以前、β版の利用を登録した「g.o.a.t」というブログサービスの利用メールが来たので、早速使ってみました。
というわけで、今回は「g.o.a.t」をご紹介いたします。
「g.o.a.t」とは
「g.o.a.t(Greatest of All Time)」は株式会社KDDIウェブコミュニケーションズが提供するブログサービスで、ビジュアルブログをサービスのコンセプトに掲げて開発されており、画像の挿入や編集などが簡単に行えます。
また、記事を書く上で壁となる動画の埋め込みや、「表」も気軽に挿入して表示することができます。
記事を書く
タイトルとヘッダー画像
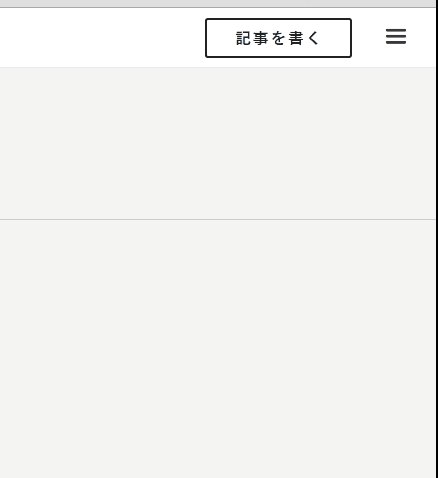
管理画面の右上に、「記事を書く」というアイコンがあるので押下します。

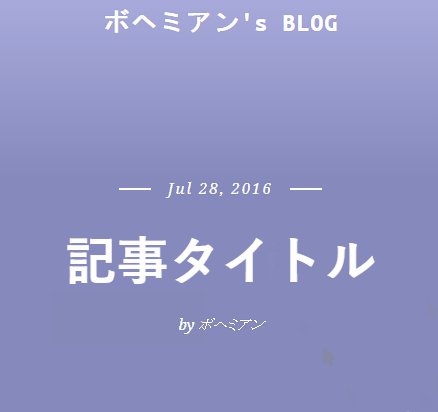
「記事を書く」を押下すると、エディタ画面に遷移するので、まずはタイトルを入力します。

必要であればヘッダー右側にある画像アイコンを押下して、ヘッダー画像を挿入します。

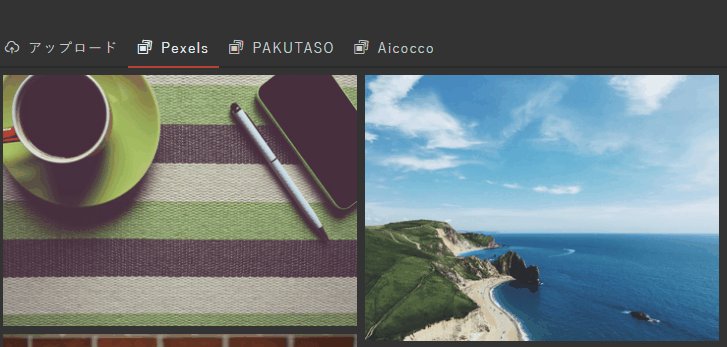
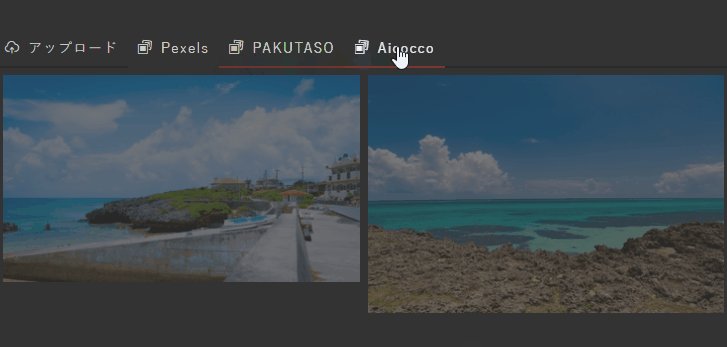
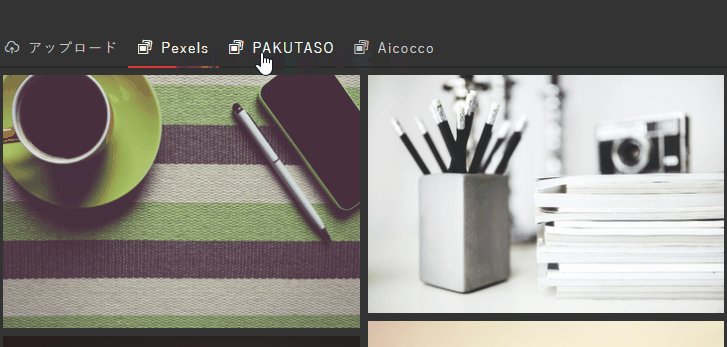
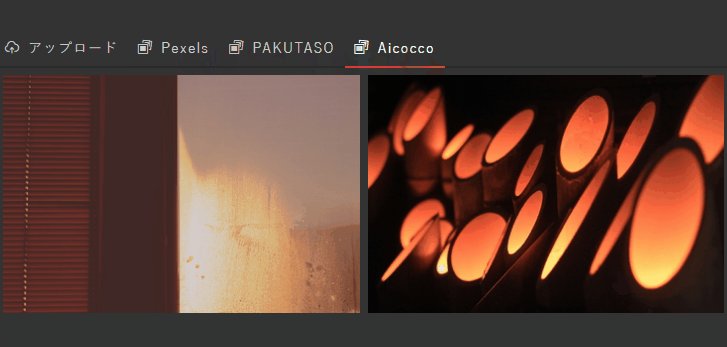
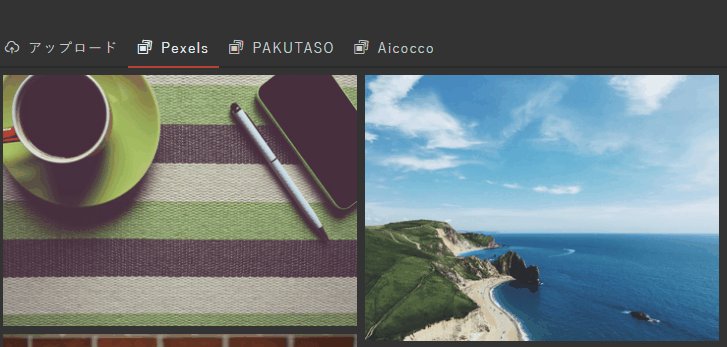
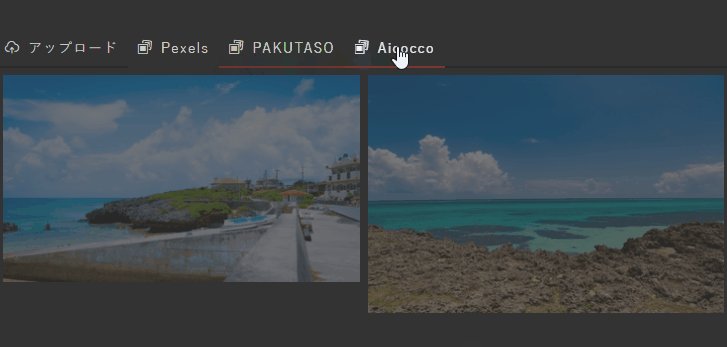
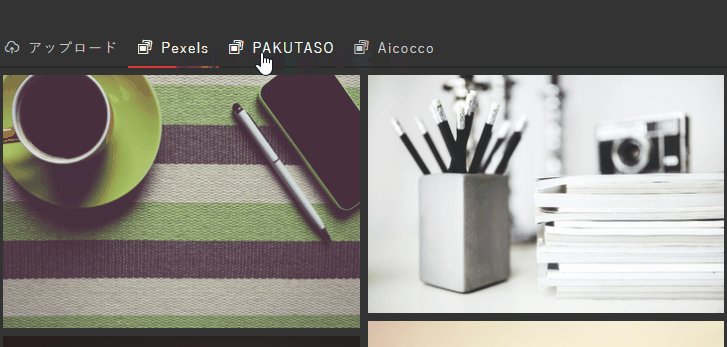
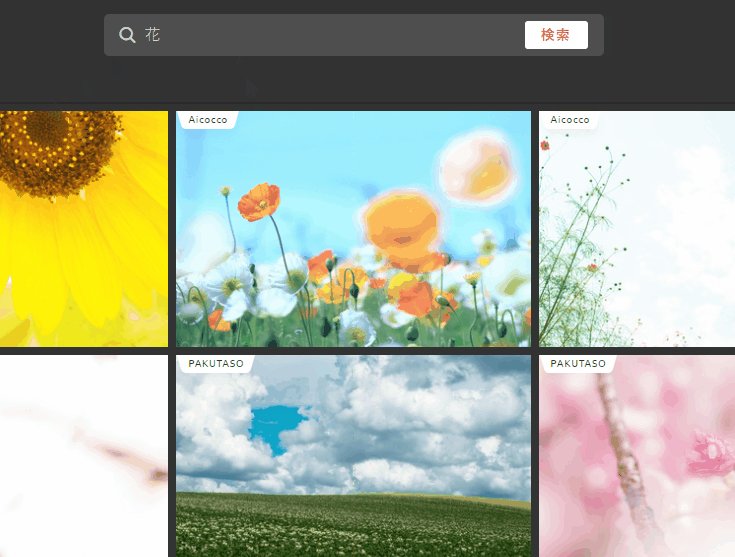
画像アイコンを押下すると画像編集画面に移動するので、画像サービスからヘッダーに挿入する画像を選択します。Pexels、PAKUTASO、Aicoccoから挿入する画像を選択できます。

