以前、iOSアプリを紹介するブログパーツの「ポチレバ」を紹介いたしました。

Androidアプリを紹介する「ポチレバ」のようなブログパーツがないか探していたところ、「AndroidHTML ブックマークレット」というサービスを見つけたのでご紹介いたします。
「AndroidHTML ブックマークレット」とは
「AndroidHTML ブックマークレット」はPlayストアのアプリURLから紹介用のリンクURLを生成するブックマークレットで、URL以外にもアプリのアイコンやGoogle Playのボタンなどを生成してくれます。
「AndroidHTML ブックマークレット」は現在、林家次男: 開いた口が半開きになるブログさんがv3.1を開発されています。
使い方
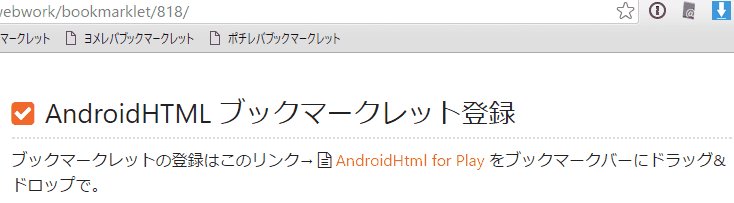
AndroidHTMLのブックマークレットを登録する
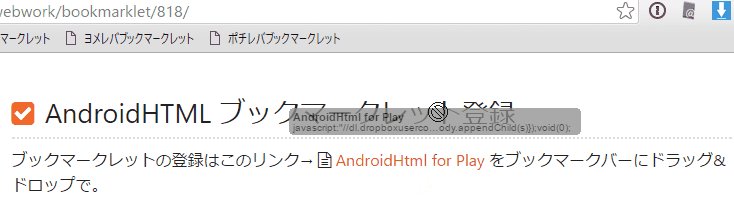
「AndroidHtml for Play」をブックマークバーにドラッグ&ドロップして、ブックマークレットを登録します。
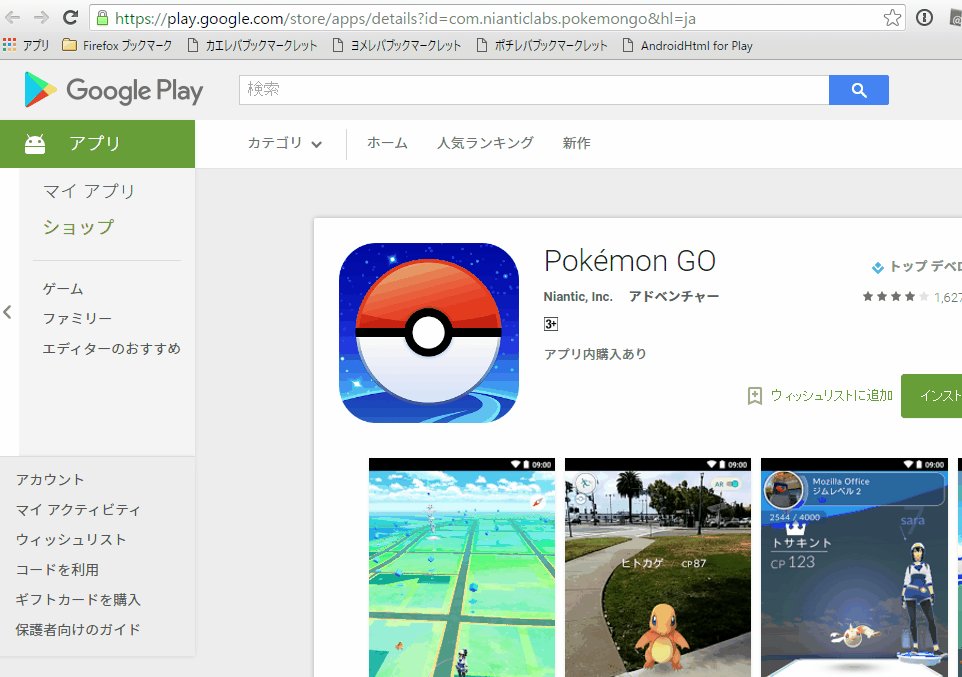
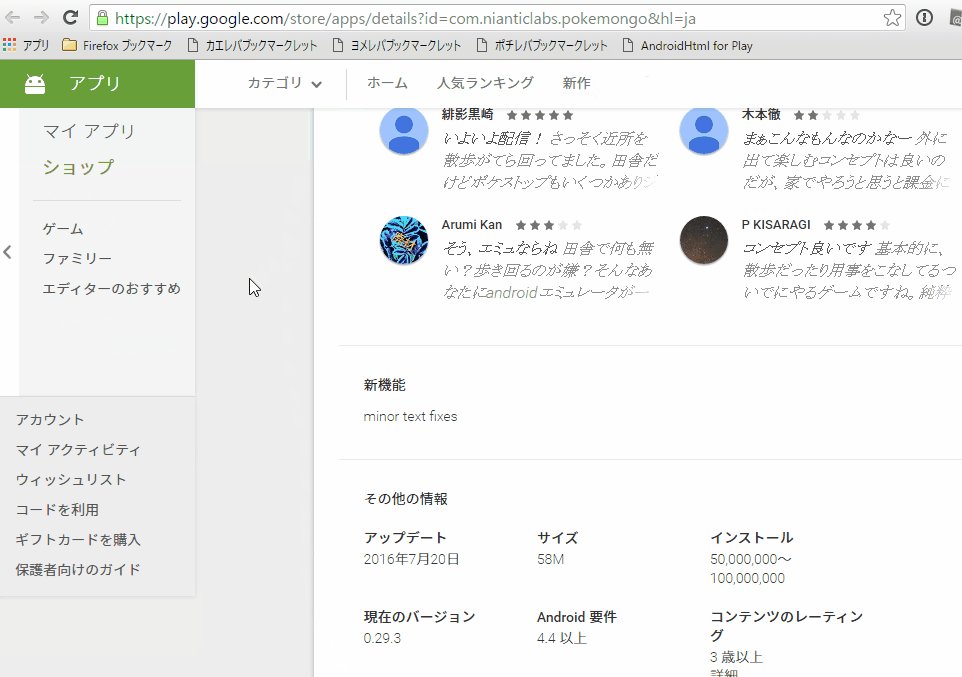
Google Playで「AndroidHTML ブックマークレット」を使う
紹介したいAndroidアプリのページに行き、ブックマークバーに登録した「AndroidHtml for Play」を押下します。すると、ブラウザ上の画面左下にHTMLソースが表示されます。
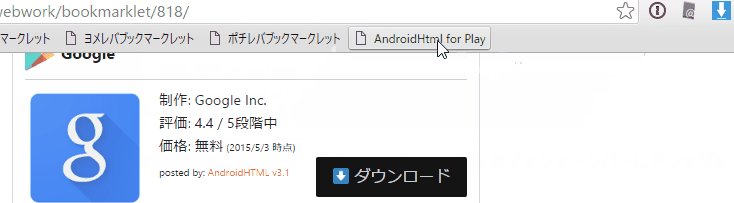
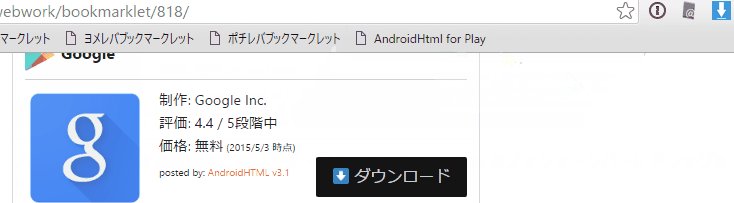
HTMLソースをコピーし、表示したい場所に張り付けると、下記のように紹介したいAndroidアプリが表示されます。
Pokémon GO
- 制作: Niantic, Inc.評価: 3.9 / 5段階中価格: 無料 (2016/7/26 時点)
 posted by: AndroidHTML v3.1
