前回、XAMPPのユーザーディレクトリの設定をしてMovable Typeをローカルで構築する方法をご紹介いたしました。

今回、XAMPPのあたりは前回と同じなので、既知の方は読み飛ばしていただいてかまいません。
WordPressの構築から読みたいという方は「WordPress」からお読みください。
本記事はWindows7(32bit)で行ったものを掲載しています。ご了承ください。
XAMPP
XAMPP Installers and Downloads for Apache Friends
簡単にですがXAMPPについてご紹介します。
XAMPPとは、Webアプリケーションのプラットフォームを構成する複数のオープンソースソフトウェア(OSS)を一括してダウンロード、インストールすることができるディストリビューションの名称である。 Apacheの普及促進を図る非営利団体Apache Friendsが無償で提供している。 XAMPPのパッケージの中には、WebサーバのApacheを中心として、データベースのMySQL、スクリプト言語のPHP、Perl、ライブラリのPEARなどのOSSが含まれている。
一言でいうとWebアプリケーションの開発する際に必要なソフトを、一括でインストールすることができるパッケージです。XAMPPは現在、無料で使用できます。
XAMPPはWebアプリケーションを開発する上で、必要な下記の3つのソフトウェアが含まれているのでとても便利です。
- Apache(Webサーバ)
- MySQL(SQLデータベース)
- Webプログラミング言語(PHP、Rubyなど)
本来上記のソフトウェアは、それぞれ別の会社や団体で作成やアップデートがされているために、別々にダウンロード・インストールする必要があります。
XAMPPはバージョン3.2.1でご紹介していきます。
インストール
「Download XAMPP」から行います。
使用しているOSのバージョンを選択してインストールします。
「C:\xampp」として、 Cドライブ直下にインストールします。
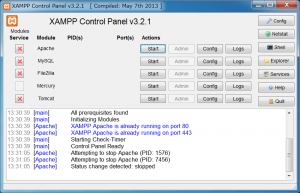
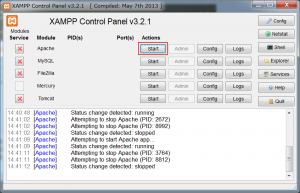
インストールに成功すると、下記のようなコントロールパネルが表示されます。
userdir
通常、XAMPPの作業フォルダはインストールする時の場所でも変わりますが、「C:\xampp\htdocs\」以下で動作します。
userdirの設定をすることで、レンタルサーバで使用されているディレクトリの構成と、ある程度同じようにすることができます。ディレクトリ構成を同じにすることで、本サーバへの移行等をスムーズに行うことができるようになります。