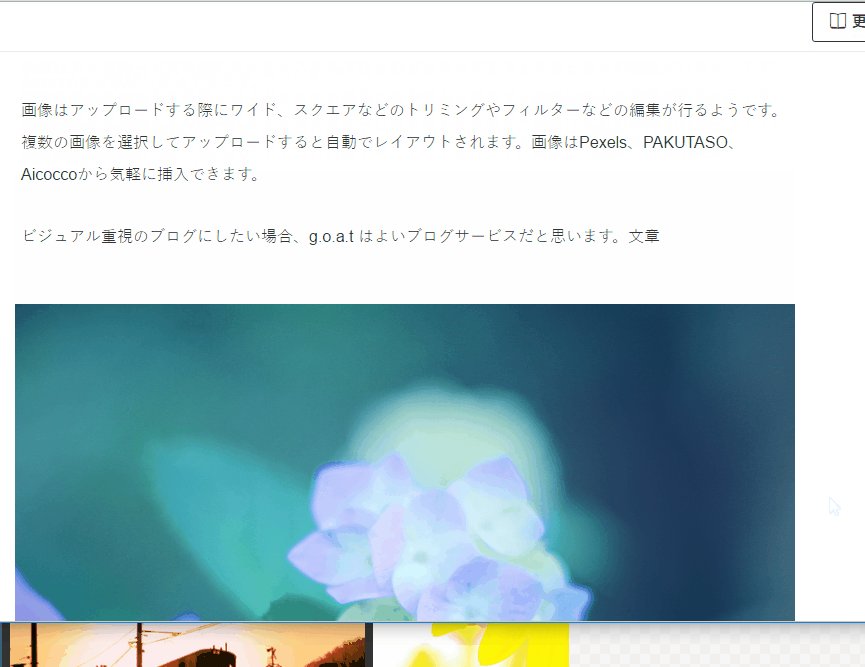
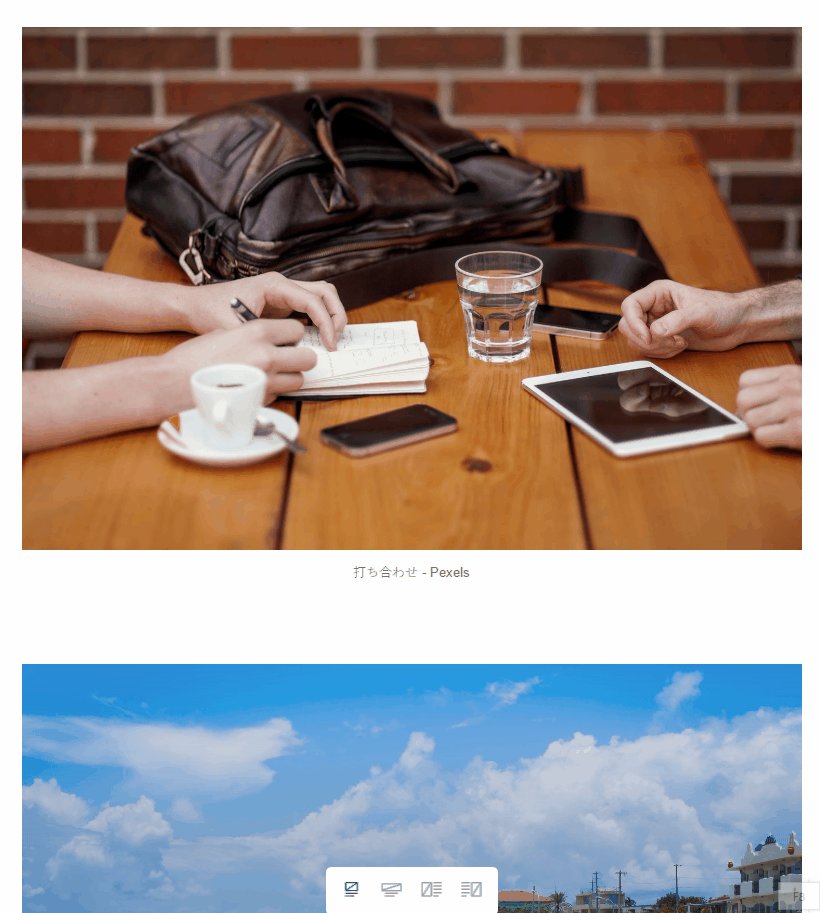
画像を選択して挿入するとヘッダーに画像が表示されます。

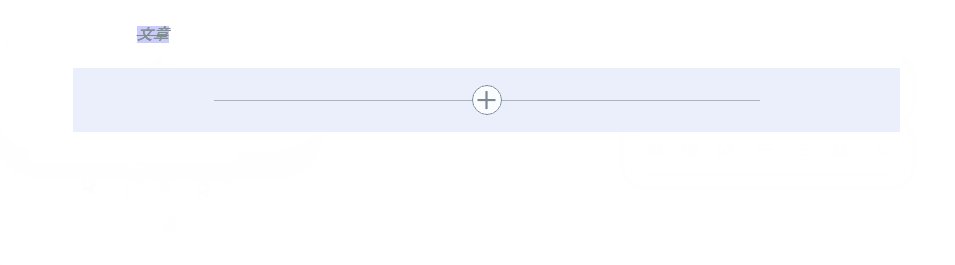
あとは文章を書いていきます。文章は空白の場所にカーソルを持っていくとメニューが出てくるので、丸いプラスアイコンを選択して文章を入力します。

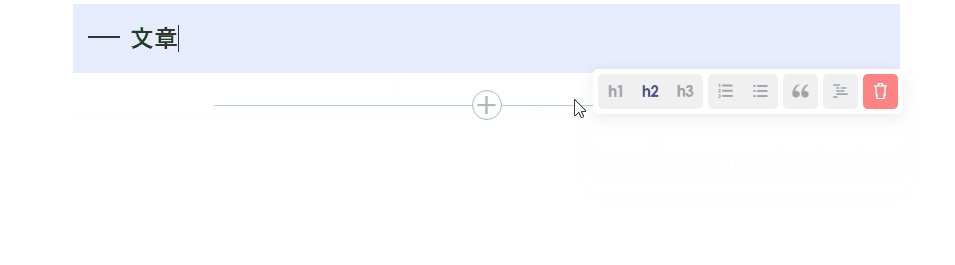
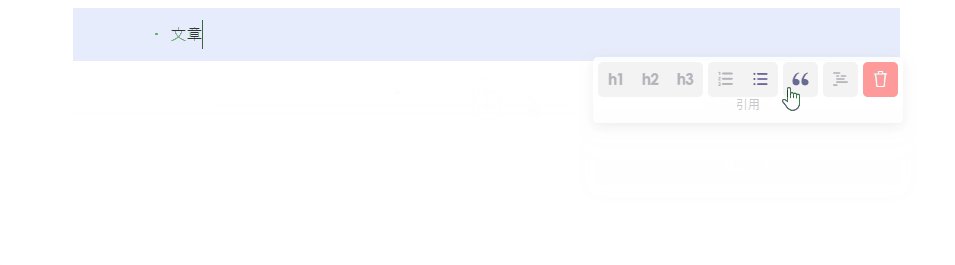
行を選択すると、文章を見出や箇条書きなどに変更することができます。

文を選択すると太文字、斜体、打ち消し線、リンク、色などのスタイルを変更することができます。

エディタの機能
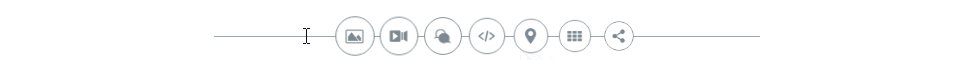
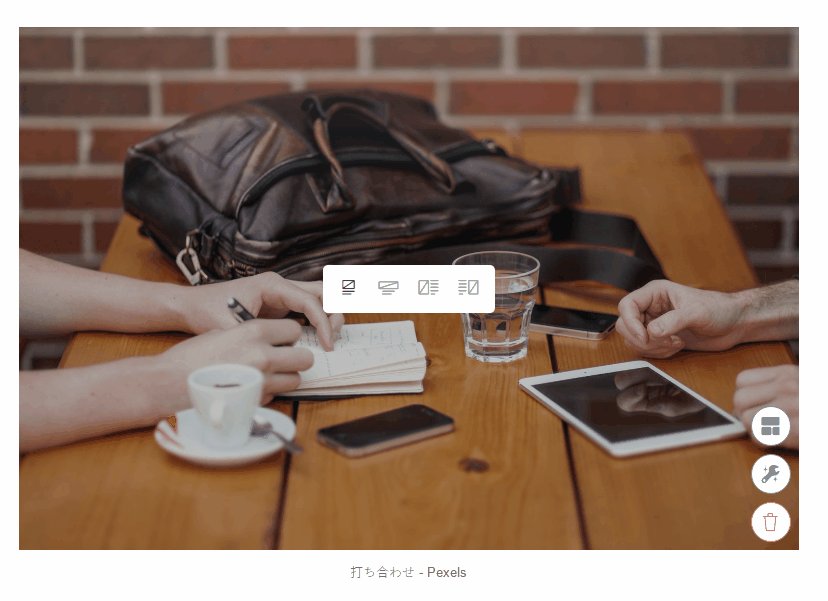
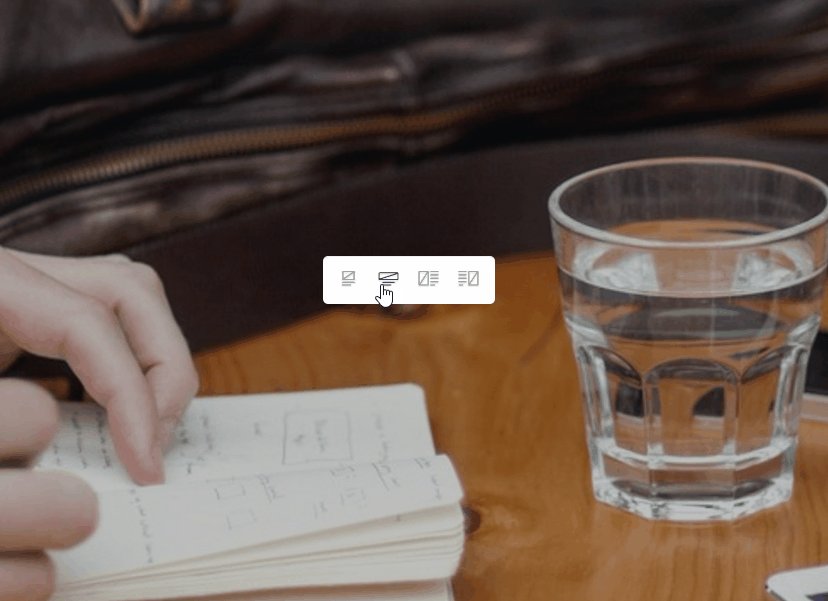
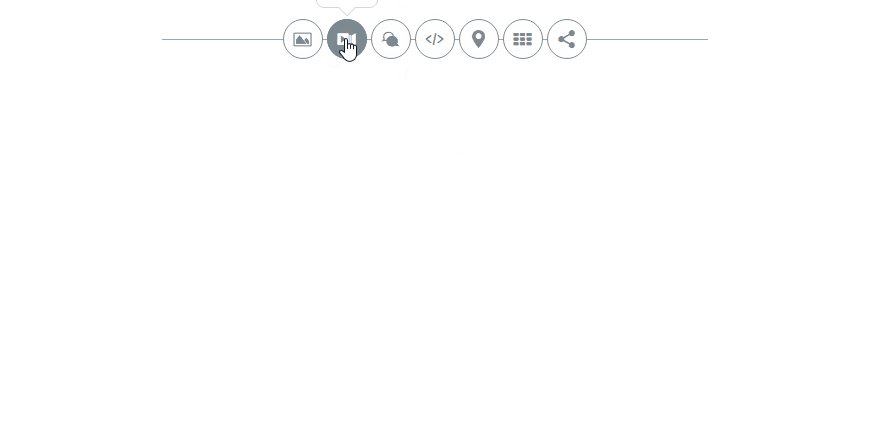
「g.o.a.t」ではビジュアルエディタで記事を書くことになります。主に記事内に表示されるメニューから、画像の挿入などの操作を行っていきます。
画像
挿入
メニューから「画像」アイコンを選択します。

