以前、「Simplicity」で表示されるPCヘッダーとモバイルメニューのスクロール時に、固定表示/非表示する動作をボタンで切り替える方法をご紹介いたしました。
そこで表示しているボタンをもう少しピンと来るようなものにしたいと思い、それらしいアイコンを作成して表示してみました。アイコンは「Simplicity」テーマの作成者である、わいひらさんが運営している寝ログさんの下記の記事を参考にして作ってみました。

アイコンの作成や変換の手順はほとんど寝ログさんと同じですが、ご紹介していきます。
「GIMP」ソフトでPNGアイコンを作る
上記サイトから画像ソフトのGIMPをダウンロードし、インストールします。GIMPの詳細な使い方は「GIMPの使い方」で確認することができます。
私は「GIMP」をダウンロードし、インストールした後、サンプルとして下記のようなPNG形式のアイコンを作りました。

「Inkscape」ソフトでPNG画像をSVG画像にする
「Inkscape」をダウンロードする
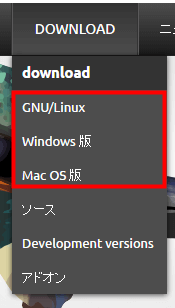
上記サイトのグローバルメニューにある「DOWNLOAD」から使用するOSを選択して、「Inkscape」をダウンロードします。

キャンバスサイズを変更する(ドキュメントのプロパティ)
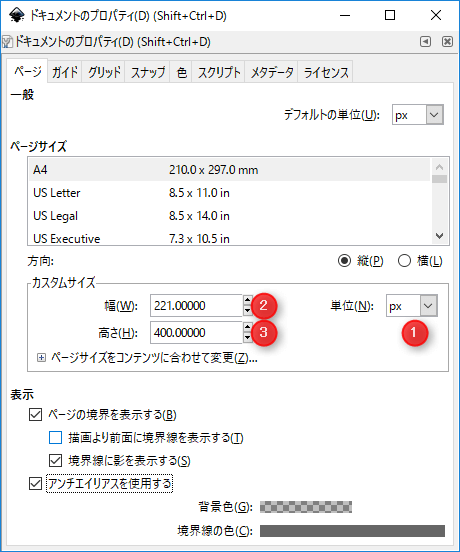
「Inkscape」をダウンロードし、インストールした後、キャンバスのサイズを作成した画像と同じ値にします。

単位(px)、画像と同じ幅と高さを選択します。

画像をインポートする
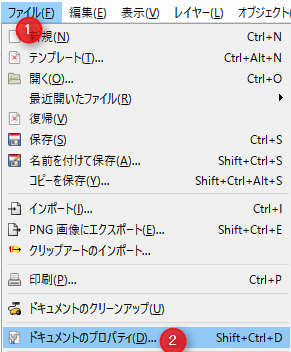
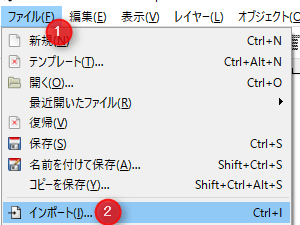
「ファイル」から作成した画像をインポートします。

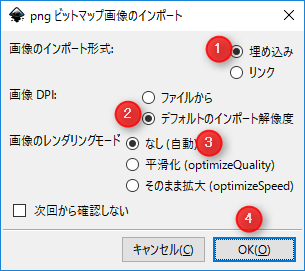
「埋め込み」など、下記のように作成した画像に適した設定を行い、「OK」ボタンをクリックします。

「GIMP」で作成した画像がインポートされました。

画像をパスにする
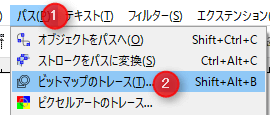
次にインポートした画像を選択した状態で、「パス」から「ビットマップのトレース」を選択します。

