指定した要素の位置に移動した場合に、その要素の親の範囲まで固定する「position: sticky;」なる便利なCSSを知り、見出しに適用してみました。
style.css
子テーマの「style.css」で下記の記述をしました。
.article h2 {
position: sticky;
top: 0;
z-index: 100;
background: #FFF;
}
Simplicityの記事内でh2の固定をしたい場合、「.article h2」として、各プロパティを指定します。
「position: sticky;」でh2の親の範囲まで追従させます。「top: 0;」でスクロール時に画面のトップにぴったりつけます。「z-index: 100;」は「Crayon Syntax Highlighter」など、z-indexを使用しているプラグインの要素と重なる場合でも高い値を指定することによって、見出しを前面に表示するようにしています。100という値は環境によって変わります。「background: #FFF;」でスクロール時に見出しと内容が重なった場合に、見出しの方を見やすくしています。
表示確認
PC

モバイル

PC、モバイル共に、h2の位置までスクロールした時にh2が画面トップに固定されています。
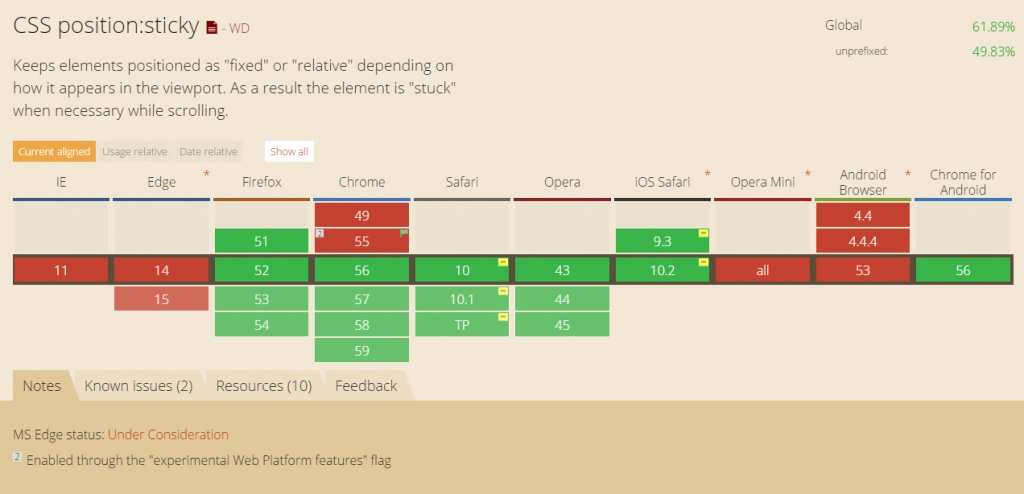
ブラウザの対応状況
「position: sticky;」のブラウザの対応状況は現在下記のようになっています。

まとめ
- 「position: sticky;」は指定した要素まで移動した時に固定、追従を行い、自身の親の範囲外になった時に非表示をする。
- コンテンツ内に「position: sticky;」を指定した要素以外に「z-index」を使用している要素がある場合は、その要素より高い値を指定する。
- 見出しと他の要素が重なった時に見やすくするために、背景指定をする。
「position: sticky;」は固定と追従を手軽に出来るのでとても便利です。これをJSなどでやろうとした場合は、要素の高さを計算したりと、なかなか大変になってきます。
見出しを固定する意味としては、スマホ表示の時に、今自分がどのセクションを読んでいるのかがわかりやすくなる、といったメリットがあると思います。h2だけでなく、h3からh6で101、102といったように見出しのレベルが下がるごとにz-indexの値を高くすると表示が上書きされ、より見出しと内容との関係を具体的に把握することできるようになります。※現在stickyの実装はしていません。
実装と記事の作成にあたっては、下記のサイトを参考にさせていただきました。




コメント