以前、Movable Typeでトップページを作る方法をご紹介いたしました。

前回の続きで、今回は「お知らせ」を作る方法をご紹介いたします。
※本記事はWindows10 Pro(64bit)版、Movable Type6.2で行ったものを掲載しています。ご了承ください。
元ソース
Movable Typeに組み込む前のソースをご紹介いたします。
下記は一覧と詳細ページのHTMLのソースになります。
html
お知らせ一覧
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>
お知らせ一覧 | Movable Type テスト
</title>
<link rel="stylesheet" type="text/css" media="all" href="../resources/css/style.css" />
</head>
<body>
<!-- コンテナ -->
<div class="container">
<!-- ヘッダー -->
<header>
<div class="logo">
<a href=../>Movable Type テスト</a>
</div>
</header>
<!-- /ヘッダー -->
<!-- セクション -->
<section>
<!-- ラッパー -->
<div class="wrapper clearfix">
<!-- メインカラム -->
<div class="main_col">
<!-- パンくず -->
<ul class="breadcrumb clearfix">
<li><a href="../">トップ</a><span>></span></li>
<li>お知らせ</li>
</ul>
<!-- /パンくず -->
<h1 class="ttl01">
お知らせ一覧
</h1>
<ul class="info_list">
<li class="clearfix">
<a href="detail.html" class="img">
<img src="../resources/images/mouse-952654_640.jpg" width="200" height="150" alt="マウス" />
</a>
<div class="intro">
<h2>
<a href="detail.html">お知らせ記事タイトル1</a>
</h2>
<div class="intro">
お知らせ記事内容1
</div>
</div>
</li>
<li class="clearfix">
<a href="detail.html" class="img">
<img src="../resources/images/img_no_image_200_150.png" width="200" height="150" alt="NO IMAGE" />
</a>
<div class="intro">
<h2>
<a href="detail.html">お知らせ記事タイトル2</a>
</h2>
<div>
お知らせ記事内容2お知らせ記事内容2お知らせ記事内容2お知らせ記事内容2お知らせ記事内容2お知らせ記事内容2お知らせ記事内容2お知らせ記事内容2お知らせ記事内容2
</div>
</div>
</li>
<li class="clearfix">
<a href="detail.html" class="img">
<img src="../resources/images/img_no_image_200_150.png" width="200" height="150" alt="NO IMAGE" />
</a>
<div class="intro">
<h2>
<a href="detail.html">お知らせ記事タイトル3</a>
</h2>
<div>
お知らせ記事内容3お知らせ記事内容3お知らせ記事内容3お知らせ記事内容3お知らせ記事内容3お知らせ記事内容3お知らせ記事内容3お知らせ記事内容3お知らせ記事内容3
</div>
</div>
</li>
<li class="clearfix">
<a href="detail.html" class="img">
<img src="../resources/images/img_no_image_200_150.png" width="200" height="150" alt="NO IMAGE" />
</a>
<div class="intro">
<h2>
<a href="detail.html">お知らせ記事タイトル4</a>
</h2>
<div>
お知らせ記事内容4お知らせ記事内容4お知らせ記事内容4お知らせ記事内容4お知らせ記事内容4お知らせ記事内容4お知らせ記事内容4お知らせ記事内容4お知らせ記事内容4
</div>
</div>
</li>
<li class="clearfix">
<a href="detail.html" class="img">
<img src="../resources/images/img_no_image_200_150.png" width="200" height="150" alt="NO IMAGE" />
</a>
<div class="intro">
<h2>
<a href="detail.html">お知らせ記事タイトル5</a>
</h2>
<div>
お知らせ記事内容5お知らせ記事内容5お知らせ記事内容5お知らせ記事内容5お知らせ記事内容5お知らせ記事内容5お知らせ記事内容5お知らせ記事内容5お知らせ記事内容5
</div>
</div>
</li>
</ul>