posted by: AndroidHTML v3.1
※上記デザインは当サイト用にカスタマイズしています。
「AndroidHTML ブックマークレット」のstyle属性をCSSにする
「AndroidHTML ブックマークレット」は気軽に紹介したいアプリ用のHTMLソースを生成してくれますが、スタイルはstyle属性となっています。
サイトのテイストに合わせて「AndroidHTML ブックマークレット」のデザインを変えたい場合、style属性では変更するのはなかなか大変です。
下記でstyle属性をCSSにする方法をご紹介いたします。
HTMLを整形する
まず、「AndroidHTML ブックマークレット」で取得したHTMLソースを見やすくするために、「HTML整形ツール(プチ・デバッグ機能付き)」で整形します。HTMLのインデントタイプは「4」としています。

下記が整形したHTMLになります(HTMLソースはポケモンGO)。
<div class="bookmarklet bookmarklet-gp" itemscope itemtype="http://schema.org/MobileApplication" style="clear:both;min-height:165px;width:100%;max-width:468px;overflow:hidden;padding:12px;border:1px solid;border-color:#eaeaea #ddd #d0d0d0;-moz-box-sizing:border-box;box-sizing:border-box;border-radius:5px;">
<dl class="bookmarklet-gp-info" style="margin:0;">
<dt class="bookmarklet-gp-title" style="border-bottom:1px solid;border-color:#eaeaea #ddd #d0d0d0;font-weight:bold;margin:0 0 .5em 0;padding:0 0 .5em 0;">
