ユーザーの動きを可視化する「User Heat」というヒートマップツールを導入してみたのでご紹介いたします。
ヒートマップとは
ヒートマップはWebサイト上でのユーザーの行動を分析する手法の一つで、ユーザーが閲覧したところやクリックした部分を赤、そうでない部分は青、といったように視覚的にわかりやすいといった特徴があります。
通常、一般的なアクセス解析ではページごとのPVや離脱、流入などは解析しても、ページ内でのユーザーの行動までは解析しません。
ヒートマップツールではユーザーがよく見る範囲はどこなのか、よくクリックされているのはどの部分なのか、といったことがわかります。
「User Heat」とは
ヒートマップ解析ツール User Heat : 無料 どこが読まれているか見えるアクセス解析
「User Heat」は無料のヒートマップ解析ツールで、月間30万PVまで無料で使用することができます。
動作が確認されているCMS、ブログ、ASP
現在、「User Heat」の動作が確認されているCMSやブログ、またはASPは下記のようになります。
- WordPress
- Ameba Blog(アメブロ)
- Livedoorブログ
- Hatena Blog
- FC2ブログ
- Blogger
- ヤプログ!
- Seesaaブログ
- JUGEM
- 忍者ブログ
- Niftyココログ
スクリプトをhtmlに埋め込めるタイプのサービスであれば動作するようです。
5種類のヒートマップ
現在「User Heat」で確認できるヒートマップは下記の5種類となります。
- マウスムーブ:ページを訪れたユーザーがマウスをどのように操作したのか。
- クリックエリア:ページのどこがクリックされたか。
- 熟読エリア:よく見られているページの箇所がどこか。
- 終了エリア:ページがどこまで読まれたか。
- 離脱エリア:ページのどこから離脱されたか。
以上となります。
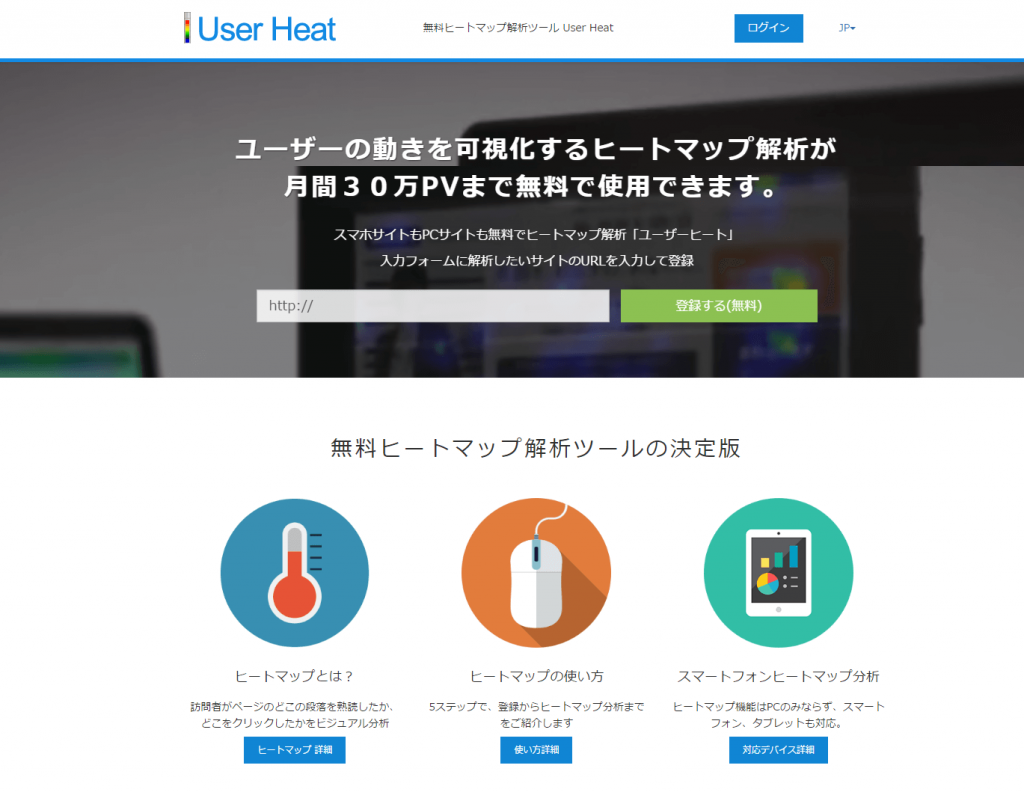
「User Heat」を導入する
登録する
トップページから解析したいURLを入力して「登録する(無料)」ボタンをクリックします。

