photo credit: growdigital via photopin cc
今回はCSS3のグラデーションのプロパティを自動で生成してくれるサイトをご紹介いたします。
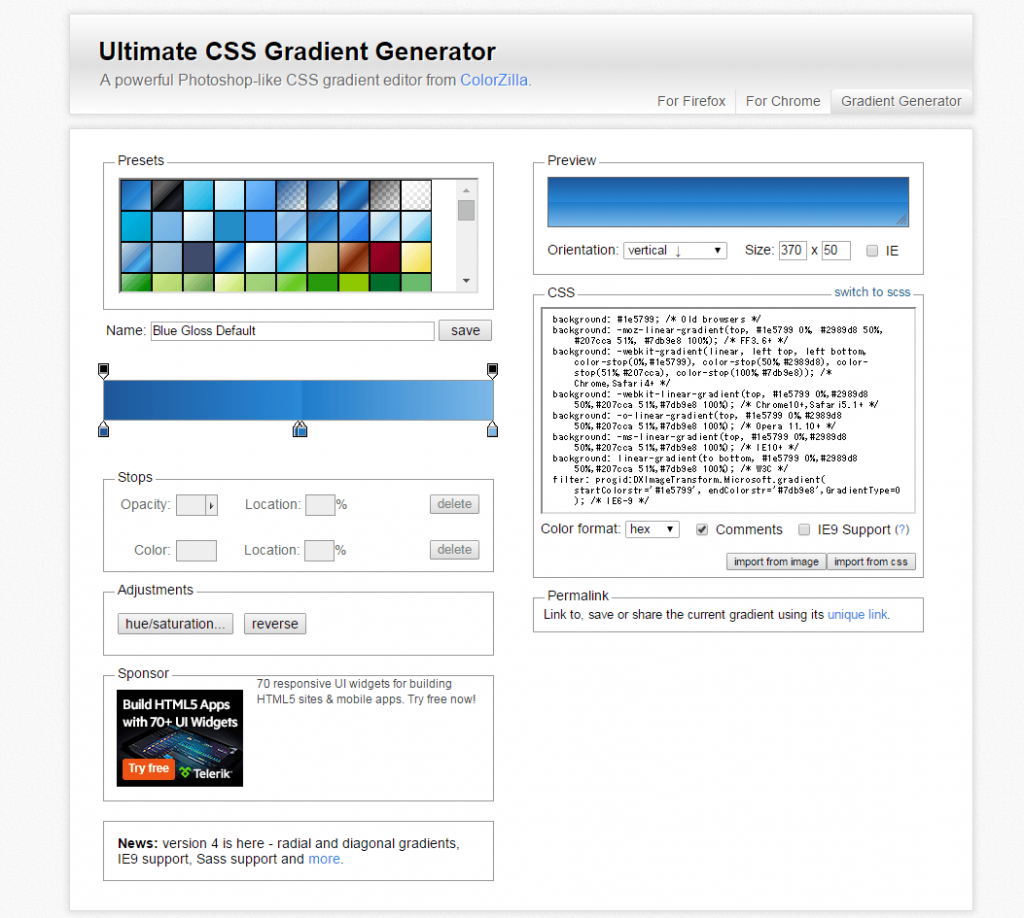
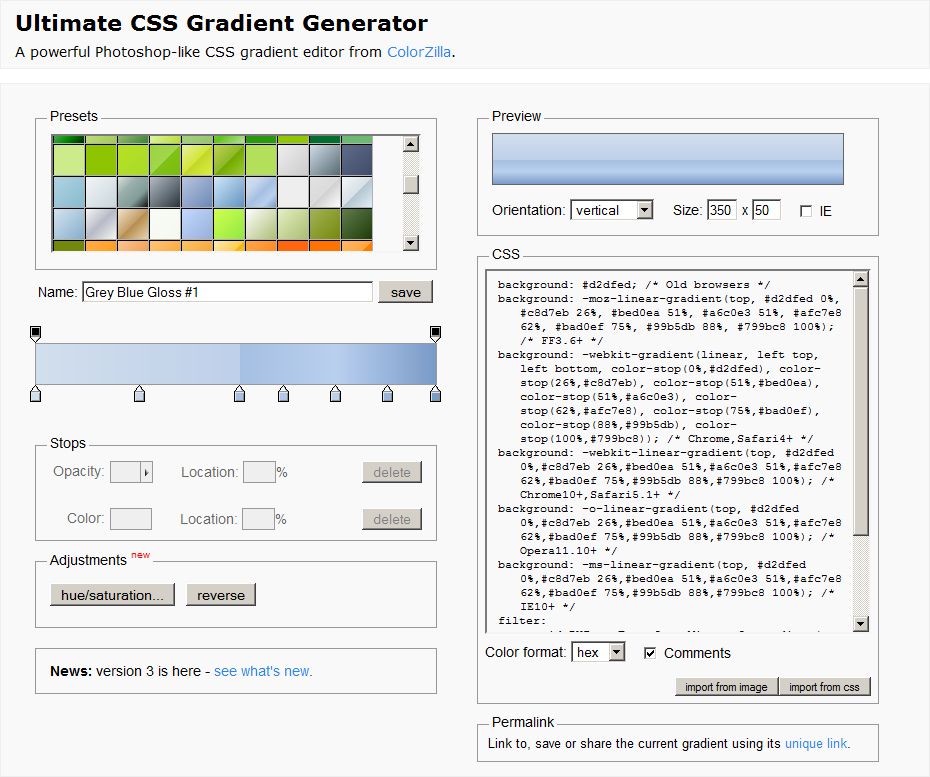
Ultimate CSS Gradient Generator