<img alt="Google play" class="favicon" style="vertical-align:middle;border:0;" src="//www.gstatic.com/android/market_images/web/favicon_v2.ico" /> 
<span itemprop="name">Pokémon GO</span>
</dt>
<dd class="bookmarklet-gp-desc" style="font-size:.9em;margin:0;">
<div class="bookmarklet-gp-thumb" style="float:left;">
<img src="//lh3.googleusercontent.com/K0nTe1vRNUcTz8WD6s9z0-bdRQEx_HBjy7A2im20fNef2gDz8gznJ76iRSrNbktrAzw=w300" alt="Pokémon GO" itemprop="image" style="height:120px;width:120px;max-width:100%;vertical-align:middle;border:0;margin:0 1em 0 0;">
</div>
<div class="supplier" itemscope itemtype="http://schema.org/Organization">制作:
<span itemprop="name">Niantic, Inc.</span>
</div>
<div class="review" itemtype="http://schema.org/AggregateRating" itemscope itemprop="aggregateRating">評価:
<span itemprop="ratingValue">3.9</span>/ 5段階中
</div>
<div class="price" itemtype="http://schema.org/Offer" itemscope itemprop="offers">価格: 
<meta itemprop="price" content="0">無料
<small>(2016/7/26 時点)</small>
<br />
