見出し2</th>
<td>データ2</td>
</tr>
<tr>
<th>見出し3</th>
<td>データ3</td>
</tr>
<tr>
<th>見出し4</th>
<td>データ4</td>
</tr>
<tr>
<th>見出し5</th>
<td>データ5</td>
</tr>
<tr>
<th>見出し6</th>
<td>データ6</td>
</tr>
</tbody>
</table>
HTMLはサンプル1と同じです。
css
/* 基本プロパティ */
table {
table-layout: fixed;
border-collapse: collapse;
}
table th,
table td {
padding: 3px 5px;
box-sizing: border-box;
border: 1px solid #ccc;
}
table th {
background: #eee;
}
/* モバイル用 */
@media screen and (max-width: 400px) {
table {
width: 100%;
}
table tr {
display: block;
margin-bottom: 10px;
}
table th,
table td {
display: block;
width: 100%;
text-align: center;
}
table th {
border-bottom: none;
}
}
PCとモバイルで共通で使用する「基本プロパティ」と横幅400px以内で使用する「モバイル用」に分かれています。ほぼサンプル1と同じですが、行を分離するために「table tr」の記述が増えています。
解説1
table tr {
display: block;
margin-bottom: 10px;
}
tableの「tr」(行)に対して「display: block;」、「margin-bottom: 10px;」を指定することによって、行を分離させています。
解説2
table th,
table td {
display: block;
width: 100%;
text-align: center;
}
「th」と「td」に対して「display: block;」、「width: 100%;」とすることで縦に表示しています。
解説3
table th {
border-bottom: none;
}
「th」を縦に表示するので「td」と重なるボーダー、「bottom」を消しています。サンプル1と違い、「th」は「td」と分離するので「border-top: none;」は必要ありません。
全ソース
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width,initial-scale=1" />
<title>
CSSでレスポンシブなテーブルを表示(分離して縦に表示)
</title>
<style type="text/css">
/* 基本プロパティ */
table {
table-layout: fixed;
border-collapse: collapse;
}
table th {
background: #eee;
}
table th,
table td {
padding: 3px 5px;
box-sizing: border-box;
border: 1px solid #ccc;
}
/* モバイル用 */
@media screen and (max-width: 400px) {
table {
width: 100%;
}
table tr {
display: block;
margin-bottom: 10px;
}
table th,
table td {
display: block;
width: 100%;
text-align: center;
}
table th {
border-bottom: none;
}
}
</style>
</head>
<body>
<h1>
横幅が400px以内の時に行ごとに分離して縦に並べる
</h1>
<table>
<tbody>
<tr>
<th>見出し1</th>
<td>データ1</td>
</tr>
<tr>
<th>見出し2</th>
<td>データ2</td>
</tr>
<tr>
<th>見出し3</th>
<td>データ3</td>
</tr>
<tr>
<th>見出し4</th>
<td>データ4</td>
</tr>
<tr>
<th>見出し5</th>
<td>データ5</td>
</tr>
<tr>
<th>見出し6</th>
<td>データ6</td>
</tr>
</tbody>
</table>
</body>
</html>
まとめ
- 縦に表示する場合、「th」と「td」に「display: block;」、「width: 100%;」を指定する。
- 行(tr)ごとに分離して表示する場合、「tr」に「display: block;」、「margin-bottom」を指定する。
。モバイルで横幅が狭い場合、縦に表示すると少しだけテーブルが見やすくなります。
今回ご紹介したシンプルなテーブルであれば、CSSだけでもモバイルで表示を変えることが可能なのでおすすめです。






コメント