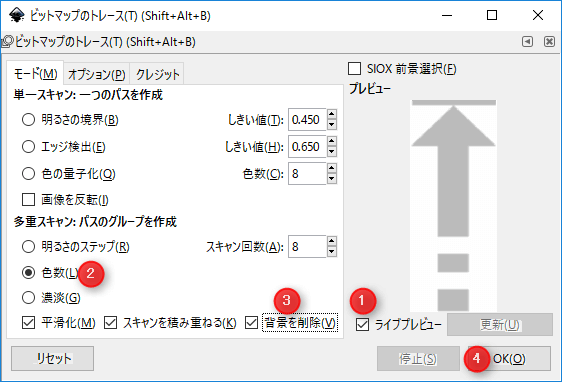
「ビットマップのトレース」で作成した画像に適した設定を行い、「OK」ボタンをクリックします。私は下記の項目を選択しました。

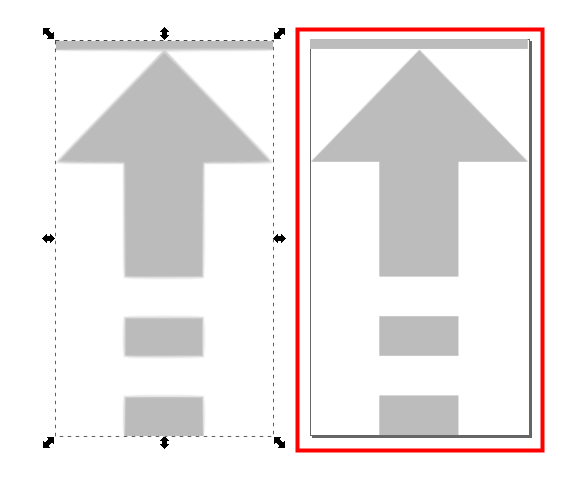
パスを作成したあと、画像をドラッグして左にスライドさせると、パスになる前の画像が右に表示されるので、右側の画像を削除します。

画像を整列する
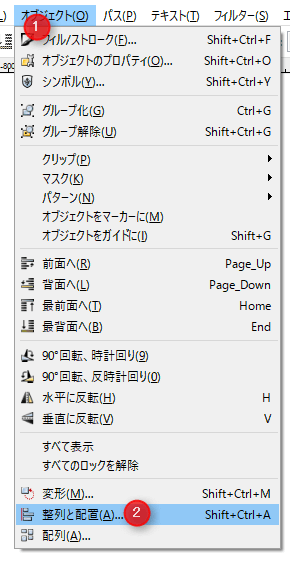
パス画像をキャンバスに整列させるために、「オブジェクト」から「整列と配置」を選択します。

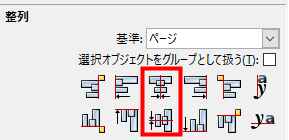
「整列」で基準を「ページ」にしてから、「中心を垂直軸に合わせる」、「水平軸の中心に揃える」をクリックして、画像を垂直中央にします。

名前を付けて保存
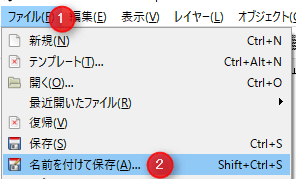
パスにした画像を、名前を付けて保存します。「ファイル」から「名前を付けて保存」を選択します。

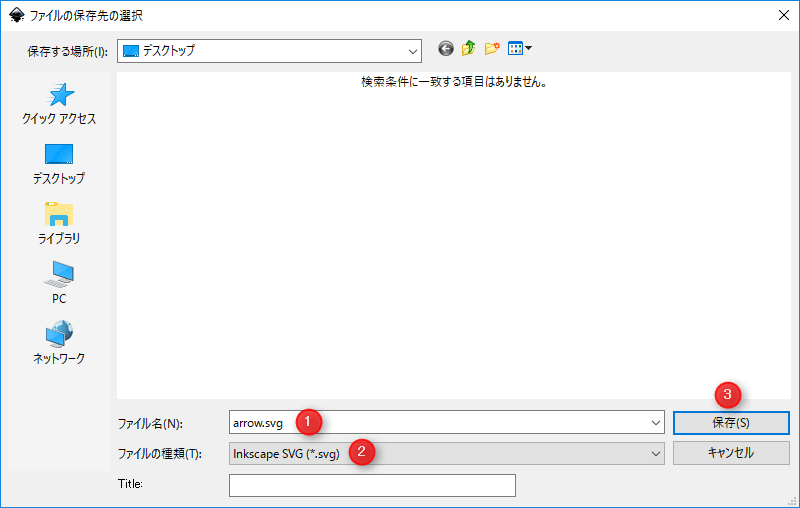
ファイル名を入力した後、ファイルの種類をsvgにして、「保存」ボタンをクリックします。