</div>
<a href="https://play.google.com/store/apps/details?id=com.nianticlabs.pokemongo&hl=ja" target="_blank" title="Pokémon GO" itemprop="url" style="float:right;">
<img src="//dl.dropboxusercontent.com/u/540358/ja_generic_rgb_wo_45.png" alt="ダウンロード" style="border:0;display:inline-block;height:auto;vertical-align: middle;"/>
</a>
<small>posted by:
<a target="_blank" href="http://hayashikejinan.com/?p=818">AndroidHTML v3.1</a>
</small>
</dd>
</dl>
</div>
style属性をCSSにする
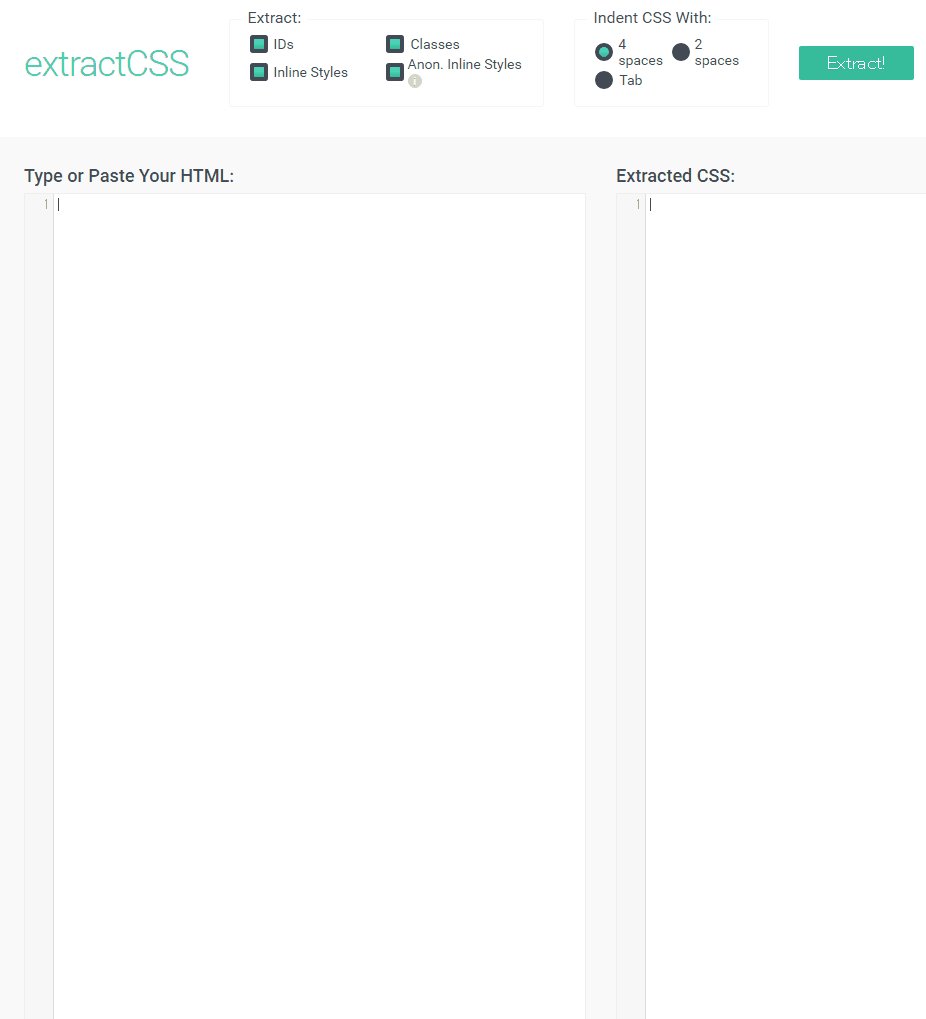
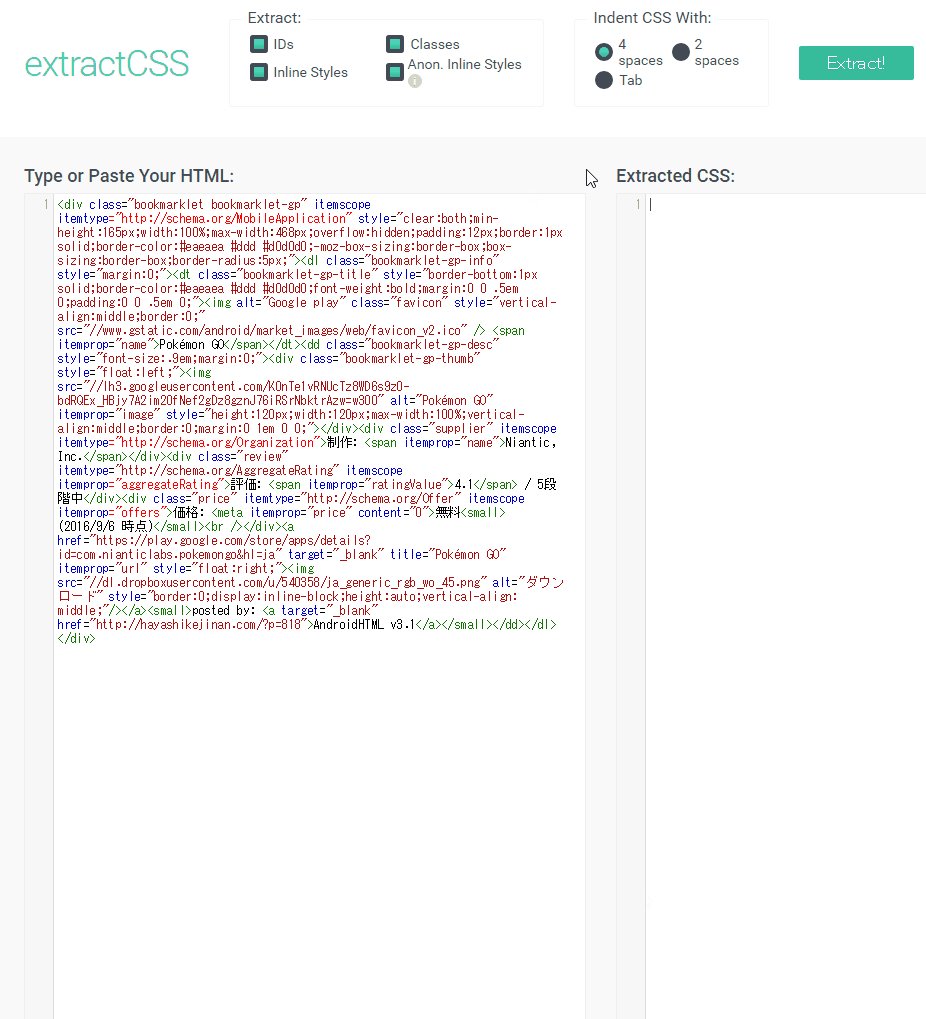
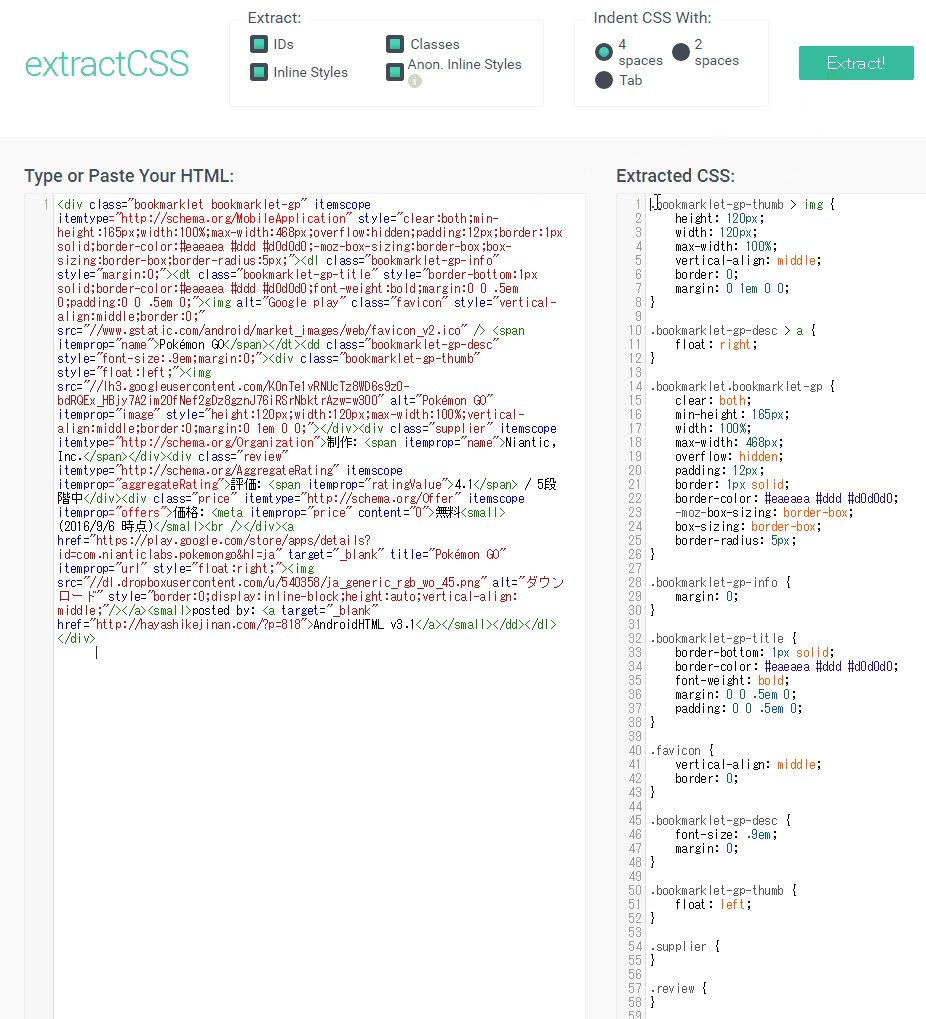
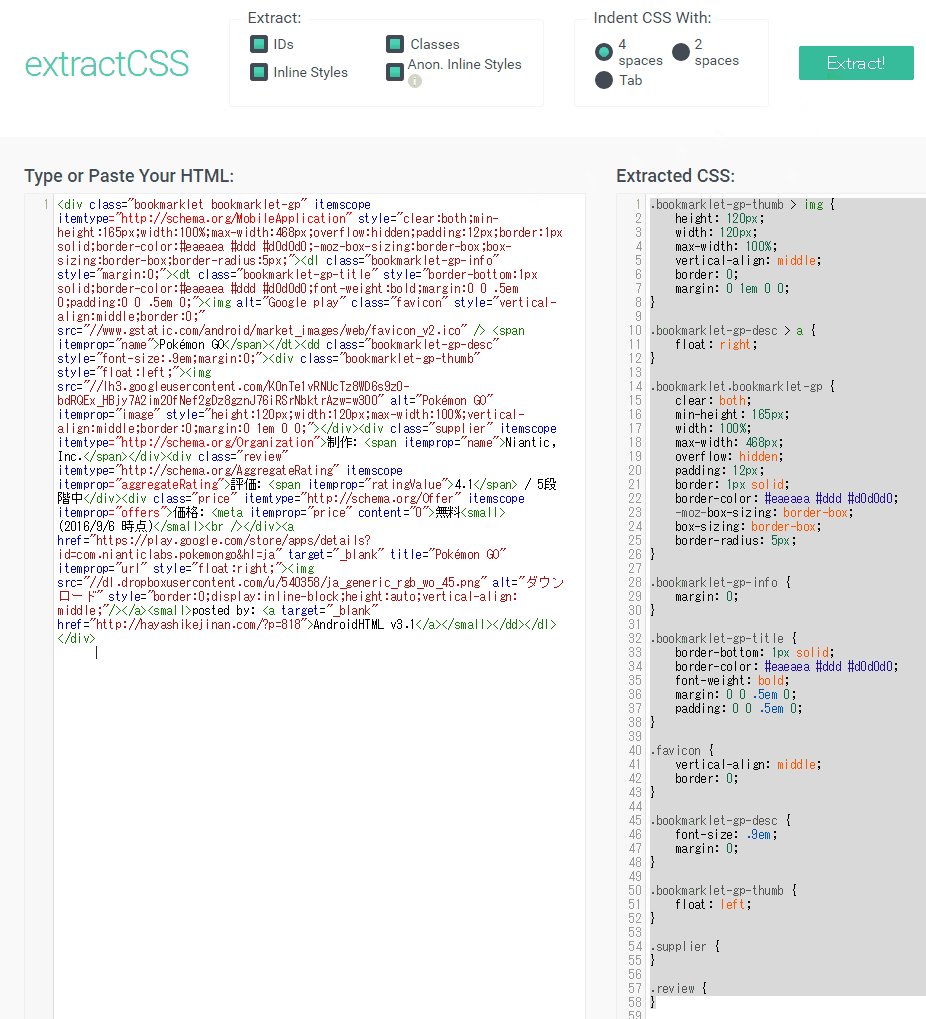
style属性で記述されているスタイルをCSSにしていきます。「extractCSS」を利用すると簡単にCSSにすることができます。

extractCSS – Online CSS Extractor
ソースを張り付けてボタンをクリックするだけで、簡単にCSSにすることができます。紹介するアプリが変わっても、ブックマークレットのバージョンアップなどでHTMLが変わらない限り、ずっと同じCSSが適用されます。
「AndroidHTML ブックマークレット」のstyle属性を削除する
style属性をCSSにすると、HTMLに記述されているstyle属性は不要になるので削除します。
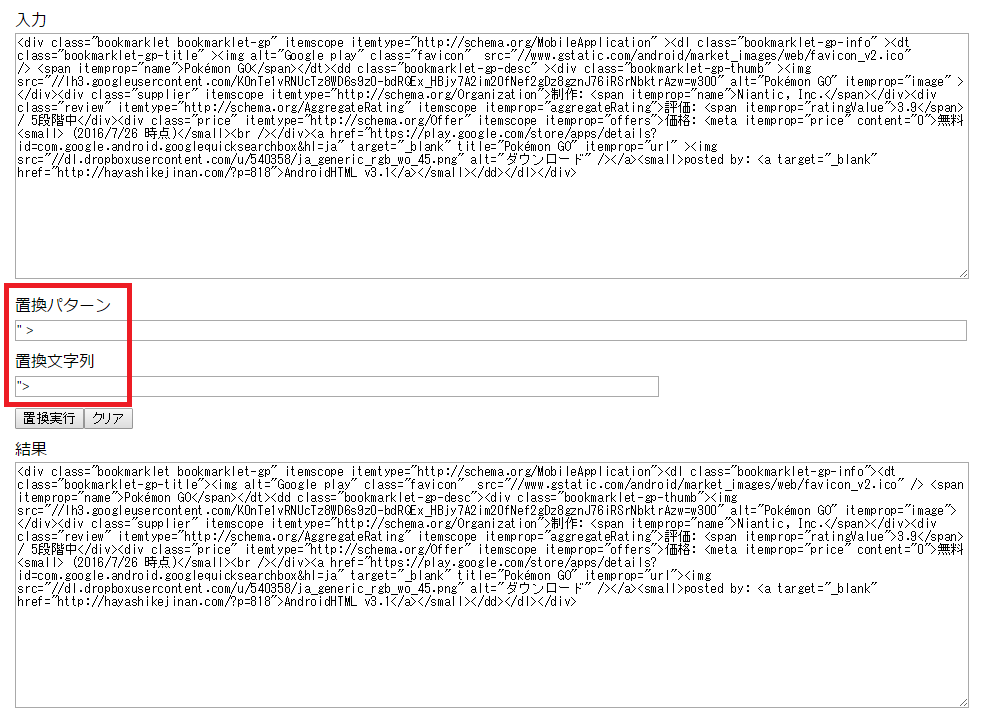