<!-- ページャー -->
<ul class="pager">
<li class="current">
<span>1</span>
</li>
<li>
<a href="#">2</a>
</li>
</ul>
<!-- /ページャー -->
</div>
<!-- /メインカラム -->
<!-- サイドカラム -->
<div class="side_col">
<dl>
<dt>
カテゴリー
</dt>
<dd>
<ul>
<li>
<a href="#">お知らせ(1)</a>
</li>
</ul>
</dd>
</dl>
<dl>
<dt>
月刊アーカイブ
</dt>
<dd>
<ul>
<li><a href="#">2015年12月</a></li>
</ul>
</dd>
</dl>
</div>
<!-- /サイドカラム -->
</div>
<!-- /ラッパー -->
</section>
<!-- /セクション -->
<!-- フッター -->
<footer>
<p>
フッター
</p>
</footer>
<!-- /フッター -->
</div>
<!--/コンテナ -->
</body>
</html>
お知らせ詳細
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>
お知らせ記事タイトル | Movable Type テスト
</title>
<link rel="stylesheet" type="text/css" media="all" href="../resources/css/style.css" />
</head>
<body>
<!-- コンテナ -->
<div class="container">
<!-- ヘッダー -->
<header>
<div class="logo">
<a href=../>Movable Type テスト</a>
</div>
</header>
<!-- /ヘッダー -->
<!-- セクション -->
<section>
<!-- ラッパー -->
<div class="wrapper clearfix">
<!-- メインカラム -->
<div class="main_col">
<!-- パンくず -->
<ul class="breadcrumb clearfix">
<li><a href="../">トップ</a><span>></span></li>
<li><a href="./">お知らせ</a><span>></span></li>
<li>お知らせ記事タイトル</li>
</ul>
<!-- /パンくず -->
<!-- 記事 -->
<article>
<h1 class="ttl01">
お知らせ記事タイトル
</h1>
<p class="post_meta">
2016年1月 4日(月)
</p>
<div class="text">
内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容内容
</div>
</article>
<!-- /記事 -->
<!-- ページャー -->
<ul class="pager">
<li class="prev">
<span>前の記事へ</span>
</li>
<li>
<a href="#">記事一覧</a>
</li>
<li class="next">
<span>次の記事へ</span>
</li>
</ul>
<!-- /ページャー -->
</div>
<!-- /メインカラム -->
<!-- サイドカラム -->
<div class="side_col">
<dl>
<dt>
カテゴリー
</dt>
<dd>
<ul>
<li>
<a href="#">お知らせ(1)</a>
</li>
</ul>
</dd>
</dl>
<dl>
<dt>
月刊アーカイブ
</dt>
<dd>
<ul>
<li><a href="#">2015年12月</a></li>
</ul>
</dd>
</dl>
</div>
<!-- /サイドカラム -->
</div>
<!-- /ラッパー -->
</section>
<!-- /セクション -->
<!-- フッター -->
<footer>
<p>
フッター
</p>
</footer>
<!-- /フッター -->
</div>
<!--/コンテナ -->
</body>
</html>
設定
ブログ
Movable Typeでは、「お知らせ」など常に更新されるようなコンテンツは、「ブログ」に相当します。まずは「お知らせ」のブログを作成し、設定を行います。
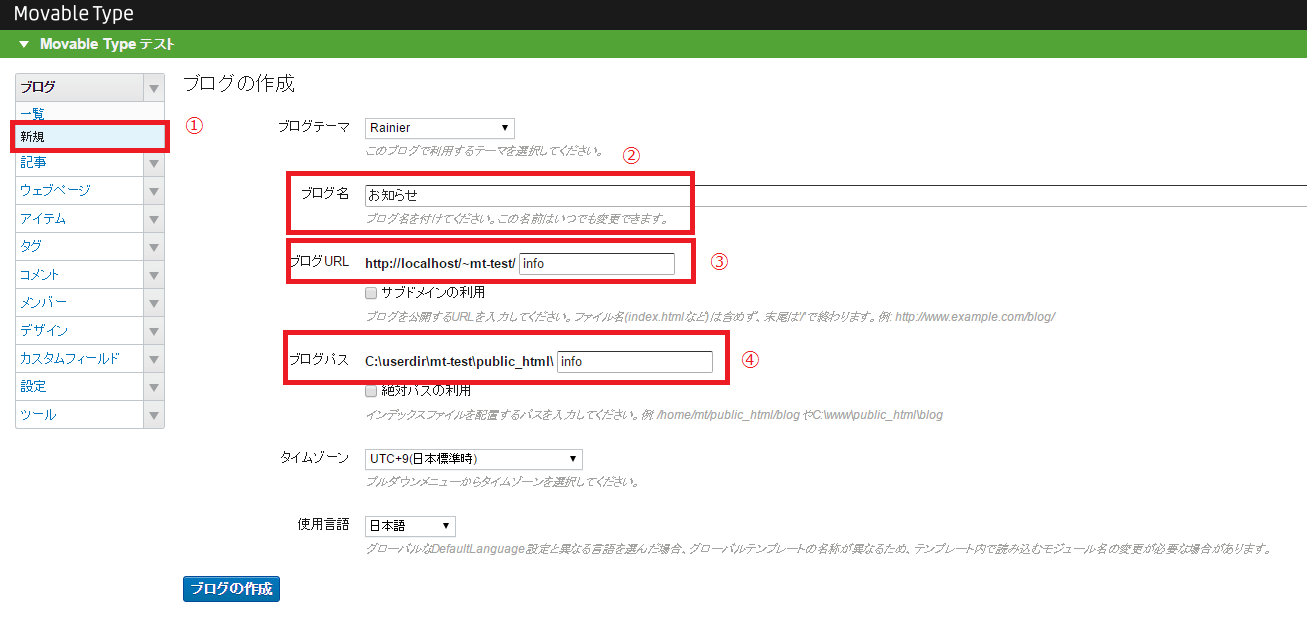
下記の画像のように、「ブログ」メニューの「新規」から「お知らせ」のブログ設定を行います。
- 「ブログ」の「新規」からブログ設定ページへ。
- ブログ名を決める。
- ブログURLを決める。
- ブログパスを決める。
設定を一通り終えれば、「ブログの作成」ボタンを押下して「お知らせ」ブログを作成します。
カスタムフィールド
「お知らせ」はサムネイル画像を投稿できるようにしますので、サムネイル画像用のカスタムフィールドを作ります。
カスタムフィールドはMovable Typeのデフォルトで存在しないフィールドを作る機能です。
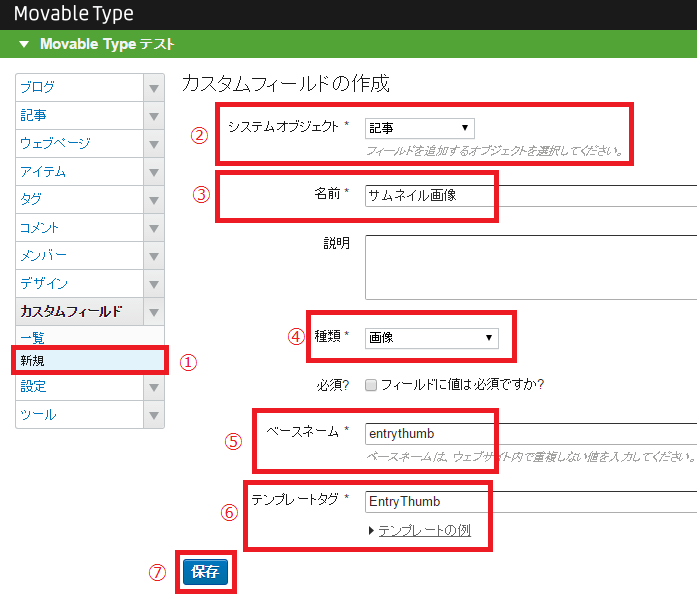
- 「カスタムフィールド」の「新規」からカスタムフィールドの設定ページへ。
- 「記事」を選択。
- フィールド名を決める。
- 「画像」を選択。
- 「ベースネーム」を決める。
