WordPressのエディタで記事を作るときに、テーブルの挿入がひとつの壁になります。
上級者であっても、テーブルのタグをエディタでまともに記述するのはかなり面倒です。
高機能のエディタではビジュアルモードでテーブルの挿入や、編集ができる機能がありますが、WordPressには標準でテーブル要素を作成する機能はありません。
今回はそんなテーブル要素をビジュアルエディタで楽に挿入、または編集ができる「TinyMce Advanced」をご紹介いたします。
「TinyMce Advanced」とは
TinyMCE Advanced — WordPress Plugins
「TinyMce Advanced」はWordPressのビジュアルエディタの機能を強化するプラグインで、デフォルトのWordPressのビジュアルエディタでは出来ない機能があります。
- テーブル(表)要素の挿入や編集。
- YouTubeなどの動画の挿入。
- 画像の回りに余白を挿入。
上記の機能などがそれに当たります。
インストール
「TinyMCE Advanced — WordPress Plugins」からダウンロードしてインストールするか、またはWordPressのプラグインの「新規追加」から直接インストールします。
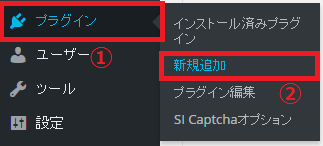
- 「プラグイン」を押下。
- 「新規追加」を押下。
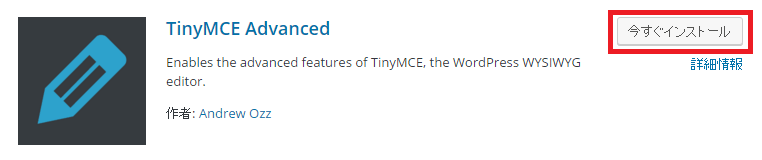
WordPressのプラグイン追加画面にある。テキストフィールドに「TinyMce Advanced」と入力します。
「TinyMce Advanced」がプラグインの一覧に表示されるので、「今すぐインストール」ボタンを押下します。
使い方
「TinyMce Advanced」をインストールしたあと、まずは設定を行います。
設定
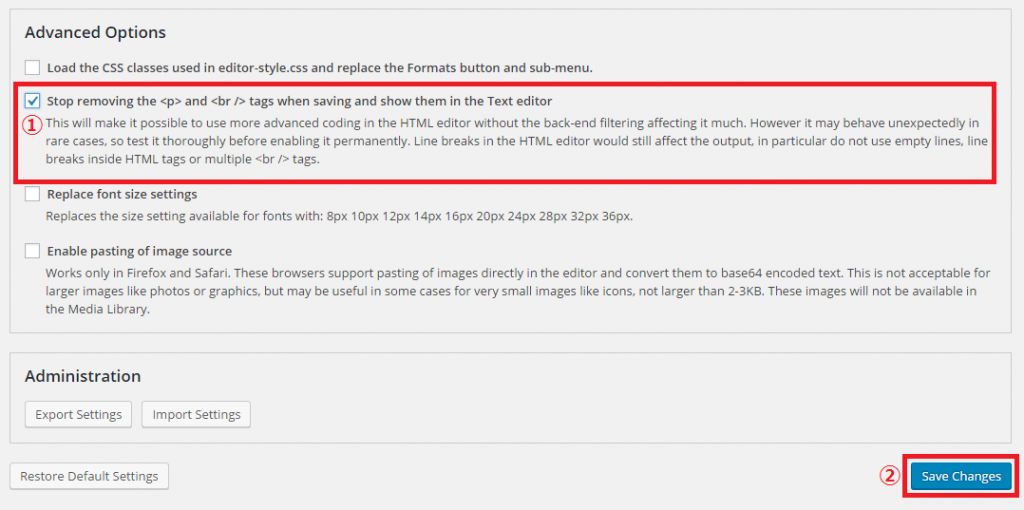
メニューの設定から「TinyMce Advanced」の画面行き、「Advanced Opitons」にある「Stop removing the <p> and <br /> tags when saving and show them in the Text editor」の項目にチェックを入れます。
- 「Stop removing…」にチェックを入れる。
- 「Save Changes」ボタンを押下。
WordPressでは、エディタをビジュアルモードからテキストモード、テキストモードからビジュアルモードに移行した場合、不要なタグが追加されたり、タグが消滅したりするという不具合が起きます。この「Stop removing」にチェックを入れておくことで、その不具合をある程度防ぐことができます。
テーブルの挿入
WordPressのエディタをビジュアルモードにします。
テーブルを挿入したい箇所にカーソルを移動します。
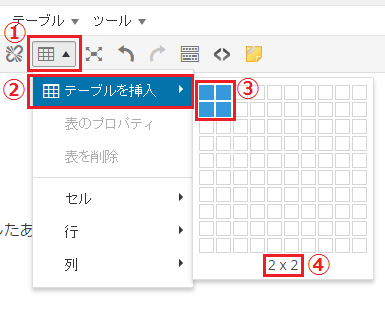