HTMLに記述されているstyle属性を正規表現で削除するために「正規表現対応 文字列置換 Webアプリ / Webサービス」に行きます。
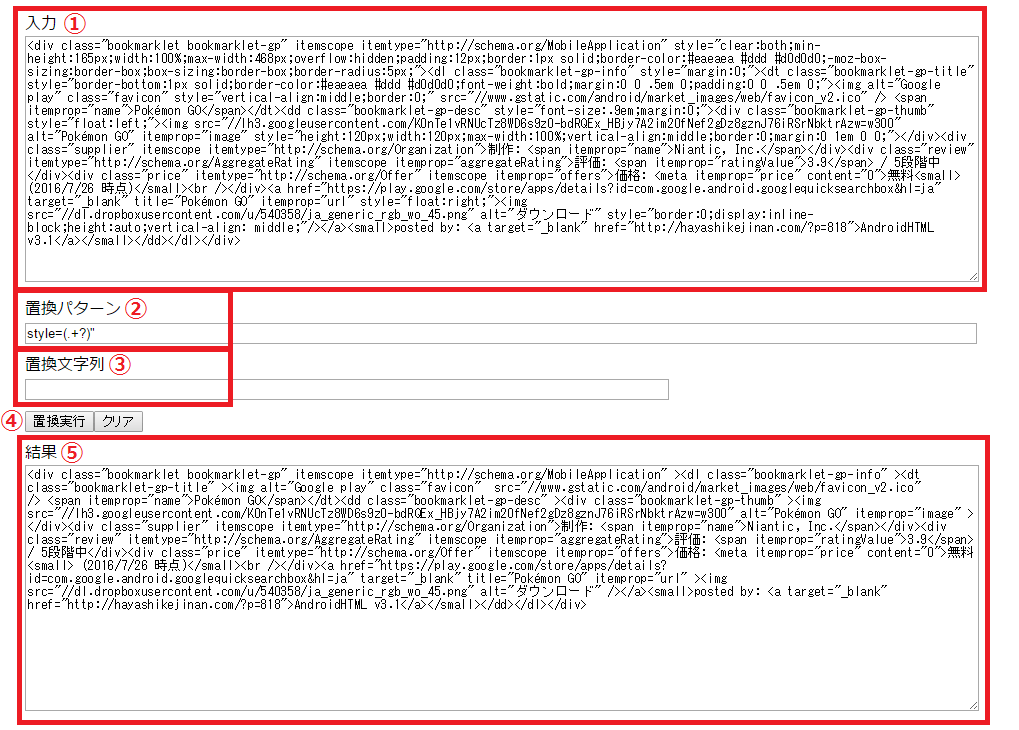
正規表現でstyle属性を削除
- 入力:「AndroidHTML ブックマークレット」のソースを張り付ける。
- 置換パターン:「
style=(.+?)"」と入力。 - 置換文字列:何も入力しない。
- 「置換実行」ボタンを押下。
- 結果:置換されたソースが出力される。
上記操作を行うと、style属性が削除されたソースが結果に出力されます。
整形と調整
各style属性が削除された要素の末尾が「" >」となり、「"」と「>」の間に空白ができるので、style属性が削除されたソースを再度置換します。
style属性が削除されたソースを入力し、置換パターンに「" >」、置換文字列に「">」として置換を実行します。

上記の置換を行った後、下記のように実行結果で「class="favicon" src="」の間が空白が2つになっているはずなので、空白を1つにします。
class="favicon" src="
上記を下記にようにします。
class="favicon" src="
以上で完成となります。
整形したAndroidHTMLのソース(ポケモンGO)
<div class="bookmarklet bookmarklet-gp" itemscope itemtype="http://schema.org/MobileApplication">
<dl class="bookmarklet-gp-info">
<dt class="bookmarklet-gp-title">
<img alt="Google play" class="favicon" src="//www.gstatic.com/android/market_images/web/favicon_v2.ico" /> 
<span itemprop="name">Pokémon GO</span>
</dt>
<dd class="bookmarklet-gp-desc">