保存先で入力したファイル名で、svgファイルが保存されていることを確認します。

PCヘッダーに変換したSVG画像を表示する
作成したsvgファイルを適当なエディタで開き、コードをコピーして「sns-pages.php」にある「<ul class=”snsp”>」内に下記の記述をしました。
<?php if(!is_mobile()): ?>
<li class="arrow" title="上スクロールでヘッダーを固定表示する">
<svg width="33" height="33" viewBox="0 0 221 400.00001">
<g transform="translate(0,-652.36216)">
<g id="g3347" transform="translate(0.38315829,-0.06435715)">
<path
class="arrow-svg"
d="m 69.25,1050.8664 c -1.734526,-1.9701 -1.779819,-37.5744 -0.05,-39.3042 1.723648,-1.7237 79.87635,-1.7237 81.6,0 1.87863,1.8786 1.672,37.4708 -0.22857,39.3714 -2.11898,2.119 -79.452905,2.055 -81.32143,-0.067 z M 69.2,973.16218 c -1.694677,-1.69468 -1.694677,-39.90532 0,-41.6 1.723648,-1.72365 79.87635,-1.72365 81.6,0 1.69468,1.69468 1.69468,39.90532 0,41.6 -1.72365,1.72365 -79.876352,1.72365 -81.6,0 z m 0,-80 c -0.905164,-0.90516 -1.2,-15.15556 -1.2,-58 l 0,-56.8 -32.542206,0 c -34.69899118,0 -36.26800951,-0.20969 -34.0180951,-4.54641 0.6088279,-1.17352 24.3987501,-26.16815 52.8664951,-55.54363 L 106.06573,664.86218 54.452394,664.60314 C 11.458862,664.38736 2.6019867,664.10702 1.4195292,662.92457 0.60751962,662.11256 0,659.54859 0,656.93361 l 0,-4.57143 110,0 110,0 -0.0153,4.75 c -0.008,2.6125 -0.36995,5.3084 -0.80339,5.9909 -0.60724,0.95615 -12.65825,1.30035 -52.51756,1.5 l -51.72948,0.2591 51.75954,53.40996 c 28.46774,29.37548 52.25766,54.37011 52.86649,55.54363 2.25314,4.34292 0.7082,4.54641 -34.51809,4.54641 l -33.04221,0 0,56.8 c 0,42.84444 -0.29484,57.09484 -1.2,58 -1.72365,1.72365 -79.876352,1.72365 -81.6,0 z"
id="path3361"
inkscape:connector-curvature="0" />
<path
class="arrow-svg"
d="m 69.484504,1050.1122 c -0.30448,-1.2375 -0.425553,-10.35 -0.269052,-20.25 l 0.284548,-18 40.5,0 40.5,0 0.28455,18 c 0.1565,9.9 0.0354,19.0125 -0.26905,20.25 l -0.5536,2.25 -39.9619,0 -39.961896,0 -0.5536,-2.25 z m -0.03389,-78.01813 C 69.178175,971.38411 69.077835,962.0415 69.227636,951.33271 L 69.5,931.86218 l 40.5,0 40.5,0 0,20.5 0,20.5 -40.27702,0.26137 c -32.167389,0.20874 -40.376761,10e-4 -40.772367,-1.02948 z M 69.677859,892.7067 C 69.305036,892.33388 69,866.22885 69,834.69551 l 0,-57.33333 -33.440983,0 c -20.274282,0 -33.674466,-0.37778 -34.0339866,-0.9595 -0.83142063,-1.34527 1.0268593,-3.33689 56.9226376,-61.00717 L 108.39534,663.86218 54.447668,663.34043 C 24.776451,663.05347 0.3875,662.71597 0.25,662.59043 0.1125,662.46489 0,660.11218 0,657.36218 l 0,-5 110.05226,0 110.05226,0 -0.30226,5.25 -0.30226,5.25 -53.44749,0.5 -53.44749,0.5 49.94749,51.53333 c 55.89582,57.67053 57.75387,59.66191 56.92246,61.00717 -0.3598,0.58217 -13.9375,0.9595 -34.52586,0.9595 l -33.93286,0 -0.25813,57.75 -0.25812,57.75 -40.07214,0.26119 c -22.03968,0.14366 -40.37718,-0.0438 -40.750002,-0.41667 z"