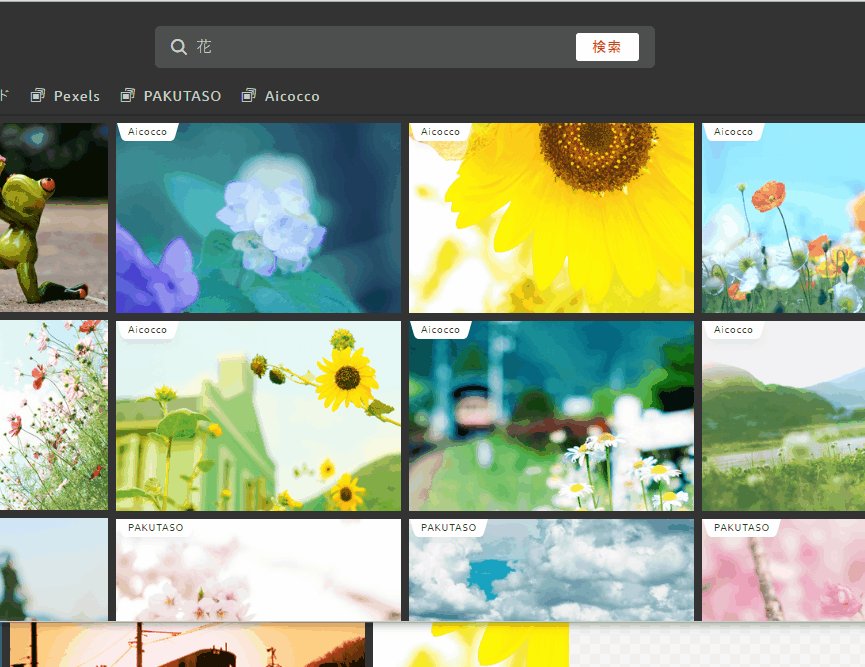
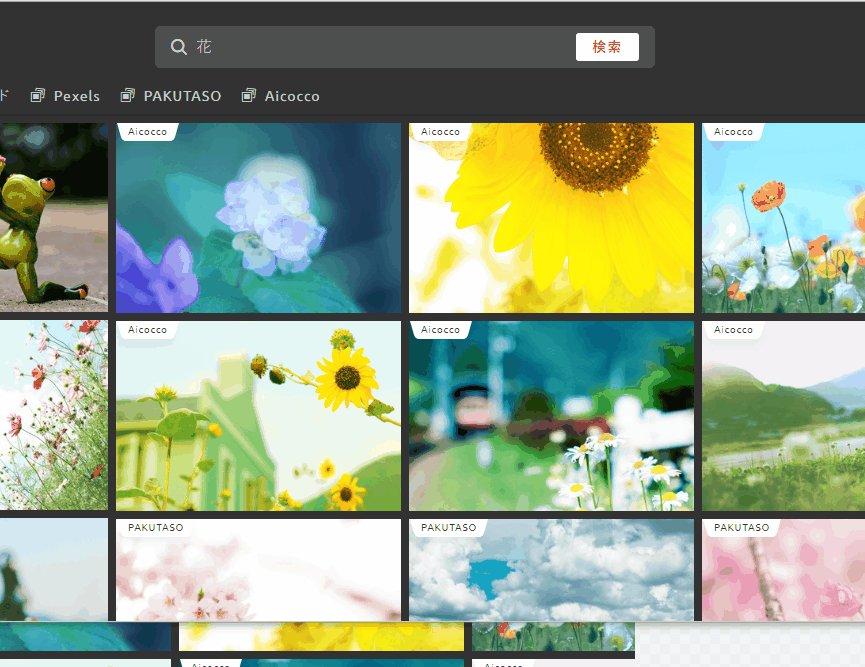
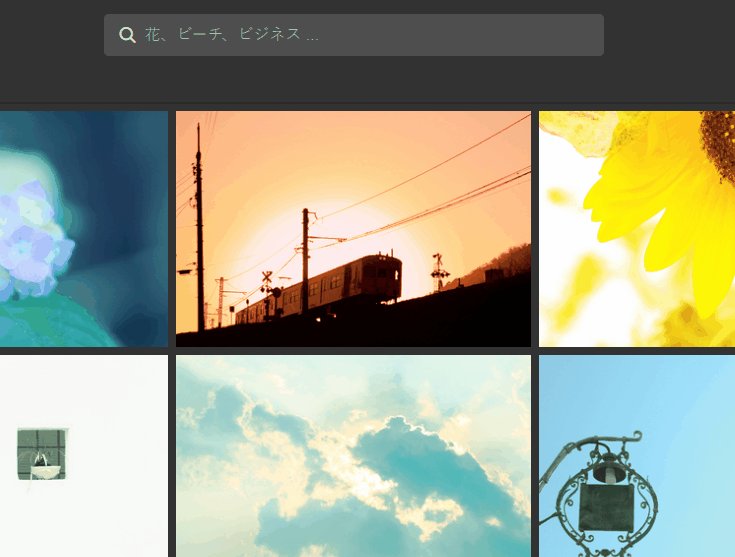
画像編集画面に移動します。画像編集画面では、Pexels、PAKUTASO、Aicoccoから挿入する画像を選択できます。

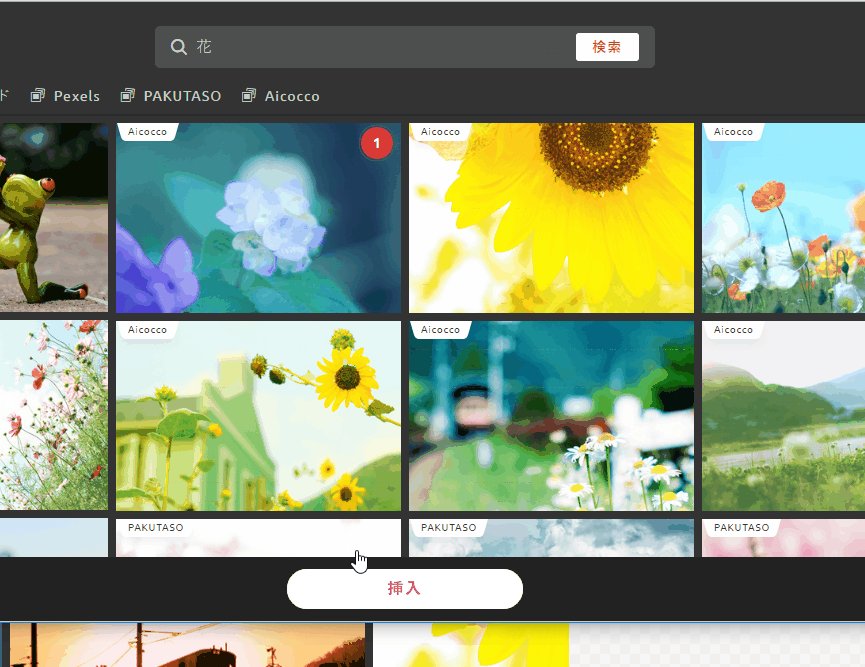
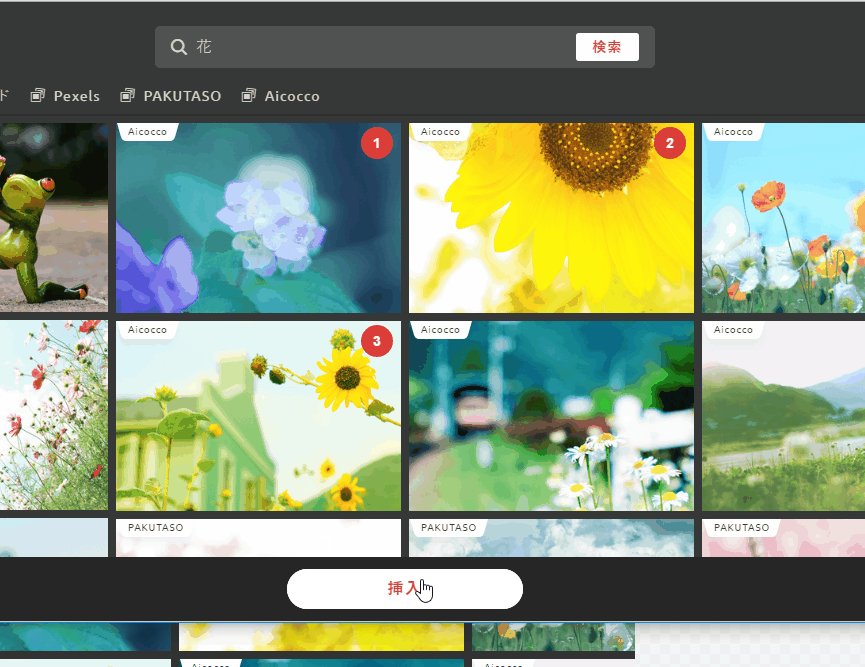
画像を選択して、「挿入」ボタンを押下すると画像を挿入することができます。