<div class="bookmarklet-gp-thumb">
<img src="//lh3.googleusercontent.com/K0nTe1vRNUcTz8WD6s9z0-bdRQEx_HBjy7A2im20fNef2gDz8gznJ76iRSrNbktrAzw=w300" alt="Pokémon GO" itemprop="image">
</div>
<div class="supplier" itemscope itemtype="http://schema.org/Organization">制作:
<span itemprop="name">Niantic, Inc.</span>
</div>
<div class="review" itemtype="http://schema.org/AggregateRating" itemscope itemprop="aggregateRating">評価:
<span itemprop="ratingValue">3.9</span>/ 5段階中
</div>
<div class="price" itemtype="http://schema.org/Offer" itemscope itemprop="offers">価格: 
<meta itemprop="price" content="0">無料
<small>(2016/7/26 時点)</small>
<br />
</div>
<a href="https://play.google.com/store/apps/details?id=com.nianticlabs.pokemongo&hl=ja" target="_blank" title="Pokémon GO" itemprop="url">
<img src="//dl.dropboxusercontent.com/u/540358/ja_generic_rgb_wo_45.png" alt="ダウンロード" />
</a>
<small>posted by:
<a target="_blank" href="http://hayashikejinan.com/?p=818">AndroidHTML v3.1</a>
</small>
