Push7 | Webサイト運営者のための、Webプッシュ通知サービス
以前、Webプッシュ通知をする「pushnate」を当サイトでご紹介いたしました。

Webプッシュ通知サービスは現在、「pushnate」と「Push7」が広く知られてます。「Push7」はAndroid OS、PC版Chrome、Firefox、iOSに対応しています。
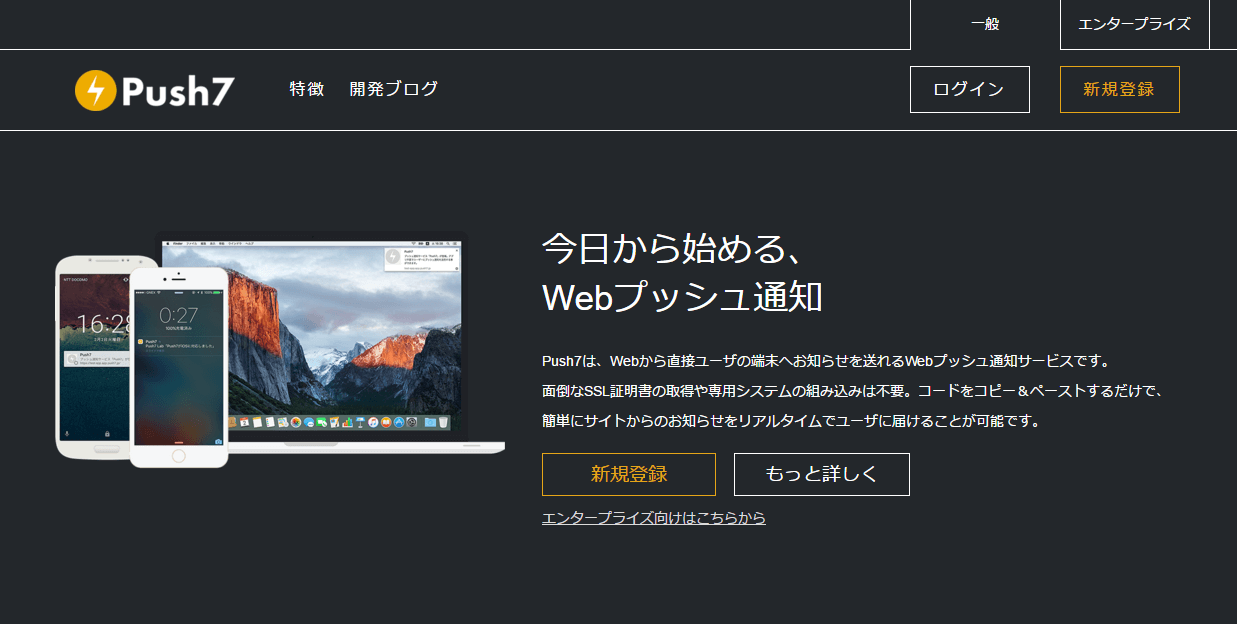
「Push7」についてはまだよく知らないこともあり、少し見てみるつもりで「Push7」サイトに訪れてみたのですが、あまりにも登録からの導入が手軽に出来たので驚きました。
というわけで、今回は「Push7」をご紹介いたします。
株式会社GNEX
「Push7」は株式会社GNEXが開発を行っているWebプッシュ通知サービスです。GNEXの代表は三上洋一郎という方で、10代で起業したことで話題になりました。
Push通知は記事の更新や商品の入荷など、様々な用途に使用することができます。
「Push7」を導入する
登録
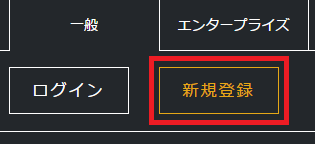
まず、サイトの右上にある「一般」、「エンタープライズ」のいずれかを選択し、「新規登録」ボタンを押下します。
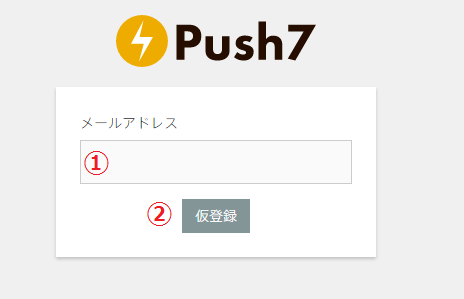
メールアドレスを入力し、「仮登録」ボタンを押下します。