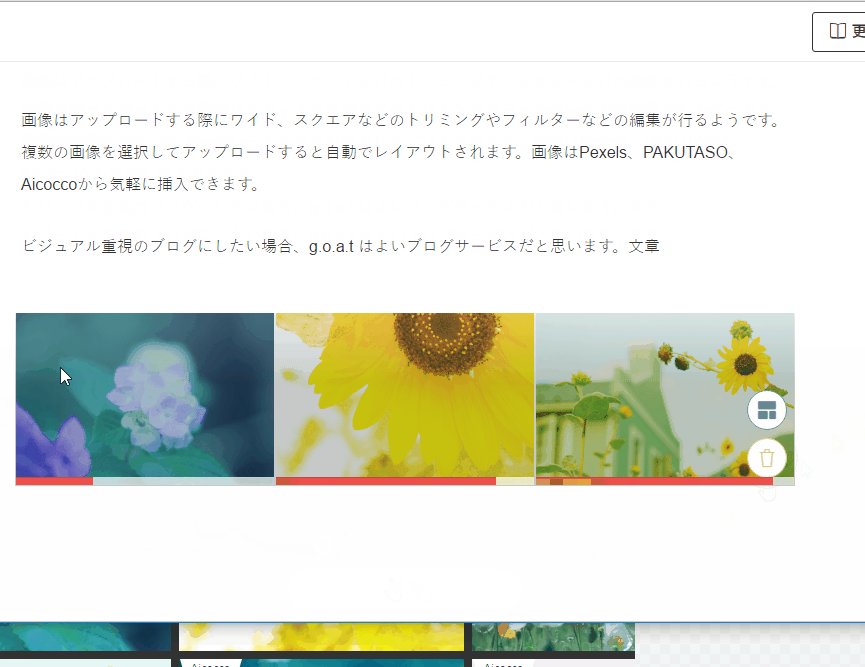
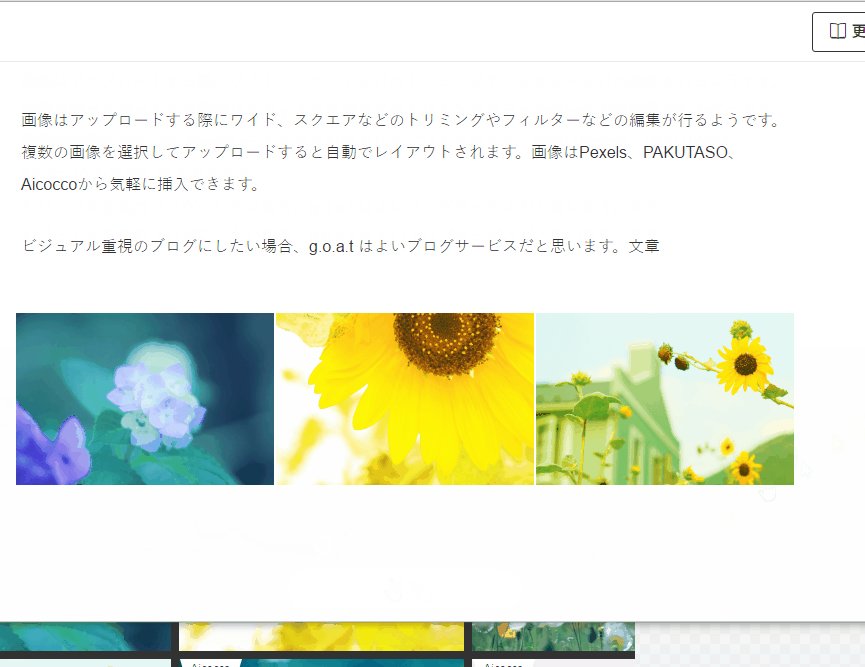
画像を複数選択して挿入した場合、自動でレイアウトされます。

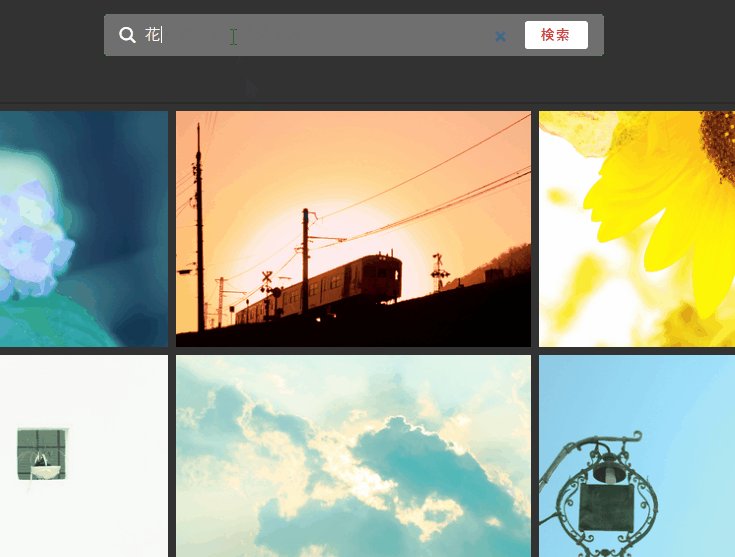
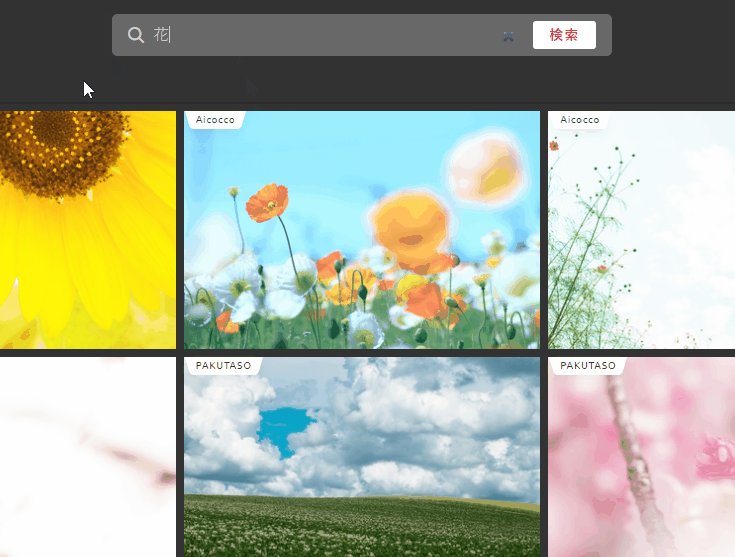
画像を検索することもできます。