</dd>
</dl>
</div>
上記が一連の流れを行った、「AndroidHTML ブックマークレット」(ポケモンGO)のソースとなります。
「AndroidHTML ブックマークレット」のCSS
当サイトで使用している「AndroidHTML ブックマークレット」のCSSを記載いたします。
PC用
/************************************
** Androidhtml(Google Play)
************************************/
.bookmarklet.bookmarklet-gp {
clear: both;
min-height: 165px;
width: 100%;
overflow: hidden;
padding: 12px;
border: medium double #ccc;
box-sizing: border-box;
border-radius: 5px
}
.bookmarklet-gp-info {
margin: 0;
}
.bookmarklet-gp-title {
border-bottom: 1px solid #ccc;
font-weight: bold;
margin: 0 0 .5em 0;
padding: 0 0 .5em 0;
}
.bookmarklet-gp-title img {
vertical-align: middle;
}
.Google.play .favicon {
vertical-align: middle;
border: 0;
}
.bookmarklet-gp-desc {
font-size: .9em;
margin: 0;
}
.bookmarklet-gp-thumb {
float: left;
}
.bookmarklet-gp-thumb img {
height: 120px;
width: 120px;
max-width: 100%;
vertical-align: middle;
margin: 0 1em 0 0;
}
.bookmarklet-gp-desc a {
float: right;
}
