 技術情報
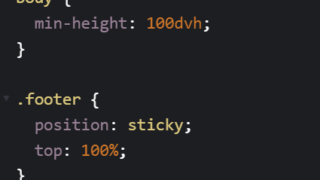
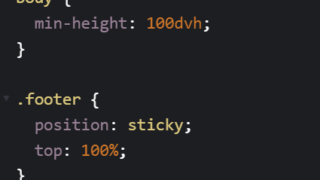
技術情報 コンテンツ量が少ない場合でもフッターを画面最下部に固定する
See the Pen コンテンツ量が少なくてもフッターを画面最下部に固定するレイアウト手法です。 by ボヘミアン (@bohe) on CodePen.
 技術情報
技術情報  技術情報
技術情報  技術情報
技術情報  技術情報
技術情報  技術情報
技術情報  技術情報
技術情報  技術情報
技術情報  技術情報
技術情報  技術情報
技術情報  技術情報
技術情報  技術情報
技術情報  技術情報
技術情報  技術情報
技術情報  技術情報
技術情報  技術情報
技術情報  技術情報
技術情報  技術情報
技術情報  技術情報
技術情報  技術情報
技術情報  技術情報
技術情報