編集
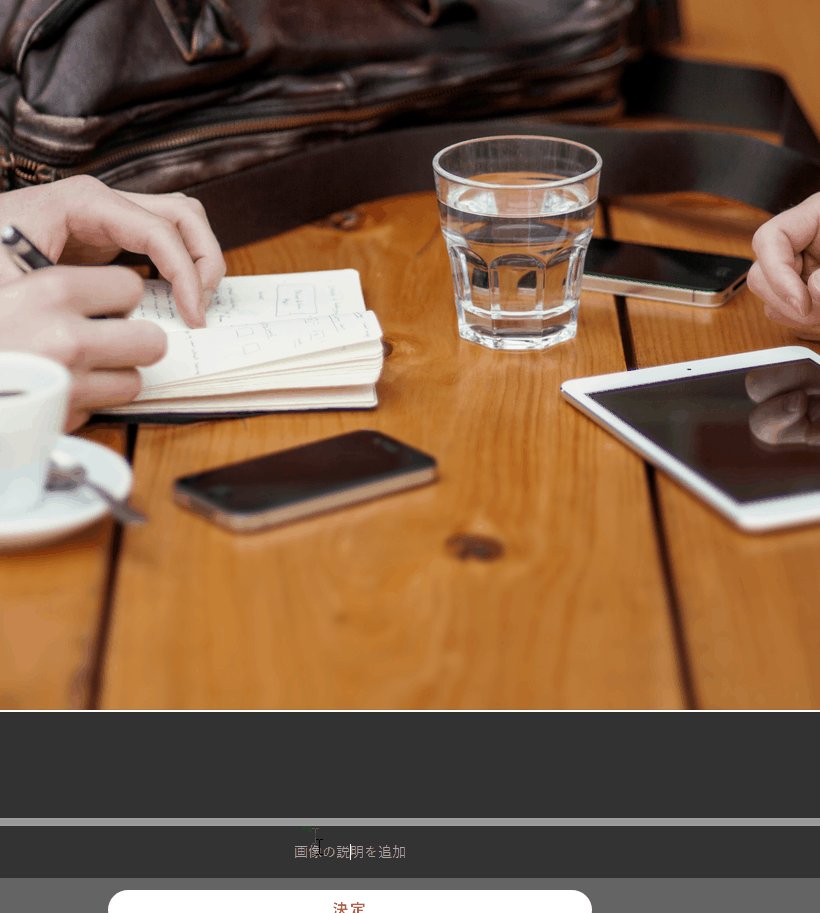
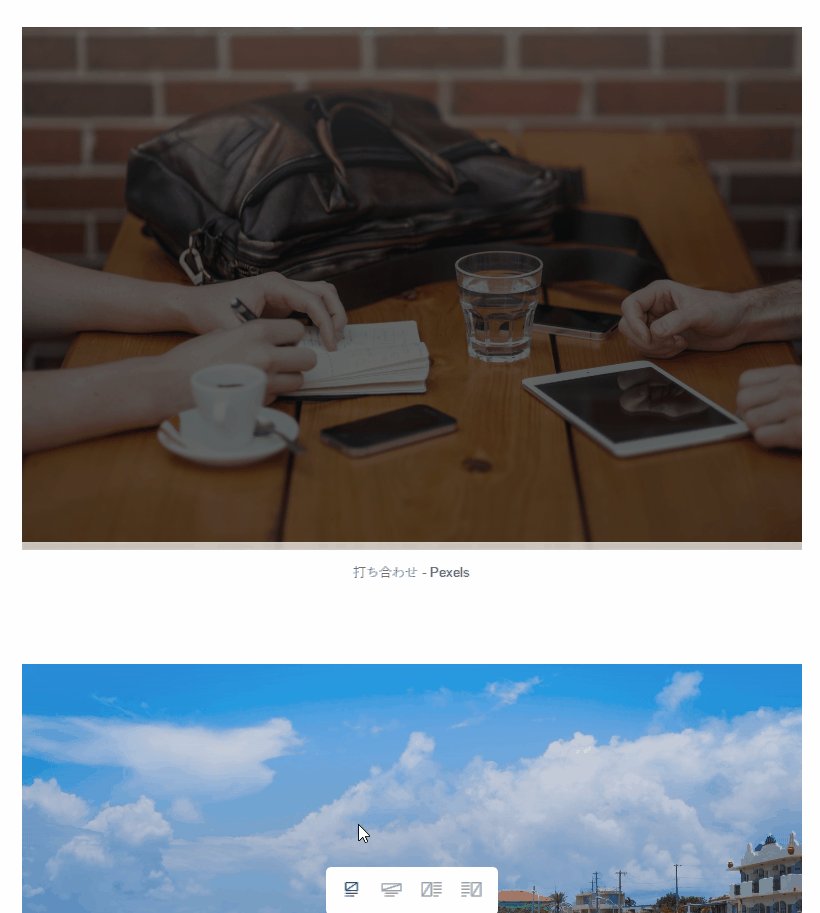
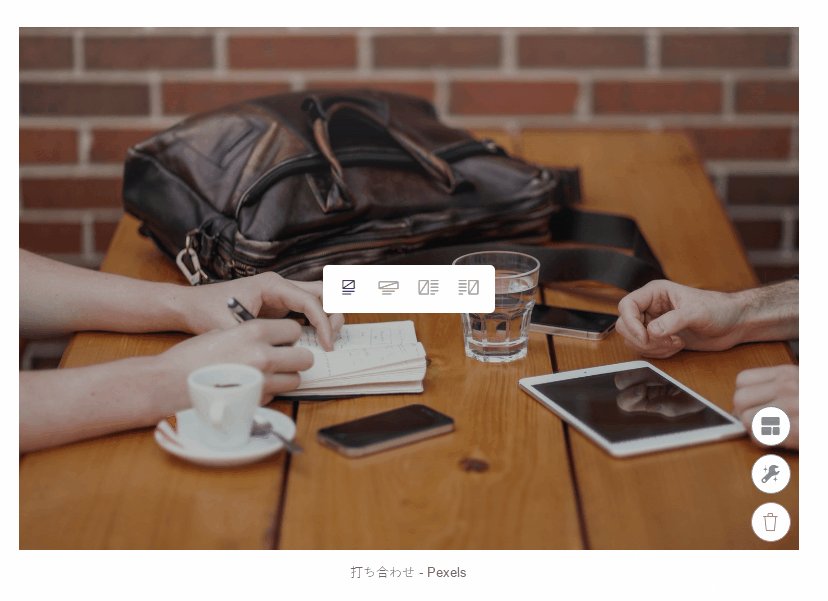
挿入した画像にはキャプションを付けることができます。

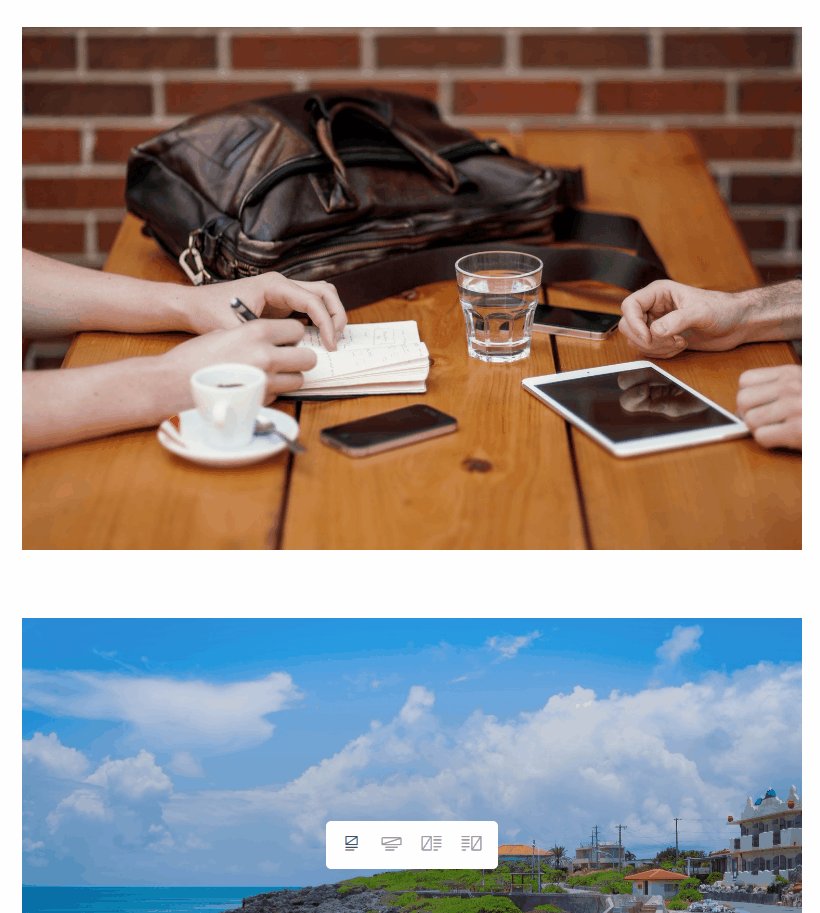
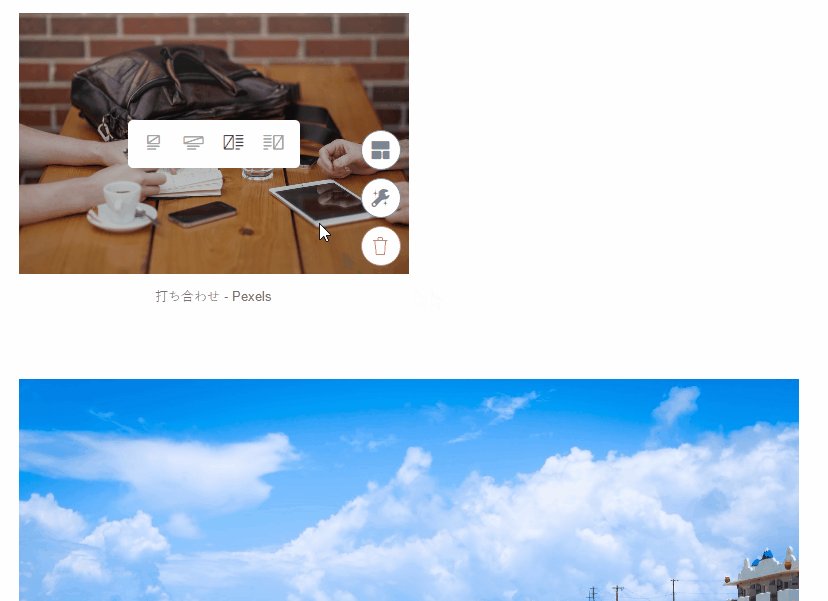
挿入した画像の拡大縮小、位置の変更ができます。