CSS3でグラデーションのプロパティを手書きで記述するのは結構大変なものです。Ultimate CSS Gradient Generatorは自動でプロパティを生成してくれます。
使い方
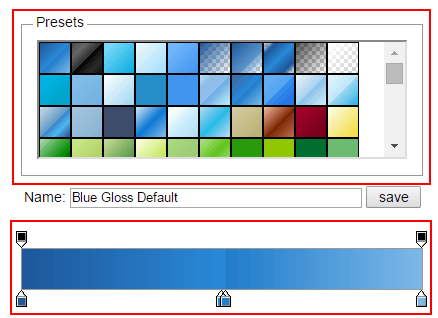
「Presets」と色見本で使用したいグラデーションを選択します。

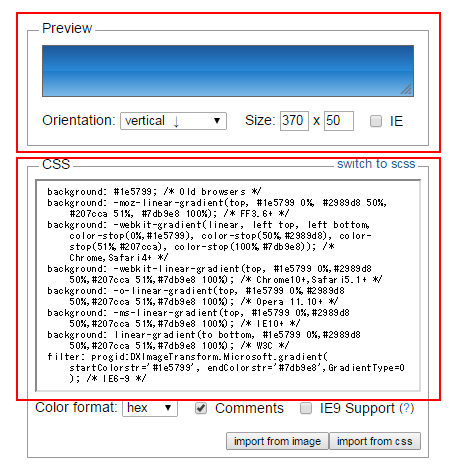
するとグラデーションのプレビューと各ブラウザでの記述別にCSS3のプロパティが生成されます。

表示されるグラデーションのプレビューでよければ、CSS3のプロパティをスタイルシートに貼り付けましょう。それだけでプレビューで確認したグラデーションが表示されます。
さらに「Ultimate CSS Gradient Generator」は出力の方法も選択できます。
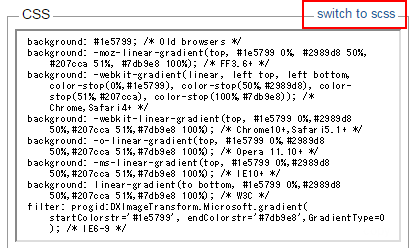
「switch to scss」を押下するとSCSSの記述が生成されます。

「switch to css」を押下するとCSSの記述に戻ります。

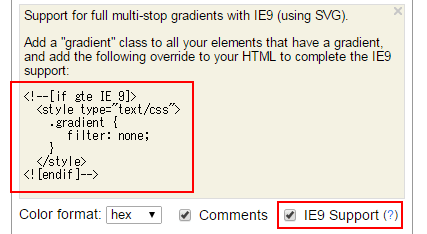
また「IE9 Support」にチェックを入れるとIE9での表示方法をサポートする記述も生成されます。

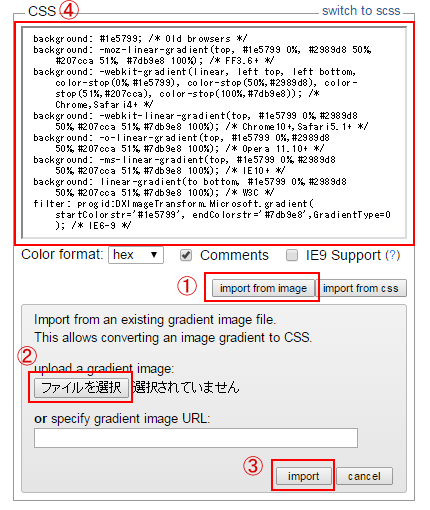
さらに便利な機能として画像をインポートし、その画像を解析してCSS3のプロパティを生成してくれます。
- 「import from image」ボタンを押下。
- 「ファイルを選択」ボタンを押下。
- 「import」ボタンを押下。
- 「CSS」にインポートした画像のプロパティが生成される。

まとめ
Ultimate CSS Gradient GeneratorはCSS3でのグラデーション作成を大幅に短縮してくれます。こういった便利なツールを利用し、ぜひ作業時間を短くしましょう。



コメント