Push7 | Webサイト運営者のための、Webプッシュ通知サービス
以前、「Push7」のかんたん設置でボタンを設置する方法をご紹介いたしました。

今回は一段上の「プロ」で設置する方法をご紹介いたします。
「Push7」の設置方法の種類
「プロ」設置をご紹介する前に、「Push7」の設置方法の種類に関してご説明いたします。
「Push7」の設置には、現在3種類の設置方法があります。
| かんたん | プロ | エキスパート | |
|---|---|---|---|
| ドメイン例 | example.app.push7.jp | push.example.com | example.com |
| 注意事項 | 特になし。 | 独自ドメインが必要。 CNAMEの設定が必要。 |
独自ドメインが必要。 SSLが必要。 モジュールの導入が必要。 |
「かんたん」から「エキスパート」になるにしたがい、より独自ドメインに近くなっていきます。
「Push7」ボタンの「プロ」設置方法
CNAMEのエントリーを確認
まずは、DNSレコードに追加する、 CNAMEのエントリーを「Push7」の管理画面で確認します。
メニューの「アプリケーション設定」を押下します。
「導入方法」タブを押下します。
「設置方法」の「プロ」にある「選択」ボタンを押下します。
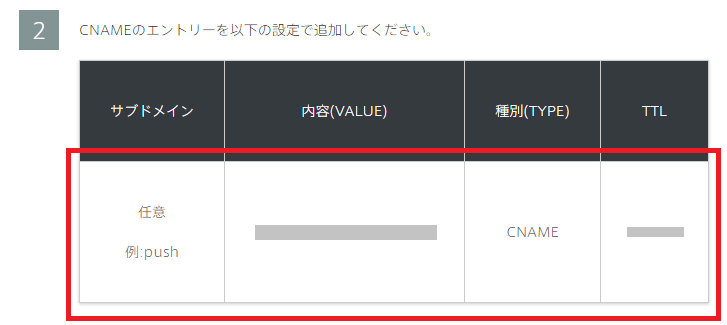
CNAMEのエントリーが表示されるので、「内容(VALUE)」などの情報を確認します。
DNSレコードの追加
次にドメインを管理している、レンタルサーバーなどの管理画面にログインし、DNSレコードの設定画面を開きます。
私は「エックスサーバー![]() 」と契約しているので、エックスサーバーの管理画面を例にご紹介いたします。
」と契約しているので、エックスサーバーの管理画面を例にご紹介いたします。
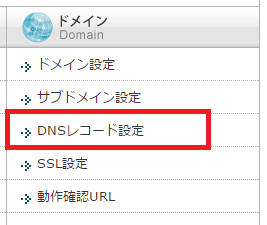
管理画面にある「ドメイン」の「DNSレコード設定」に入ります。
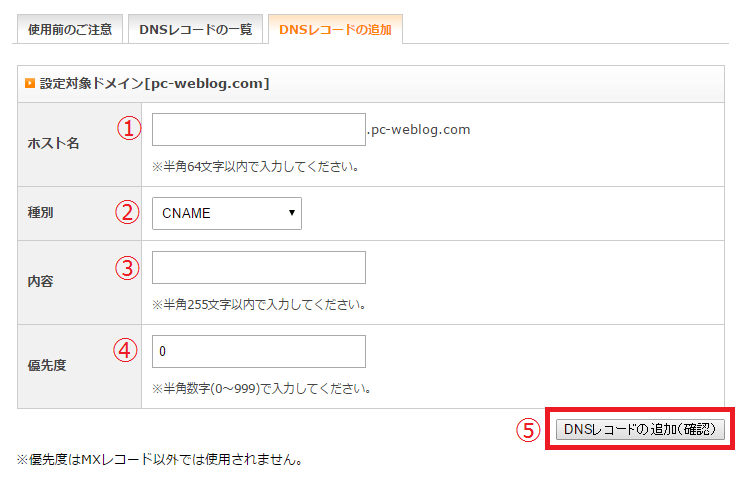
DNSレコード設定画面にある、「DNSレコードの追加」から情報を入力していきます。
- 「push」などの任意の文字を入力。
- 「CNAME」を選択。
- 「Push7」のCNAMEのエントリーで確認した「内容(VALUE)」を入力。
- 環境に合わせて優先度を入力。
- 「DNSレコードの追加(確認)」ボタンを押下。
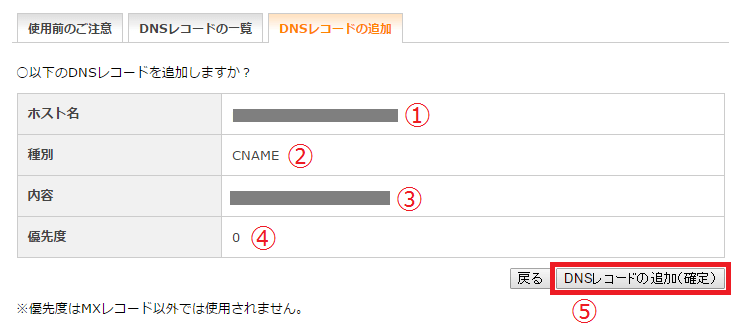
確認画面で入力した内容でよければボタンを押下し、DNSレコードを追加します。
- 「ホスト名」を確認。
- 種別が「CNAME」になっているのを確認。
- 「Push7」のCNAMEのエントリーで見た、「内容(VALUE)」と同じになっているかを確認。
- 優先度を確認。
- 「DNSレコードの追加(確定)」ボタンを押下。
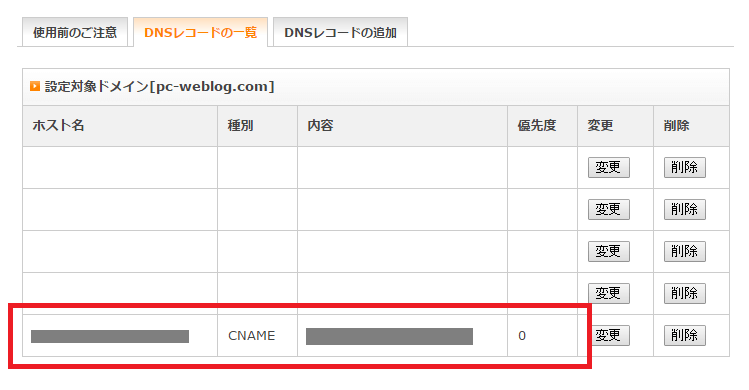
DNSレコードの一覧からDNSの追加を確認します。
フォームから登録したホスト名を申請する