ビジュアルエディタのアイコンからテーブルを挿入します。
- テーブルアイコンを押下。
- 「テーブルを挿入」を選択。
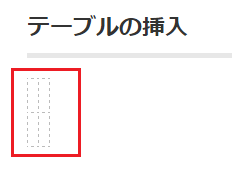
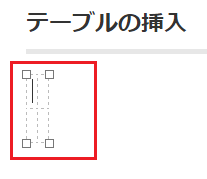
- カーソルでセルを選択して押下。
- セル数の表示。
セルを選択した状態で押下すると、テーブルが挿入されます。
セルにテキストを入れる
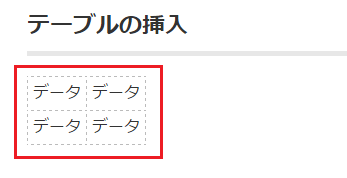
セルにテキストを入れる場合は、セル内にカーソルを移動して打ち込みます。
セル内にテキストが入りました。
TinyMce Advancedで挿入したテーブル
| データ | データ |
| データ | データ |
テーブルの編集
「TinyMce Advanced」は挿入したテーブルを細かく編集することができます。
テーブルデータ(td)をテーブルヘッダー(th)にする
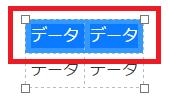
テーブルヘッダー(th)にしたいセルを選択します。
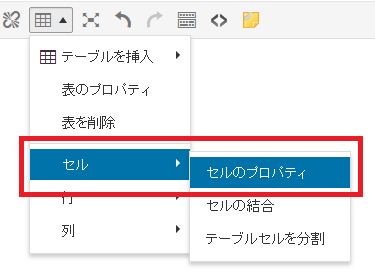
「セル」から「セルのプロパティ」を選択します。
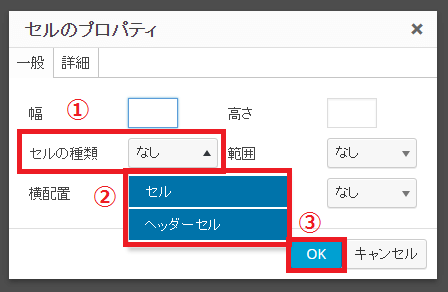
モーダルウィンドウで「セルのプロパティ」が表示されるので、「セルの種類」から「ヘッダーセル」を選択します。
- 「セルの種類」を選択。
- 「ヘッダーセル」を選択。
- 「OK」ボタンを押下。
選択したセルがテーブルヘッダー(th)に変更されました。
選択したセルをヘッダーに変更
| データ | データ |
|---|---|
| データ | データ |
セルを結合する
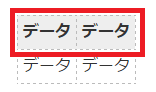
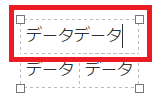
結合したいセルを選択します。
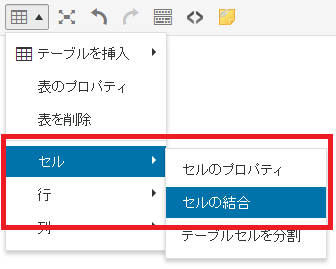
「セル」から「セルの結合」を選択します。
選択したセルが結合される
| データデータ | |
| データ | データ |
セルを分割する
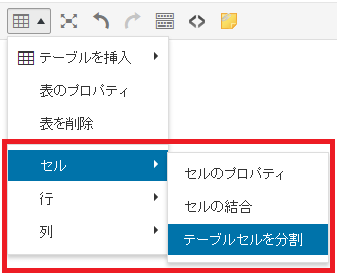
分割したいセルにカーソルを移動します。
「セル」から「テーブルセルを分割」を選択します。
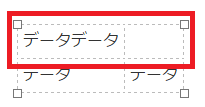
選択したセルが分割されました。
選択したセルが分割される
| データデータ | |
| データ | データ |
行の追加
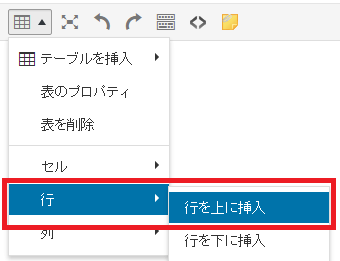
追加したい行を選択します。
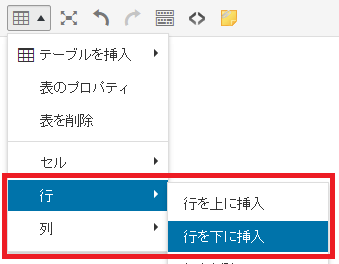
「行」から「行を上に挿入」を選択します。