- メールアドレスを入力。
- 「仮登録」ボタンを押下。
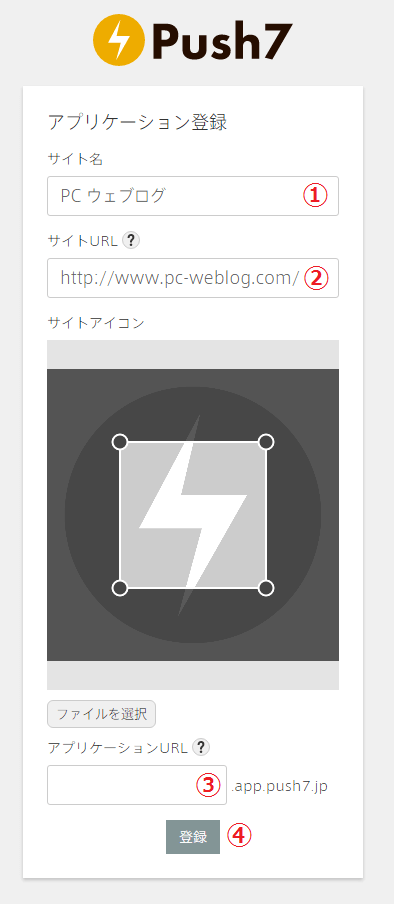
仮登録したメールアドレスに本登録の案内が来るので、メールの本文内に記載されている指定されたURLを押下して、本登録を行っていきます。
- サイト名を入力。
- サイトURLを入力。
- アプリケーション用URLを入力。
- 「登録」ボタンを押下。
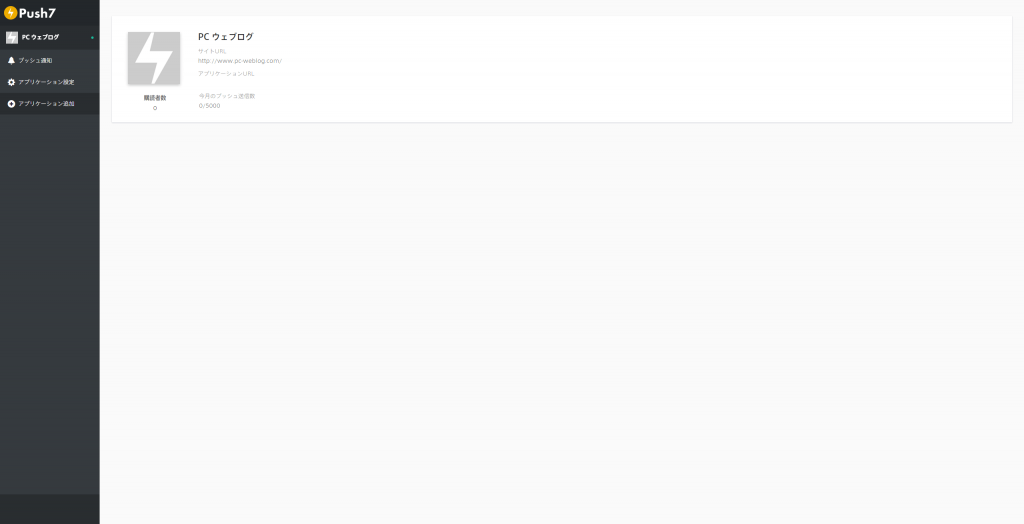
本登録が完了すると、管理画面に遷移します。
設定とかんたん設置
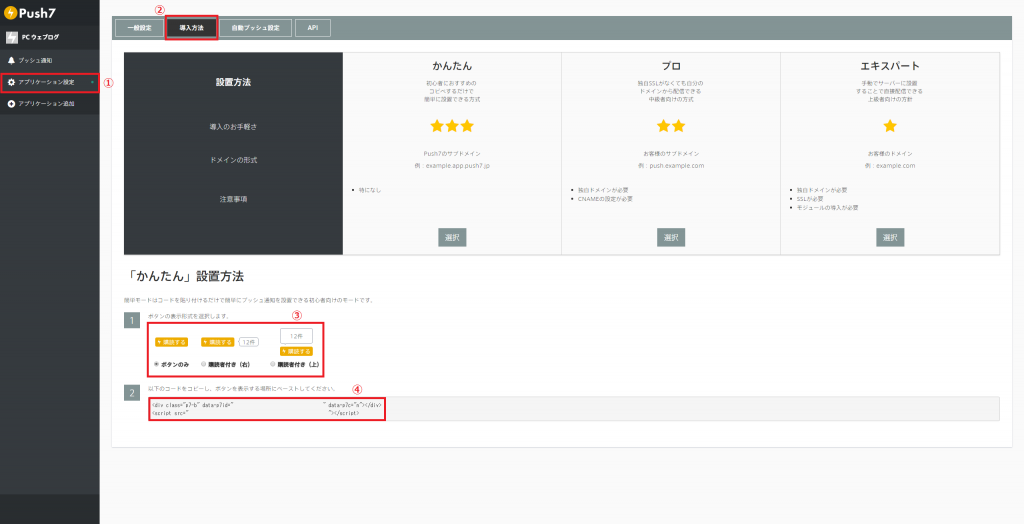
デフォルトの「かんたん設置」で設定を行っていきます。
- サイドメニューから「アプリケーション」を選択。
- 上部のタブから「導入方法」を選択。
- ボタンの表示形式を選択。
- コードをコピー。
コピーしたコードを表示したい箇所にペーストすると、選択した表示形式でボタンが表示されます。
Push7のボタンが表示しない場合
WordPressの仕様などにより、テンプレートにスクリプトを記述した時、スキームが書き換えられて、「https」が「http」となる場合があります。
その場合、下記の関数を子テーマの「functions.php」に記述してみてください。
//Push7の情報を取得
function fetch_push7_info(){
$res = null;