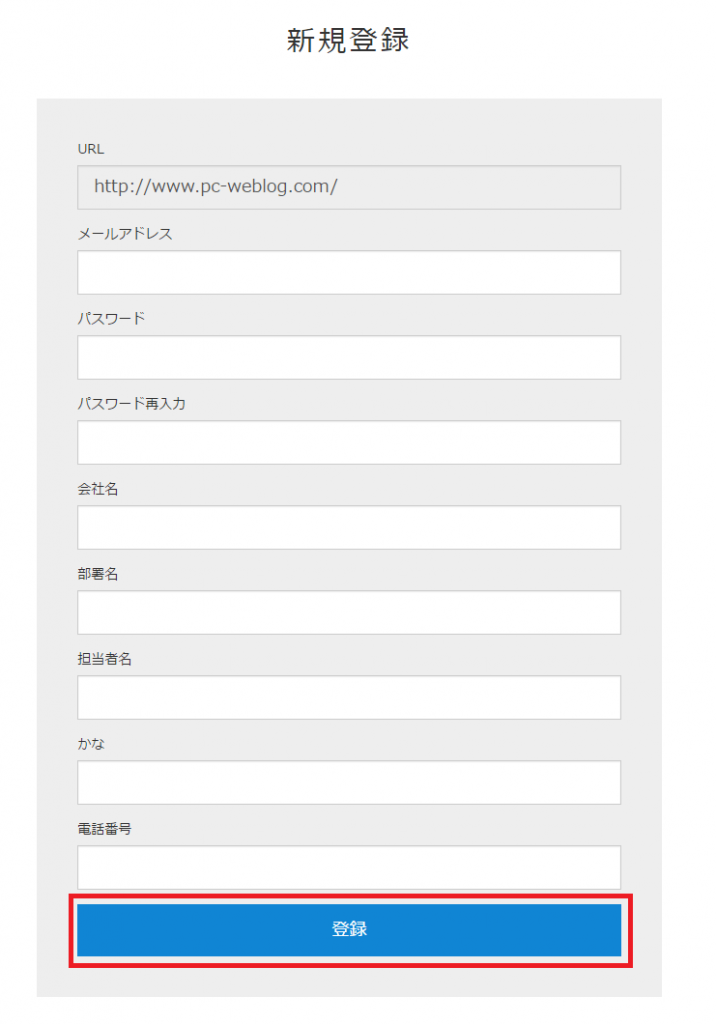
次に各種情報を入力し、「登録」ボタンをクリックします。私はメールアドレスとパスワード(再入力)、担当者名のみを入力しました。

登録したメールアドレス宛てにユーザー登録確認用のURLが送られてくるので、クリックしてアカウントの認証を完了します。
設置する
設置方法はスクリプトをhtmlに埋め込む方法や、WordPressであればプラグインから設定する方法があります。
スクリプトをhtmlに埋め込む方法
「User Heat」にログインし、「HTMLタグ発行」からHTMLタグ発行ページに行きます。

