先日、WordPressの「Simplicity」テーマ内に、AMPデザインテンプレートの「Simp」を導入する方法をご紹介いたしました。
WordPressの「Simplicity」テーマ内にAMPデザインテンプレートの「Simp」を導入してみた
今回はAMPタグを用いて、「AMP」ページに「Google AdSense」を表示させる方法をご紹介いたします。
「AMP」ページ用の広告を作りコードを取得する
AMPページ用の広告を「Google AdSense」で作り、コードを取得します。
広告を作る
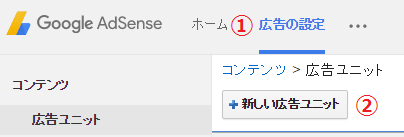
- 「広告の設定」を押下。
- 「新しい広告ユニット」を押下。
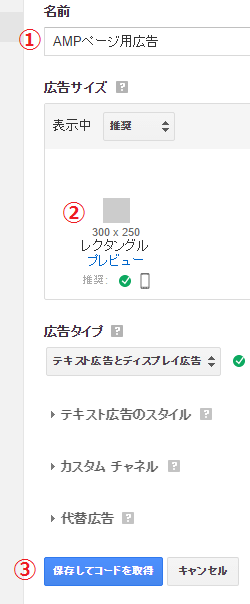
- 名前:任意の名前を入力。
- 広告サイズ:「300px × 250px」のレクタングル広告を選択。
- 「保存してコードを取得」ボタンを押下。
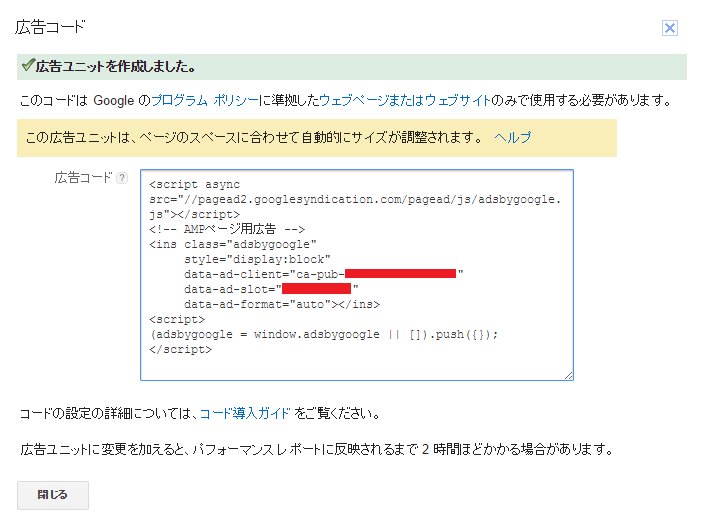
コードを取得する
「保存してコードを取得」ボタンを押下すると、コードが表示されます。コードに記述されている「ca-pub-」の後に続く値と、「data-ad-slot」の「””」内にある値を控えておきます。

