welaika/wordmove: Capistrano for WordPress
前回はVagrantとVCCWでWindows10のローカルにWordPressの環境を構築する方法をご紹介いたしました。

今回はVCCWとWordMoveで本番サーバーとローカル環境を同期する方法をご紹介いたします。
WordMoveとは
WordMoveはRubyで作られたWordPress専用のデプロイツールで、GitHubにて公開されています。
WordMoveは比較的導入が簡単で、コマンド一発で本番とローカルを同期することができます。テーマのみ、プラグインのみ、データベースのみの同期など、オプションで部分的な同期を行うことができます。また、データベース内のURLを本番環境とローカル環境で自動的に置換してくれるなど至れり尽くせりです。SSHとrsyncが出来るのであれば、一般のレンタルサーバーでも利用することができます。
Cygwinとは
VCCWでWordMoveをする前にCygwinを導入します。CygwinはWindows上で動作するUNIXライクな環境の一つで、Windowsのコマンドプロンプトでは実行できないコマンドをCygwinは実行することができます。
今回のVCCWとWordMoveでサーバーを同期するに当たり、コマンドプロンプトでは実行できないコマンドなどが多数あったので、導入することにしました。
Cygwinを導入する
ダウンロード
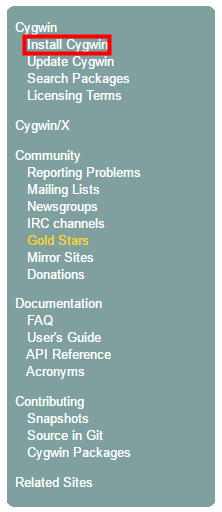
「Cygwin」に行き、「Install Cygwin」をクリックします。

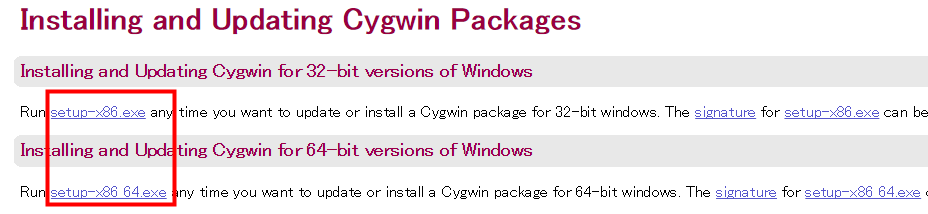
Cygwinの対応するOSのバージョンを選択します。

インストール
Cygwinをダウンロードした後、exeファイルをクリックします。

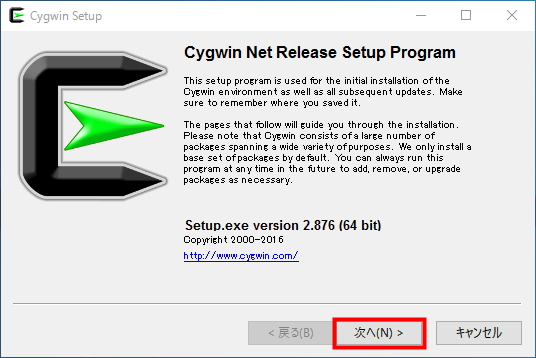
セットアップウィザードが始まるので、「次へ」をクリックします。

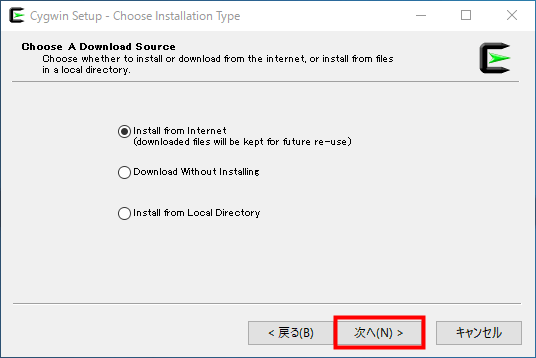
「Install from Internet」を選択し、「次へ」をクリックします。