- テンプレートで記述する「テンプレートタグ」を決める。
- 「保存」ボタンを押下する。
カスタムフィールドの設定は以上です。
テンプレートを設定する
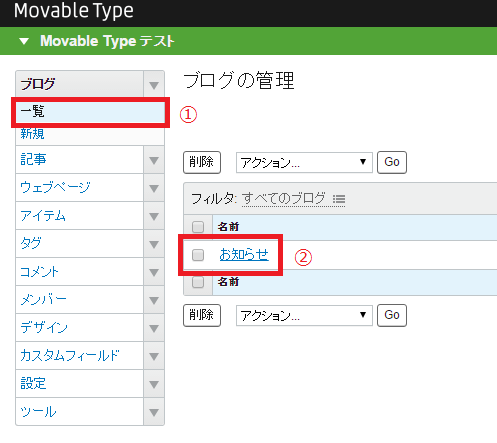
「お知らせ」ブログのテンプレートを設定するために、「お知らせ」ブログに行きます。
- 「ブログ」メニューの一覧を選択。
- 作成した「お知らせ」ブログを選択。
メインページ(メイン部分)
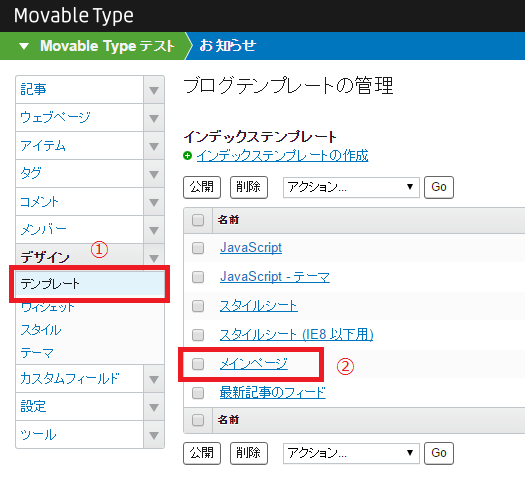
「お知らせ」ブログの一覧にあたるメインページのテンプレートにいきます。
- 「デザイン」メニューの「テンプレ-ト」を選択。
- 「インデックステンプレート」の「メインページ」を選択。
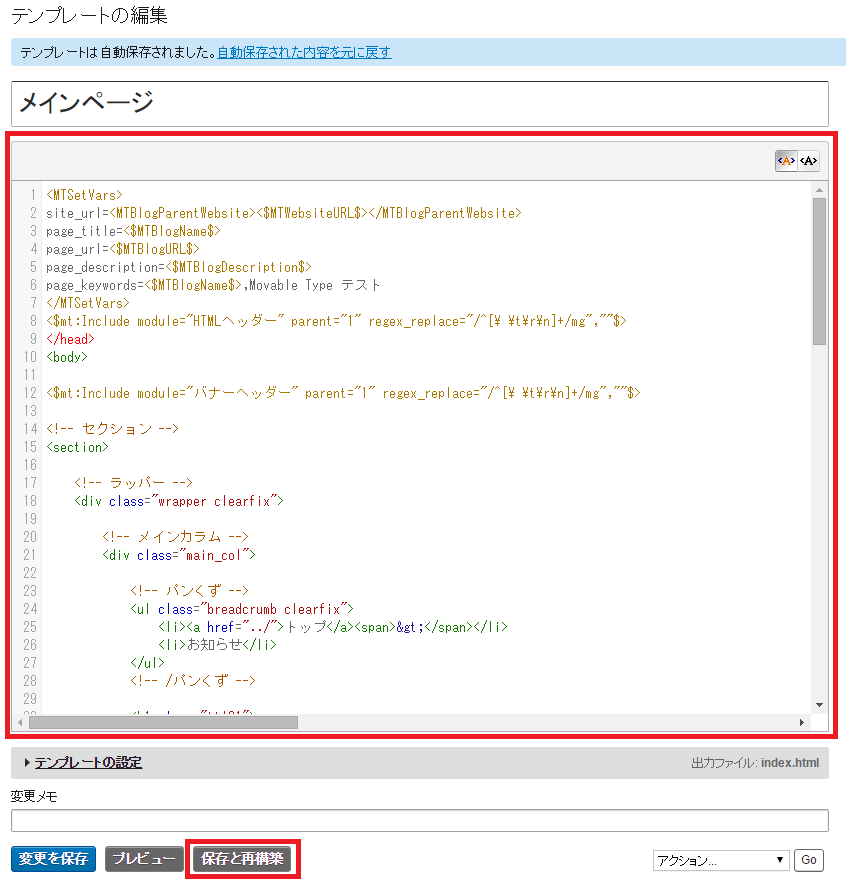
「メインページ」のテキストエリアでソースを記述します。
ソースを記述したら、「保存と再構築」ボタンを押下します。
「メインページ」テンプレートのソースは下記のようになります。
<MTSetVars>
site_url=<MTBlogParentWebsite><$MTWebsiteURL$></MTBlogParentWebsite>
page_title=<$MTBlogName$>
page_url=<$MTBlogURL$>
page_description=<$MTBlogDescription$>
page_keywords=<$MTBlogName$>,Movable Type テスト
</MTSetVars>
<$mt:Include module="HTMLヘッダー" parent="1" regex_replace="/^[\ \t\r\n]+/mg",""$>
</head>
<body>
<$mt:Include module="バナーヘッダー" parent="1" regex_replace="/^[\ \t\r\n]+/mg",""$>
<!-- セクション -->
<section>
<!-- ラッパー -->
<div class="wrapper clearfix">
<!-- メインカラム -->
<div class="main_col">
<!-- パンくず -->
<ul class="breadcrumb clearfix">
<li><a href="../">トップ</a><span>></span></li>
<li>お知らせ</li>
</ul>
<!-- /パンくず -->
<h1 class="ttl01">
お知らせ一覧
</h1>
<ul class="info_list">
<MTEntries lastn="0" regex_replace="/^[\ \t\r\n]+/mg","">
<li class="clearfix">
<a href="<MTEntryPermalink regex_replace="/https?://[^/]+/g","">" class="img">
<img src="<MTIf tag="EntryThumb"><MTEntryThumbAsset><$MTAssetThumbnailURL width="200" regex_replace="/https?://[^/]+/g",""$></MTEntryThumbAsset><MTElse><$MTGetVar name="site_url" regex_replace="/https?://[^/]+/g",""$>resources/images/img_no_image_200_150.png</MTIf>" alt="<$MTEntryTitle$>" />
</a>
<div class="intro">
<h2>
<a href="<MTEntryPermalink regex_replace="/https?://[^/]+/g","">"><MTEntryTitle></a>
</h2>
<div><$mt:EntryBody count_characters="1" setVar="cntWord"$>
<MTEntryBody words="48" convert_breaks="0" remove_html="1"$><mt:if name="cntWord" gt="52">...</mt:if>
</div>
</div>
</li>
</MTEntries>
</ul>
<!-- ページャー -->
<ul class="pager">
<li class="current">
<span>1</span>
</li>
<li>
<a href="#">2</a>
</li>
</ul>
<!-- /ページャー -->
</div>
<!-- /メインカラム -->
<!-- サイドカラム -->
<div class="side_col">
<dl>
<dt>
カテゴリー
</dt>
<dd>
<ul>
<li>
<a href="#">お知らせ(1)</a>
</li>
</ul>
</dd>
</dl>
<dl>
<dt>
月刊アーカイブ
</dt>
<dd>
<ul>
<li><a href="#">2015年12月</a></li>
</ul>
</dd>
</dl>
</div>
<!-- /サイドカラム -->
</div>
<!-- /ラッパー -->
</section>
<!-- /セクション -->
<$mt:Include module="バナーフッター" parent="1" regex_replace="/^[\ \t\r\n]+/mg",""$>
</body>
</html>
メインページ解説1