.bookmarklet-gp-desc a img {
border: 0;
display: inline-block;
height: auto;
vertical-align: middle;
}
.bookmarklet-gp-desc small {
font-size: 8pt;
}
.bookmarklet-gp-desc small a {
float: none;
}
モバイル用
@media screen and (max-width: 400px) {
/************************************
** Androidhtml(Google Play)
************************************/
.bookmarklet-gp-desc {
text-align: center;
}
.bookmarklet-gp-title {
margin-bottom: 20px;
}
.bookmarklet-gp-thumb {
float: none;
margin: 0 auto 20px;
}
.bookmarklet-gp-thumb img {
margin: 0;
}
.bookmarklet-gp-desc a {
float: none;
}
.bookmarklet-gp-desc small {
display: block;
}
.bookmarklet-gp-desc .price {
margin-bottom: 10px;
}
.bookmarklet-gp-desc .price small {
display: inline;
}
}
CSSの参考になればと思います。
まとめ
- 「AndroidHTML ブックマークレット」は紹介用のリンクURLを生成するブックマークレット。
- 「林家次男: 開いた口が半開きになるブログ」さんがv3.1を開発。
- 「AndroidHTML ブックマークレット」はブックマークバーに登録して使う。
「AndroidHTML ブックマークレット」はAndroidのアプリを紹介するのに、とてもよいブログパーツだと思います。気になった方は導入を考えてみてはいかがでしょうか







コメント