Stylish – ウェブサイト用カスタムテーマ – Chrome ウェブストア
Web版Twitterのメニューに「モーメント」という項目が最近できたようなのですが、通知の左にあるので、使いづらいと感じ、Chrome拡張の「Stylish」で位置を変えてみました。

「Stylish」をインストール
Stylish – ウェブサイト用カスタムテーマ – Chrome ウェブストア
上記のChromeウェブストアから「Stylish」をインストールします。
使い方
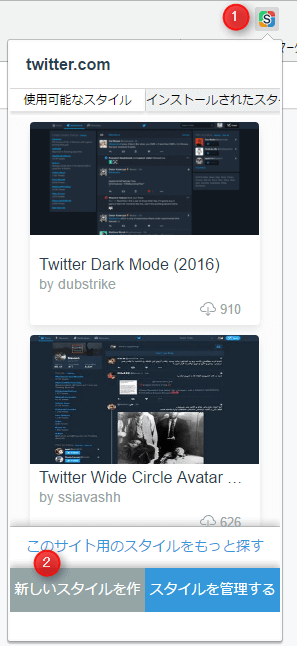
「Stylish」をインストール後、Twitterを開き、Chromeのツールバーから「Stylish」に入ります。

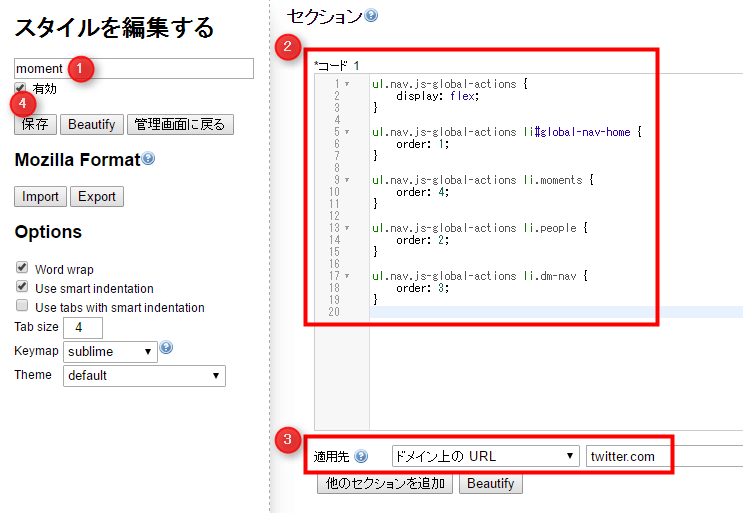
下記のように設定をします。

- 任意のスタイル名を入力。
- 位置を変えるコードを記述。
- 適用先:「ドメイン上のURL」、「twitter.com」とする。
- 「保存」をクリック。
コードは下記のように記述しました。
ul.nav.js-global-actions {
display: flex;
}
ul.nav.js-global-actions li#global-nav-home {
order: 1;
}
ul.nav.js-global-actions li.moments {
order: 4;
}
ul.nav.js-global-actions li.people {
order: 2;
}
ul.nav.js-global-actions li.dm-nav {
order: 3;
}
上記は「モーメント」を4番目に表示したいので、「order: 4;」としていますが、単純に最後尾にしたい場合は下記の記述でも同様の表示が可能です。
ul.nav.js-global-actions {
display: flex;
}
ul.nav.js-global-actions li.moments {
order: 1;
}
確認
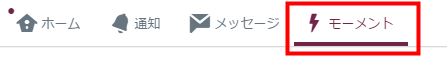
「Stylish」の設定が終わったあと、Twitterを更新すると、「モーメント」の位置は下記のようになっているはずです。

まとめ
- 「Stylish」をインストール。
- 「Stylish」で設定をする。
- Web版のTwitterで「モーメント」の位置を確認する。
HTMLやCSSの心得がある方は、Chrome拡張の「Stylish」でWebサイトのCSSを簡単に変更することでき、自分だけの表示にカスタマイズすることができます。
少しWebの知識が必要ですが、こんな表示であったらいいのに、といった要望をかなえることが出来るので、「Stylish」はおすすめの拡張機能です。



コメント