「<MTSetVars>」は変数の名前とその値をまとめて設定できるブロックタグで、この「<MTSetVars>」内で、テンプレート内で記述してきた変数をまとめてセットしています。
<MTSetVars> site_url=<MTBlogParentWebsite><$MTWebsiteURL$></MTBlogParentWebsite> page_title=<$MTBlogName$> page_url=<$MTBlogURL$> page_description=<$MTBlogDescription$> page_keywords=<$MTBlogName$>,Movable Type テスト </MTSetVars>
- 「site_url=<MTBlogParentWebsite><$MTWebsiteURL$></MTBlogParentWebsite>」とすることで、「site_url」という変数名を決め、値を入力しています。
- 「page_title=<$MTBlogName$>」で「page_title」という変数名を決め、値を入力しています。「<$MTBlogName$>」には「お知らせ」がセットされています。
- 「page_url=<$MTBlogURL$>」で「page_url」という変数名を決め、値を入力しています。
- 「page_description=<$MTBlogDescription$>」で「page_description」という変数名を決め、値を入力しています。ブログ設定で紹介文を入力していると、ディスクリプションに入力した紹介文が表示されます。
- 「page_keywords=<$MTBlogName$>,Movable Type テスト」で「page_keywords」という変数名にトップページのキーワード、「Movable Type テスト」を直接ここで入力しています。「<$MTBlogName$>」には「お知らせ」が入ります。
メインページ解説2
「$mt:Include module=”HTMLヘッダー”」で「HTMLヘッダー」をインクルードしています。
<$mt:Include module="HTMLヘッダー" parent="1" regex_replace="/^[\ \t\r\n]+/mg",""$>
「parent=”1″」は前回作成した、親ウェブサイトにあるHTMLヘッダーモジュールをインクルードするために使用しています。
メインページ解説3
「$mt:Include module=”バナーヘッダー”」で「バナーヘッダー」をインクルードしています。
<$mt:Include module="バナーヘッダー" parent="1" regex_replace="/^[\ \t\r\n]+/mg",""$>
「parent=”1″」は前回作成した、親ウェブサイトにあるバナーヘッダーモジュールをインクルードするために使用しています。
メインページ解説4
下記は投稿されるお知らせの一覧が出力される部分になります。
<ul class="info_list">
<MTEntries lastn="0" regex_replace="/^[\ \t\r\n]+/mg","">
<li class="clearfix">
<a href="<MTEntryPermalink regex_replace="/https?://[^/]+/g","">" class="img">
<img src="<MTIf tag="EntryThumb"><MTEntryThumbAsset><$MTAssetThumbnailURL width="200" regex_replace="/https?://[^/]+/g",""$></MTEntryThumbAsset><MTElse><$MTGetVar name="site_url" regex_replace="/https?://[^/]+/g",""$>resources/images/img_no_image_200_150.png</MTIf>" alt="<$MTEntryTitle$>" />
</a>
<div class="intro">
<h2>
<a href="<MTEntryPermalink regex_replace="/https?://[^/]+/g","">"><MTEntryTitle></a>
</h2>
<div><$mt:EntryBody count_characters="1" setVar="cntWord"$>
<MTEntryBody words="48" convert_breaks="0" remove_html="1"$><mt:if name="cntWord" gt="52">...</mt:if>
</div>
</div>
</li>
</MTEntries>
</ul>
「<MTEntries lastn=”0″ >」から「</MTEntries>」で投稿されさるエントリーを繰り返します。「lastn=”0″」は投稿される全エントリーを表示するために使用しています。
「MTEntryPermalink」で投稿された詳細ページへのリンクを可能にしています。
下記のimgタグ内で使われている「tag=”EntryThumb”」はカスタムフィールドで作成した、テンプレートタグ「EntryThumb」を使用しています。
<img src="<MTIf tag="EntryThumb"><MTEntryThumbAsset><$MTAssetThumbnailURL width="200" regex_replace="/https?://[^/]+/g",""$></MTEntryThumbAsset><MTElse><$MTGetVar name="site_url" regex_replace="/https?://[^/]+/g",""$>resources/images/img_no_image_200_150.png</MTIf>" alt="<$MTEntryTitle$>" />