以下は「300px × 250px」のレクタングル広告のコード例です。
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- AMPページ用広告 -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-xxxxxxxxxxxxxxxxxxxx"
data-ad-slot="xxxxxxxxxxxxxxxxxxxx"
data-ad-format="auto"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
上記コードの5行目の「ca-pub-」の後に続く値と、6行目にある「data-ad-slot」の「””」内にある値が必要な部分になります。
「AMP」ページでAdSenseを表示する際に使用するタグでは、横幅(width)と縦幅(height)を記述する必要があるので、値が明記されている広告ユニットが必要になります。
「amp-ad」タグを張り付けて広告を表示する
下記がAMP用のアドセンスタグになります。
<amp-ad width=300 height=200
type="adsense"
data-ad-client="ca-pub-xxxxxxxxxxxxxxxxxxxx"
data-ad-slot="xxxxxxxxxxxxxxxxxxxx">
</amp-ad>
上記コードに記述されている3行目の「ca-pub-」の後に続く値と、4行目にある「data-ad-slot」の「””」内にある値を「Google AdSense」で取得した値に差し替えます。また、widthとheightを「Google AdSense」で設定した広告と同じ値にします。
「amp-ad」タグの編集が終わった後、AMPページ用のファイルに広告を表示したい場所に貼りつけます。
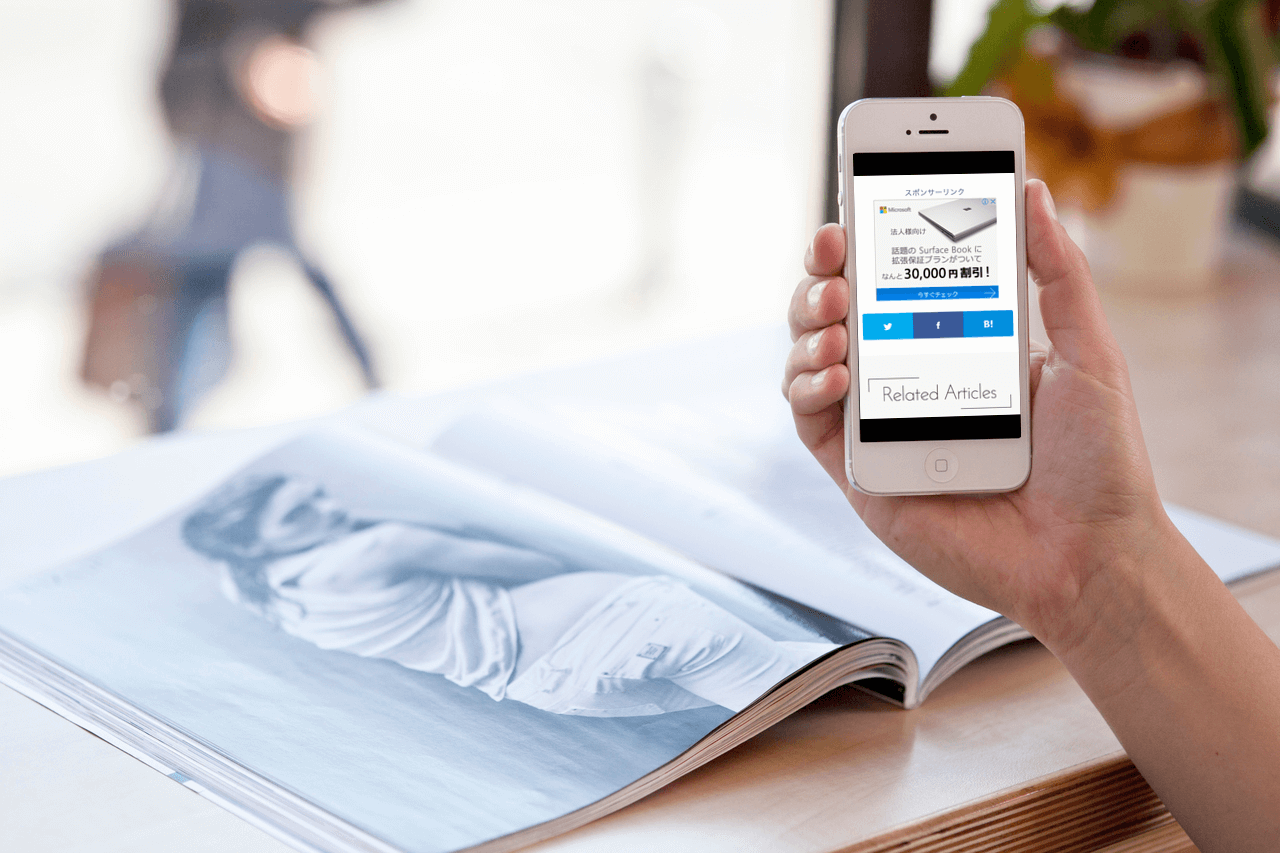
「amp-ad」タグを張り付けた後に「AMP」ページにアクセスし、広告の表示が確認できれば終了です。広告の表示は多少時間がかかるので、待ちましょう。私の場合は1時間ほどで表示されました。

まとめ
- AMPページ用の広告を「Google AdSense」で作り、コードを取得する。
- 広告は横幅(width)と縦幅(height)が明記されているユニットを選択する。
- 「amp-ad」タグで表示する場合、「ca-pub-」の後に続く値と、「data-ad-slot」の「””」内にある値が必要。
「AMP」ページ内での「Google AdSense」表示はコードを取得して、「amp-ad」タグを編集して張り付けるだけなので気軽にできます。
「AMP」ページで「Google AdSense」を表示してみたい、といった方は導入を検討してみてはいかがでしょうか。





コメント