「/userdir/*/public_html」 で「*」の部分が自由に書き換わるフォルダ名になります。
userdir設定時、ブラウザでアクセスするときのURLは「http://localhost/~hoge/」などとなります。
設定
「C:\xampp\apache\conf\httpd.conf」を開きます。この時、設定を変更するので、「httpd_bk.conf」などとして、バックアップを取っておきます。
「C:\xampp\apache\conf\httpd.conf」のファイル内の172行目付近にある「LoadModule userdir_module modules/mod_userdir.so」を検索し、「#LoadModule userdir_module modules/mod_userdir.so」を、先頭の「#」を削除し「LoadModule userdir_module modules/mod_userdir.so」とします。
次に226行目付近にある下記の記述を変更します。
<Directory />
AllowOverride none
Require all denied
</Directory>
「AllowOverride none」と「Require all denied」の先頭に「#」をつけて、コメントアウトします。
<Directory />
#AllowOverride none
#Require all denied
</Directory>
「C:\xampp\apache\conf\httpd.conf」の設定は以上です。
次に「C:\xampp\apache\conf\extra\httpd-userdir.conf」を開きます。
そして下記の11行目付近の行を変更します。
UserDir "My Documents/My Website"
下記のように変更します。
UserDir "C:/userdir/*/public_html"
次に17行目付近にある下記を全部削除するか、先頭に「#」を記述して、コメントアウトします。
<Directory "C:/Users/*/My Documents/My Website">
AllowOverride FileInfo AuthConfig Limit Indexes
Options MultiViews Indexes SymLinksIfOwnerMatch IncludesNoExec
<Limit GET POST OPTIONS>
Order allow,deny
Allow from all
</Limit>