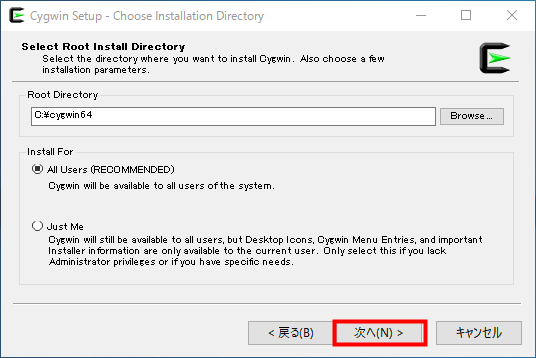
インストール先と使用者を決めて、「次へ」をクリックします。

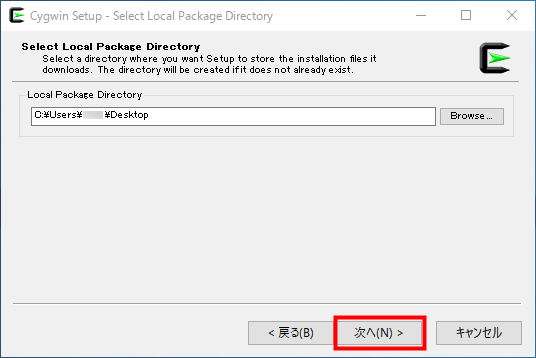
一時的に設置するパッケージ場所を決めて、「次へ」をクリックします。

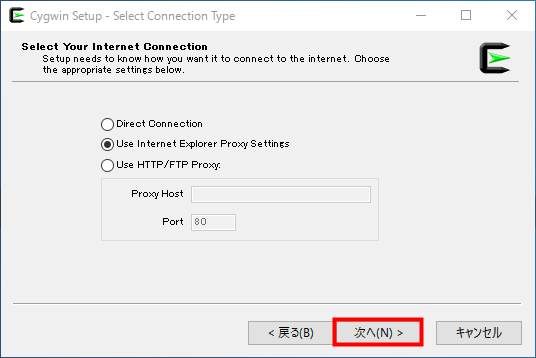
Internet Explorerが使用できる状態であれば、IEを選択し、「次へ」をクリックします。

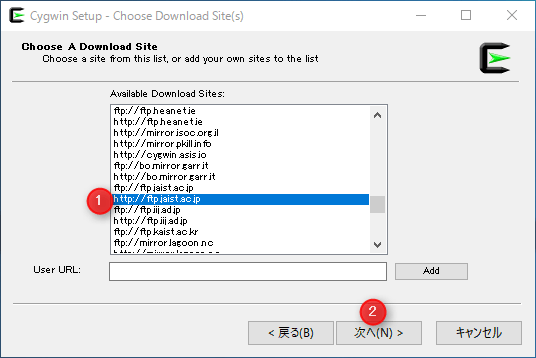
ダウンロード元は基本どこでもかまわないのですが、「http://ftp.jaist.ac.jp」を選択して、「次へ」をクリックします。