id="path3359"
inkscape:connector-curvature="0" />
<path
class="arrow-svg"
d="M 69.606989,1050.7804 C 69.273145,1049.9104 69,1041.3926 69,1031.8518 c 0,-14.4365 0.263643,-17.6104 1.571429,-18.9182 1.373225,-1.3732 6.34632,-1.5714 39.428571,-1.5714 33.08225,0 38.05535,0.1982 39.42857,1.5714 1.30779,1.3078 1.57143,4.4817 1.57143,18.9182 0,9.5408 -0.27314,18.0586 -0.60699,18.9286 -0.53942,1.4057 -5.03585,1.5818 -40.39301,1.5818 -35.357158,0 -39.853591,-0.1761 -40.393011,-1.5818 z m 0.96444,-78.98965 c -2.333357,-2.33335 -2.333357,-36.52379 0,-38.85714 1.373225,-1.37323 6.34632,-1.57143 39.428571,-1.57143 33.08225,0 38.05535,0.1982 39.42857,1.57143 2.33336,2.33335 2.33336,36.52379 0,38.85714 -1.37322,1.37323 -6.34632,1.57143 -39.42857,1.57143 -33.082251,0 -38.055346,-0.1982 -39.428571,-1.57143 z m 0,-80 C 69.179988,890.39931 69,883.75612 69,833.79075 l 0,-56.42857 -32.25,-0.0703 c -17.7375,-0.0386 -33.1442866,-0.4195 -34.2373036,-0.84632 -1.71639891,-0.67026 1.9741477,-4.85244 27.0731286,-30.67972 58.575526,-60.2752 78.399665,-80.92025 78.406835,-81.65367 0.004,-0.4125 -23.580856,-0.75 -52.410873,-0.75 -28.830016,0 -53.1300164,-0.27315 -53.9999995,-0.60699 C 0.43762221,662.31613 0,660.79449 0,657.25519 l 0,-4.89301 110,0 110,0 0,4.89301 c 0,3.5393 -0.43762,5.06094 -1.58179,5.5 -0.86998,0.33384 -24.94498,0.60699 -53.5,0.60699 -28.55501,0 -51.91491,0.3375 -51.91087,0.75 0.007,0.73342 19.83131,21.37847 78.40684,81.65367 25.09898,25.82728 28.78952,30.00946 27.07312,30.67972 -1.09301,0.42682 -16.7248,0.80767 -34.7373,0.84632 l -32.75,0.0703 0,56.42857 c 0,49.96537 -0.17999,56.60856 -1.57143,58 -1.37322,1.37323 -6.34632,1.57143 -39.42857,1.57143 -33.082251,0 -38.055346,-0.1982 -39.428571,-1.57143 z"
id="path3357"
inkscape:connector-curvature="0" />
<path
class="arrow-svg"