「<MTEntryThumbAsset><$MTAssetThumbnailURL width=”200″ regex_replace=”/https?://[^/]+/g”,””$></MTEntryThumbAsset>」でサムネイル画像を表示しています。
「<$MTGetVar name="site_url" regex_replace="/https?://[^/]+/g",""$>resources/images/img_no_image_200_150.png<" alt="<$MTEntryTitle$>" />
はサムネイル画像が投稿されなかった場合に表示するNoImage画像です。
「$MTGetVar name=”site_url”」の「site_url」には「メインページ解説1」で記述されている、「<MTBlogParentWebsite><$MTWebsiteURL$></MTBlogParentWebsite>」により、サイトパスがセットされていますので、NoImage画像が設置されている階層を取得して、NoImage画像を表示しています。
「<$MTEntryTitle$>」で投稿タイトルを表示しています。
「<$mt:EntryBody count_characters=”1″ setVar=”cntWord”$>」は本文の文字数をカウントして比較するのに使用しています。
<div><$mt:EntryBody count_characters="1" setVar="cntWord"$>
<MTEntryBody words="48" convert_breaks="0" remove_html="1"$><mt:if name="cntWord" gt="52">...</mt:if>
</div>
「<MTEntryBody words=”48″ convert_breaks=”0″ remove_html=”1″$><mt:if name=”cntWord” gt=”52″>…</mt:if>」で投稿した本文の一部を表示するようにしています。
メインページ解説5
「$mt:Include module=”バナーフッター”」で「バナーフッター」をインクルードしています。
<$mt:Include module="バナーフッター" parent="1" regex_replace="/^[\ \t\r\n]+/mg",""$>
「parent=”1″」は前回作成した、親ウェブサイトにあるバナーフッターーモジュールをインクルードするために使用しています。
メインページは以上となります。
記事(詳細)
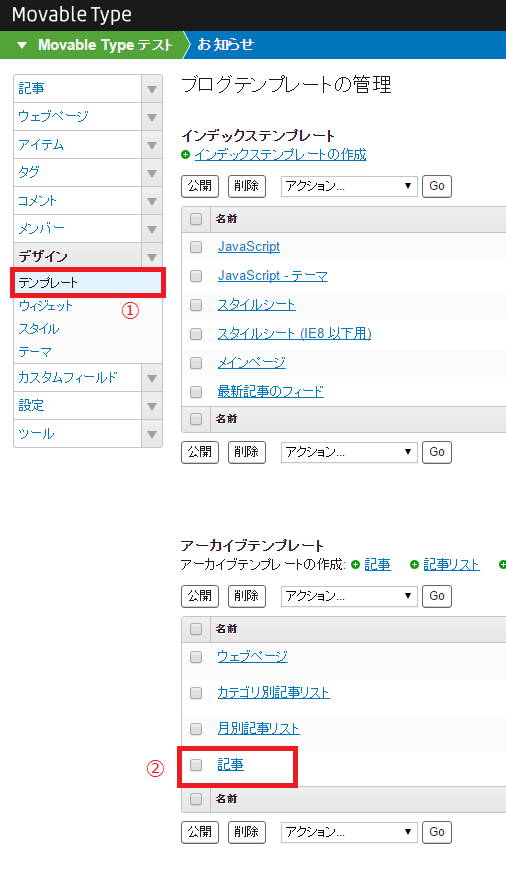
次は「お知らせ」ブログの詳細にあたる記事のテンプレートにいきます。
- 「デザイン」メニューの「テンプレ-ト」を選択。
- 「アーカイブテンプレート」の「記事」を選択。
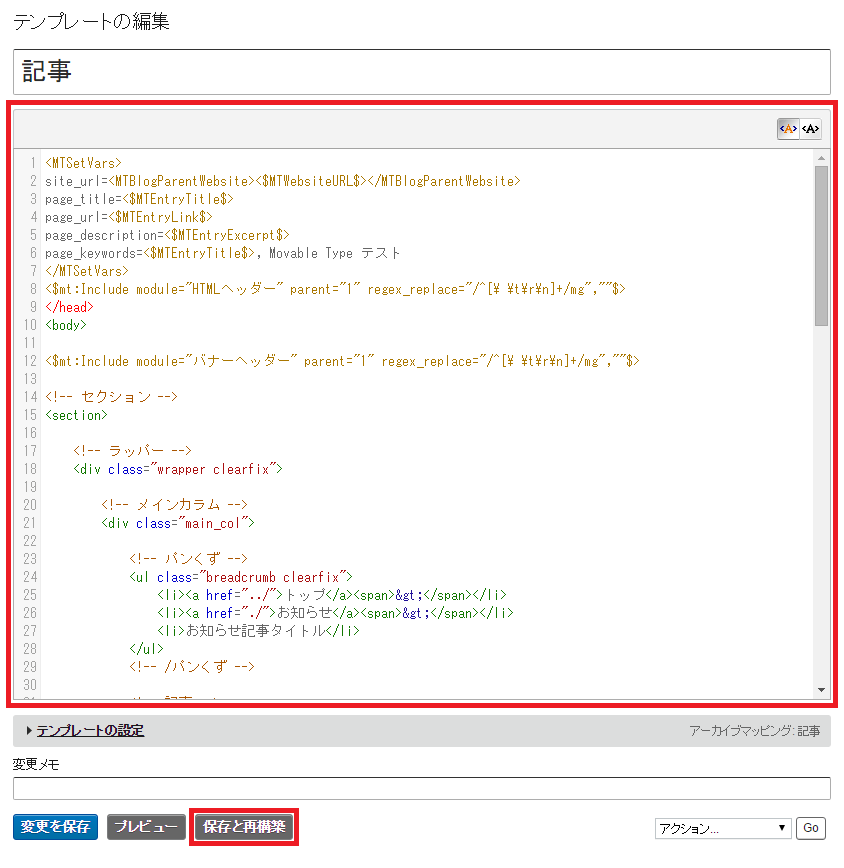
「記事(詳細)」のテキストエリアでソースを記述します。
ソースを記述したら、「保存と再構築」ボタンを押下します。
「記事(詳細)」テンプレートのソースは下記のようになります。
<MTSetVars>
site_url=<MTBlogParentWebsite><$MTWebsiteURL$></MTBlogParentWebsite>
page_title=<$MTEntryTitle$>
page_url=<$MTEntryLink$>
page_description=<$MTEntryExcerpt$>
page_keywords=<$MTEntryTitle$>, Movable Type テスト
</MTSetVars>
<$mt:Include module="HTMLヘッダー" parent="1" regex_replace="/^[\ \t\r\n]+/mg",""$>
</head>
<body>
<$mt:Include module="バナーヘッダー" parent="1" regex_replace="/^[\ \t\r\n]+/mg",""$>
<!-- セクション -->
<section>
<!-- ラッパー -->
<div class="wrapper clearfix">
<!-- メインカラム -->
<div class="main_col">
<!-- パンくず -->
<ul class="breadcrumb clearfix">
<li><a href="../">トップ</a><span>></span></li>
<li><a href="./">お知らせ</a><span>></span></li>
<li>お知らせ記事タイトル</li>
</ul>
<!-- /パンくず -->
<!-- 記事 -->
<article>
<h1 class="ttl01">
<MTEntryTitle>
</h1>
<p class="post_meta">
<$MTEntryDate format="%Y年%b月%e日(%a)"$>
</p>
<div class="text">
<$MTEntryBody regex_replace="/^[\ \t\r\n]+/mg",""$>
</div>
</article>
<!-- /記事 -->
<!-- ページャー -->