行が選択した行の上に挿入されました。
行が選択した行の上に挿入される
| データ | データ |
| データ | データ |
行を下に挿入したい場合は、「行を下に挿入」を選択します。
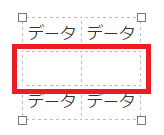
行が下に挿入されました。
行が選択した行の下に挿入される
| データ | データ |
| データ | データ |
行の削除
削除したい行を選択します。
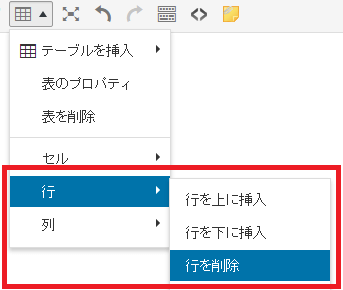
「行」から「行を削除」を選択します。
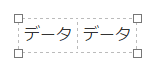
行が一行削除されました。
選択した行が削除される
| データ | データ |
列の追加
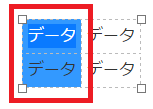
追加したい箇所の列を選択します。
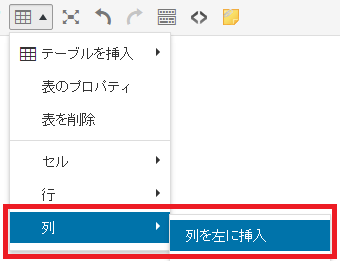
「列」から「列を左に挿入」を選択します。
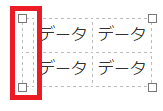
選択した列の左に列が挿入されました。
列が選択した列の左に挿入される
| データ | データ | |
| データ | データ |
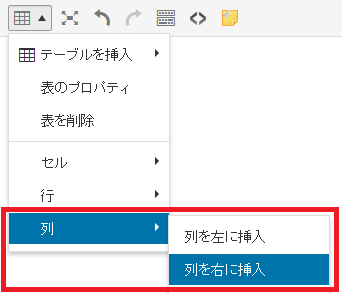
列を右に挿入したい場合は、「列を右に挿入」を選択します。
列が右に挿入されました。
列が選択した列の右に挿入される
| データ | データ | |
| データ | データ |
列の削除
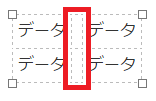
削除したい列を選択します。
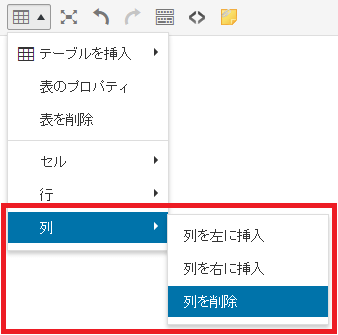
「列」から「列を削除」を選択します。
列が一列削除されました。
選択した列が削除される
| データ |
| データ |
まとめ
- 「TinyMce Advanced」はWordPressのビジュアルエディタの機能を強化するプラグイン。
- デフォルトのWordPressのビジュアルエディタでは出来ない、テーブル(表)要素の挿入や編集機能がある。
- ビジュアルで確認しながら操作ができる。
- エディタの移行で不具合がでないように設定の「Stop removing」にチェックを入れる。
テーブル要素のタグを手打ちせずに挿入する方法は、他のエディタにあるビジュアルエディタ、もしくはエクセルでテーブルを作ってから、WordPressのエディタに張り付けるなどがありますが、WordPress内で完結できるならそれに越したことはありません。
「TinyMce Advanced」はテーブルの挿入だけでなく、動画の挿入などもできます。操作も簡単なので、初心者にもおすすめです。
要素の挿入をもっと楽にしたい、といった方は試しに導入してみてはいかがでしょうか。


































コメント