$app_no = 'APPNO';
if ( $app_no ) {
$url = 'https://api.push7.jp/api/v1/'.$app_no.'/head';
$info = wp_remote_get( $url );
if (!is_wp_error( $info ) && $info["response"]["code"] === 200) {
$info = json_decode( $info['body'] );
if ( $info ) {
$res = $info;
}
}
}
return $res;
}
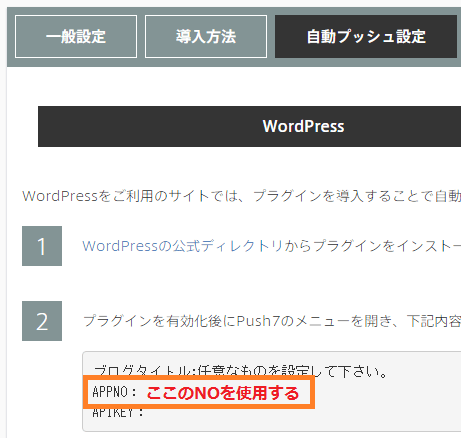
「APPNO」の部分は「自動プッシュ設定」ページなどにある、「APPNO」を入力してください。
プッシュ通知を行う
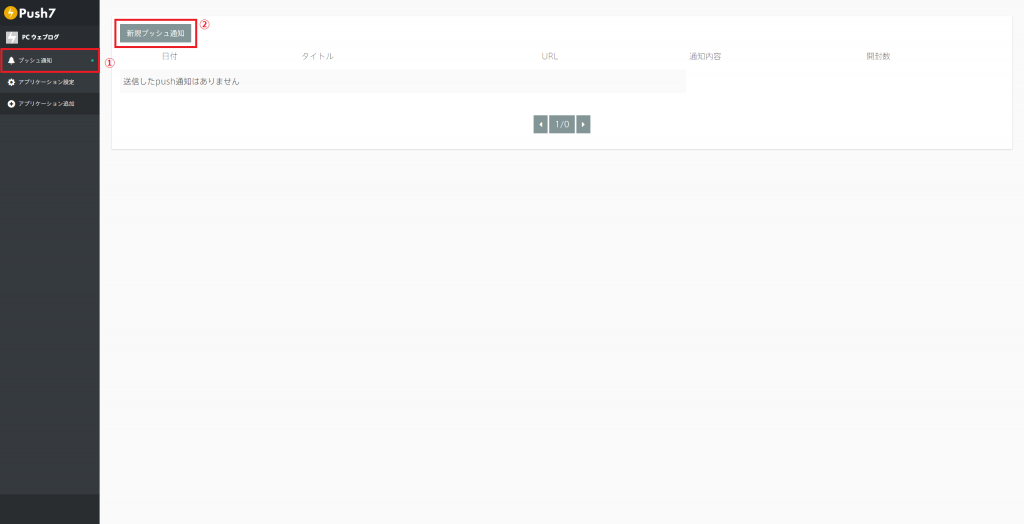
プッシュ通知を行うにはサイドメニューから「プッシュ通知」を選択し、上部にある「新規プッシュ通知」ボタンを押下します。
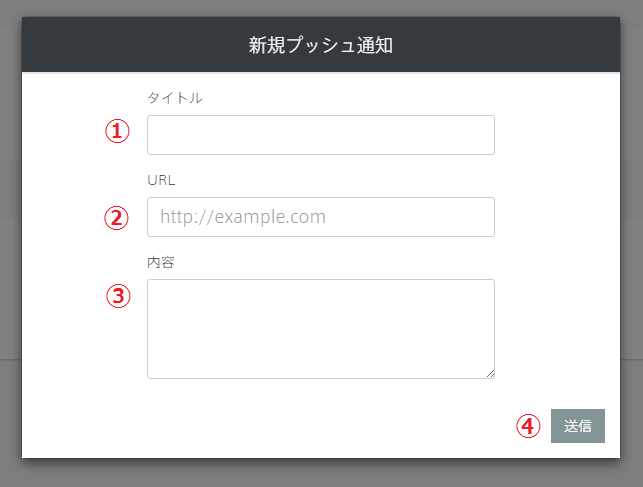
ウィンドウが表示されるので、プッシュ通知する内容を入力していきます。
- タイトル:通知ウィンドウに表示される見出し。
- URL:送信するページのURL。
- 内容:通知ウィンドウに表示される内容。
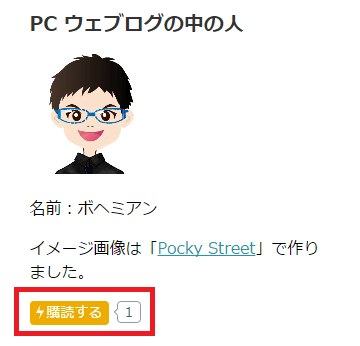