HTMLタグ発行ページ行くと、解析用のスクリプトが記載されているのでコピーし、全ページ共通のテンプレートなどにある「</head>」タグの直前に貼りつけます。

プラグインをインストールして設定する方法
WordPressのプラグインの新規追加ページで「userheat」と入力します。

プラグインが検索結果に表示されるので、「Heatmap UserHeat」プラグインをインストールし、有効化します。

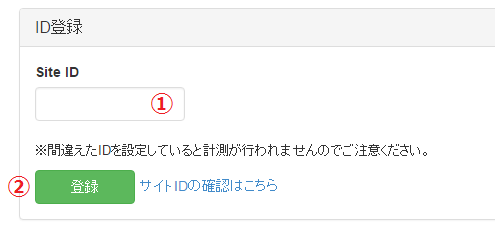
「User Heat」サイトの「HTMLタグ発行」ページに行き、「サイトID」を控えます。

WordPressの左メニューにある「UserHeat」をクリックし、設定画面にいきます。

「User Heat」サイトで控えたサイトIDを入力し登録します。

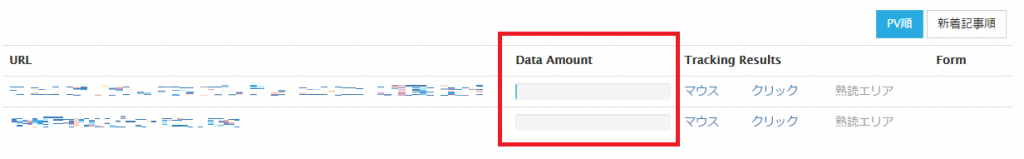
いずれかの方法で設置した後、データが集計されるまで待ちます。各ページ50から100PV程度のアクセスがあると計測結果が一覧で表示され始めます。実際に可視化して確認するには、1ページに対して200から300PV程度が必要です。


解析結果を見る
解析結果の一覧では「PV順」、「新着記事順」、「フォームが存在するページ」といったようにソートをすることが出来ます。

解析は「マウス」、「クリック」、「熟読エリア」、「終了エリア」、「離脱エリア」の5種類のヒートマップで確認することができます。

わかりやすかったので、当サイトの「Windowsで軽量なメディアプレーヤーなら「MPC-BE」がおすすめ」ページでの例をご紹介いたします。
マウス(マウスムーブ)
「マウス」ではユーザーのマウス移動がわかります。

