スクロールする際、要素を固定する時の表示はCSSだとブラウザの基準からしかできないものだと思いこんでいましたが、コンテンツに沿って表示することができたのでご紹介いたします。
ソースコード
html
親のコンテンツ内に固定する要素を入れておきます。
<div class="contents">
コンテンツ
<a href="#totop" class="pagetop">
ページの先頭へ
</a>
</div>
css
親のコンテンツにはスクロールがわかりやすように高さ指定をしているぐらいで、目新しいことはしていません。固定要素のpagetopにはfixedをして、「margin-left: 1000px;」で親のコンテンツとの横の距離を調整しています。1000px-960px=40pxで40pxの距離が空いています。
.contents {
width: 960px;
margin: 0 auto;
height: 2000px;
background: #EFEFEF;
}
.pagetop {
position: fixed;
bottom: 40px;
display: block;
width: 200px;
margin-left: 1000px;
padding: 10px;
color: #FFF;
font-weight: bold;
text-align: center;
text-decoration: none;
background: rgba(0,0,0,0.5);
}
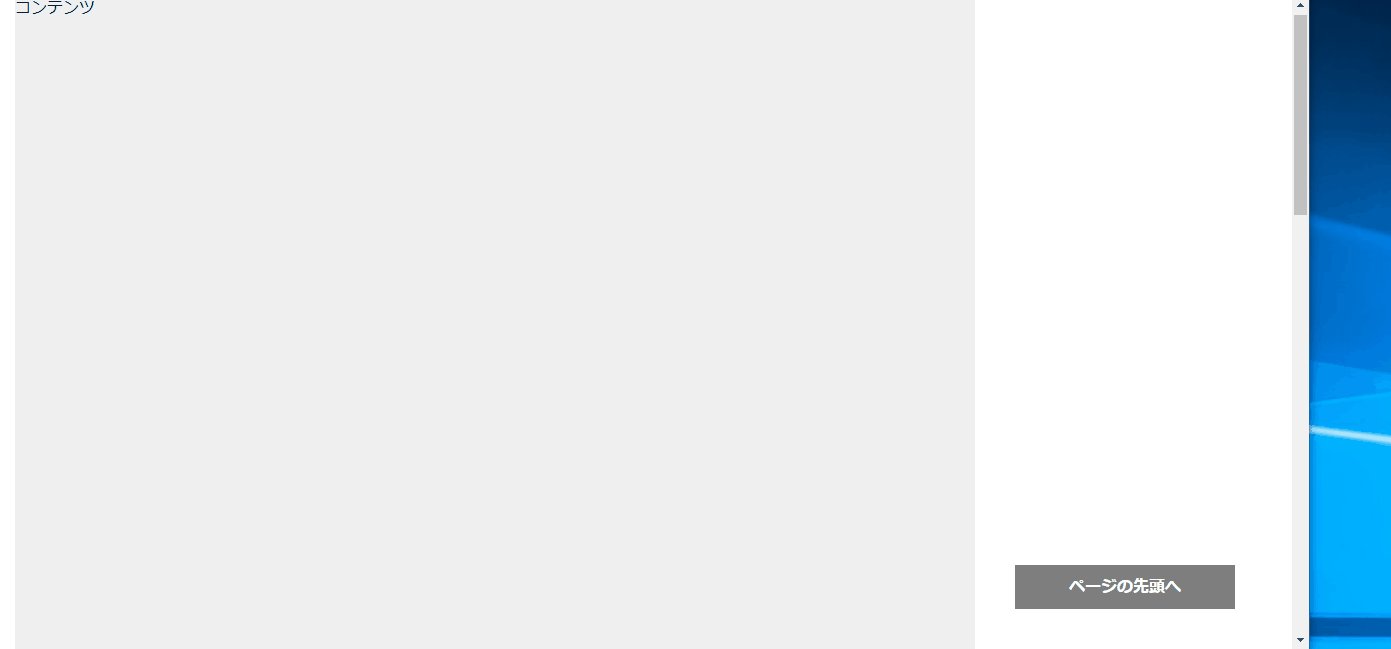
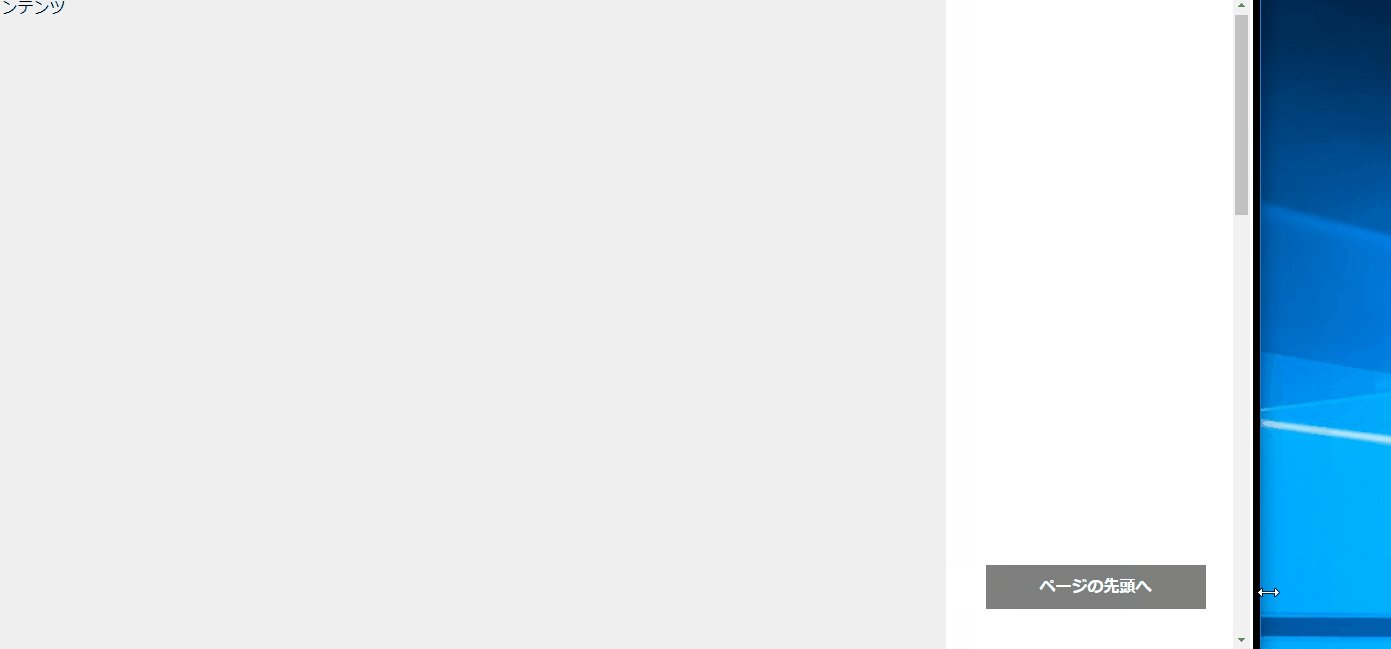
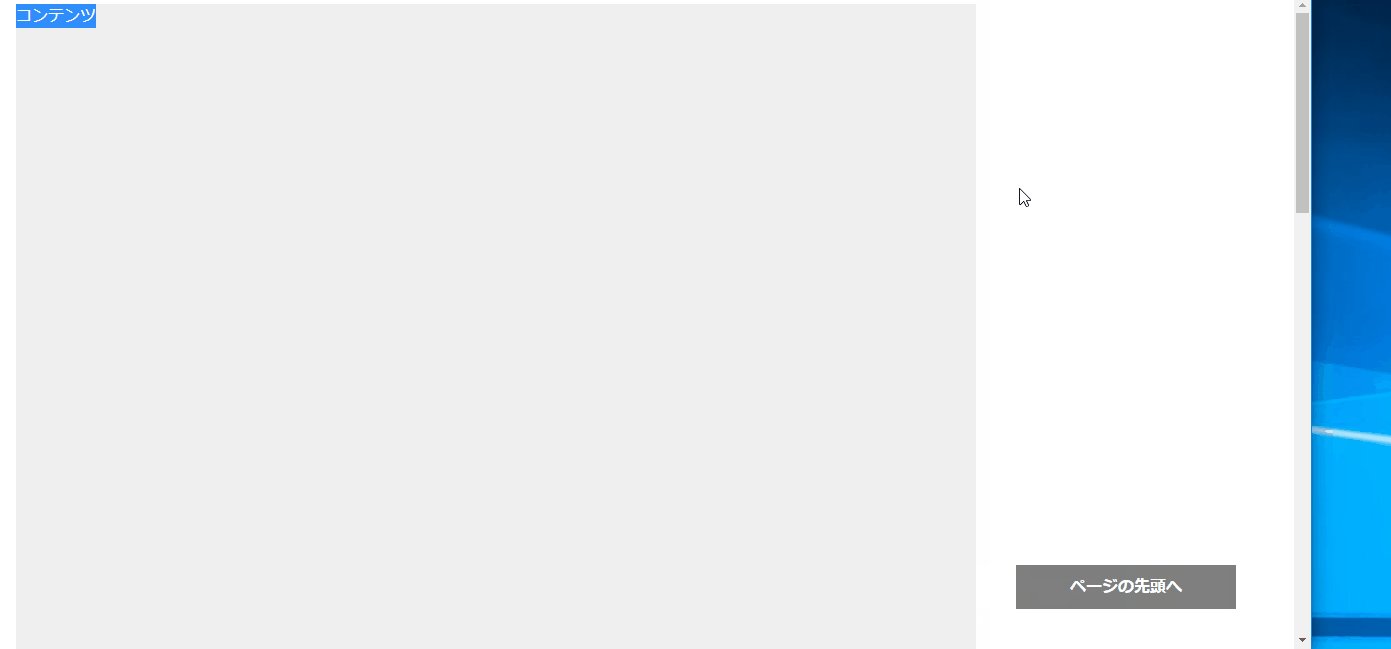
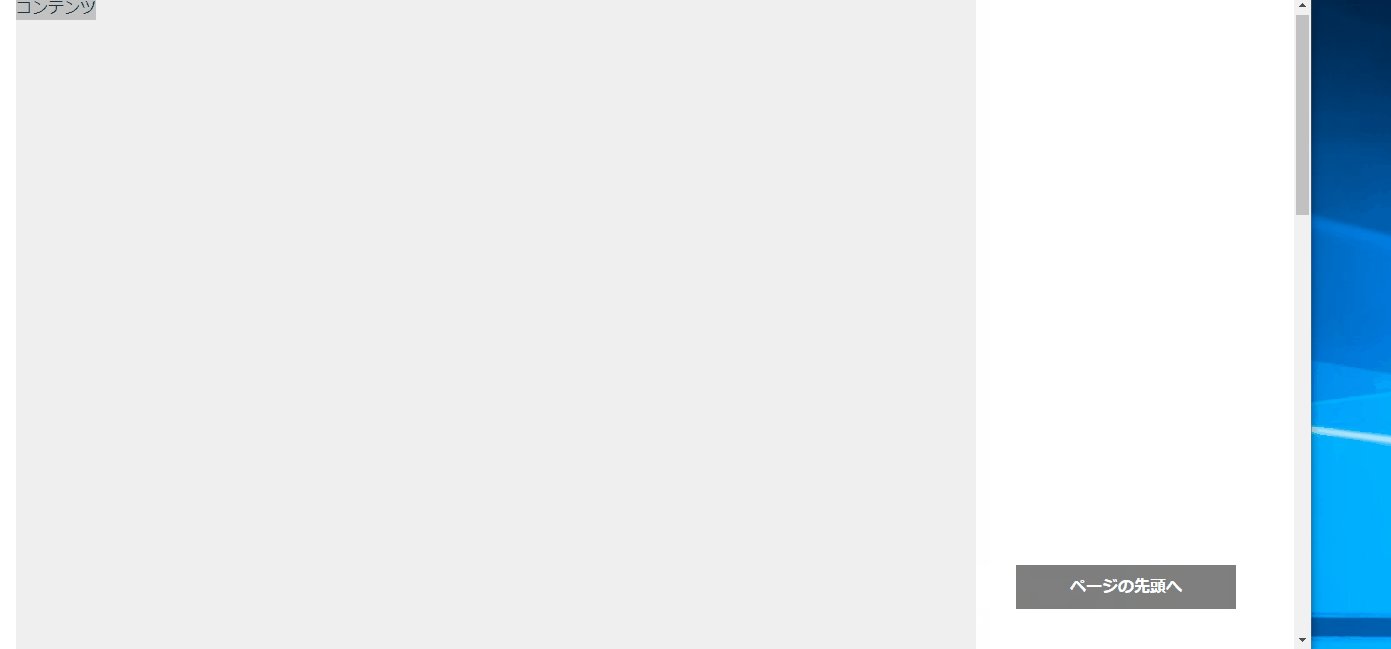
サンプル

ブラウザ基準ではなくコンテンツ横に沿って表示されています。サンプルをPCで見てみるとよりわかりやすいと思います。
全ソース
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>CSSだけでスクロール時に要素をコンテンツ横に固定する</title>
<style>
.contents {
width: 960px;
margin: 0 auto;
height: 2000px;
background: #EFEFEF;
}
.pagetop {
position: fixed;
bottom: 40px;
display: block;
width: 200px;
margin-left: 1000px;
padding: 10px;
color: #FFF;
font-weight: bold;
text-align: center;
text-decoration: none;
background: rgba(0,0,0,0.5);
}
</style>
</head>
<body id="totop">
<div class="contents">
コンテンツ
<a href="#totop" class="pagetop">
ページの先頭へ
</a>
</div>
</body>
</html>
まとめ
- 親のコンテンツには固定要素を入れる。
- 「position: fixed;」で固定し、マージンで距離をとる。
今回の記事を作成するにあたり、下記のサイトを参考にさせていただきました。
position:fixedで、左端を親要素基準にする
position:fixedを指定した要素の左端を、ブラウザ基準ではなく親要素基準にする方法を知りました。 も…
今回の方法はページ内リンクだけでなく、固定のバナーなどにも応用がききます。fixedはかなり強力なプロパティなので、ぜひ使いこなしたいですね。



コメント