以前、XAMPPのuserdirによるローカルでの開発環境の構築、ローカルにあるCMSへのGulpの導入などをご紹介いたしました。


今回はXAMPPのuserdirで設定したサイトの作業更新を、GulpのBrowsersyncによって自動で起動、または更新する方法をご紹介いたします。
Gulpfile.js
Browsersyncを行うために作業フォルダで「npm i -D browser-sync」と入力して、プラグインをインストールしておきます。
npm i -D browser-sync
次に下記のような「Gulpfile.js」ファイルでsassやjsをwatchで監視しているとします。「リアルタイム監視」に記述している「browserSync.init」の「files」で監視しているファイルに変更があった場合、「proxy」でXAMPPのuserdirで設定した「localhost」のサイトを自動で起動、または更新をするようにします。
//gulpfile.js
/*-------------------- plug-in -------------------------------- */
//plug-in
var gulp = require('gulp');
var uglify = require('gulp-uglify');
var sass = require('gulp-sass');
var postcss = require('gulp-postcss');
var cssnext = require('postcss-cssnext');
var browserSync = require('browser-sync');
var reload = browserSync.reload;
/*-------------------- plug-in --------------------------------- */
/*-------------------- タスク ---------------------------------- */
var paths = {
'scss': 'src/scss/',
'css': 'dist/css/'
}
gulp.task('scss', function() {
var processors = [
cssnext({browsers: ["last 2 versions", "ie >= 9", "Android >= 4","ios_saf >= 8"]})
];
return gulp.src(paths.scss + '**/*.scss')
.pipe(postcss(processors))
.pipe(sass({outputStyle: 'compressed'}))
.pipe(gulp.dest(paths.css))
});
gulp.task('uglify', function() {
return gulp.src("src/js/*.js")
.pipe(uglify())
.pipe(gulp.dest('dist/js/'))
});
/*-------------------- /タスク ------------------------------- */
/*-------------------- リアルタイム監視 ------------------------ */
gulp.task('watch', function() {
gulp.watch('src/scss/*.scss', ['scss']);
gulp.watch('src/js/*.js', ['uglify']);
browserSync.init({
files: ['src/scss/','src/js/'],
proxy: 'http://localhost/~project-name'
});
});
/*-------------------- /リアルタイム監視 ---------------------- */
「localhost」の部分を毎回IPアドレスに変えるのが面倒な場合は、「open:’external’」というBrowserSyncのオプションを追加して対応します。
/*-------------------- リアルタイム監視------------------------ */
gulp.task('watch', function() {
gulp.watch('src/scss/*.scss', ['scss']);
gulp.watch('src/js/*.js', ['uglify']);
browserSync.init({
files: ['src/scss/','src/js/'],
proxy: 'http://localhost/~project-name',
open: 'external' //「open: 'external'」オプション
});
});
/*-------------------- /リアルタイム監視 ---------------------- */
Browsersyncの確認
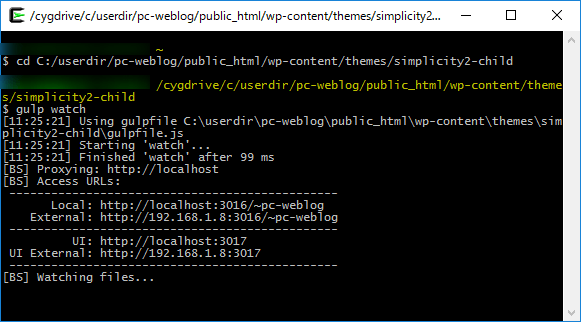
作業するフォルダで「gulp watch」と入力して、監視を行います。

この時「proxy」で指定しているURLで、ローカルのサイトが自動で起動すればBrowsersyncは成功です。
PCのアドレス
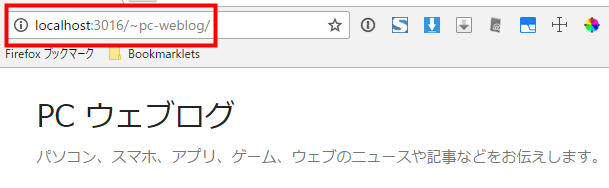
起動したブラウザのアドレスを見てみると、「proxy」で設定した「localhost」の後に3000番台の数字が表示され、さらにその後がプロジェクト(サイト)のフォルダ名となります。

「browserSync.init」に「open: ‘external’」を記述した場合は、「localhost」の部分がIPv4のアドレスに書き換わります。

これはコマンドラインで「ipconfig」を入力した値と同じIPになります。

モバイルのアドレス
同一ネットワーク上にある条件で、スマホなどの端末でもBrowsersyncで同期し、自動更新を行うことができます。アドレスバーで「localhost」の部分をIPv4のアドレスに変更します。