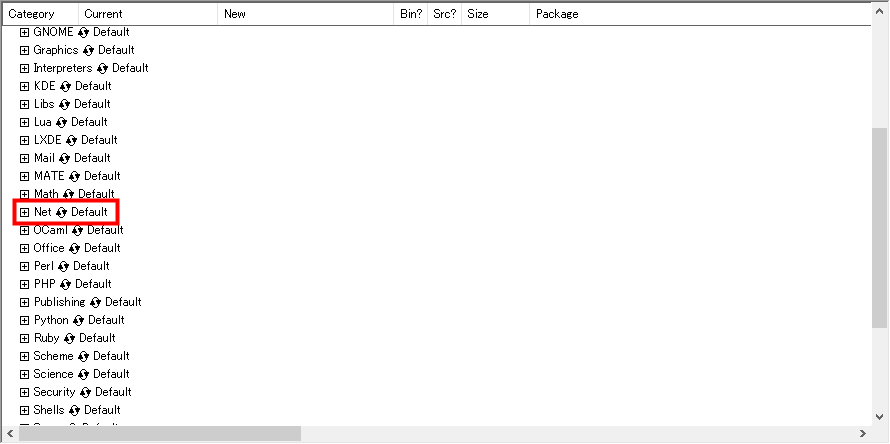
パッケージの一覧が表示されるので、「Net Default」をクリックします。

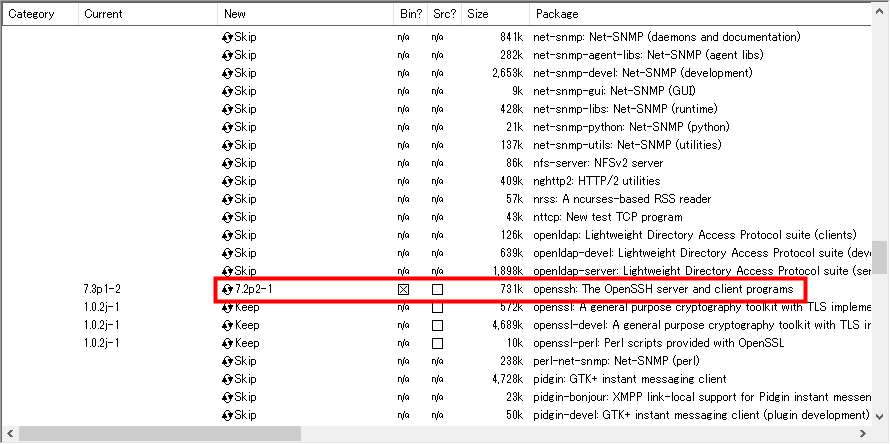
「Net Default」にある「openssh: The OpenSSH server and client programs」選択します。

上記パッケージを選択して進むと、インストールされるので待ちます。私は15分ほどかかりました。

インストールが終わった後、「完了」をクリックします。

起動
デスクトップにショートカットが出来ているのでクリックします。

Cygwinが起動します。

これで準備が出来ました。
SSHの設定をする
公開鍵と秘密鍵を生成する
サーバーとはSSHで接続を行う必要があるので、公開鍵と秘密鍵を生成するためにCygwinで「ssh-keygen」と入力します。
ssh-keygen
「ssh-keygen」と入力します。

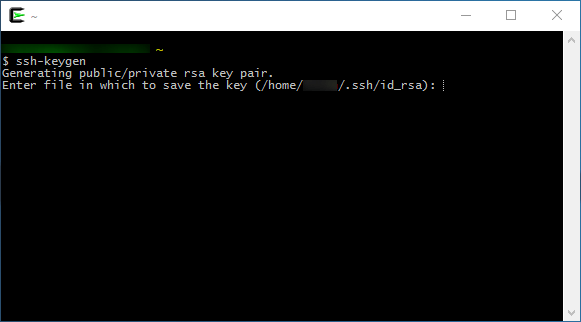
次に「Enter file in which to save the key」と表示されるのでそのままEnterキーを押します。

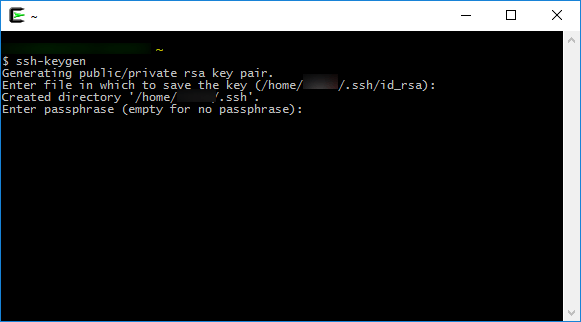
「Enter passphrase」とパスフレーズの登録を求められるので、パスワードを入力します。2回入力することになるので、同じパスワードを入力します。

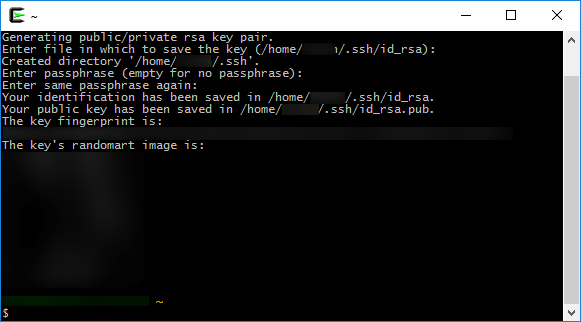
2回とも同じパスワードを入力すると「id_rsa」、「id_rsa.pub」というファイルが生成される旨のメッセージが出てきます。

「C:/cygwin64/home/ユーザー名/.ssh」フォルダ内を見ると「id_rsa」、「id_rsa.pub」と二つのファイルが生成されています。公開鍵である「id_rsa.pub」の方をエディタで開き、内容をコピーしてサーバーに登録します。

