使用しているFirefoxブラウザが、最近なぜか激重になってしまったので、どうしようか悩んでいたところ、Firefoxには「Developer Edition」なるものがあることを知り、ダウンロードして使ってみました。
というわけで、今回は「Firefox Developer Edition」をご紹介いたします。
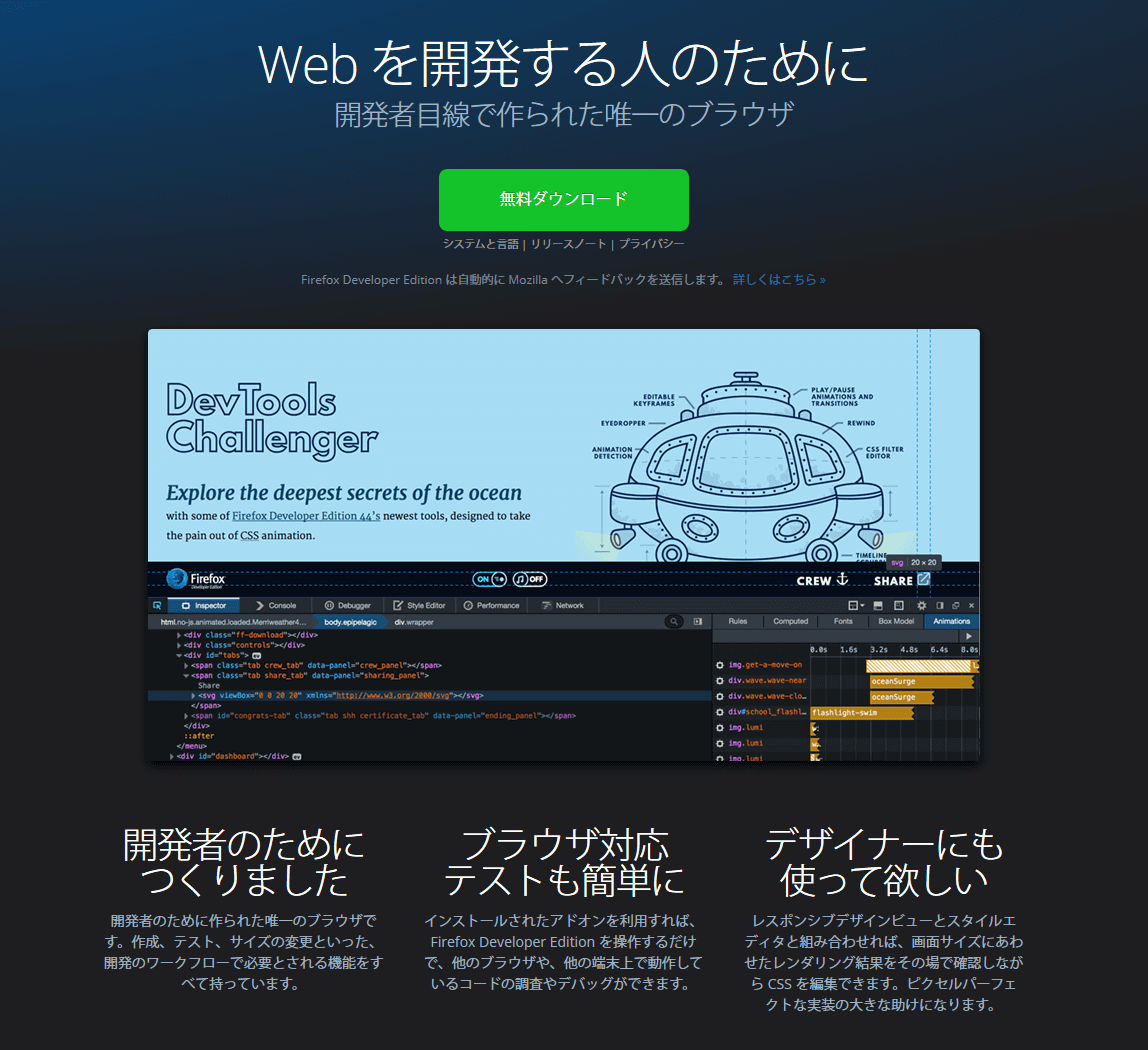
「Firefox Developer Edition」とは
Firefox Developer Edition — Mozilla(32bit版)
Web ブラウザ Mozilla Firefox — 各国語版の Developer Edition をダウンロード — Mozilla(64bit版)
「Firefox Developer Edition」は開発者のために作られたブラウザで、長時間使用することを前提にした目に優しいテーマが採用されていたり、開発する際に便利なツールが標準でインストールされています。
すごくいいところ
動作がはやい