あるユーザーは右カラムから左カラムへマウスを移動したようです。
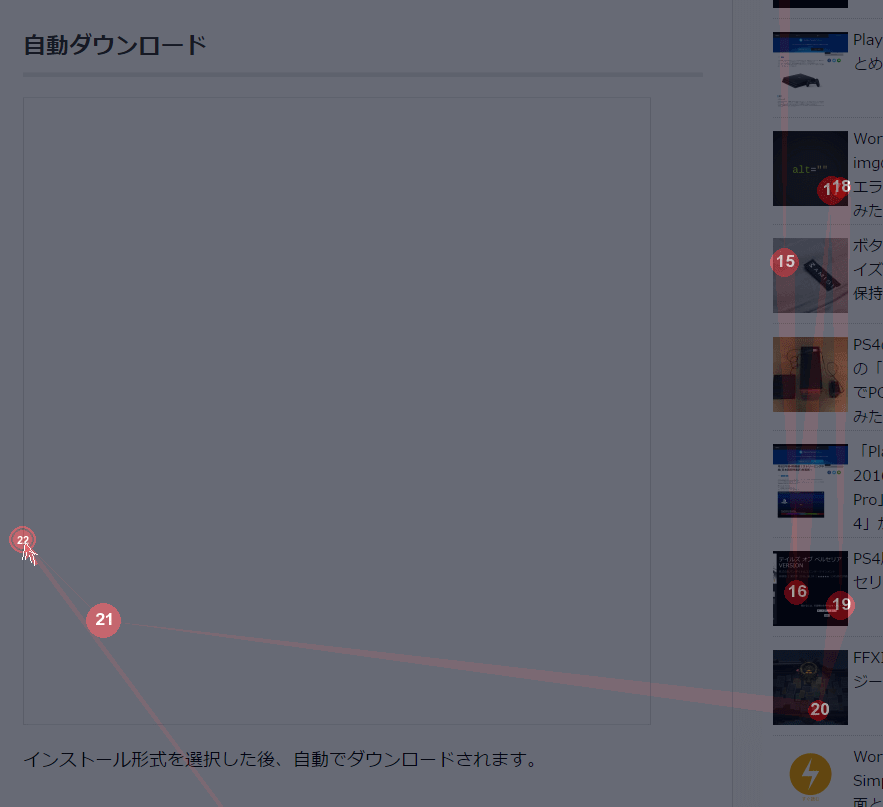
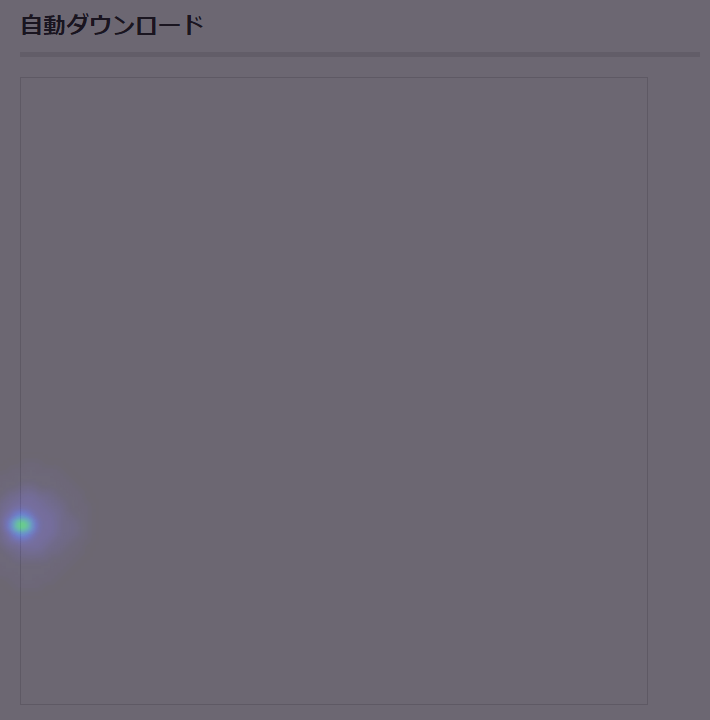
クリック(クリックエリア)
「クリック」ではユーザーはどこをクリックしたかがわかります。

青い点がある箇所がクリックされた箇所になります。「自動ダウンロード」下の画像をクリックしたようです。画像はLazy Load(画像の遅延読み込み)を導入しているので、画像の遅延を待てずクリックしたのでしょうか。
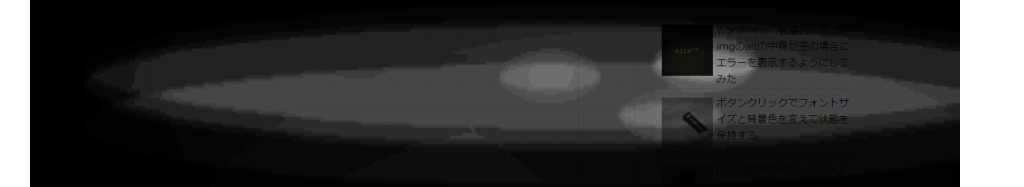
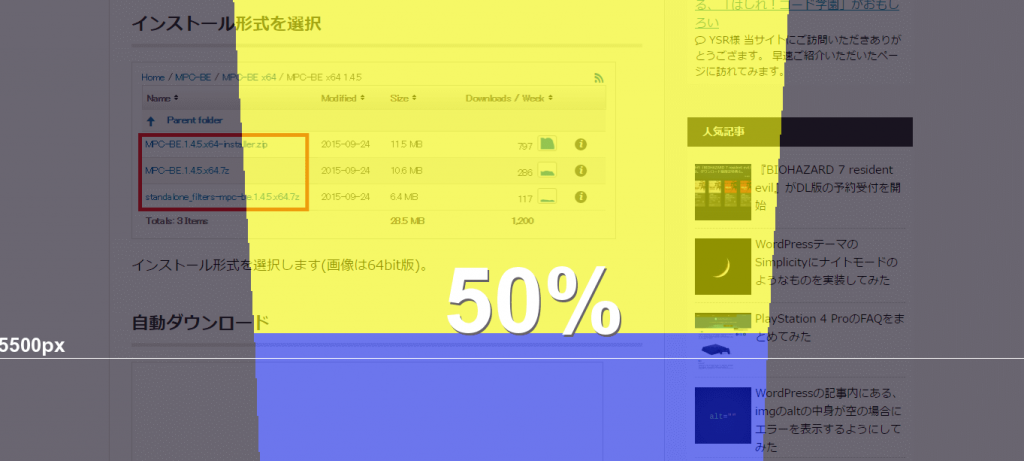
熟読エリア
「熟読エリア」ではユーザーがどこを熟読したかがわかります。