秘密鍵のパーミッション(権限)を変更する
サーバーに公開鍵を登録する前に、秘密鍵の方のパーミッションを下記のようにCygwinで変更しておきます。
chmod 600 /home/ユーザ名/.ssh/id_rsa
上記のようにパーミッションの変更をしないでSSH接続をした場合、「Permission denied (publickey,gssapi-with-mic).」とエラーが発生する場合があります。
サーバーに公開鍵を登録する
秘密鍵の方のパーミッションを変更した後、サーバーに公開鍵を登録します。今回は「エックスサーバー」で行っています。サーバーパネルから「SSH設定」に行きます。

「SSH設定」から状態を「ON」にします。

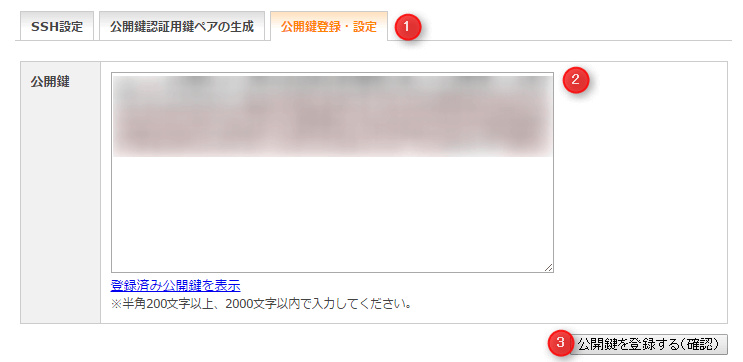
次に「公開鍵登録・設定」に行き、下記の操作を行います。
- 「公開鍵登録・設定」を選択。
- 「公開鍵」に「id_rsa.pub」の内容を張り付ける。
- 「公開鍵を登録(確認)」をクリック。

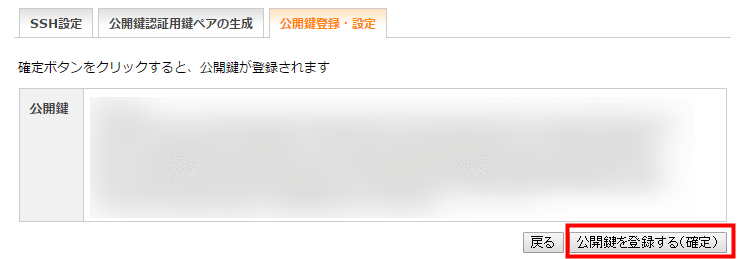
登録の確定画面で「公開鍵を登録する(確定)」をクリックします。

公開鍵のパーミッション(権限)を変更する
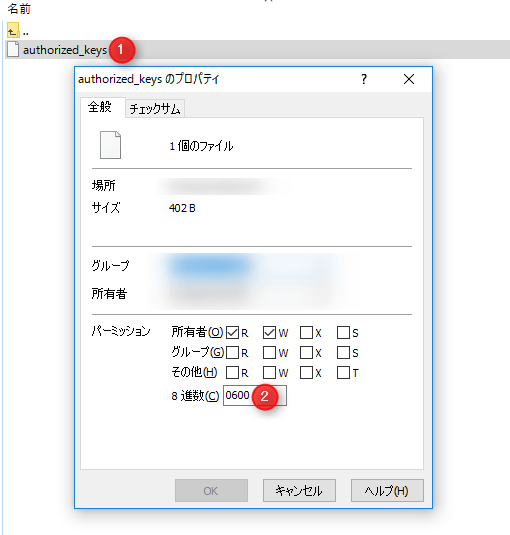
公開鍵を登録したあと、パーミッションを秘密鍵と同じ「600」にします。FTPソフトなどで該当のサーバーに入ります。ホームディレクトリにある「.ssh」フォルダの「authorized_keys」上で右クリックをして、「600」をします。