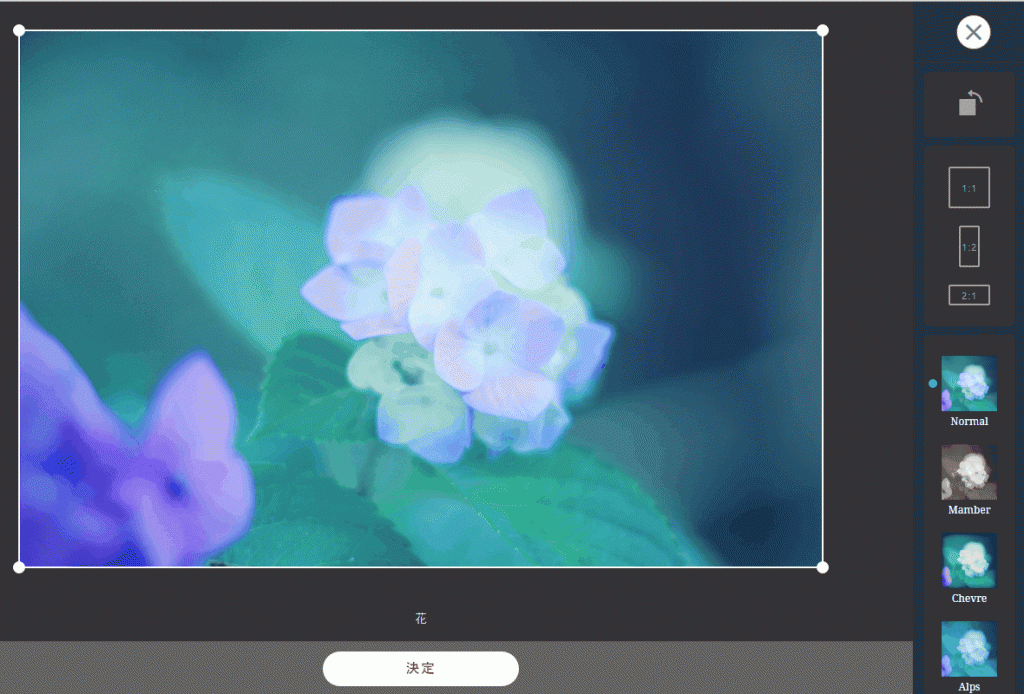
画像のトリミング、色彩の変更なども行えます。

動画
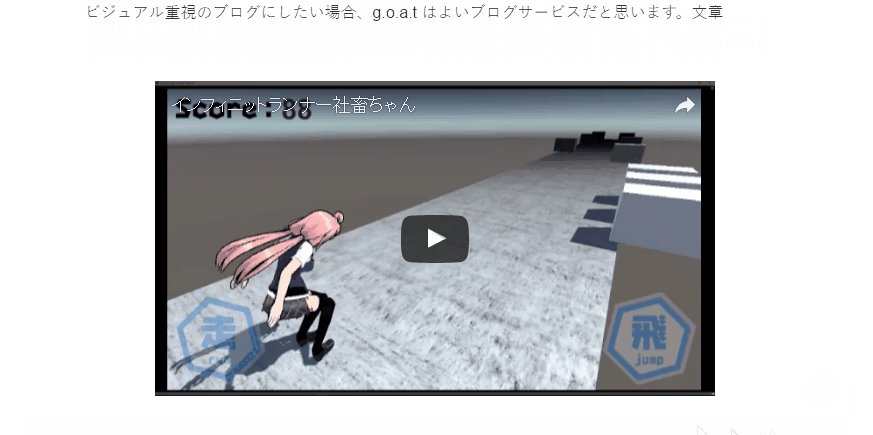
メニューから「動画」アイコンを選択して、動画のURLを張り付けて挿入します。

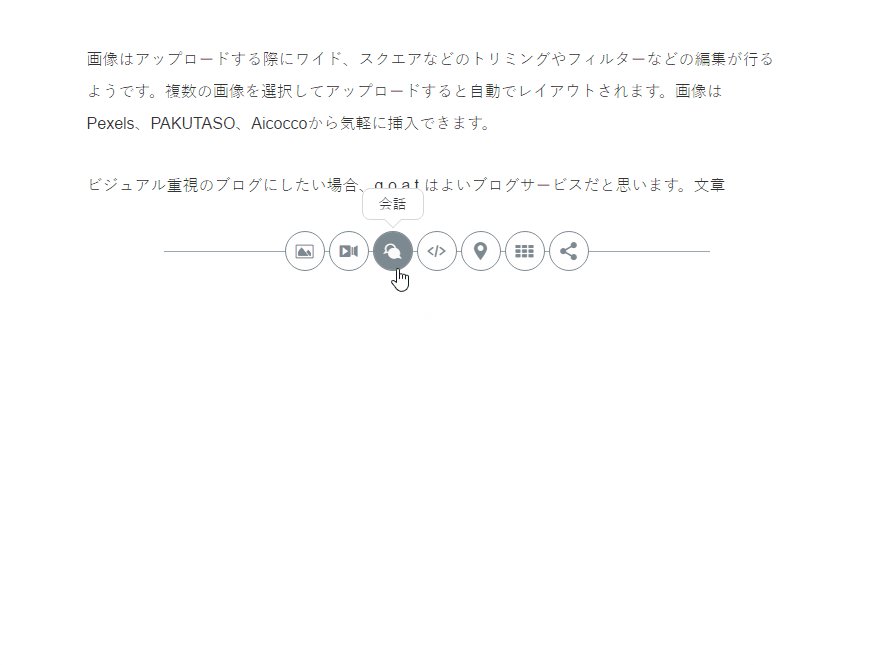
会話
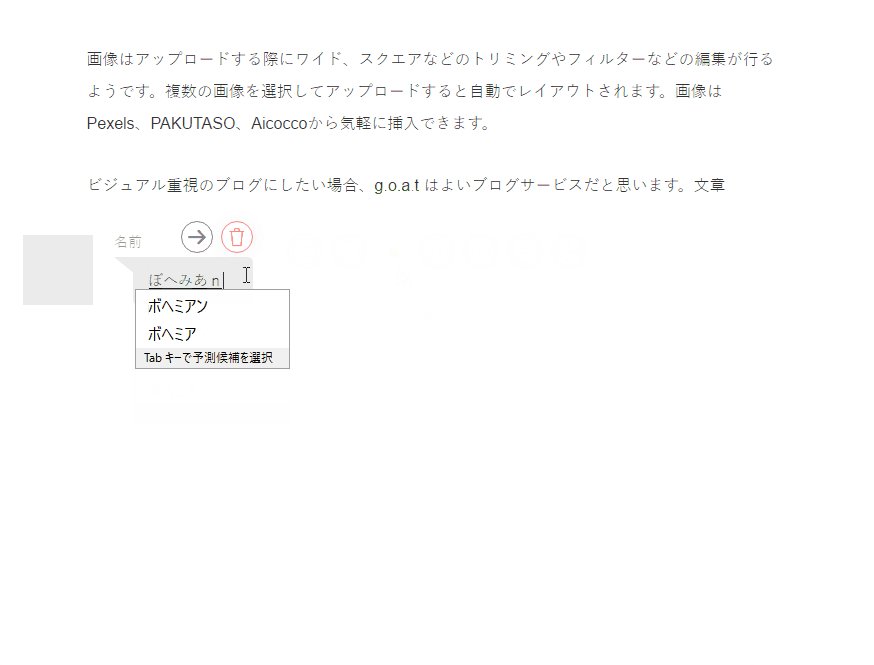
メニューから「会話」アイコンを選択して、会話形式の表示をすることができます。

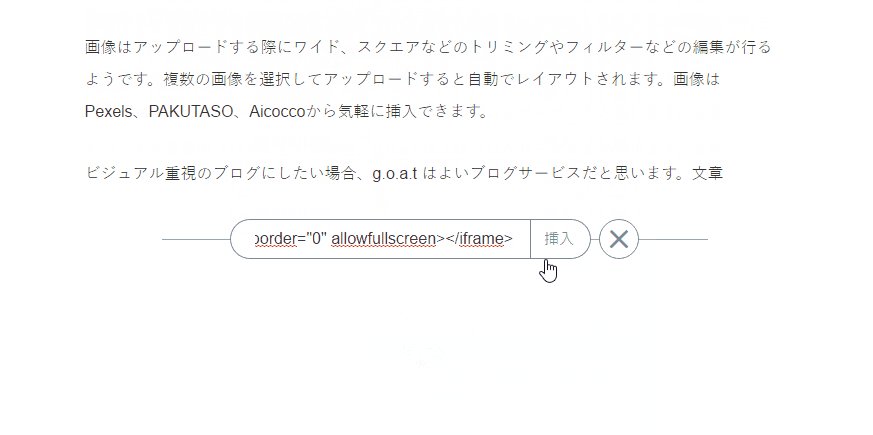
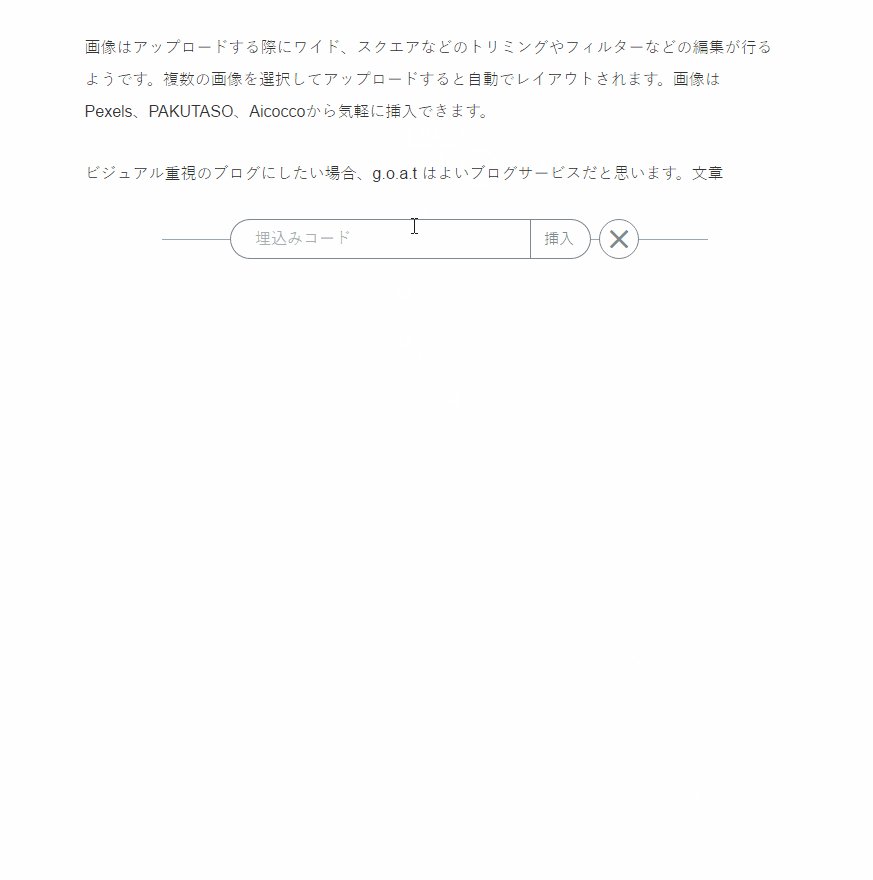
埋込み
メニューから「埋込み」アイコンを選択して、コードを埋め込み、Twitterなどを表示することができます。