<ul class="pager">
<li class="prev">
<span>前の記事へ</span>
</li>
<li>
<a href="#">記事一覧</a>
</li>
<li class="next">
<span>次の記事へ</span>
</li>
</ul>
<!-- /ページャー -->
</div>
<!-- /メインカラム -->
<!-- サイドカラム -->
<div class="side_col">
<dl>
<dt>
カテゴリー
</dt>
<dd>
<ul>
<li>
<a href="#">お知らせ(1)</a>
</li>
</ul>
</dd>
</dl>
<dl>
<dt>
月刊アーカイブ
</dt>
<dd>
<ul>
<li><a href="#">2015年12月</a></li>
</ul>
</dd>
</dl>
</div>
<!-- /サイドカラム -->
</div>
<!-- /ラッパー -->
</section>
<!-- /セクション -->
<$mt:Include module="バナーフッター" parent="1" regex_replace="/^[\ \t\r\n]+/mg",""$>
</body>
</html>
解説1
「<MTSetVars>」は変数の名前とその値をまとめて設定できるブロックタグで、この「<MTSetVars>」内で、テンプレート内で記述してきた変数をまとめてセットしています。
<MTSetVars> site_url=<MTBlogParentWebsite><$MTWebsiteURL$></MTBlogParentWebsite> page_title=<$MTBlogName$> page_url=<$MTBlogURL$> page_description=<$MTBlogDescription$> page_keywords=<$MTBlogName$>,Movable Type テスト </MTSetVars>
- 「site_url=<MTBlogParentWebsite><$MTWebsiteURL$></MTBlogParentWebsite>」とすることで、「site_url」という変数名を決め、値を入力しています。
- 「page_title=<$MTBlogName$>」で「page_title」という変数名を決め、値を入力しています。「<$MTBlogName$>」には「お知らせ」がセットされています。
- 「page_url=<$MTBlogURL$>」で「page_url」という変数名を決め、値を入力しています。
- 「page_description=<$MTBlogDescription$>」で「page_description」という変数名を決め、値を入力しています。ブログ設定で紹介文を入力していると、ディスクリプションに入力した紹介文が表示されます。
- 「page_keywords=<$MTBlogName$>,Movable Type テスト」で「page_keywords」という変数名にトップページのキーワード、「Movable Type テスト」を直接ここで入力しています。「<$MTBlogName$>」には「お知らせ」が入ります。
解説2
「$mt:Include module=”HTMLヘッダー”」で「HTMLヘッダー」をインクルードしています。
<$mt:Include module="HTMLヘッダー" parent="1" regex_replace="/^[\ \t\r\n]+/mg",""$>
「parent=”1″」は前回作成した、親ウェブサイトにあるHTMLヘッダーモジュールをインクルードするために使用しています。
解説3
「$mt:Include module=”バナーヘッダー”」で「バナーヘッダー」をインクルードしています。
<$mt:Include module="バナーヘッダー" parent="1" regex_replace="/^[\ \t\r\n]+/mg",""$>
「parent=”1″」は前回作成した、親ウェブサイトにあるバナーヘッダーモジュールをインクルードするために使用しています。
解説4
「<MTEntryTitle>」で記事のタイトルを表示します。
<h1 class="ttl01">
<MTEntryTitle>
</h1>
解説5
「<$MTEntryDate format=”%Y年%b月%e日(%a)”$>」で記事の投稿年月日と曜日を表示します。
<p class="post_meta">
<$MTEntryDate format="%Y年%b月%e日(%a)"$>
</p>
解説6
「$MTEntryBody」で記事の投稿本文を表示します。
<div class="text">
<$MTEntryBody regex_replace="/^[\ \t\r\n]+/mg",""$>
</div>
解説7
「$mt:Include module=”バナーフッター”」で「バナーフッター」をインクルードしています。
<$mt:Include module="バナーフッター" parent="1" regex_replace="/^[\ \t\r\n]+/mg",""$>
「parent=”1″」は前回作成した、親ウェブサイトにあるバナーフッターーモジュールをインクルードするために使用しています。
記事を投稿する
テンプレートの準備ができましたので、実際に記事を投稿してみます。
例として、下記の画像の手順で記事を投稿してみます。
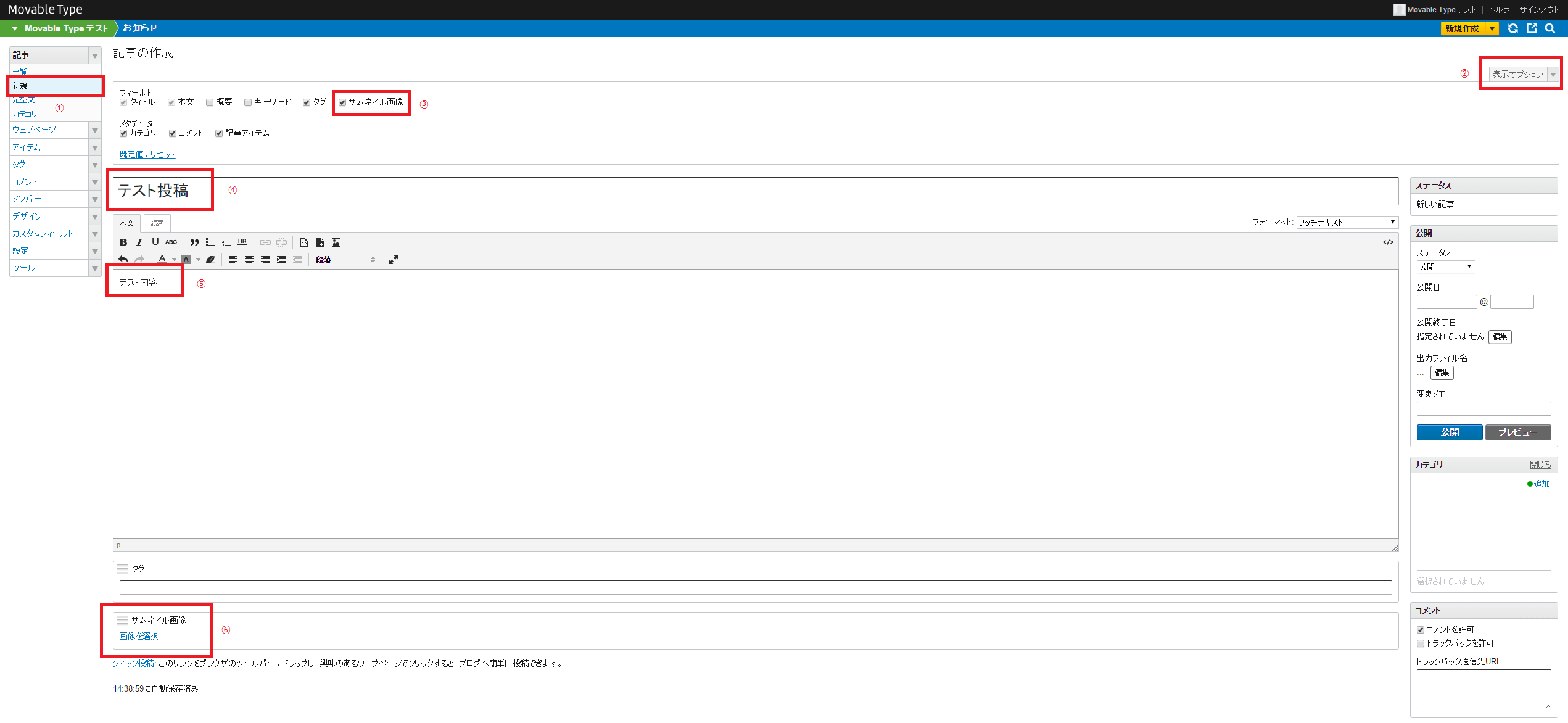
記事の投稿手順
- 「記事」メニューの新規から「記事の作成」に行く。