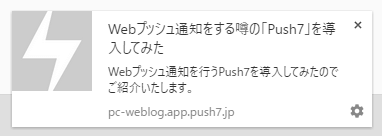
購読ボタンを押下して、通知を許可したユーザーは、下記のようなプッシュ通知を受け取ることができます。
デスクトップ通知
WordPressプラグインの「Push7」で自動通知を行う
「Push7」はWordPressのプラグインを使用することによって、自動でプッシュ通知を行うことができます。
インストール
「Push7」プラグインは上記のサイトからダウンロードしてインストールするか、WordPress内のメニューから新規追加を行います。
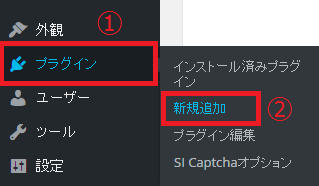
- メニューから「プラグイン」を押下。
- 「新規追加」を押下。
「Push7」と入力。
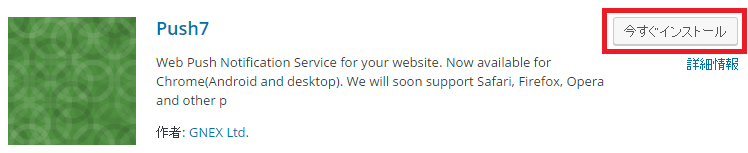
「Push7」プラグインが表示されるので、「今すぐインストール」ボタンを押下します。
設定
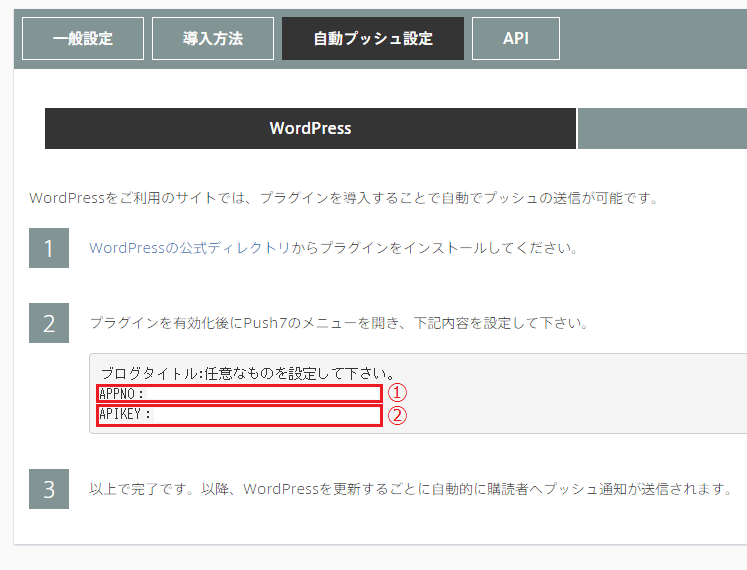
次に「Push7」管理画面メニューの「アプリケーション設定」から、「自動プッシュ設定」に行き、「APPNO」と「APIKEY」を確認します。
- 「APPNO」が表示される。
- 「APIKEY」が表示される。
上記の「APPNO」と「APIKEY」をWordPressの「Push7」プラグインに設定するので、テキストエディタなどにコピー&ペーストし、張り付ける用意をします。
