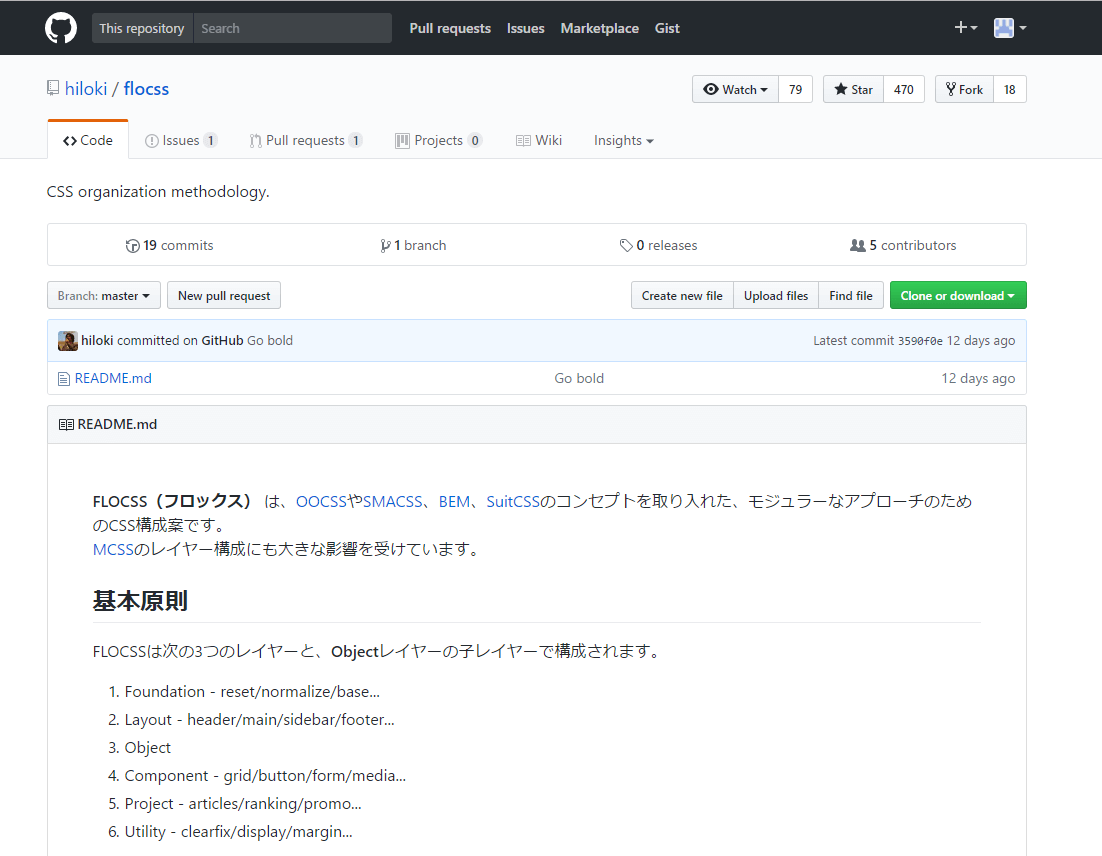
以前、「GulpとFLOCSSで始めるモバイルファースト的なCSS設計」でFLOCSSをご紹介いたしました。

FLOCSSを使う機会があり、疑問に思ったことがあったので考えてみました。
FLOCSSで組んでいて疑問に思ったこと
命名規則や詳細度
FLOCSSは基本的にスタイルの詳細度を高めず、フラットにするといった決まりごとがあります。
要素一つ一つにクラスを記述。
<table class="c-data">
<tr>
<th class="c-data__t-cell"></th>
<td class="c-data__d-cell"></td>
</tr>
<tr>
<th class="c-data__t-cell"></th>
<td class="c-data__d-cell"></td>
</tr>
</table>
カスケーディングは行わず、各クラスにプロパティを記述。
.c-data { table-layout: fixed; }
.c-data__t-cell {
font-weight: bold;
font-size: 14px;
}
.c-data__d-cell {
font-size: 13px;
}
下記のようなカスケーディングは基本しない。
.c-data th {
font-weight: bold;
font-size: 14px;
}
ですが上記のようなコンポーネントのテーブルで、thやtdが非常に多い場合に対しても詳細度を高めないためにクラスを記述するのはどうなのかといった疑問が沸きます。考えた結果、詳細度を高めるに値するデザインに限り、「.c-data td {}」といったようにカスケーディングをすることにしました。「.c-data td {}」として困るようなことがあれば、「.c-data__d-cell {}」で対応するといった形をとっています。
ただし、thやtdのデザインパターンが多いといった場合にはFLOCSSの設計通りthやtd一つ一つにクラスを記述して、詳細度をフラットにする方がよいと思います。これはテーブル要素に限らず、リストや他の要素にも同じ考え方ができます。
Sassなしで通常のCSSでも使用できるのか
FLOCSSを使用するに対しSassの使用を前提にされることが多く、私自身もSassありきでしかFLOCSSを使用していないので、通常のCSSで使用できるのかどうか考えてみました。命名規則などは特に問題ないので、ディレクトリ構成やレイヤー、CSSの読み込み順に焦点を当ててみました。
まず、Sassの場合のディレクトリ構成が下記のようだったとします。
style.scss
├── foundation
│ ├── _base.scss
│ └── _reset.scss
├── layout
│ ├── _footer.scss
│ ├── _header.scss
│ ├── _main.scss
│ └── _sidebar.scss
└── object
├── component
│ └── _button.scss
├── project
│ ├── _article.scss
│ ├── _gallery.scss
│ └── _profile.scss
└── utility
├── _clearfix.scss
└── _margin.scss
Sassの場合、@importで「foundation」、「layout」、「object」を「style.scss」にまとめています。CSSの場合は単純に「style.css」に「foundation」、「layout」、「object」の内容をまとめて記述してしまえばよいでしょう。
style.css //style.cssにすべてまとめて記述する。
style.cssの内容は下記のようになります。「Reset」と「Base」などの役割上、順番の入れかえが必要なものは変更しています。
/* ==========================================================================