SSHの接続を確認する
公開鍵と秘密鍵の設定が終わった後、サーバーとSSHで接続できるか確認します。「ssh xserver_account@xserver_account.xsrv.jp -p 10022」と入力すると、登録したパスフレーズを求められるので入力します。
ssh xserver_account@xserver_account.xsrv.jp -p 10022 Enter passphrase for key '/home/ユーザ名/.ssh/id_rsa': Last login: xxx from xxx.com [xserver_account@sv1xx ~]$
エックスサーバーの場合、SSH接続ポートは「10022」なので、「-p 10022」とすると接続できるはずです。
SSHをaddする
次に下記の順でコマンドを入力して、秘密鍵を登録しておきます。
eval `ssh-agent` ssh-add /home/ユーザー名/.ssh/id_rsa
上記の順でコマンドを入力すると、登録したパスフレーズを求められるので入力して秘密鍵を登録します。登録した後、下記のように秘密鍵が登録される旨のメッセージが表示されます。
Identity added: /home/ユーザー名/.ssh/id_rsa
登録されている秘密鍵を確認したい場合は、下記のコマンドで確認することができます。
ssh-add -l
Movefileの設定を行う
作業フォルダ下にMovefileが設置されているので確認します。デフォルトのMovefileは下記のような感じになっているはずです。
local:
vhost: "http://vccw.dev"
wordpress_path: "/var/www/html" # use an absolute path here
database:
name: "wordpress"
user: "wordpress"
password: "wordpress"
host: "localhost"
charset: "utf8"
# paths: # you can customize wordpress internal paths
# wp_content: "wp-content"
# uploads: "wp-content/uploads"
# plugins: "wp-content/plugins"
# mu_plugins: "wp-content/mu-plugins"
# themes: "wp-content/themes"
# languages: "wp-content/languages"
production:
vhost: "http://example.com"
wordpress_path: "/var/www/your_site" # use an absolute path here
database:
name: "database_name"
user: "user"
password: "password"
host: "host"
port: "3308" # Use just in case you have exotic server config
mysqldump_options: "--max_allowed_packet=50MB" # Only available if using SSH
exclude:
- ".git/"
- ".gitignore"
- ".sass-cache/"
- "bin/"
- "tmp/*"
- "Gemfile*"
- "Movefile"
- "wp-config.php"
- "wp-content/*.sql"
ssh:
host: "host"
user: "user"
port: 22
rsync_options: --verbose
VCCWとWordMoveでエックスサーバーの本番サーバーとローカル環境をSSH接続で同期するには、以下の部分の変更が必要です。
production
production: vhost: "本番サイトURL" wordpress_path: "本番のWordPressが入っている場所" # use an absolute path here
注意点として、vhostに記述するURLの末尾には「/(スラッシュ)」を記述しないようにします。
- 正しい vhost: “http://example.com”
- 間違い vhost: “http://example.com/”
「wordpress_path」はエックスサーバーの場合、「/home/サーバーID/サイトURL/public_html/」となります。「本番のWordPressが入っている場所」と記述していますが、正確には「wp-settings.php」があるパスを記述します。
エックスサーバーの場合、下記のようなコマンドでパスを確認することができます。
#ローカル側で下記を入力 ssh xxxx@xxxx.xsrv.jp -p 10022 #エックスサーバー側で下記を入力 cd xxxx.xsrv.jp/public_html/ pwd /home/xxxx/xxxx.xsrv.jp/public_html←のような感じでパスが表示される。
入力する「xxxx」はエックスサーバーのアカウントとなります。
database
database:
name: "本番データベース名"
user: "本番データベースユーザー名"
password: "本番データベースパスワード"
host: "XXXX.xserver.jp"
charset: "utf8"
「port: “3308”」と「mysqldump_options: “–max_allowed_packet=50MB”」は削除し、「charset: “utf8″」を追加しています。「database:」にはサーバー側にある「wp-config.php」に記述されている情報を記述します。
ssh
ssh:
host: "xxxx.xsrv.jp"
user: "サーバーID"
port: 10022
rsync_options: --verbose
エックスサーバーの場合、「host」は「サーバーID.xsrv.jp」、「user」は「サーバーID」、「port」は「10022」となります。「ssh:」、「host」、「user」、「port」、「rsync」は「#」を外します。
Movefileはインデントに非常に厳しく、変更を行った場合はデフォルトの並びを参考にしてインデントを揃えます。インデントがずれている場合、 wordmoveコマンドを実行時したときに下記のようなエラーが発生します。
▬▬ ✓ Using Movefile: ./Movefile ▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬
/usr/lib/ruby/2.3.0/psych.rb:377:in `parse': (<unknown>): did not find expected key while parsing a block mapping at line 25 column 5 (Psych::SyntaxError)
from /usr/lib/ruby/2.3.0/psych.rb:377:in `parse_stream'
from /usr/lib/ruby/2.3.0/psych.rb:325:in `parse'
from /usr/lib/ruby/2.3.0/psych.rb:252:in `load'
from /home/vagrant/.gem/ruby/2.3.0/gems/wordmove-2.0.0/lib/wordmove/depler/base.rb:42:in `fetch_movefile'
from /home/vagrant/.gem/ruby/2.3.0/gems/wordmove-2.0.0/lib/wordmove/deplyer/base.rb:10:in `deployer_for'
from /home/vagrant/.gem/ruby/2.3.0/gems/wordmove-2.0.0/lib/wordmove/cli.b:63:in `pull'
from /home/vagrant/.gem/ruby/2.3.0/gems/thor-0.19.4/lib/thor/command.rb:7:in `run'
from /home/vagrant/.gem/ruby/2.3.0/gems/thor-0.19.4/lib/thor/invocation.b:126:in `invoke_command'
from /home/vagrant/.gem/ruby/2.3.0/gems/thor-0.19.4/lib/thor.rb:369:in `ispatch'
from /home/vagrant/.gem/ruby/2.3.0/gems/thor-0.19.4/lib/thor/base.rb:444in `start'
from /home/vagrant/.gem/ruby/2.3.0/gems/wordmove-2.0.0/exe/wordmove:6:in`<top (required)>'
from /home/vagrant/.gem/ruby/2.3.0/bin/wordmove:23:in `load'
from /home/vagrant/.gem/ruby/2.3.0/bin/wordmove:23:in `<main>'
最終的なMovefile
最終的なMovefileは下記のようになります。
local:
vhost: "http://vccw.dev"
wordpress_path: "/var/www/html" # use an absolute path here
database:
name: "wordpress"
user: "wordpress"
password: "wordpress"
host: "localhost"
charset: "utf8"
# paths: # you can customize wordpress internal paths
# wp_content: "wp-content"
# uploads: "wp-content/uploads"
# plugins: "wp-content/plugins"
# mu_plugins: "wp-content/mu-plugins"
# themes: "wp-content/themes"
# languages: "wp-content/languages"
production:
vhost: "本番サイトURL"
wordpress_path: "本番のWordPressが入っている場所" # use an absolute path here
database:
name: "本番データベース名"
user: "本番データベースユーザー名"
password: "本番データベースパスワード"
host: "XXXX.xserver.jp"
charset: "utf8"
exclude:
- ".git/"
- ".gitignore"
- ".sass-cache/"
- "bin/"
- "tmp/*"
- "Gemfile*"
- "Movefile"
- "wp-config.php"
- "wp-content/*.sql"
ssh:
host: "xxxx.xsrv.jp"
user: "サーバーID"
port: 10022
rsync_options: --verbose
Wordmoveコマンドを実行してサイトを表示する
Wordmoveコマンドを実行
いよいよWordmoveコマンドを実行して、本番サーバーとローカルを同期させます。VCCWがあるディレクトリまで移動した後、下記の順番でコマンドを入力します。
vagrant ssh cd /vagrant wordmove pull --all
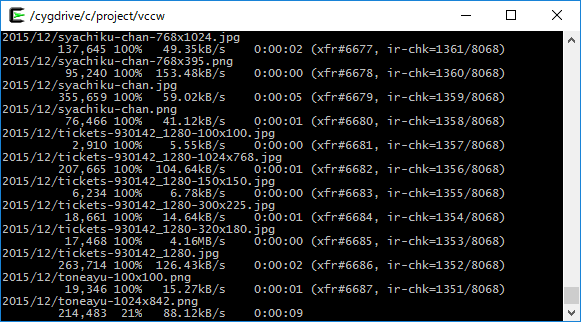
コマンドが実行されると本番からファイルがローカルにダウンロードされます。