<LimitExcept GET POST OPTIONS>
Order deny,allow
Deny from all
</LimitExcept>
</Directory>
かわりに下記を記述します。
<Directory "C:/userdir/*/public_html">
AllowOverride FileInfo AuthConfig Limit Indexes
Options MultiViews Indexes SymLinksIfOwnerMatch Includes ExecCGI
<Limit GET POST OPTIONS>
Order allow,deny
Allow from all
</Limit>
<LimitExcept GET POST OPTIONS>
Order deny,allow
Deny from all
</LimitExcept>
</Directory>
「C:\xampp\apache\conf\extra\httpd-userdir.conf」の設定は以上です。
ちなみにuserdir内でのCGIはcgi-binフォルダ以外でも使えます。
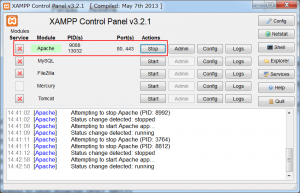
「C:\xampp\xampp-control.exe」にあるコントロールパネルを開き、「Apache」の「Start」ボタンを押下します。
Apacheが起動しました。
コントロールパネルやApacheが起動しない場合、記述ミスがあります。再度確認します。また、XAMPPはポート80で実行されるのでポート80を使用するソフト(ウイルスソフトなど)や、ファイアウォールが邪魔をする場合がありますので、起動をしない場合は一時的に遮断して試してみるといいと思います。
有名なのはスカイプをパソコンに入れている場合、ポート80の関係でXAMPPが起動しない事例があります。
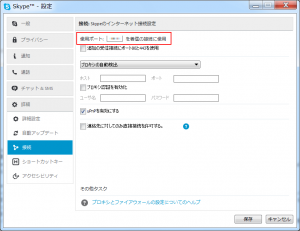
私も以前嵌りました。現在のスカイプのバージョンではデフォルトでポート80は使用していないようですが、ポート80を使用している場合、スカイプの設定画面の「ツール」-「詳細」-「接続」から使用するポートを80以外にするといいでしょう。
ブラウザのURLバーで「http://localhost/dashboard/」と打つと、ローカル内で下記のXAMPP紹介ページが表示されるはずです。
userdirでの表示確認
実際にuserdirで表示が確認できるか試してみます。Cドライブ直下に「userdir」という名前でフォルダを作成します。これが「C:/userdir/*/public_html」の「userdir」の部分になります。