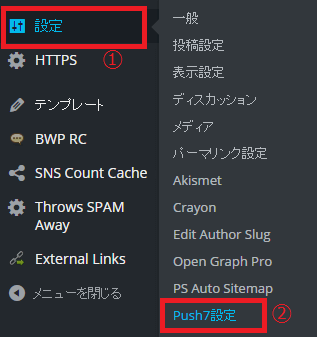
次にWordPressでPush7の設定を行います。WordPressのメニュー「設定」から、「Push7設定」に行きます。
- 「設定」を押下。
- 「Push7設定」を押下。
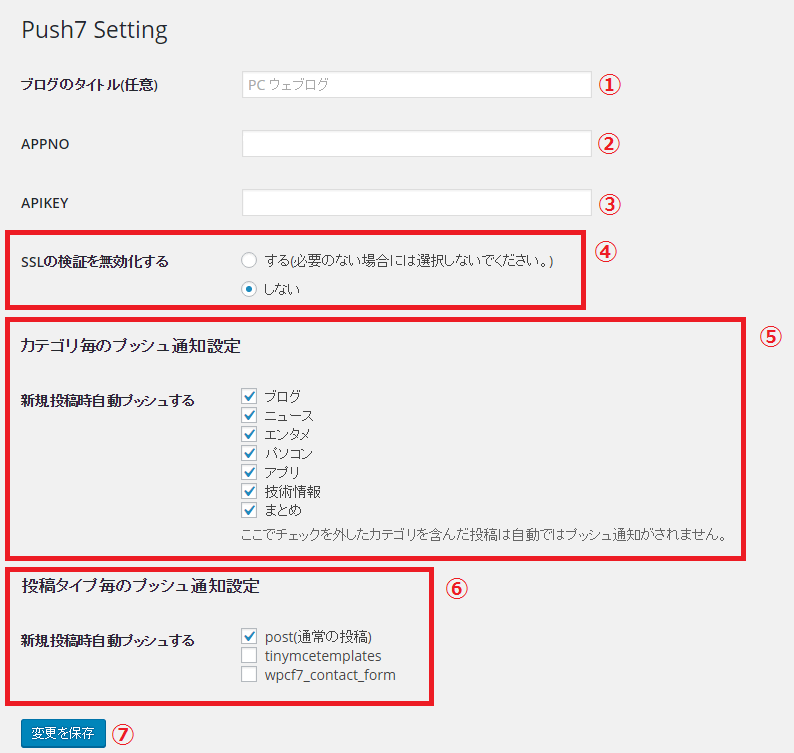
「Push7設定」を行います。
- ブログのタイトルを入力。
- 「APPNO」を張り付ける。
- 「APIKEY」を張り付ける。
- SSLでの通知を検証する場合の有無。
- カテゴリ毎の新規投稿、更新でプッシュ通知をする場合、チェックを入れる。
- 通常の投稿(post)、またはインストールしているプラグインによる新規投稿、更新でプッシュ通知をする場合の設定。
- 「変更を保存」ボタンを押下。
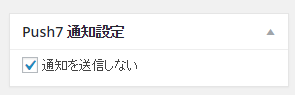
「Push7」プラグインをインストールすると、「Push7通知設定」のボックスが記事投稿画面に表示されます。各記事毎の新規投稿、または更新をする際の通知設定が行えます。
アプリ
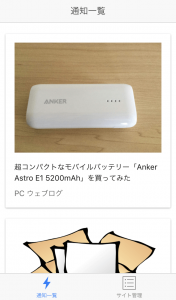
「Push7」のiOSアプリにより、モバイルでプッシュ通知を受け取ったり、一覧からそのままサイトへ遷移することができます。
アプリの利用は無料です。
契約プラン
管理画面の「アプリケーション設定」の「契約プラン」から、「Push7」のプランを選択することができます。
契約プランは「Free」、「Basic」、「Premium」と現在3つのプランがあります。
| 契約プラン | Free | Basic | Premium |
|---|---|---|---|
| 月間上限プッシュ通数 | 5,000回 | 30,000回 | 100,000回 |
| 月額利用料金(税込み) | 0円 | 1,058円 | 3,218円 |
私は現在「Free」を選択しています。
まとめ
- 現在「Push7」はAndroid OS、PC版Chrome、Firefox、iOSに対応している。
- WordPressプラグインで自動的に購読者へプッシュ通知をすることができる。
- WordPressの仕様などにより、テンプレートにスクリプトを記述した時、スキームが書き換えられる場合がある。
- iOSの無料アプリがある。
- 「契約プラン」を選択できる。
「Push7」は内容だけを確認し、登録するつもりはなかったのですが、気づいたら登録を行っている状態でした。登録からの導入が非常に気軽に出来たので驚きました。
「Push7」は無料で使用できるので、Webプッシュ通知の導入を検討しているのであれば、試しに使ってみてはいかがでしょうか。


























コメント