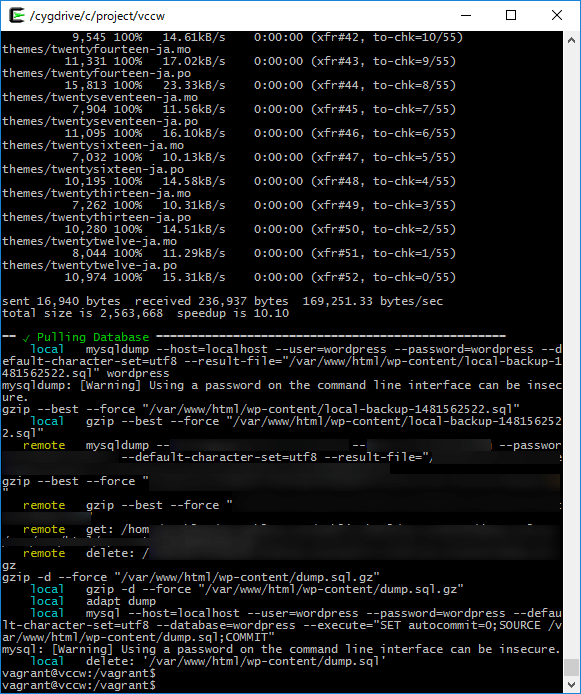
エラーもなく、無事にダウンロードが完了すると、下記のように「pulling Database」で終わるはずです。