例として上記のパスは「http://IPv4:3000番台/~プロジェクトのフォルダ名」となります。
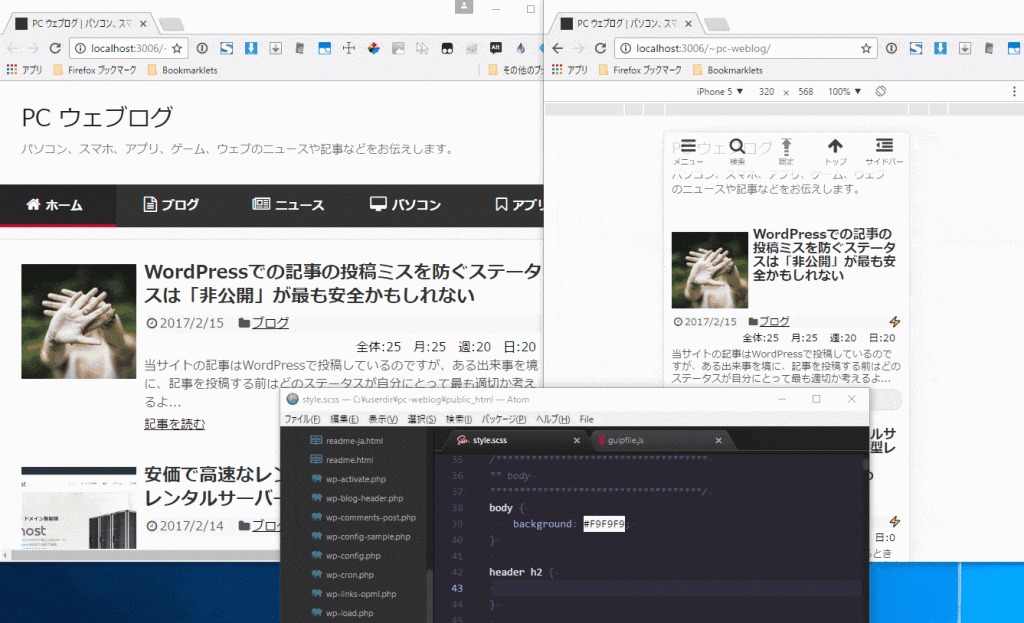
ブラウザで確認
監視しているファイルが変更され、保存された瞬間にブラウザがリロードされます。

セキュリティソフトが原因でモバイルの確認(同期)ができない場合
セキュリティソフトで個人ネットワークが保護されている場合、モバイルのアドレスバーに入力しても確認ができない場合があります。その場合はセキュリティソフトの設定を行い、パーソナルネットワークの制限を変更する必要があります。ESETセキュリティソフトになりますが、下記に制限されているネットワークの変更方法を記載します。

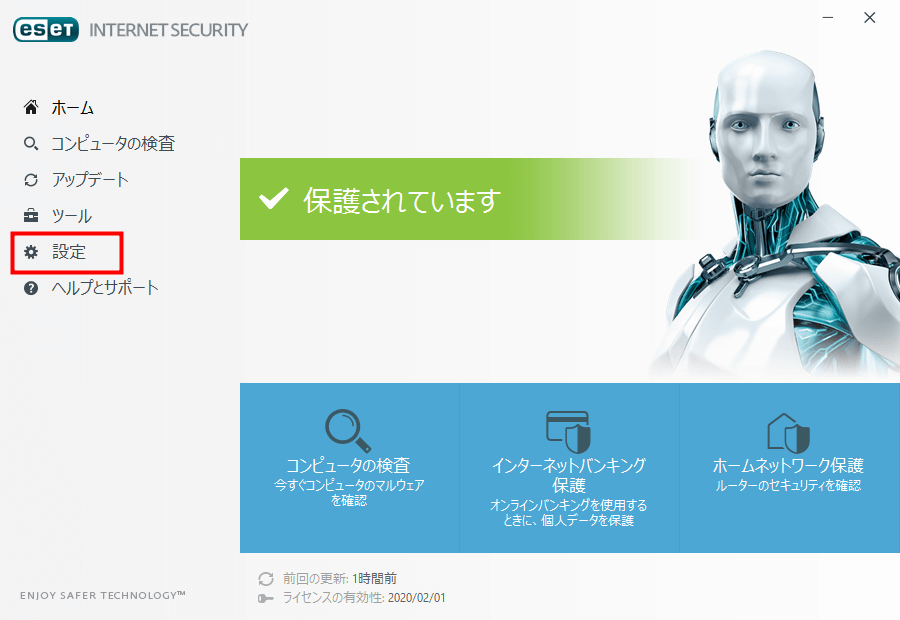
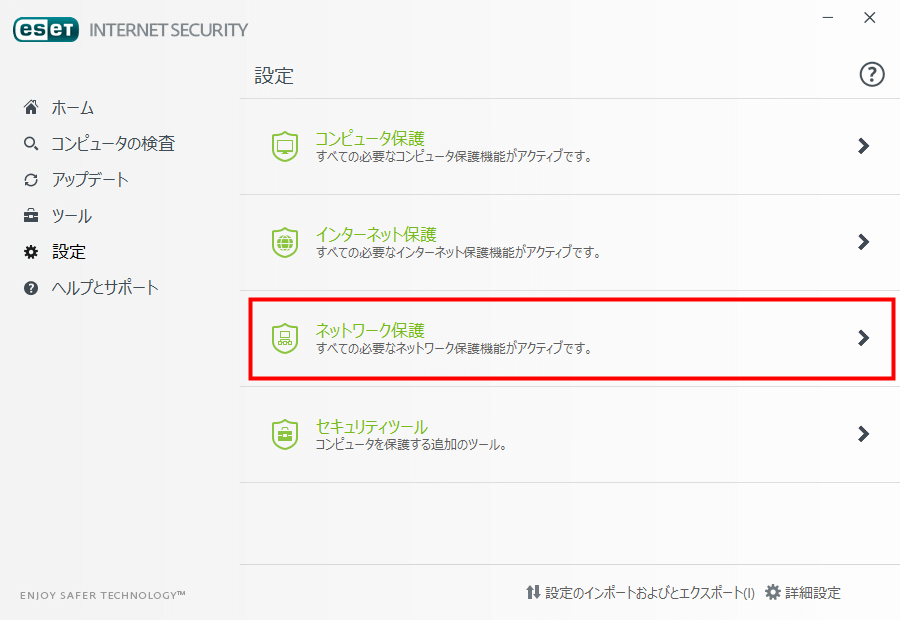
「ネットワーク保護」を選択します。