d="m 70.22886,1032.6122 0.27114,-19.75 39.5,0 39.5,0 0.27114,19.75 0.27114,19.75 -40.04228,0 -40.04228,0 0.27114,-19.75 z m 0.220818,-61.52056 c -0.273064,-0.71159 -0.373449,-9.60433 -0.223079,-19.76163 L 70.5,932.86218 l 39.5,0 39.5,0 0,19.5 0,19.5 -39.27692,0.26163 c -31.396709,0.20914 -39.376532,0.002 -39.773402,-1.03217 z m 0.02276,-79.96783 c -0.260544,-0.6939 -0.58593,-26.68663 -0.723078,-57.76163 L 69.5,776.86218 36.25,776.5987 c -25.624001,-0.20305 -33.2409335,-0.54708 -33.2104695,-1.5 0.021742,-0.68009 24.0557095,-25.98338 53.4088175,-56.22955 29.353108,-30.24616 53.158762,-55.33366 52.901452,-55.75 -0.25731,-0.41633 -24.966276,-0.75697 -54.908817,-0.75697 l -54.440983,0 0,-5 0,-5 110,0 110,0 0,5 0,5 -53.94098,0 c -29.66754,0 -54.15151,0.34064 -54.40882,0.75697 -0.25731,0.41634 23.54834,25.50384 52.90145,55.75 29.35311,30.24617 53.38708,55.54954 53.40882,56.22973 0.0305,0.95359 -7.68664,1.29697 -33.71047,1.5 l -33.75,0.2633 -0.5,57.5 -0.5,57.5 -39.27692,0.26163 c -30.889653,0.20576 -39.378081,-0.008 -39.750641,-1 z"
id="path3355"
inkscape:connector-curvature="0" />
<path
class="arrow-svg"
d="m 70.393011,1050.7804 c 0.333844,-0.87 0.606989,-9.645 0.606989,-19.5 l 0,-17.9182 39,0 39,0 0,17.9182 c 0,9.855 0.27314,18.63 0.60699,19.5 0.54729,1.4262 -3.34794,1.5818 -39.60699,1.5818 -36.259045,0 -40.154282,-0.1556 -39.606989,-1.5818 z M 71,952.36218 l 0,-19 39,0 39,0 0,19 0,19 -39,0 -39,0 0,-19 z m 0,-117.42857 c 0,-49.96537 -0.179988,-56.60856 -1.571429,-58 -1.363119,-1.36312 -5.814935,-1.57143 -33.583333,-1.57143 -19.583698,0 -31.8824923,-0.36551 -31.6785713,-0.94146 C 4.84991,772.49097 109.30172,665.36218 110.5,665.36218 c 1.19828,0 105.65009,107.12879 106.33333,109.05854 0.20399,0.57614 -12.28226,0.94146 -32.17857,0.94146 -28.22294,0 -32.71921,0.2073 -34.08333,1.57143 -1.39144,1.39144 -1.57143,8.03463 -1.57143,58 l 0,56.42857 -39,0 -39,0 0,-56.42857 z M -2.5706952e-5,657.11218 0,652.36218 l 110,0 110,0 -3e-5,4.75 -2e-5,4.75 -110,0 -110.000001413903,0 2.5706951e-5,-4.75 z"
id="path3353"
inkscape:connector-curvature="0" />
<path
class="arrow-svg"
d="m 70.780063,1034.1134 c 0.154035,-10.0382 0.477412,-18.8137 0.718616,-19.5012 0.340465,-0.9705 8.951666,-1.25 38.501321,-1.25 29.54965,0 38.16086,0.2795 38.50132,1.25 0.2412,0.6875 0.56458,9.463 0.71862,19.5012 l 0.28006,18.2513 -39.5,0 -39.5,0 0.280063,-18.2513 z m 0.668585,-64.02444 c -0.273746,-0.71338 -0.374179,-9.15624 -0.223184,-18.76191 L 71.5,933.86218 l 38.5,0 38.5,0 0,18.5 0,18.5 -38.27682,0.26191 c -30.627536,0.20957 -38.376276,0.003 -38.774532,-1.03513 z m 0.0239,-79.96487 c -0.260607,-0.69405 -0.58604,-26.68691 -0.723188,-57.76191 L 70.5,775.86218 37.75,775.59852 C 19.7375,775.4535 5,774.98824 5,774.56459 5,774.14095 28.686303,749.36051 57.63623,719.49696 l 