特に青くなっている個所を熟読したようです。
熟読エリアでは「Invisible」ボタンをクリックすることによって、熟読した箇所を強調することができます。


終了エリア
「終了エリア」はページがどこまで読まれたかを表します。

青くなっている個所、「自動ダウンロード」あたりまで読まれています。
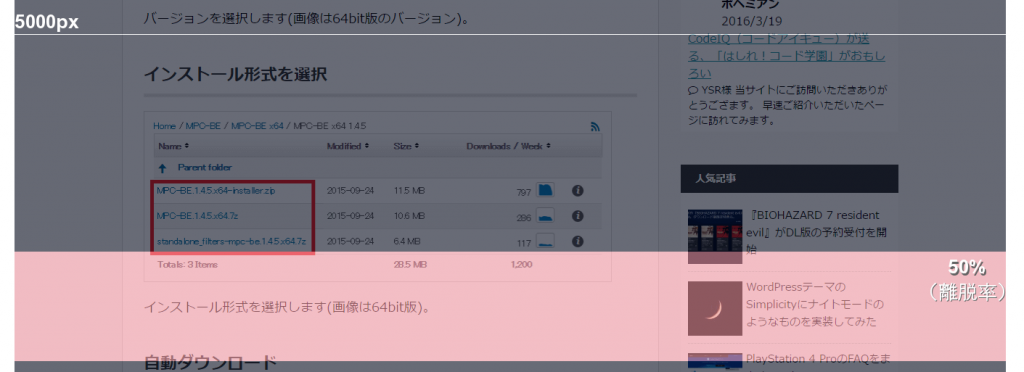
離脱エリア
「離脱エリア」はユーザーが離脱した箇所を表します。