Internal Server Error
「wordmove pull --all」コマンドで本番サイトをpullした後、おそらくフロントも管理側も下記のようなエラーが表示されるはずです。

これはエックスサーバー側の設定が記述されている「.htaccess」をローカルで使用することによって発生するエラーなので、エラーを回避するために「.htaccess」の記述を下記のようにします。
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
「.htaccess」の内容を上記のようにすると、Internal Server Errorは発生しないはずです。
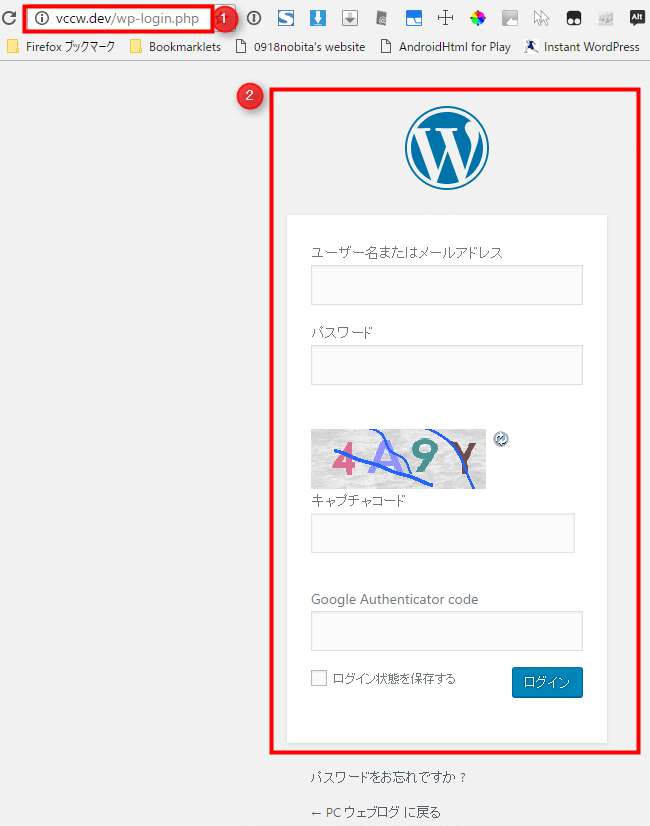
ローカルで同期したサイトを表示する
ローカルで同期したサイトを表示するには、hostsに「192.168.33.10 vccw.dev」と記述した場合、フロント側は「http://vccw.dev(192.168.33.10)」、管理側は「http://vccw.dev(192.168.33.10)/wp-login.php」で表示するはずです。hostsなどの設定は前回の記事を参照してください。



管理側やフロント側が本当にローカルで表示されていることの確認は、ソース内のURLを見るとわかります。

もしURLがローカルのものではなく本番のURLの場合、「Movefile」ファイルの設定を見直します。
.htaccessを同期対象から除外する
ローカルにある「.htaccess」の内容を変更した場合、本番にアップロードすると大変なことになるので、「Movefile」の「exclude」に記述を追加して同期の除外対象とします。
exclude:
- ".git/"
- ".gitignore"
- ".sass-cache/"
- "bin/"
- "tmp/*"
- "Gemfile*"
- "Movefile"
- "wp-config.php"
- "wp-content/*.sql"
- ".htaccess" ←追加
「exclude」に上記のように記述すると同期の対象から除外されます。
本番サイトにpushする
試しにローカルで作った記事を本番にpushしてみます。

