Simplicityのウィジェットで表示されるタグクラウドは非常にシンプルで、カスタマイズする余地がたくさんあります。気分転換にでもと思い、タグクラウドの見た目を変えてみたのでご紹介いたします。
functions.php
表示順などを変えるために子テーマの「functions.php」に下記の記述をしました。
function tag_cloud_customize($args) {
$myargs = array(
'smallest' => 9, //最小フォントサイズ
'largest' => 9, //最大フォントサイズ
'orderby' => 'count', //表示順(件数)
'order' => 'DESC', //ソート順(降順)
);
$args = wp_parse_args($args, $myargs);
return $args;
}
add_filter('widget_tag_cloud_args', 'tag_cloud_customize');
通常、WordPressのタグクラウドは割り振られた件数によってフォントサイズが変わります。個人的に同じ見た目にしたかったので、「smallest」と「largest」を同じサイズの「9」としました。
「orderby」でどのカテゴリで表示するかを決め、「order」で割り振られた件数の多い順から並べています。
WordPressのタグクラウドの初期値やパラメータは下記のようになります。
<?php $args = array( 'smallest' => 8, 'largest' => 22, 'unit' => 'pt', 'number' => 45, 'format' => 'flat', 'separator' => "\n", 'orderby' => 'name', 'order' => 'ASC', 'exclude' => null, 'include' => null, 'topic_count_text_callback' => default_topic_count_text, 'link' => 'view', 'taxonomy' => 'post_tag', 'echo' => true, 'child_of' => null, ); ?>
| smallest | 最少フォントサイズ。 |
|---|---|
| largest | 最大フォントサイズ。 |
| unit | フォントサイズに用いる単位。 |
| number | クラウドに表示するタグ数。 |
| format |
クラウド表示のフォーマット。
|
| separator | タグの間に表示するテキストまたはスペース。 |
| orderby |
タグの表示順とする項目。
|
| order |
ソート順。
|
| exclude | 除外するタグをコンマ区切りで指定。 |
| include | 表示対象とするタグをコンマ区切りで指定。 |
| topic_count_text_callback | タグリンクのtitle属性(ツールチップ)に設定されるの文字列(タグの件数)を返す関数。 |
| link | 特定のタグを編集できるようリンクを設定。 |
| taxonomy |
クラウドの生成に使うタクソノミー、またはタクソノミーの配列。
|
| echo |
結果を表示、または変数に入れる。
|
style.css
デザインを変えるために子テーマの「style.css」に下記の記述をしました。
.tagcloud a {
display: inline-block;
margin-bottom: 5px;
padding: 6px 12px;
color: #666;
text-decoration: none;
border-radius: 2px;
border: 1px solid #e6e6e6;
background: #FFF;
}
.tagcloud a:hover {
transition: 0.3s;
background: #EFEFEF;
}
ウィジェットで表示されるタグクラウドは、「<div class="tagcloud">」といったように「tagcloud」から始まるので、tagcloud内にあるa要素に対してスタイルを記述しています。
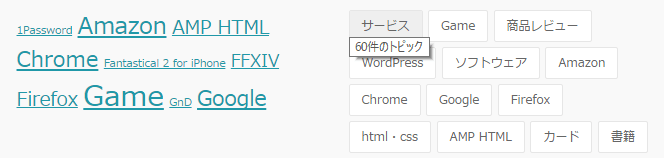
比較

カスタマイズした右側のタグのデザインがボタン状になり、割り振られた件数が多いタグの順(降順)で表示されています。
まとめ
- 子テーマの「functions.php」で表示順などを設定する。
- 子テーマの「style.css」にスタイルを記述する。
タグクラウドのカスタマイズは気軽にできる部類のウィジェットなので、気分転換に変更してみました。Simplicityは名称のとおりシンプルなのでカスタマイズのし甲斐があります。
元に戻すことも容易なので、いろいろカスタマイズしてみるといいかと思います。



コメント