- 「表示オプション」を押下する。
- 「サムネイル画像」にチェックを入れる。
- 「タイトル」を入力する。
- 「本文を」入力する。
- 「サムネイル画像」を選択する。
「サムネイル画像」はカスタムフィールドで作成しているので、デフォルトでは表示しません。カスタムフィールドで作成したフィールドは必ず、「表示オプション」から表示する必要があります。
サムネイル画像をアップロードする
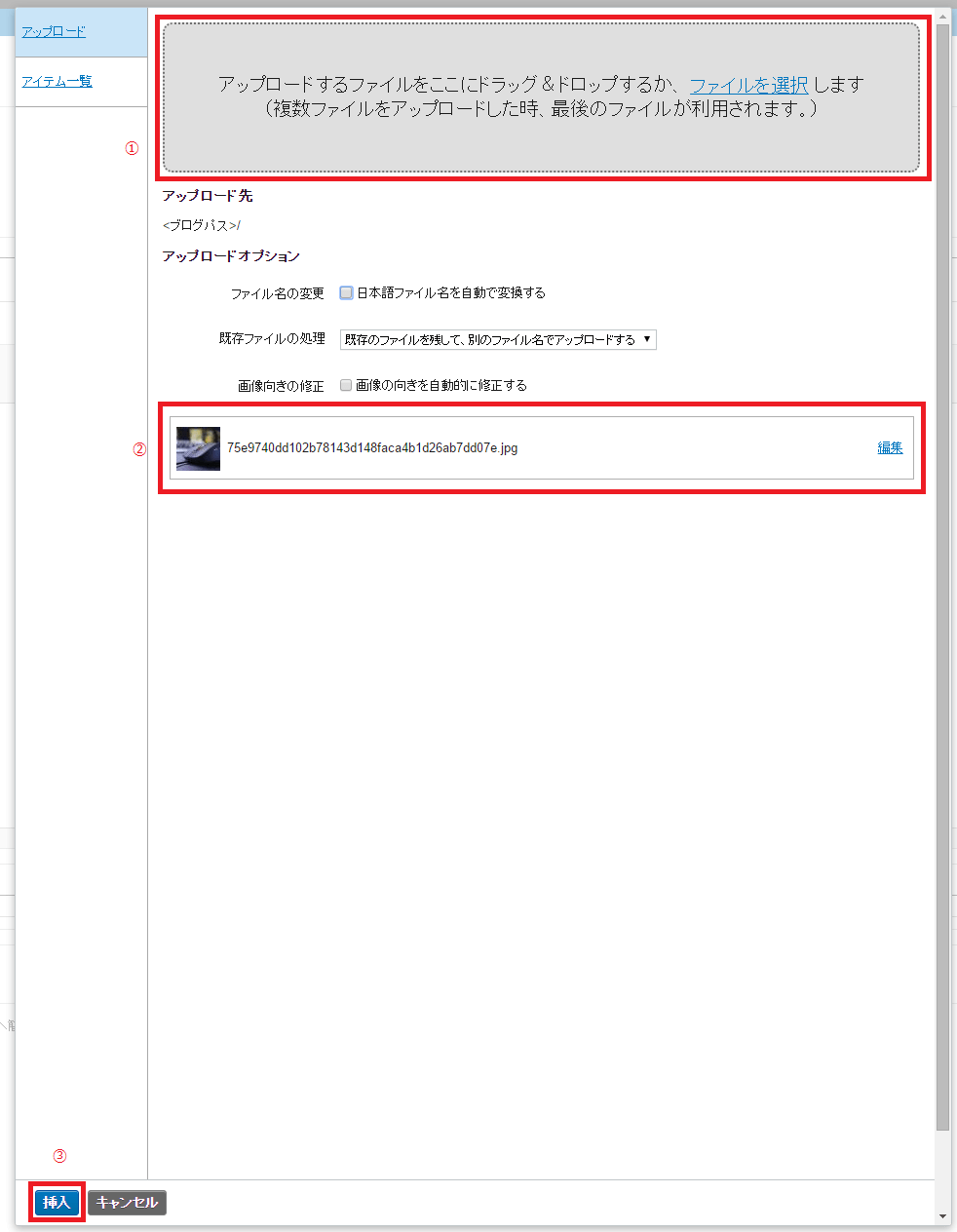
サムネイル画像をアップロードする場合は下記の手順で行います。
- 画像をアップロードするフィールドにドラッグする(この機能は6.2から付きました)。
- サムネイル画像を確認する。
- 「挿入」ボタンを押下する。
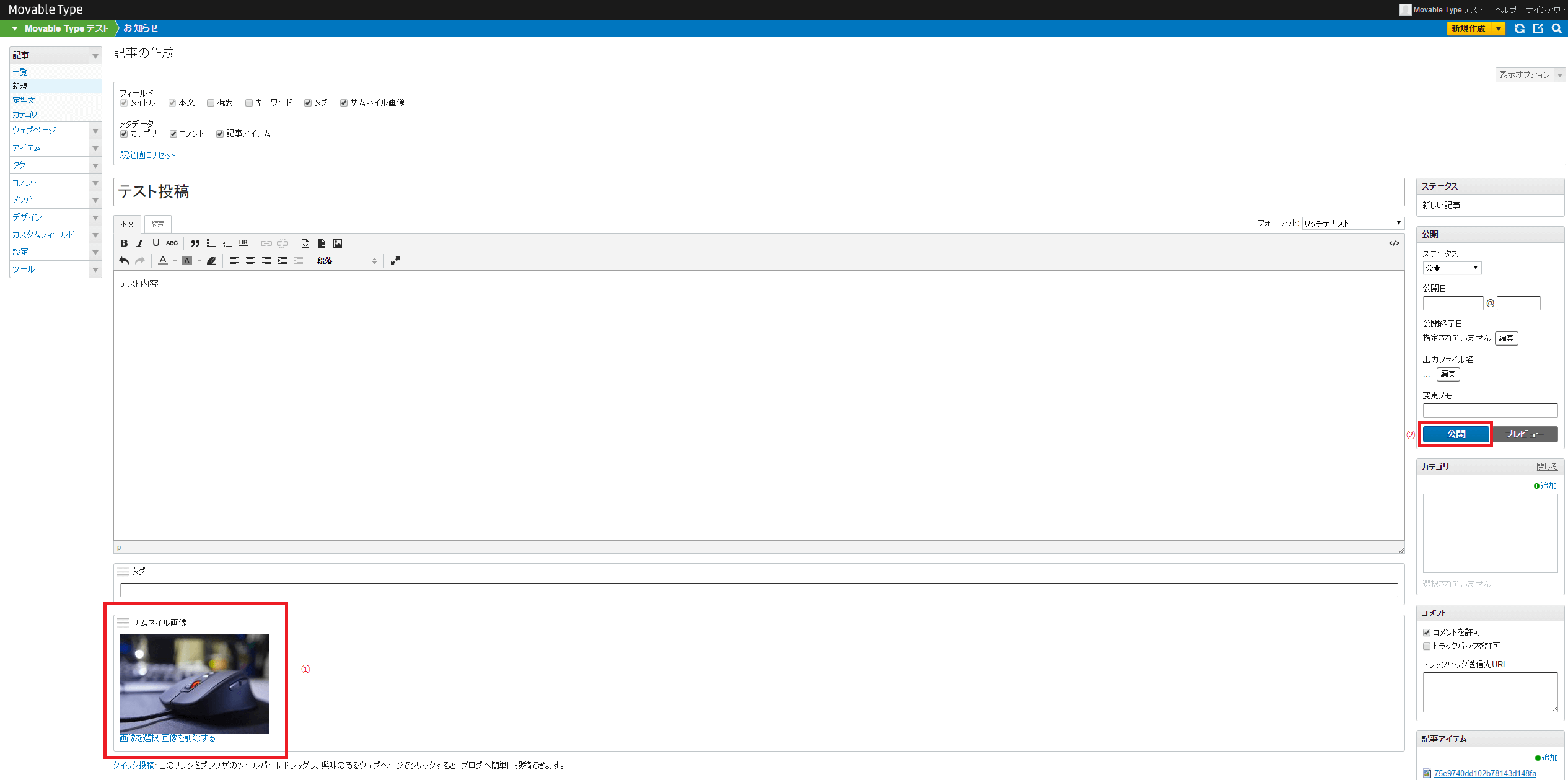
記事を公開する
投稿画面に戻った後、サムネイルが表示されているのを確認し、「公開」ボタンを押下して記事を公開します。
投稿記事を確認する
ブログ設定で入力したURLにアクセスして、お知らせの一覧にいきます。
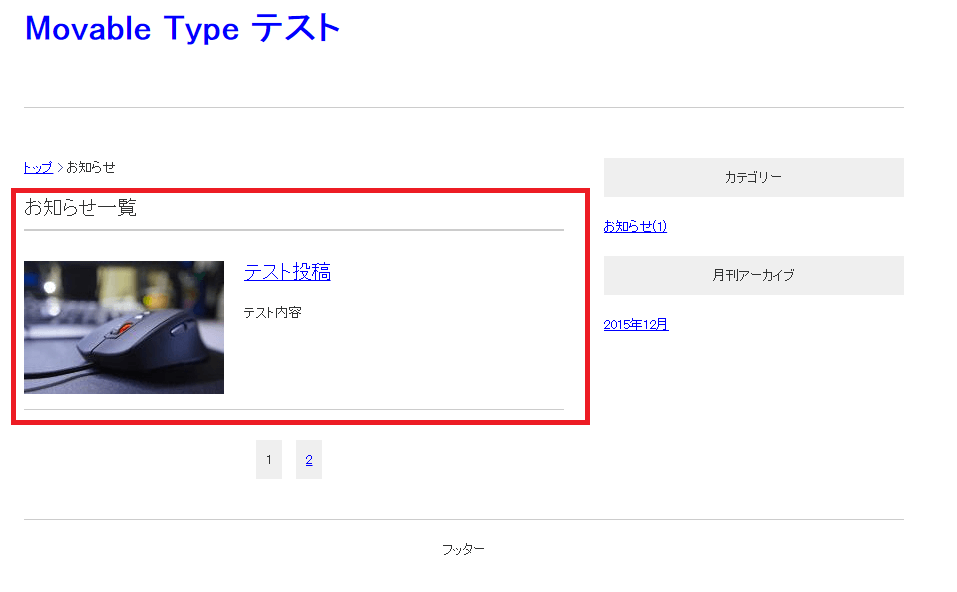
お知らせ一覧
赤枠で囲った部分が動的に出力された、お知らせの一覧部分になります。
サムネイル画像、またはタイトルのリンクを押下すると記事(詳細)ページに遷移します。
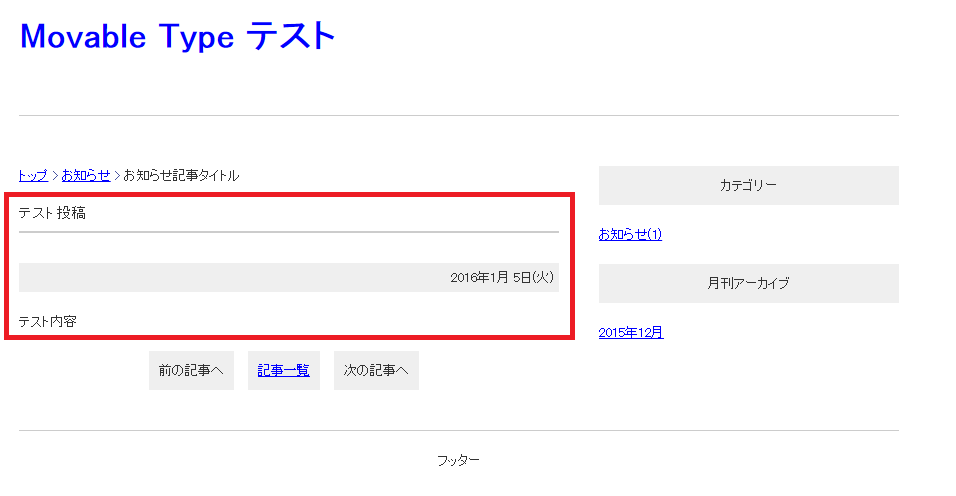
記事(詳細)
一覧から記事(詳細)ページに遷移しました。
入力したタイトルの「テスト投稿」、本文の「テスト内容」、記事を投稿した年月日と曜日が表示されていることがわかります。
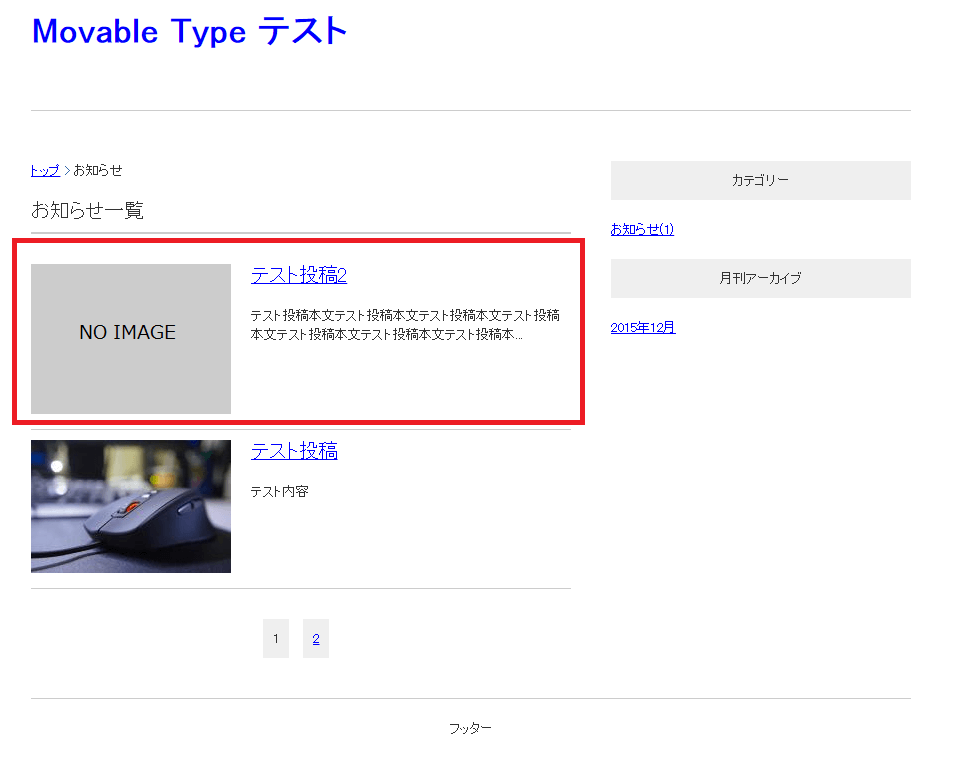
複数投稿した場合
複数記事を投稿した場合、デフォルトでは、あとから投稿した記事が上から順に表示されます。
下記は本文を多く記述した「テスト投稿2」です。メインページで記述した「 <MTEntryBody words=”48″ convert_breaks=”0″ remove_html=”1″$><mt:if name=”cntWord” gt=”52″>…</mt:if>」によって、本文の一部のみが表示されています。
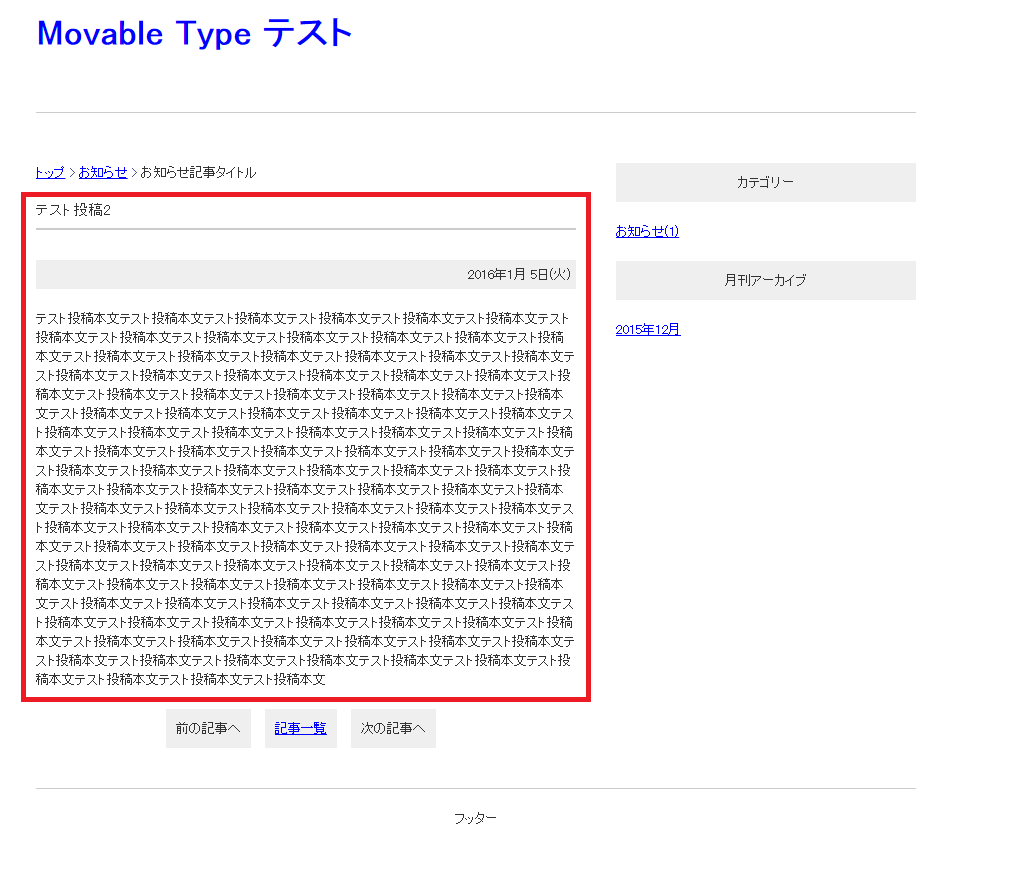
下記は「テスト投稿2」の記事(詳細)ページです。本文の内容が多いことがわかると思います。
出力したソース
今回の過程で作成した一覧との記事のソースをブラウザで出力すると、下記のようになります。
一覧のソース
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>
お知らせ|Movable Type テスト
</title>
<meta name="description" content="" />
<meta name="keywords" content="お知らせ,Movable Type テスト" />
<link rel="stylesheet" type="text/css" media="all" href="/~mt-test/resources/css/style.css" />
</head>
<body>
<!-- コンテナ -->
<div class="container">
<!-- ヘッダー -->
<header>
<h1 class="logo">
<a href="/~mt-test/">Movable Type テスト</a>
</h1>
</header>
<!-- /ヘッダー -->
<!-- セクション -->
<section>
<!-- ラッパー -->
<div class="wrapper clearfix">
<!-- メインカラム -->
<div class="main_col">
<!-- パンくず -->
<ul class="breadcrumb clearfix">
<li><a href="../">トップ</a><span>></span></li>
<li>お知らせ</li>
</ul>
<!-- /パンくず -->
<h1 class="ttl01">
お知らせ一覧
</h1>
<ul class="info_list">
<li class="clearfix">
<a href="/~mt-test/info/2016/01/2.html" class="img">
<img src="/~mt-test/resources/images/img_no_image_200_150.png" alt="テスト投稿2" />
</a>
<div class="intro">
<h2>
<a href="/~mt-test/info/2016/01/2.html">テスト投稿2</a>
</h2>
<div>
テスト投稿本文テスト投稿本文テスト投稿本文テスト投稿本文テスト投稿本文テスト投稿本文テスト投稿本...
</div>
</div>
</li>
<li class="clearfix">
<a href="/~mt-test/info/2016/01/post.html" class="img">
<img src="/~mt-test/info/assets_c/2016/01/75e9740dd102b78143d148faca4b1d26ab7dd07e-thumb-200xauto-2.jpg" alt="テスト投稿" />
</a>
<div class="intro">
<h2>
<a href="/~mt-test/info/2016/01/post.html">テスト投稿</a>