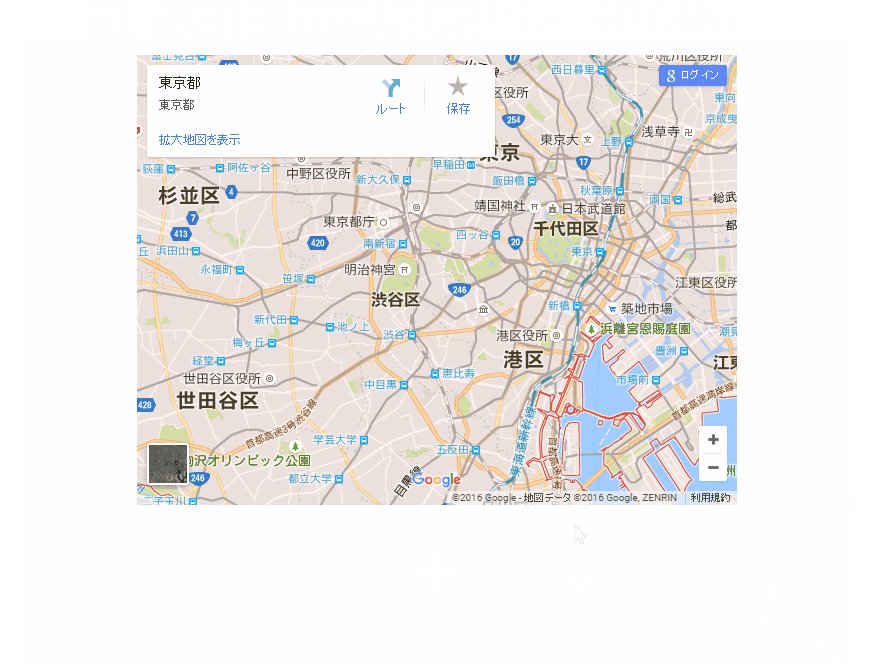
地図
メニューから「地図」アイコンを選択して、GoogleMapのURLを埋め込み、地図を挿入することができます。

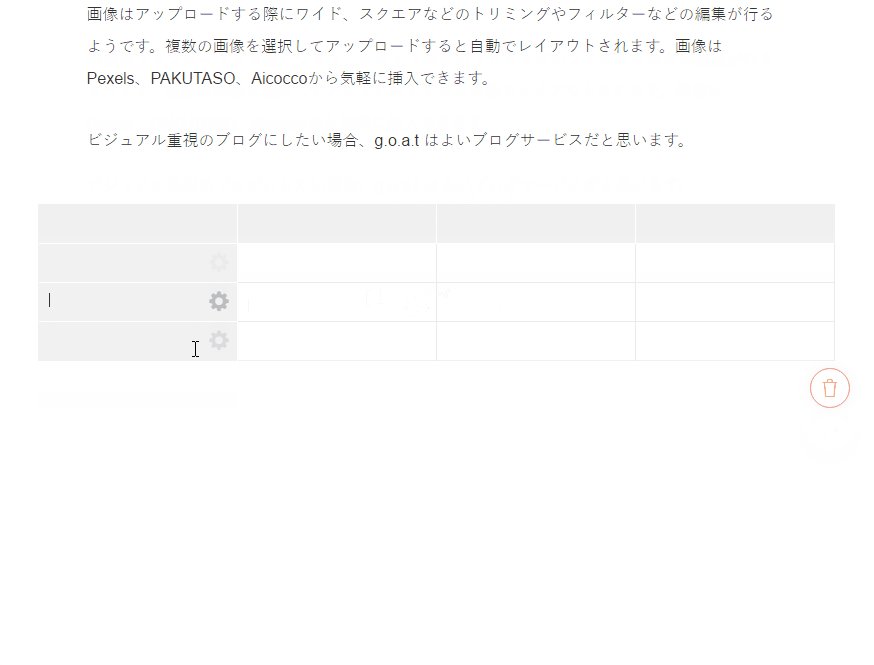
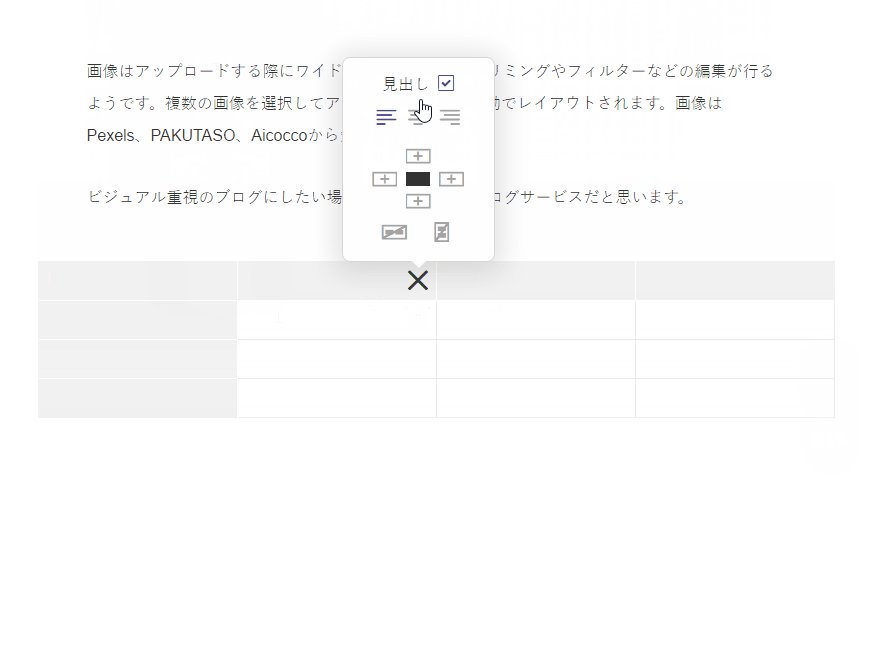
表
メニューから「表」アイコンを選択して、表を挿入することができます。

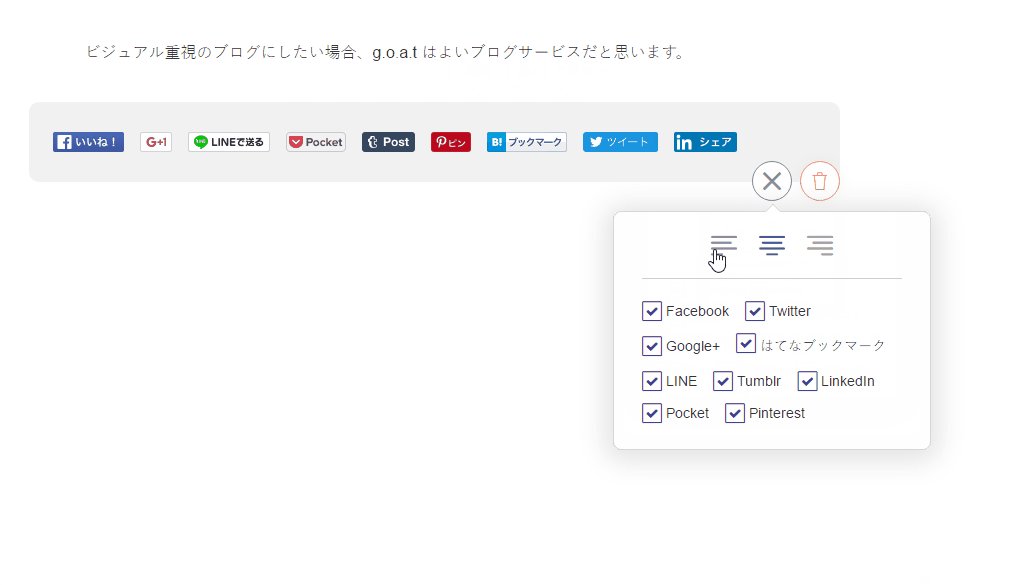
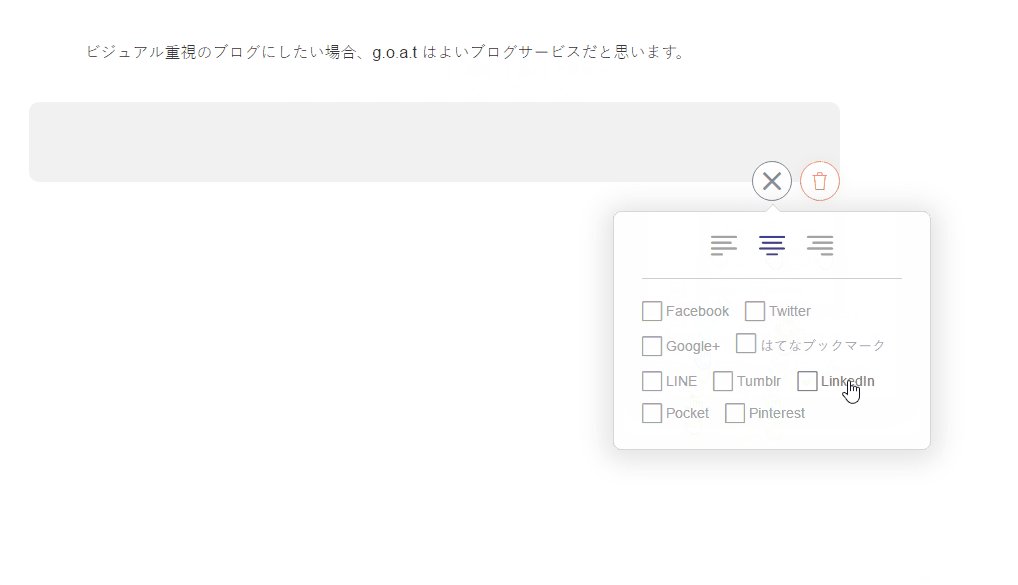
シェアボタン
メニューから地図「シェアボタン」アイコンを選択して、シェアボタンを挿入することができます。