Foundation
========================================================================== */
/* Reset
----------------------------------------------------------------- */
html,body {
margin: 0;
padding: 0;
}
/* Base
----------------------------------------------------------------- */
body {
font-size: 16px;
}
/* ==========================================================================
Layout
========================================================================== */
/* Header
----------------------------------------------------------------- */
.l-header {
}
/* Main
----------------------------------------------------------------- */
.l-main {
}
/* Sidebar
----------------------------------------------------------------- */
.l-sidebar {
}
/* ==========================================================================
Object
========================================================================== */
/* Component
----------------------------------------------------------------- */
/**
* Button
*
* Blah Blah Blah
*/
.c-button {
}
/* Project
----------------------------------------------------------------- */
/**
* Articles
*/
.p-article {
}
.p-article__title {
}
/**
* Gallery
*/
.p-gallery {
}
.p-gallery__title {
}
/**
* Profile
*/
.p-profile {
}
.p-profile__title {
}
/* Utitlity
----------------------------------------------------------------- */
/**
* Clearfix
*/
.u-clearfix {
}
/**
* Margin
*/
.u-mb10 {
margin-bottom: 10px;
}
レイヤーの記述順を守れば、通常のCSSでもFLOCSSは問題なく使用できそうです。
まとめ
- 繰り返す要素とスタイルが多い場合、詳細度を高めるに値するデザインに限り、カスケーディングをすることにした。
- ただしデザインパターンが多い場合は、通常通り詳細度をフラットにする。
- FLOCSSはやろうと思えば通常のCSSでも使用できる。
設計をしている最中はいろいろと疑問な点は多々あると思います。そういった場合は原点の公式サイトを覗いてみたり、FLOCSSを考察されているサイトがそれなりにあるので探してみるとよいでしょう。
最後に宣伝、CSSの設計を模索するにあたり下記の本が非常に役に立ちました。Amazonでなか見検索もできるので、CSSの設計に興味がある方は覗いてみるとよいと思います。




コメント