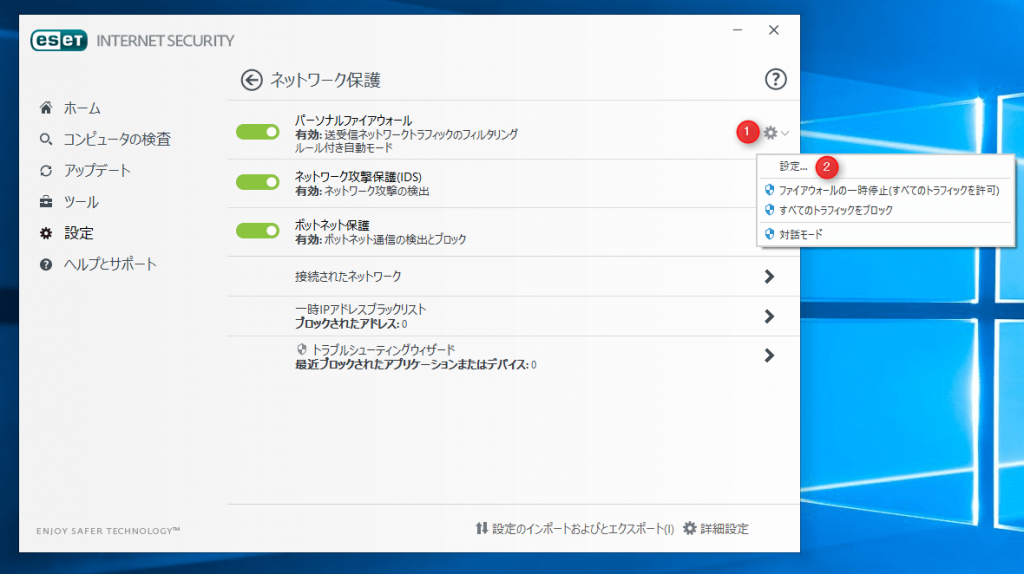
「パーソナルファイアウォール」のアイコンから「設定」を選択します。

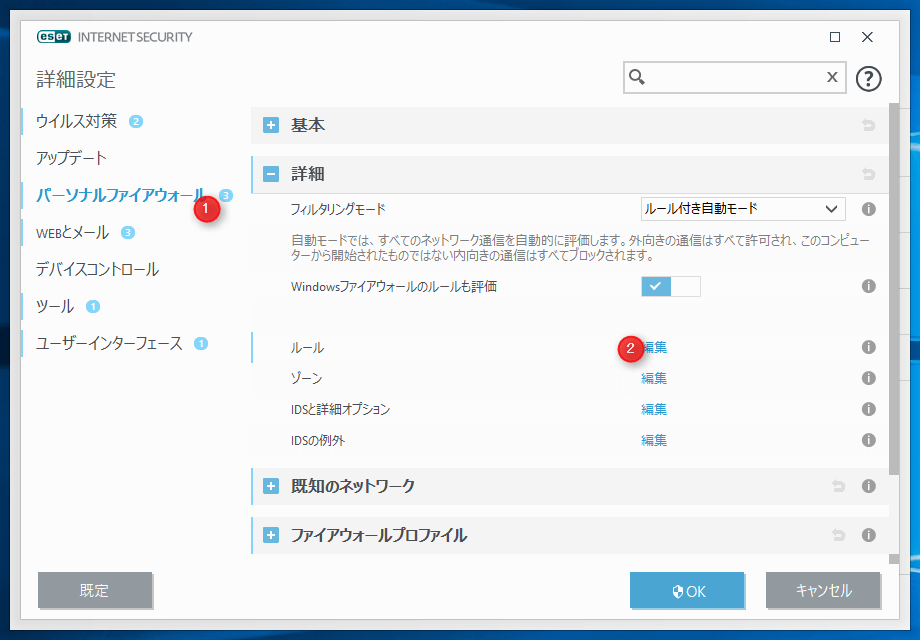
詳細設定の「パーソナルファイアウォール」からルールの「編集」をクリックします。

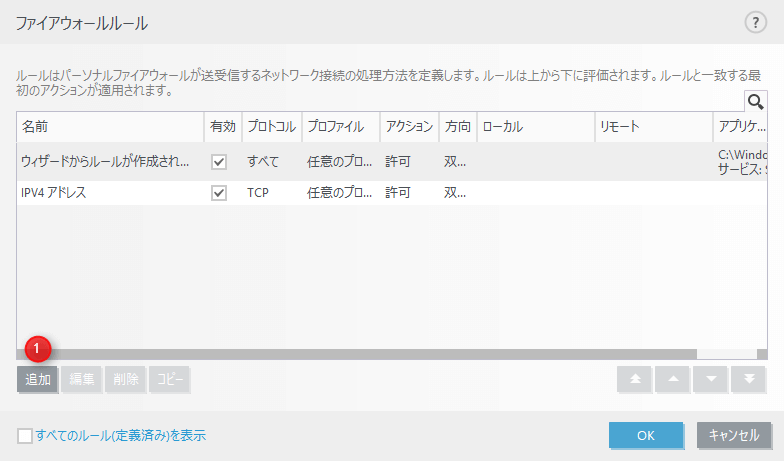
「ファイアウォールルール」の「追加」をクリックします。

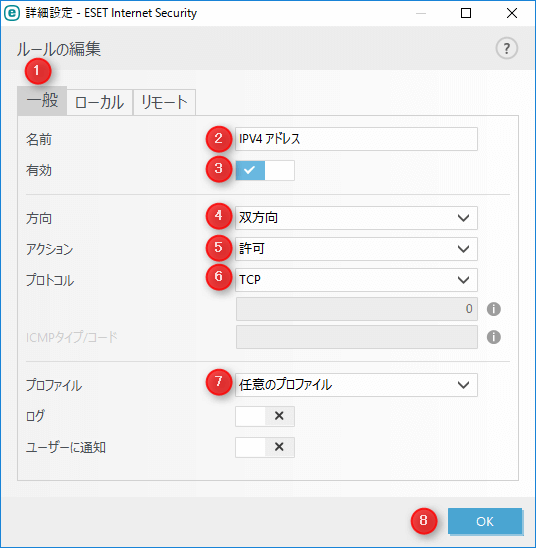
「ルールの編集」から下記の設定を行います。

- 「一般」タブをクリック。
- 名前:任意の名称を入力。
- 有効:有効にチェック。
- 方向:双方向を選択。
- アクション:許可を選択。
- プロトコル:TCPを選択。
- プロファイル:任意のプロファイルを選択。
- 「OK」をクリック。
上記の設定で、同一のネットワークにあるモバイルの表示を確認することができます。
まとめ
- 作業フォルダで「npm i -D browser-sync」を入力して、プラグインをインストールする。
- 「Gulpfile.js」の「browserSync.init」でファイルを監視。
- 「proxy」でXAMPPのuserdirで設定した「localhost」のサイトを指定。
- 「localhost」の部分を毎回IPアドレスに変えるのが面倒な場合は「browserSync.init」に「open:’external’」を記述。
- モバイルで確認する場合は「localhost」をPCの「IPv4」に変える。
- セキュリティソフトが原因でモバイルの同期が出来ない場合は設定を変更する。
GulpのBrowsersyncができれば、HTMLやCSS、JSなど監視するファイルの変更があった時に、変更された状態でブラウザを自動でリロードできるので非常に便利です。確認するブラウザが多ければ多いほど、Browsersyncの有用性は高まるので、ぜひ活用しましょう。



コメント