下記の記事で紹介されているフローティングラベルが気になったので、CSSで出来るだけ再現してみました。

使いやすいフォームデザインのための新しい4つのルール
私たちは日々、オンライン上でフォームを使っています。購入を完了するため、メーリングリストやソーシャルネットワークなどに登録するため、ディスカッションに参加するた…
html
入力のテキストフィールドと対応するラベルを記述しています。
<div class="floating-box">
<input type="text" id="fname" name="fname" value="">
<label for="fname">お名前</label>
</div>
<div class="floating-box">
<input type="email" id="email" name="email" value="">
<label for="email">メールアドレス</label>
</div>
<div class="floating-box">
<input type="tel" id="tel" name="tel" value="">
<label for="tel">電話番号</label>
</div>
css
cssは下記のようになっています。
.floating-box {
position: relative;
width: 300px;
margin-bottom: 20px;
border: 1px solid #ccc;
}
input {
width: 300px;
padding: 15px 10px 10px;
font-size: 16px;
border: none;
outline: none;
box-sizing: border-box;
}
label {
position: absolute;
top: 50%;
left: 10px;
font-size: 13px;
color: #666;
transform: translate(0, -50%);
}
input:focus + label {
top: 0;
left: 10px;
font-size: 12px;
transition: 0.5s;
background: #FFF;
}
解説1
floating-boxはラベルの相対位置とテキストフィールドの外枠のデザインを行っています。
.floating-box {
position: relative;
width: 300px;
margin-bottom: 20px;
border: 1px solid #ccc;
}
解説2
inputで各ブラウザが持っているスタイルをクリアし、テキストフィールドの基本のプロパティを記述しています。
input {
width: 300px;
padding: 15px 10px 10px;
font-size: 16px;
border: none;
outline: none;
box-sizing: border-box;
}
解説3
labelでテキストフィールドに表示するラベル位置を決めています。
label {
position: absolute;
top: 50%;
left: 10px;
font-size: 13px;
color: #666;
transform: translate(0, -50%);
}
解説4
input:focus + labelの「+」で、inputがフォーカスされた直後のlabelに対してスタイルを適用しています。
input:focus + label {
top: 0;
left: 10px;
font-size: 12px;
transition: 0.5s;
background: #FFF;
}
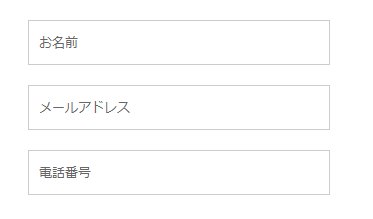
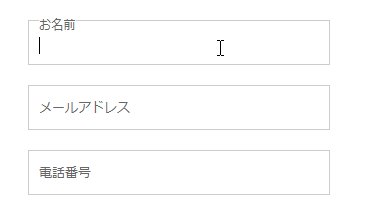
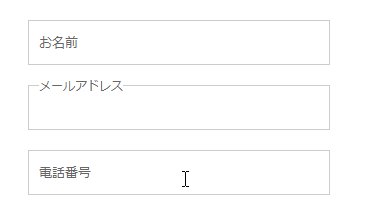
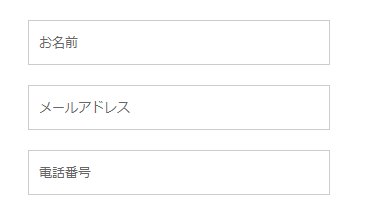
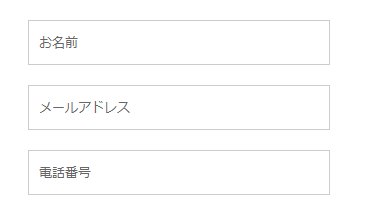
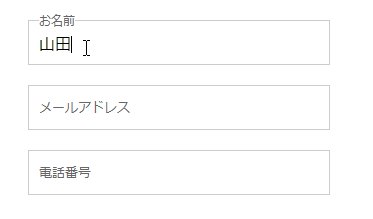
サンプル

カーソルがテキストフィールドにフォーカスしたときにラベルをフローティングしています。
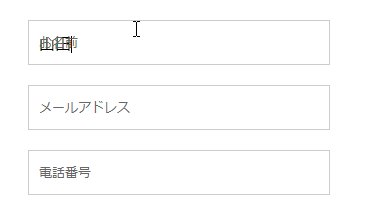
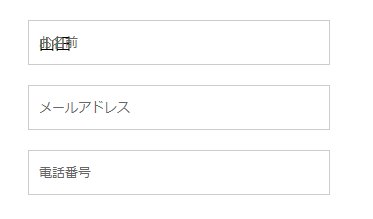
この実装の欠点
入力がされている時に、フォーカスが外れた場合のラベルのフローティングをCSSで維持する方法が思いつきませんでした。

思いつく方法としてはJavaScriptで入力が空でない場合に、フローティング状態のクラスをinputに付与するくらいでしょうか。
まとめ
- labelでラベルの位置を決める。
- input:focus + labelの「+」で、inputがフォーカスされた直後のlabelに対してスタイルを適用する。
- CSSのみだと入力がされている時に、フォーカスが外れた場合のラベルのフローティング維持が難しい。
今回実装したフローティングラベルのメリットは、入力後もラベルは残るので、入力している内容が本当に正しいのかをユーザーが常に確認できる点にあります。CSSでフォーカスが外れた場合のフローティングラベルを維持できなかったことが残念ですが、状態の維持はJavaScriptに任せることとします。



コメント