次に「userdir」内に入り「test」という名前でフォルダをつくります。これが「C:/userdir/*/public_html」の「*」部分になります。このフォルダはいくらでも自由に名前を決めて作れます。
次に「test」内に入り、「public_html」フォルダを作ります。これが「C:/userdir/*/public_html」の「public_html」の部分になります。
次に「public_html」内に入り、htmlファイルを作ってページを表示してみます。ファイル名は「index.html」としてそのファイルに下記の記述をします。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>
XAMPPテスト
</title>
</head>
<body>
<h1>テスト</h1>
</body>
</html>
「http://localhost/~test/index.html」とブラウザにURLを打ち込みアクセスします。
下記のように表示されるはずです。ブラウザはChromeで表示しました。
ちなみにパソコン内での「index.html」までのフルパスは「C:\userdir\test\public_html\index.html」となります。
WordPress
次はいよいよWordPressのインストールを行っていきます。
その前に簡単にですがWordPressについてご紹介します。
WordPress(ワードプレス)は、オープンソースのブログソフトウェアである。PHPで開発されており、データベース管理システムとしてMySQLを利用している(後述のプラグインよりSQLiteでの使用も可能)。単なるブログではなくCMSとしてもしばしば利用されている。b2/cafelogというソフトウェアのフォーク(後継)として開発、2003年5月27日に初版がリリースされた[1]。GNU General Public License(GPL)の下で配布されている。
WordPressはMovable Typeと双璧を成すCMSで、今はブログサイトのみならず、コーポレートサイトなど通常のWebサイトの構築にも採用されています。WordPressのサイト作成は管理画面とPHPのファイル操作などで行います。通常のWebサイトを作成しようとするとPHPの知識が必要となります。
反面インストールが簡単で、始めるに当たっては一般には敷居が低いと言われています。
ライセンスは「GNU General Public License (GPL)」という名前のライセンス形態で、個人で利用する場合にも、商用で利用する場合にも、誰かにお金を払うことなく、無料で利用することができます。