52.63623,-54.29738 5.4246,5.3313 c 11.49183,11.29418 99.81191,102.85821 100.12757,103.8052 0.21616,0.64847 -11.36028,1.09142 -32.99582,1.26252 l -33.32881,0.26358 -0.5,57.5 -0.5,57.5 -38.27682,0.26191 c -30.089282,0.20588 -38.378163,-0.008 -38.750635,-1 z M -2.0851512e-4,657.11218 0,652.36218 l 110,0 110,0 -0.0789,5.25 c -0.0434,2.8875 -0.26828,4.8 -0.49968,4.25 -0.27382,-0.65081 -16.04713,-0.91304 -45.17105,-0.75096 -24.61268,0.13697 -73.88791,0.36197 -109.500529,0.5 l -64.75025803024,0.25096 2.0851512e-4,-4.75 z"
id="path3351"
inkscape:connector-curvature="0" />
<path
class="arrow-svg"
d="m 70,1051.3622 c 0,-0.55 0.45,-1 1,-1 0.62963,0 1,-6.6667 1,-18 l 0,-18 38,0 38,0 0,18 c 0,11.3333 0.37037,18 1,18 0.55,0 1,0.45 1,1 0,0.65 -14,1 -40,1 -26,0 -40,-0.35 -40,-1 z m 2,-99.00002 0,-18 38,0 38,0 0,18 0,18 -38,0 -38,0 0,-18 z m 0,-118.87756 c 0,-46.2192 -0.250217,-57.08521 -1.335268,-57.98572 -0.899448,-0.74648 -11.660374,-1.19443 -32.96947,-1.37245 l -31.6342023,-0.26427 44.5264453,-46 c 24.489545,-25.3 48.019477,-49.51526 52.288735,-53.81169 l 7.76229,-7.81169 52.15442,53.81169 52.15442,53.81169 -32.13818,0.26407 c -21.68202,0.17815 -32.57268,0.62468 -33.47368,1.37244 C 148.25014,776.39947 148,787.26027 148,833.48462 l 0,56.87756 -38,0 -38,0 0,-56.87756 z M 0,657.36218 l 0,-5 110,0 110,0 -0.15019,5.25 -0.1502,5.25 -0.69961,-4.5 c -0.60078,-3.86432 -0.72083,-4.0409 -0.84981,-1.25 l -0.15019,3.25 -108,0 c -71.333333,0 -108,0.33951 -108,1 0,0.55 -0.45,1 -1,1 -0.55,0 -1,-2.25 -1,-5 z"
id="path3349"
inkscape:connector-curvature="0" />
</g>
</g>
</svg>
</li>
<?php endif; ?>
「!is_mobile」により、PCにのみ表示するようにしています。
style.css
子テーマの「style.css」に下記のスタイルを記述します。
/* スライドヘッダーアイコン */
ul.snsp li.arrow path {
cursor: pointer;
fill: #BCBCBC;
}
ul.snsp li .arrow-svg.on,
ul.snsp li .arrow-svg:hover {
fill: #000;
}
/* 記事内のアイコン非表示 */
.sns-group li.arrow {
display: none;
}
解説1
ul.snsp li.arrow path {
cursor: pointer;
fill: #BCBCBC;
}
ul.snsp li .arrow-svg.on,
ul.snsp li .arrow-svg:hover {
fill: #000;
}
「ul.snsp li.arrow path」でsvgのpathにカーソルのポインターと通常のカラー設定を、「ul.snsp li .arrow-svg.on」と「ul.snsp li .arrow-svg:hover」を「,(コンマ)」でカーソルがアイコンに乗った時とクリックされた後のスタイルを同じにしています。
解説2
.sns-group li.arrow {
display: none;
}
「.sns-group li.arrow」の「display: none;」で記事内に表示されるsvgアイコンを非表示にしています。
ヘッダーやアイコンの状態変化のロジックは以前にご紹介したものと変わらないので省いています。
確認
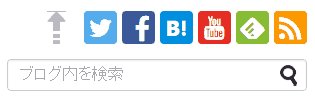
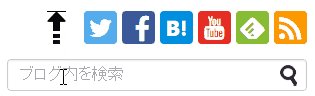
SVG画像の表示と状態を確認します。