赤くなっている個所、「インストール形式を選択」と「自動ダウンロード」の間で離脱したようです。
QA
「User Heat」にQAがあったので、簡単にですがまとめてみました。
- どうやって読んでいる場所を調査しているのか
- マウスカーソルの動きだけでなく、マウスホイール動作、画面のサイズなど各種の情報から総合的に調査・判断している。また、パターン認識や機械学習を利用してデータを分析している。
- Webカメラで動きを調べているのか
- Webカメラでは動きは調べていない。
- プライバシー上のリスクはないか
- キーボード入力のデータなどは取得していない。個人情報も取得していない。
- このツールを利用できないサイトはあるのか
- Javascriptを記述できないサイトでは利用することができない。
- このツールが利用できるサイトやツールは何になるか
- HTMLを編集し、FTPを利用してアップロードして公開しているウェブサイトで利用することができる。
- Flashコンテンツやiframeでの測定できるか
- できない。
- HTMLコード設置する場所はどこになるか
- HTMLのHEADタグの終了タグの直前に記述する。
- サポートは望めるか
- 無料で提供しているツールのため、設置に関する個別の質問に回答はできない(有料ツールのUser Insightでは設置のサポートをしている)。
- ヒートマップでサイトの内容が表示されない
- サイト内容の表示にはiframeを使用している。表示がされないケースとして一番多いのは、対象となるページが「外部サイトからの読み込みを許可しない」という設定が行われている場合。
- ヒートマップが途中できれてしまう
- UserHeatは無料サービスという都合上、解析できる長さ・幅に制限を設けている。有料のUserInsightではより広範囲の解析が可能。
- 調査した結果を、他人に表示しないようにすることはできるか
- このツールではできない。User Insightでは、調査結果を他者に公開することなく、閲覧することが可能。
- 他のユーザーに解析結果を知られる危険性があるのか
- 解析結果ページリンクを第三者に公開しなければ公開されることはない。
- 調査した結果をスマートフォンに切り替えた時にPCのページが表示される
- サイトによってはPCの画面が出てくる場合がある。スマートフォンの結果を見る場合は、ユーザーエージェントの切り替えソフトなどを使ってスマートフォンに切り替える。
- 解析できるウェブページの数に上限はあるか
- 1アカウントあたり、約1000種類のページ分を分析できる。それ以上のページを分析することはできない。
- 1ページあたり、どれくらいのPVがあればデータが出力されるのか
- 1ページに対して、200~300PV程度が必要。
- トップページだけにビーコンHTMLコードを記述すればよいのか
- いいえ。解析したページすべてにビーコンHTMLコードを記述する必要がある。
- ページごと、別々の内容のビーコンHTMLコードを設置する必要はあるか
- 同じ内容のビーコンHTMLコードを設置するだけでよい。
- 利用方法について、質問することはできるか
- バグやシステムトラブルの問い合わせについては、日本語による問い合わせのみ受け付けている。
- ニュースや雑誌やブログで、このツールを紹介してもよいか
- 許諾無くツールを紹介してかまわない。
- 結果データが実際の訪問者の見た場所と合っているといえるか
- テストによりアイトラッキングシステムでの結果に近い結果であることを確認してる。ただ、マウスの動きと推測アルゴリズムによって作成したデータであるため、訪問者の実際の動きとはことなる可能性がある。
- 「上限回数を超えました」と出てサイトのキャプチャが表示されない。
- 1日の利用回数を利用状況に合わせて制限している。翌日再度試すか、制限のないUserInsightの利用をする。
- グーグルタグマネージャ、ヤフータグマネージャでタグを設置することはできるか
- 実際に設置されている人もいるので可能だが、設置方法はサポートしていない。
- PV上限を超えると自動的に課金されるのか
- 計測は止まるが、自動的に課金されることはない。
- リニューアル前後でヒートマップの比較を行うことはできるか
- UserHeatではできない。有料版のUser Insightでは期間で絞り込めるため、リニューアル前後の比較が可能。
- サイトのPVを知ることはできるか
- UserHeatはヒートマップ専用アクセス解析ツールのためできない。有料版のUser Insightでは全体のPV・UU・訪問数や絞り込んだ各数値を知ることが可能。
- SSLのサイトに解析タグを設置することはできますか?
- SSLのサイトにも対応している。
- 設置が正しくできているか、確認してもらうことは可能か
- UserHeatは無料ツールのため、導入サポート等は行っていない。
- 解析タグをサイトに設置したが、「データを集計中です。」と出たまま結果が表示されない。
- 解析タグを設置してもすぐには結果は表示されない。設置されたWEBサイトへのアクセスがある程度あるまで待つ必要がある。
- UserHeatの紹介用資料やマニュアルをいただけるのか
- 資料やマニュアルといった類のものは用意していない。
まとめ
- 「User Heat」はビジュアルで見るアクセス解析。
- 月間30万PVまで無料で使用することができる。
- 導入はスクリプトを直接埋め込むか、WordPressであればプラグインで設置する。
- 確認できるヒートマップは5種類。
「User Heat」を導入してわかったことは、当サイトの場合はページにもよりますが、ページの最後まで読むユーザーはあまりいないようです。
「User Heat」は無料なので気軽に導入できます。無料のヒートマップツールとしては十分な機能を持っているので、気になった方は導入を検討してみてはいかがでしょうか。




コメント