このことから、個人、企業などで幅広く使用されています。当サイトもWordPressで構築されています。
WordPressは4.2.4(バージョン)でご紹介していきます。
ダウンロード
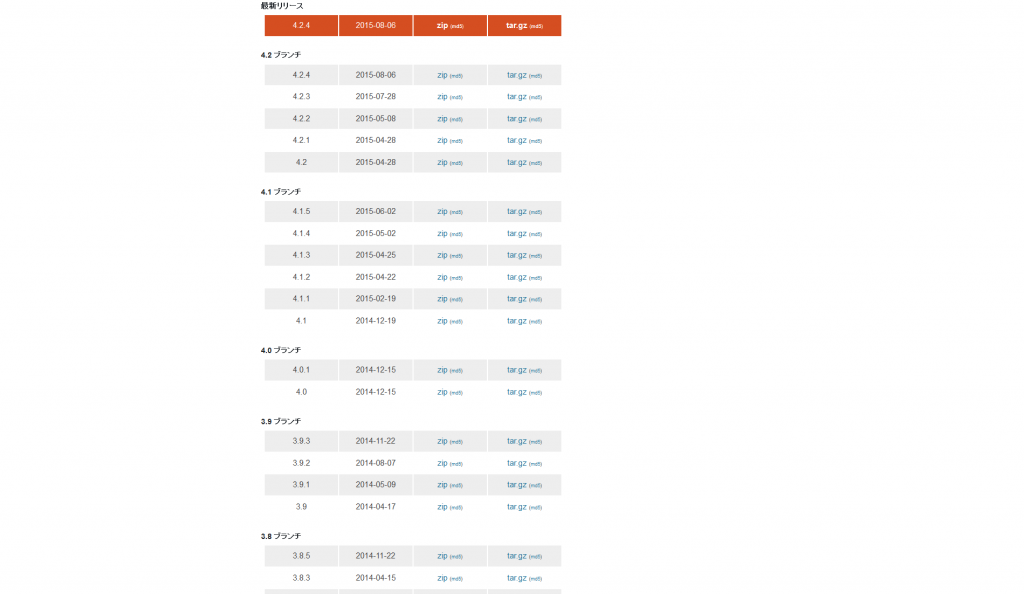
WordPress › 日本語 « リリースから目的のバージョンをインストールします。
インストール
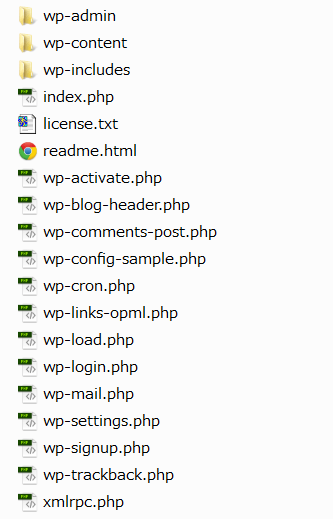
「C:\userdir\」内に「wp」というフォルダを作り、さらにその中に「public_html」という名前でフォルダを作ります。そしてその中にダウンロードしたWordPressを解凍します。
WordPressのファイルを「public_html」に設置すると、「public_html」フォルダ直下のファイル構成は下記の画像のようになります。
「http://localhost/~wp/wp-admin/setup-config.php」とブラウザのURLに入力してインストールしていきます。
WordPressをインストールすると同時にphpMyAdminでWordPress用のデータベースを作成します。
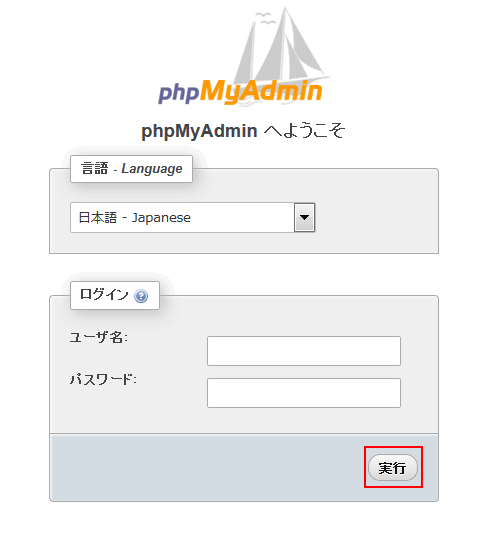
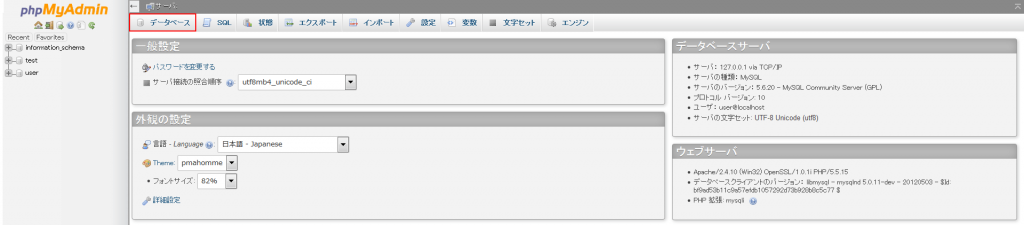
「http://localhost/phpmyadmin/」から「phpMyAdmin」へアクセスしてください。
「phpMyAdmin」の「ログイン」画面が開くので「日本語 Japanese」を選択し「ユーザ名」と「パスワード」を入力して、「phpMyAdmin」の中に入ります。
「phpMyAdmin」の管理画面の中で、「データベース」を選択します。
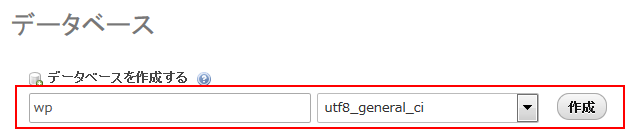
新規データベース作成画面で「データベース名」に「wp」として入力し、「utf8_general_ci」を選択し「作成」ボタンを押下します。
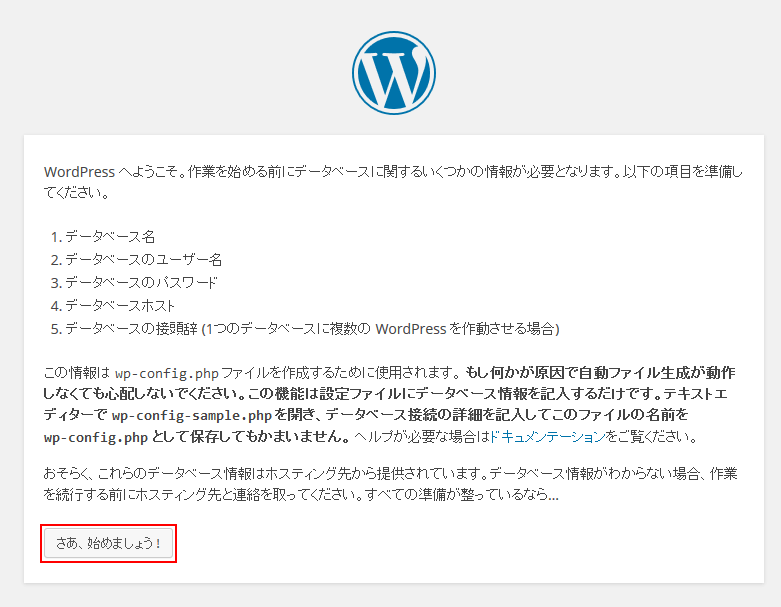
「http://localhost/~wp/wp-admin/setup-config.php」とブラウザに入力して、インストールのセットアップ画面にいき、「さあ、始めましょう!」ボタンを押下します。
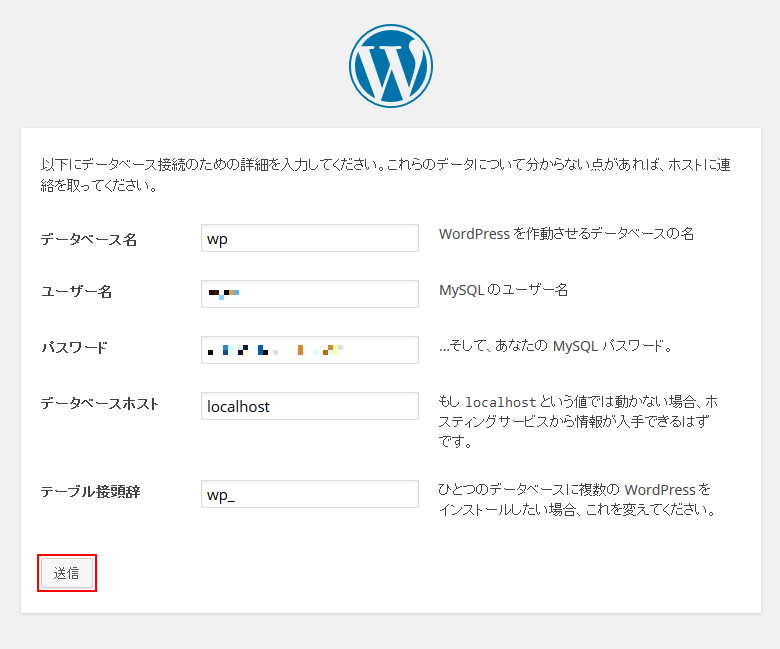
「データベース名」「ユーザー名」「パスワード」「データベースホスト」「テーブル接頭辞」を入力し「送信」ボタンを押下します。
- 【データベース名】
