Twitterのボタンでツイートする時の画面に違いがあることを、以前から不思議に思っていたので検証してみることにしてみました。
検証方法
PC、またはTwitterアプリが入っているスマホであらかじめログインしておき、検証用の画面を作り、それぞれのリンクを選択して検証しました。「検証用の画面」を選択すると検証用の画面に遷移します。

ツイート時の画面の違い
PC
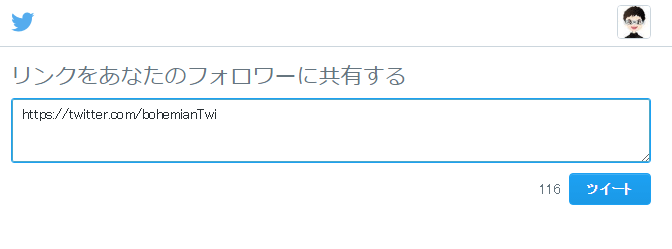
「リンクでツイート」を選択した場合は直接ブラウザからツイートするようです。

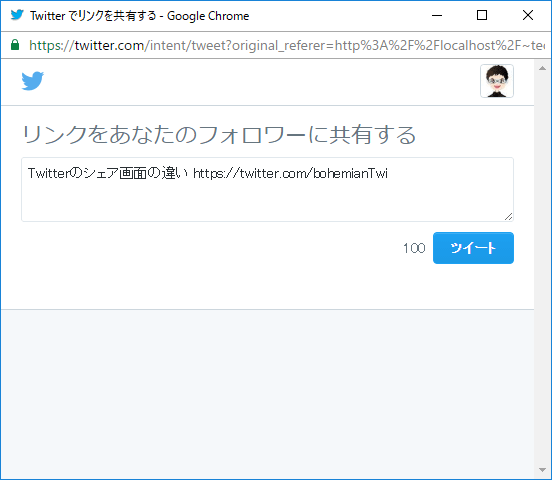
公式ボタンを選択した場合は別ウィンドウからツイートするようです。また、タイトル要素に記述している内容が、URLの前に表示されるようです。

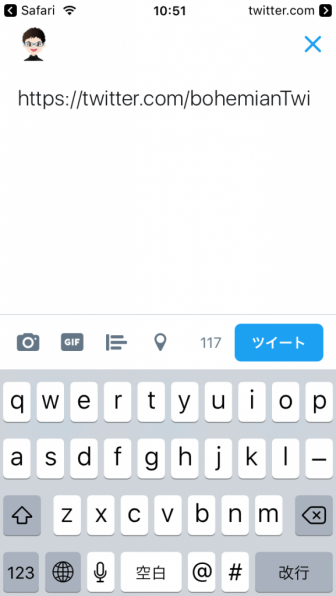
スマホ
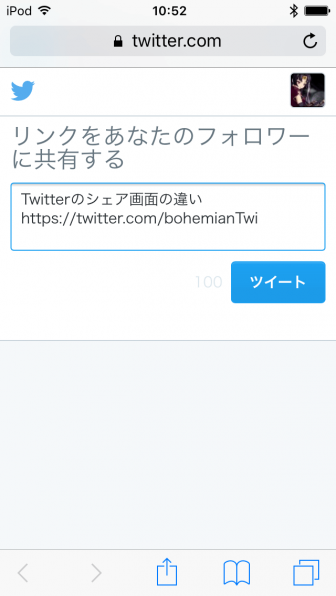
スマホでは下記のような画面が表示されます。
「リンクでツイート」を選択した場合はTwitterアプリでツイートし、公式ボタンを選択した場合は公式のTwitter画面からツイートするようです。公式ボタンの方は、タイトル要素に記述している内容がURLの前に表示されるようです。あと、なぜか別アカウントで使っているアイコンが表示されました。
ソース
ここでソースの違いを見てみます。
リンクでツイート
<a href="http://twitter.com/share?url=https://twitter.com/bohemianTwi">リンクでツイート</a>
「リンクでツイート」は単純にa要素にTwitterとアカウントのurlを記述しています。
公式ボタンでツイート
<a class="twitter-share-button" href="http://twitter.com/share?url=https://twitter.com/bohemianTwi">公式ボタンでツイート</a>
「公式ボタンでツイート」の方は公式ボタンのデザインを反映するクラスを記述しています。a要素に関しては、それ以外は「リンクでツイート」と同じです。
問題は下記のスクリプトになります。公式ボタンのデザインと動作を反映する場合、下記のようなTwitterが提供するスクリプトを埋め込む必要があります。
<script>
window.twttr=(function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],t=window.twttr||{};if(d.getElementById(id))return;js=d.createElement(s);js.id=id;js.src="https://platform.twitter.com/widgets.js";fjs.parentNode.insertBefore(js,fjs);t._e=[];t.ready=function(f){t._e.push(f);};return t;}(document,"script","twitter-wjs"));
</script>
試しにスクリプトを読み込まずに、「公式ボタンでツイート」を選択してみると「リンクでツイート」と同じ遷移の仕方をしました。公式ボタンのデザインの反映や遷移はスクリプトで行っているようです。
まとめ
- 通常のTwitterリンクだとPCでは直接ブラウザからツイートする。
- 公式ボタンだとPCでは別ウィンドウからツイートする。
- 通常のTwitterリンクだとスマホではTwitterアプリでツイートする。
- 公式ボタンだとスマホでは公式のTwitter画面からツイートする。
- 公式ボタンのデザインの反映や遷移はTwitterのスクリプトで行っている。
素朴な疑問ですが、検証してみてすっきりしました。公式のデザインや遷移の仕方はスクリプトの有無で変わるようです。
じっくり時間をかけていろいろなパターンを検証したわけではないので、「いやいやそれは違うんじゃない?」、といったような意見があればコメントなどいただければと思います。





コメント