エンジニアの方などがWebページを制作しているときに、要素の幅や高さを調べたい場合があると思います。
そのたびに毎回画像編集ソフトを起動して調査するのでは面倒ですし、非効率的です。
今回ご紹介するChrome拡張の「Dimensions」はブラウザからWebページ内にある各要素の距離などを測ることができます。
「Dimensions」をダウンロード
「Dimensions」を「Dimensions – Chrome ウェブストア」からダウンロードします。
「Dimensions」の使い方
「Dimensions」をインストールすると、ブラウザの右上にアイコンが表示されるので、そこから「Dimensions」を使用することができます。
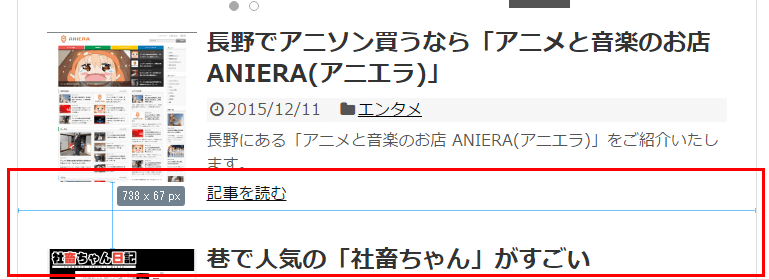
上記のアイコンを押下し、測りたい要素までマウスのカーソルを移動させます。
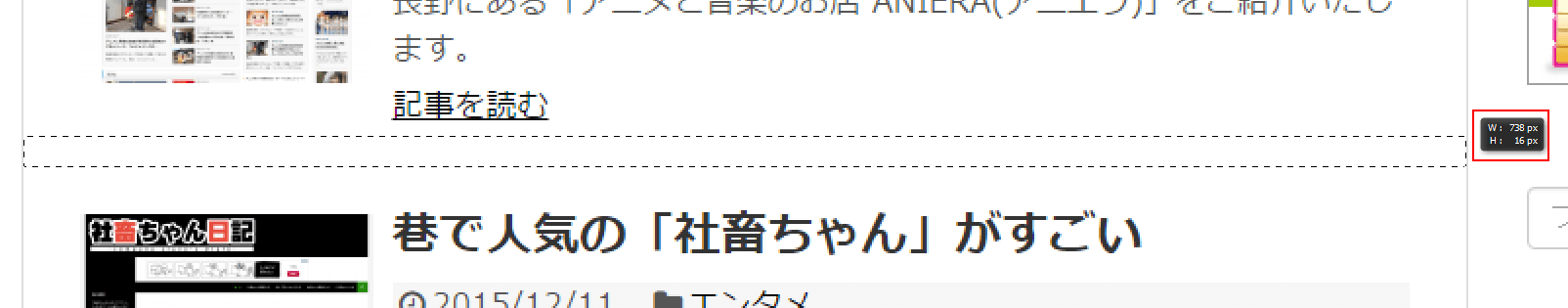
すると青い線が表示され、要素の高さや幅、または距離を測ることが出来ます。
上記の画像では実際の数値が「px(単位)」で表示されています。
「ANIERA(アニエラ)」と「社畜ちゃん」のサムネイルの縦の距離が67px、両脇の縦の線までの横幅が738pxと表示されています。
画像編集ソフトで確認
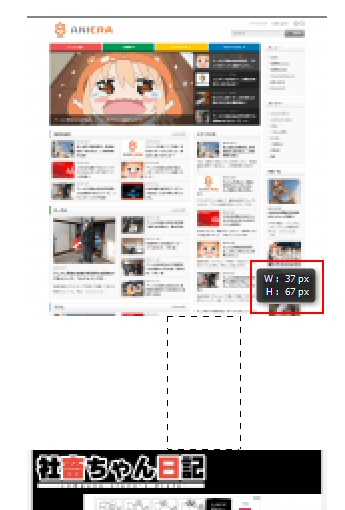
画像編集ソフトでも同じ数値になるか確かめてみました。
縦の距離
縦の距離が「Dimensions」と同じ「67px」となりました。
横幅
横幅が「Dimensions」と同じ「738px」となりました。
まとめ
- インストールしたあと、ブラウザの右上のアイコンから使用する。
- 測りたい要素までマウスのカーソルを移動させるだけ。
- 画像編集ソフトで測った値と同じになっている。
。「Dimensions」は動作も軽く、操作もマウスのカーソルを移動させるだけと手軽に使用できます。
ちょっとした距離や、要素を測りたいときは便利な拡張機能だと思います。
画像編集ソフトで確認した数値と同じ値でしたので、信頼性もあると思います。
Chromeブラウザで、Web上でのメジャー機能が欲しい方はインストールをしてみてはいかがでしょうか。








コメント