プロフィールとSNS設定
記事内の下部に、プロフィール写真とプロフィール名が表示されるので、いずれかを押下します。

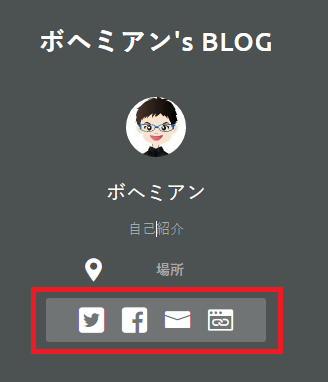
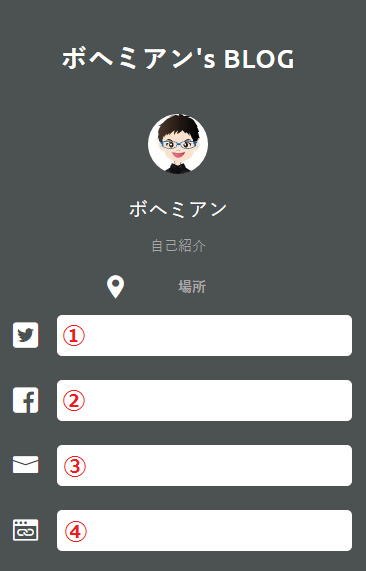
編集画面がモーダルウィンドウで表示されるので、プロフィ-ルなどを編集することができます。プロフィ-ル下部にあるアイコングループを押下すると、SNSやメールアドレス、WebサイトURLの設定ができます。

各フィールドに必要な情報を入力していきます。

- TwitterURL
- FacebookURL
- メールアドレス
- WebサイトURL
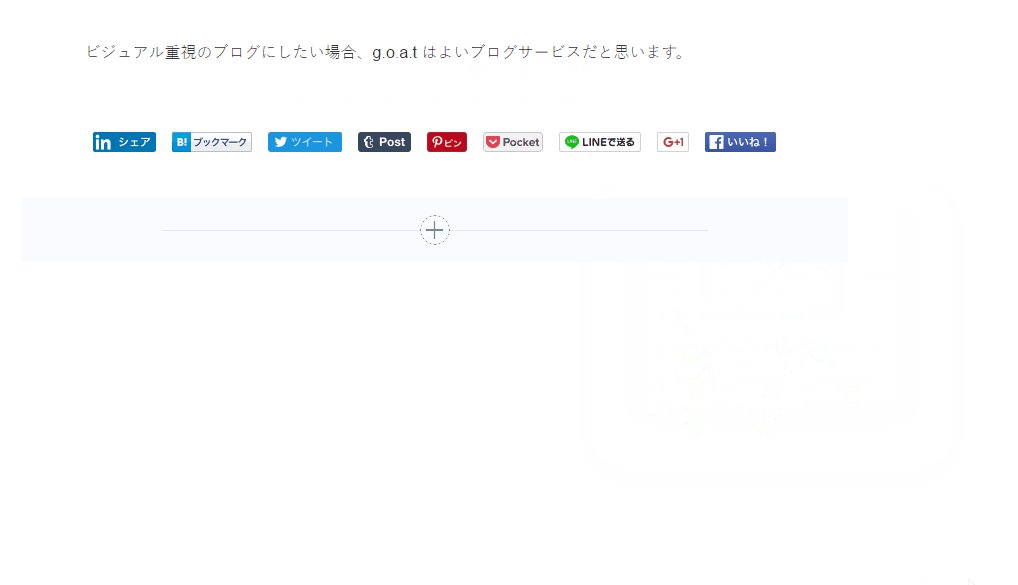
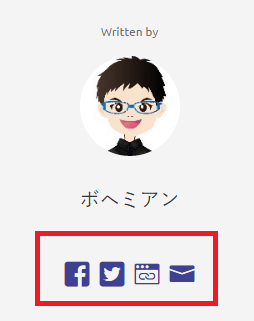
必要な情報が入力されると、記事内の下部にあるプロフィール下に、入力したフィールドに対応したアイコンが表示されます。

アイコンを押下して動作確認をするとよいでしょう。
設定
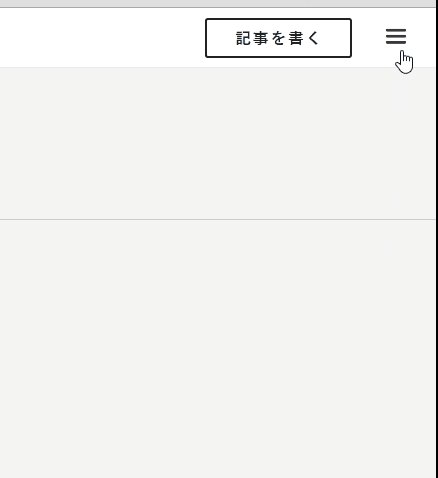
「設定」は管理画面のトップページ、上部右側にあるバーガーメニューから行くことができます。

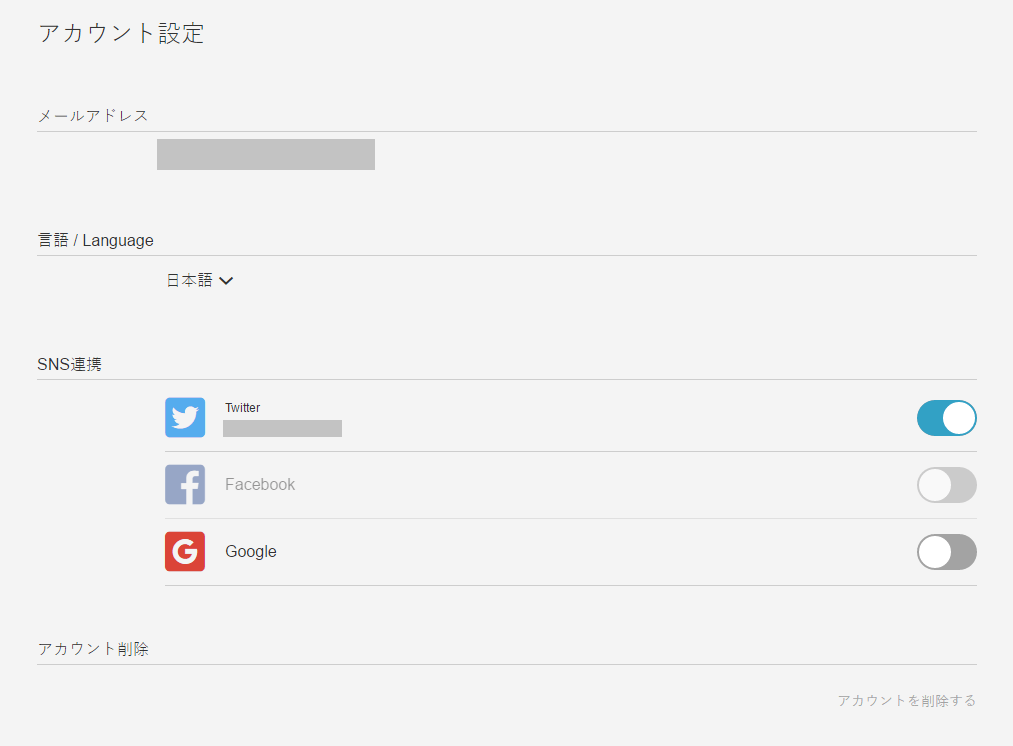
「設定」ではメールアドレスや言語、SNSの連携などが行えます。

SNSと連携すると自動でログインができるようになります。
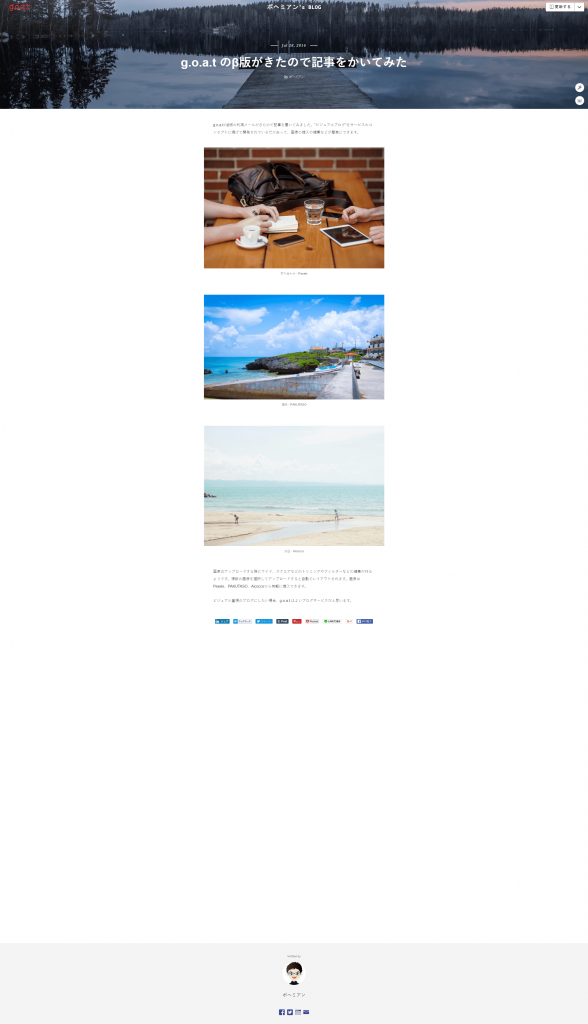
管理画面とフロントの見た目がほとんど同じ
「g.o.a.t」は管理画面とフロントの見た目がほとんど同じなので、他のブログサービスやCMSのようにわざわざプレビューをする必要がないのでとても楽です。実際、現在のβ版では「プレビュー」という項目が管理画面にはありません。


まとめ
- 「g.o.a.t」は株式会社KDDIウェブコミュニケーションズが提供するブログサービス。
- 画像の挿入や編集などが簡単にできる。
- 動画の埋め込みや、「表」も気軽に挿入して表示することができる。
- 管理画面とフロントの見た目がほとんど同じなので、プレビューする必要がない。
まだβ版ですが、ビジュアル重視のブログにしたい場合、「g.o.a.t」はよいブログサービスだと思います。
今回「g.o.a.t」で書いた記事は下記から行くことできます。



コメント