- phpMyAdminで作成したデータベース名になります。ここでは「wp」になります。
- 【ユーザー名】
- phpMyAdminで入力したユーザー名になります。
- 【パスワード】
- phpMyAdminで入力したパスワードになります。
- 【データベースホスト名】
- MySQLのホスト名。ここでは「localhost」で入力します。
- 【テーブル接頭辞】
- テーブルで使用される先頭の文字です。「wp_」だとセキュリティ的に問題があるため、「○○○○○○○_」といった感じで「wp_」以外の任意の文字を入力します。
「インストール実行」ボタンを押下します。
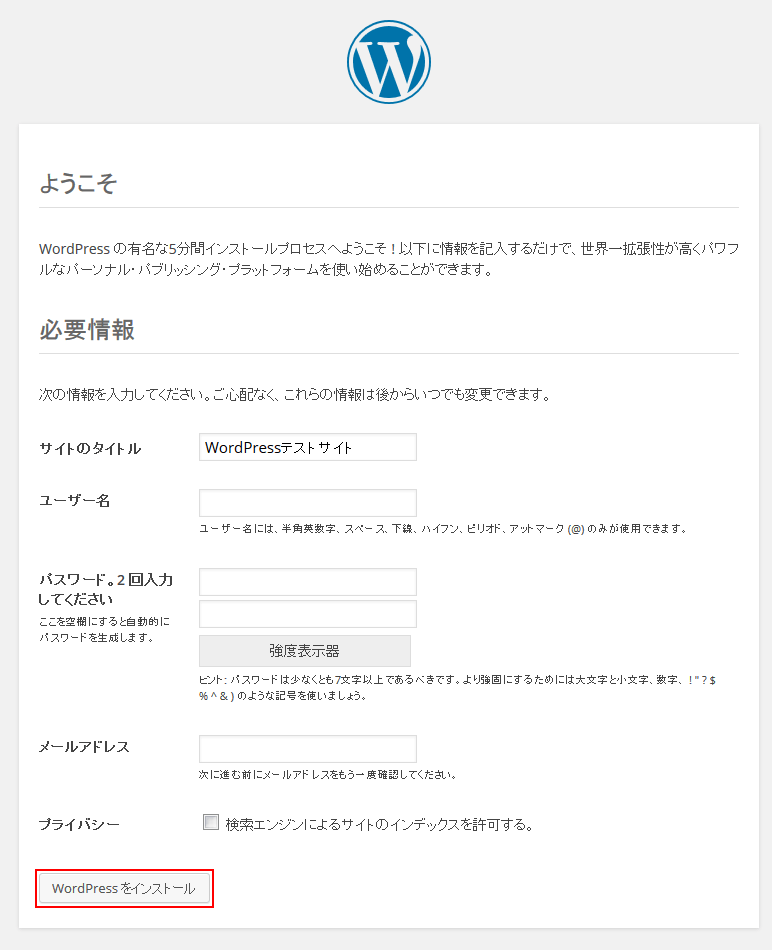
「サイトのタイトル」「ユーザー名」「パスワード」「メールアドレス」を入力、「プライバシー」のチェックをはずし、「WordPressをインストール」ボタンを押下します。
- 【サイトのタイトル】
- サイトのタイトルを入力します。
- 【ユーザー名】
- ログイン時に使用する名前になります。
- 【パスワード】
- ログイン時に使用するパスワードになります。
- 【メールアドレス】
- サイト管理者のメールアドレスを入力します。
- 【プライバシー】
- チェックをはずしておきます。
WordPressのインストールが成功したあと、「ログイン」ボタンを押下します。
ユーザー名とパスワードを入力して「ログイン」ボタンを押下します。
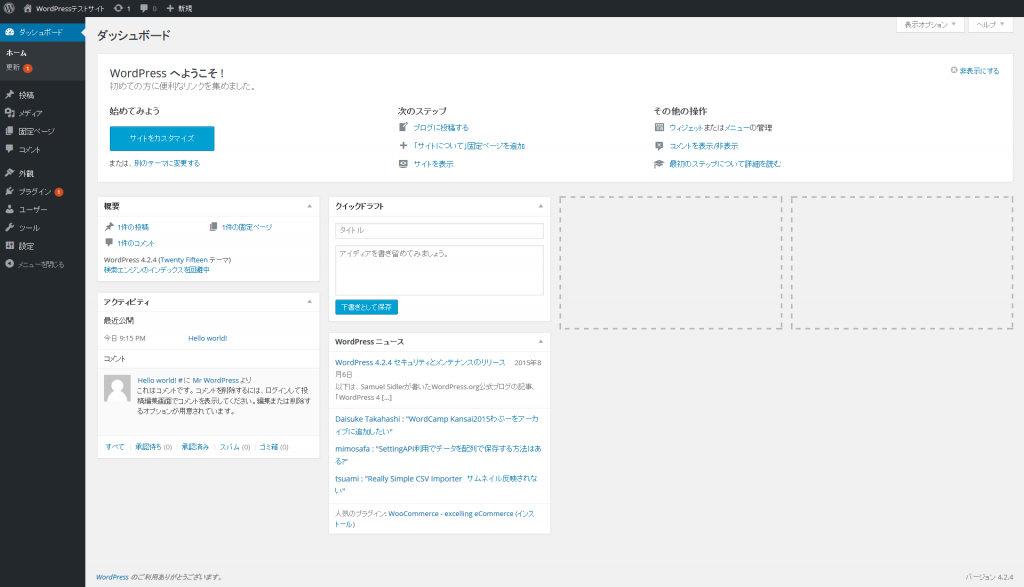
管理画面に入ることができました。
まとめ
今回の記事の流れは下記のようになります。
- XAMPPをダウンロード、インストールしてuserdirの設定をする。
- WordPressをダウンロードする。
- WordPressインストール中にphpMyAdminでWordPress用のデータベースを作成する。
WordPressのインストールはphpMyAdminのデータベース作成ができれば、特に躓くところはないと思います。
WordPressのインストールに関しては「XAMPPを使ってローカル環境にWordPressをインストールする方法」など、他サイトでもたくさん扱っています。
個人的にWordPressを扱うにあたっての最大のメリットは、使用する方が非常に多いので、情報があふれていることに尽きると思っています。
純粋なブログとして使用する場合、WordPressはうってつけのCMSだと思います。
個人、商用ともに無償で使えるので、ブログのCMSを検討している方はいかがでしょうか。

























コメント