SVG画像が表示され、画像をクリックした後、状態が変わっていることが確認できます。
SVG画像をWebアイコンフォントに変換する
IcoMoon App – Icon Font, SVG, PDF & PNG Generator
次はモバイルメニューにもPCと同じ画像を表示させます。準備として、SVG画像を上記サイトでWebアイコンフォントに変換します。SVG画像のまま使用してもいいのですが、他メニューとの調整を簡単にするために、SVG画像を同じWebアイコンフォントに変換しておきます。
画像をインポートする
サイト上部にある「Import Icons」をクリックして、作成したSVG画像をサイトにインポートします。

画像がインポートされるので、クリックして選択しておきます。

Webアイコンフォントを生成する
サイト下部の右側にある「Generate Font」をクリックします。

コードを確認する
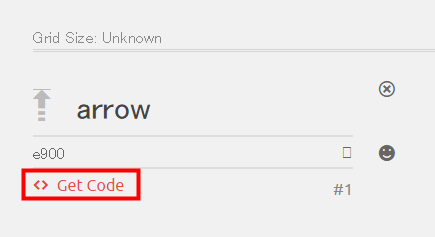
Webアイコンフォントが生成され、各種ステータスが表示されます。ここで「Get Code」をクリックします。

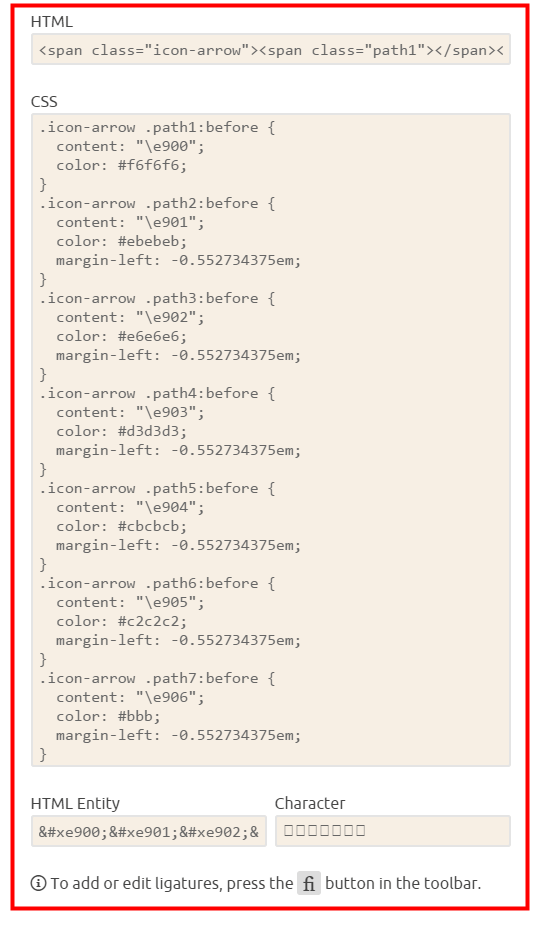
HTMLやCSSのコードが表示されるので控えておきます。

ダウンロードする
サイト下部の右側にある、「Font」の「Donwload」をクリックします。

ダウンロードしたファイルを解凍すると下記のようなファイルが出来上がります。

mobile.css
「fonts」フォルダを「Simplicity」の子テーマにアップロードし、「mobile.css」に下記の記述をします。
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?lwkn4g');
src: url('fonts/icomoon.eot?lwkn4g#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?lwkn4g') format('truetype'),
url('fonts/icomoon.woff?lwkn4g') format('woff'),
url('fonts/icomoon.svg?lwkn4g#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
[class^="icon-"], [class*=" icon-"] {
/* use !important to prevent issues with browser extensions that change fonts */
font-family: 'icomoon' !important;
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
line-height: 1;
/* Better Font Rendering =========== */
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-arrow .path1:before {
content: "\e900";
}
.icon-arrow .path2:before {
content: "\e901";
margin-left: -0.552734375em;
}
.icon-arrow .path3:before {
content: "\e902";
margin-left: -0.552734375em;
}
.icon-arrow .path4:before {
content: "\e903";
margin-left: -0.552734375em;
}
.icon-arrow .path5:before {
content: "\e904";
margin-left: -0.552734375em;
}
.icon-arrow .path6:before {
content: "\e905";
margin-left: -0.552734375em;
}
.icon-arrow .path7:before {
content: "\e906";
margin-left: -0.552734375em;
}
上記のスタイルを「mobile.css」に貼り付けることで、変換したWebアイコンフォントを表示させる準備が出来ました。
今現在、「Simplicity」はWebアイコンフォントを採用しているので、下記のようにある程度スタイルを省略することもできます。
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?lwkn4g');
src: url('fonts/icomoon.eot?lwkn4g#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?lwkn4g') format('truetype'),
url('fonts/icomoon.woff?lwkn4g') format('woff'),
url('fonts/icomoon.svg?lwkn4g#icomoon') format('svg');
font-weight: normal;
font-style: normal;
}
.icon-arrow .path1:before {
content: "\e900";
}
.icon-arrow .path2:before {
content: "\e901";
margin-left: -0.552734375em;
}
.icon-arrow .path3:before {
content: "\e902";
margin-left: -0.552734375em;
}