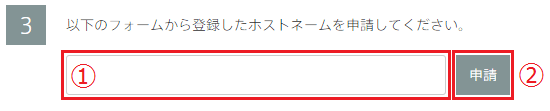
「Push7」の「設置方法」の画面に戻り、サーバーで設定したホスト名を申請します。
- ホスト名を入力。
- 「申請」ボタンを押下。
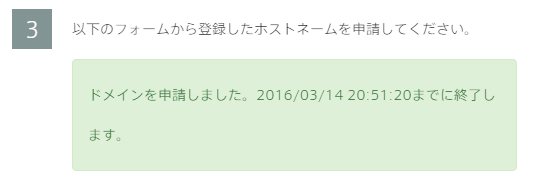
ドメインを申請しました。
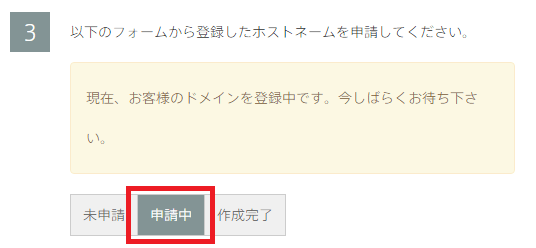
ドメインの申請中です。
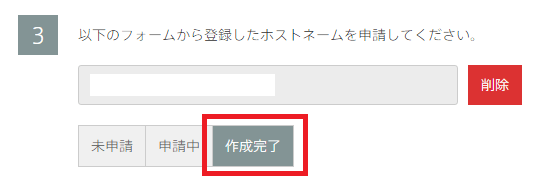
ドメインの作成が完了しました。
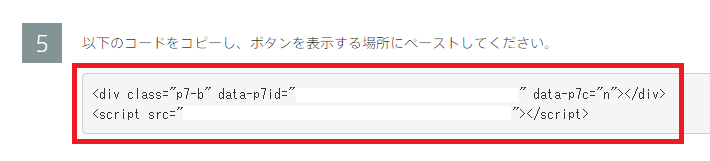
ボタン表示用のソース
あとはボタンを表示したい場所に下記のソースを張り付けます。
以上で完了です。
「プロ」設置のドメイン表示
「プロ」設置のドメインに成功している場合、下記のように「xxx.example.com」となります。
余談ですが、通知ドメインを変更した場合、購読者は以前の購読をいったん解除して再講読しないと、変更したドメインで購読者には通知されないようです。
Push7のボタンが表示しない場合
WordPressの仕様などにより、テンプレートにスクリプトを記述した時、スキームが書き換えられて、「https」が「http」となる場合があります。
その場合、下記の関数を子テーマの「functions.php」に記述してみてください。
//Push7の情報を取得
function fetch_push7_info(){
$res = null;
$app_no = 'APPNO';
if ( $app_no ) {
$url = 'https://api.push7.jp/api/v1/'.$app_no.'/head';
$info = wp_remote_get( $url );
if (!is_wp_error( $info ) && $info["response"]["code"] === 200) {
$info = json_decode( $info['body'] );
if ( $info ) {
$res = $info;
}
}
}
return $res;
}
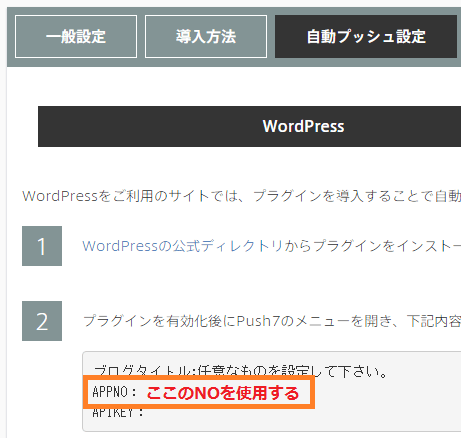
「APPNO」の部分は「自動プッシュ設定」ページなどにある、「APPNO」を入力してください。
まとめ
- 「Push7」の導入方法画面からCNAMEのエントリーを確認する。
- レンタルサーバーの管理画面でDNSレコードを追加する。
- 「Push7」のフォームから登録したホスト名を申請する。
- ボタン表示用のソースを表示したい箇所に張り付ける。
- WordPressの仕様などにより、テンプレートにスクリプトを記述した時、スキームが書き換えられる場合がある。
「プロ」設置で「Push7」のボタンを設置すると、通知表示のURLが、独自ドメインにより近くなります。
「かんたん」設置とそれほど難易度は変わらないので、独自ドメインでサイトを運営している方は、「プロ」設置の設定を行ってみてはいかがでしょうか。


















コメント