コマンドで最初から行う場合は下記の順番で行います。
eval `ssh-agent` ssh-add /home/ユーザー名/.ssh/id_rsa #パスフレーズを二回入力。 cd でvccwがあるディレクトリに移動 vagrant ssh cd /vagrant wordmove push -db
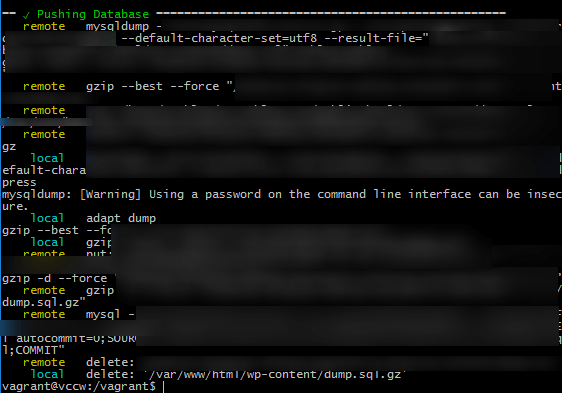
今回は記事のみなので「wordmove push -db」とします。すべて本番にpushするときは、「wordmove push --all」とします。pushに成功すると下記のように「Pushing Database」で終わるはずです。

pushが終わった後、本番を見てみると、先ほどローカルで作成した記事が生成されています。

はまったこと
Wordmoveで本番とローカルを同期する際にはまったことは、管理側はしっかりローカルのURLで表示し、ログインもできるのに、なぜかフロント側だけが下記のように表示しませんでした。

「vccw/wordpress/wp-content/debug.log」にあるデバッグログを見ていても、該当するようなエラーを確認できなかったので、思い切ってローカルのプラグインをすべて切ってみるとフロントページが表示しました。
一個一個プラグインの入り切りをしていると、どうやら「WP External Links」プラグインのようでした。「WP External Links」はサイト内の外部リンクを別ウィンドウで開くというプラグインで、なぜ「WP External Links」でフロントペ-ジが機能しないのか特定はできなかったのですが、停止し、とりあえずの処置をとりました。特定のファイルやフォルダを「exclude」で同期対象を除外することもできるので、大きな問題にはならないと思っています。
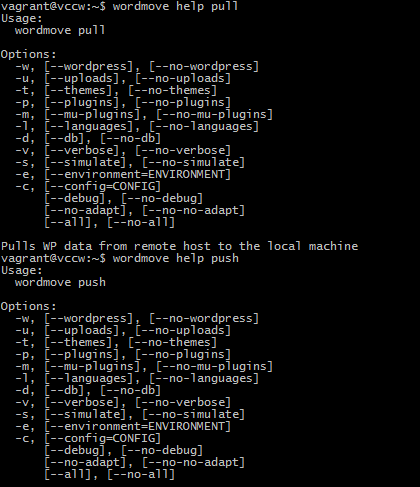
おまけ wordmove コマンド一覧
| wordmove pull ––all | WordPress 全て |
|---|---|
| wordmove pull –w | WordPressのソースファイル |
| wordmove pull -t | テーマファイル(themeフォルダ以下全て) |
| wordmove pull -d | データベース(記事データなど) |
| wordmove pull -p | プラグイン |
| wordmove pull –u | uploads(uploadsフォルダ以下全て) |
wordmove pull -w -t -d など複数指定も可能。「pull」の部分を「push」にするとpushのコマンドになります。「wordmove help pull」、「wordmove help push」でコマンドの一覧を見ることができます。

まとめ
- Cygwinを導入する。
- SSHの設定をする。
- Movefileの設定を行う。
- Wordmoveコマンドを実行してサイトを表示する。
- .htaccessを同期対象から除外する
- 本番サイトにpushする
前回のVagrantとVCCWの記事から一か月以上経過していますが、その間ずっとはまっており、WindowsでダメならMacで試してみたりといろいろ行って、この記事を書くことが出来ました。
Wordmoveを利用すると、とてつもなく簡単にデプロイが出来るようになります。ぜひVagrantとVCCW、Wordmoveを駆使してWordPressの開発を行ってみてください。




コメント