.icon-arrow .path4:before {
content: "\e903";
margin-left: -0.552734375em;
}
.icon-arrow .path5:before {
content: "\e904";
margin-left: -0.552734375em;
}
.icon-arrow .path6:before {
content: "\e905";
margin-left: -0.552734375em;
}
.icon-arrow .path7:before {
content: "\e906";
margin-left: -0.552734375em;
}
モバイルメニューに変換したWebアイコンフォントを表示する
buttons-footer-mobile.php
「buttons-footer-mobile.php」にある「<div id=”footer-mobile-buttons>」内に下記の記述をしました。
<a class="arrow"> <div class="menu-icon"><span class="icon-arrow"><span class="path1"></span><span class="path2"></span><span class="path3"></span><span class="path4"></span><span class="path5"></span><span class="path6"></span><span class="path7"></span></span></div> <div class="menu-caption"></div> </a>
「<div class=”menu-icon”>」内のspanはIcoMoonの「Get Code」で表示されるHTMLを張り付けています。
mobile.css
子テーマの「mobile.css」に下記のスタイルを記述しました。
/* メニュー */
#footer-mobile-buttons .arrow .icon-arrow {
vertical-align: middle;
}
#footer-mobile-buttons .arrow span {
color: #808080;
}
#footer-mobile-buttons .arrow.on span,
#footer-mobile-buttons .arrow.on span:hover {
color: #000;
}
/* ヘッダースクロール固定 */
#footer-mobile-buttons .arrow .menu-caption:after {
content: '固定';
}
#footer-mobile-buttons .arrow.on .menu-caption:after {
content: '固定中';
}
解説1
#footer-mobile-buttons .arrow .icon-arrow {
vertical-align: middle;
}
#footer-mobile-buttons .arrow span {
color: #808080;
}
#footer-mobile-buttons .arrow.on span,
#footer-mobile-buttons .arrow.on span:hover {
color: #000;
}
「#footer-mobile-buttons .arrow .icon-arrow」の「vertical-align: middle;」で位置を調整しています。「#footer-mobile-buttons .arrow span」でアイコンフォントの通常のカラー、「#footer-mobile-buttons .arrow.on span」と「#footer-mobile-buttons .arrow.on span:hover」を「,(コンマ)」でアイコンのタップ時とタップ後のスタイルを同じにしています。
解説2
#footer-mobile-buttons .arrow .menu-caption:after {
content: '固定';
}
#footer-mobile-buttons .arrow.on .menu-caption:after {
content: '固定中';
}
「#footer-mobile-buttons .arrow .menu-caption:after」で通常のキャプションを「固定」とし、ボタンタップ時に「.on」クラスが付与された「#footer-mobile-buttons .arrow.on .menu-caption:after」で、固定されたメニュー時のキャプションを「固定中」としています。
メニューやアイコンの状態変化のロジックは以前にご紹介したものと変わらないので省いています。
確認
Webアイコンフォントの画像の表示と状態を確認します。

Webアイコンフォントが表示され、タップされた後、状態が変わっていることが確認できます。
まとめ
- 「GIMP」ソフトでPNG画像を作る。
- 「Inkscape」ソフトでPNG画像をSVG画像にする。
- PCヘッダーに変換したSVG画像を表示する。
- SVG画像をWebアイコンフォントにする。
- モバイルメニューに変換したWebアイコンフォントを表示する。
以前表示していたアイコンよりは幾分かピンとくる感じになったと思います。寝ログさんで紹介されていた「GIMP」と「Inkscape」を始めて使ってみたのですが、なかなかよいソフトだと思います。
使用していて「GIMP」は「Photoshop」、「Inkscape」は「Illustrator」のような印象を感じました。
慣れてくると「Inkscape」だけで作成し、SVG画像で保存、といったことも出来るようになると思います。






コメント