</h2>
<div>
テスト内容
</div>
</div>
</li>
</ul>
<!-- ページャー -->
<ul class="pager">
<li class="current">
<span>1</span>
</li>
<li>
<a href="#">2</a>
</li>
</ul>
<!-- /ページャー -->
</div>
<!-- /メインカラム -->
<!-- サイドカラム -->
<div class="side_col">
<dl>
<dt>
カテゴリー
</dt>
<dd>
<ul>
<li>
<a href="#">お知らせ(1)</a>
</li>
</ul>
</dd>
</dl>
<dl>
<dt>
月刊アーカイブ
</dt>
<dd>
<ul>
<li><a href="#">2015年12月</a></li>
</ul>
</dd>
</dl>
</div>
<!-- /サイドカラム -->
</div>
<!-- /ラッパー -->
</section>
<!-- /セクション -->
<!-- フッター -->
<footer>
<p>
フッター
</p>
</footer>
<!-- /フッター -->
</div>
<!--/コンテナ -->
</body>
</html>
記事のソース(テスト投稿2)
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<title>
テスト投稿2|Movable Type テスト
</title>
<meta name="description" content="テスト投稿本文テスト投稿本文テスト投稿本文テスト投稿本文テスト投稿本文テスト投稿..." />
<meta name="keywords" content="テスト投稿2, Movable Type テスト" />
<link rel="stylesheet" type="text/css" media="all" href="/~mt-test/resources/css/style.css" />
</head>
<body>
<!-- コンテナ -->
<div class="container">
<!-- ヘッダー -->
<header>
<h1 class="logo">
<a href="/~mt-test/">Movable Type テスト</a>
</h1>
</header>
<!-- /ヘッダー -->
<!-- セクション -->
<section>
<!-- ラッパー -->
<div class="wrapper clearfix">
<!-- メインカラム -->
<div class="main_col">
<!-- パンくず -->
<ul class="breadcrumb clearfix">
<li><a href="../">トップ</a><span>></span></li>
<li><a href="./">お知らせ</a><span>></span></li>
<li>お知らせ記事タイトル</li>
</ul>
<!-- /パンくず -->
<!-- 記事 -->
<article>
<h1 class="ttl01">
テスト投稿2
</h1>
<p class="post_meta">
2016年1月 5日(火)
</p>
<div class="text">
<p>テスト投稿本文<span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span><span>テスト投稿本文</span></p>
</div>
</article>
<!-- /記事 -->
<!-- ページャー -->
<ul class="pager">
<li class="prev">
<span>前の記事へ</span>
</li>
<li>
<a href="#">記事一覧</a>
</li>
<li class="next">
<span>次の記事へ</span>
</li>
</ul>
<!-- /ページャー -->
</div>
<!-- /メインカラム -->
<!-- サイドカラム -->
<div class="side_col">
<dl>
<dt>
カテゴリー
</dt>
<dd>
<ul>
<li>
<a href="#">お知らせ(1)</a>
</li>
</ul>
</dd>
</dl>
<dl>
<dt>
月刊アーカイブ
</dt>
<dd>
<ul>
<li><a href="#">2015年12月</a></li>
</ul>
</dd>
</dl>
</div>
<!-- /サイドカラム -->
</div>
<!-- /ラッパー -->
</section>
<!-- /セクション -->
<!-- フッター -->
<footer>
<p>
フッター
</p>
</footer>
<!-- /フッター -->
</div>
<!--/コンテナ -->
</body>
</html>
まとめ
- 元ソースを用意する。
- ブログとカスタムフィールドの設定を行う。
- ブログのメインページと記事のテンプレートを設定する。
、お使いのパソコンやMovable Typeのバージョンによっては上記の方法ではできないかもしれません。
時間があれば今回は手を付けなかった、パンくず、ページャー、カテゴリー分け、月刊のアーカイブ表示の設定なども掲載していければと思っています。
※本記事はWindows10 Pro(64bit)版、Movable Type6.2で行ったものを掲載しています。ご了承ください。

















コメント