ダウンロードして使ってみるとまず驚くのが、ブラウザの起動がものすごく速いということです。
私はタブを20個ほどピン止めして使用しているのですが、通常のFirefoxと比べて体感できるほどの起動の速さを感じました。また、タブを開いたり閉じたりなど、他の一つ一つの動作も速く感じます。
目に優しい
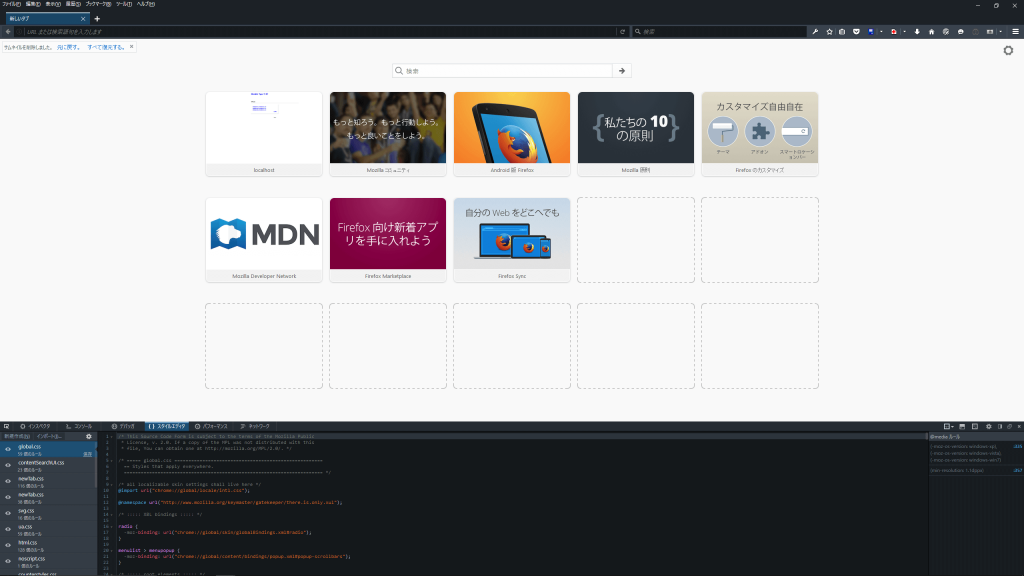
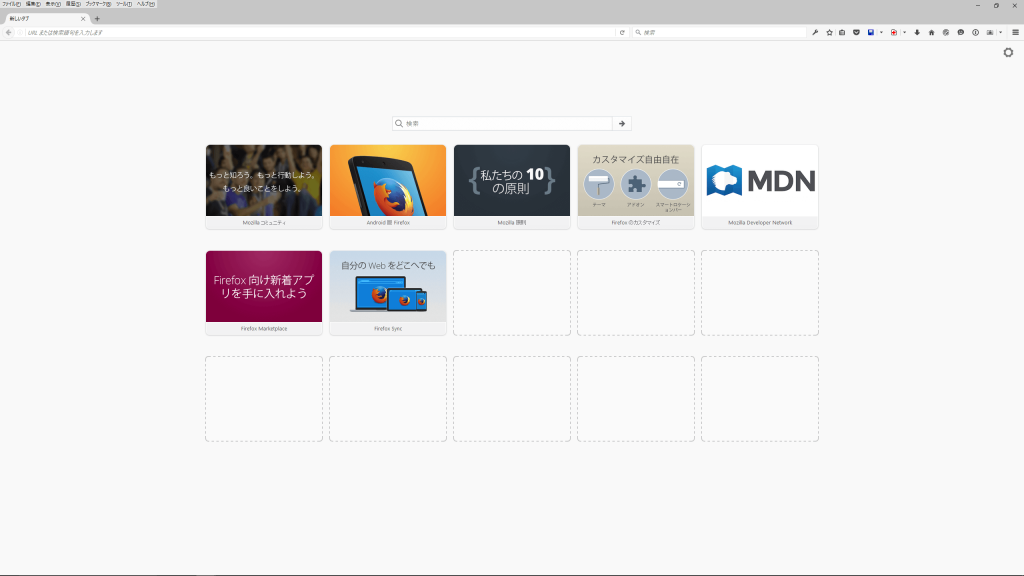
長時間使用する開発者のために、下記のような落ち着いたブラック系統の色合いのテーマを使用しています。
便利な機能がある
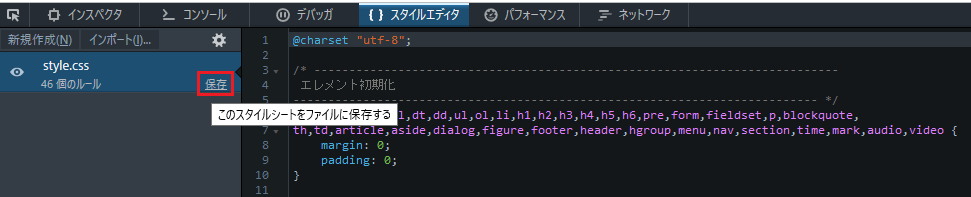
「F12」キーを押下したときに使用できるデベロッパーツールの機能で、通常は開発ツールのスタイルビューでスタイルを変更した場合、そのスタイルをコピーしてエディタにペーストして編集したりしますが、「Firefox Developer Edition」ではそのままCSSファイル名の横にある「保存」を押下することで、編集したスタイルをすぐに保存することができます。

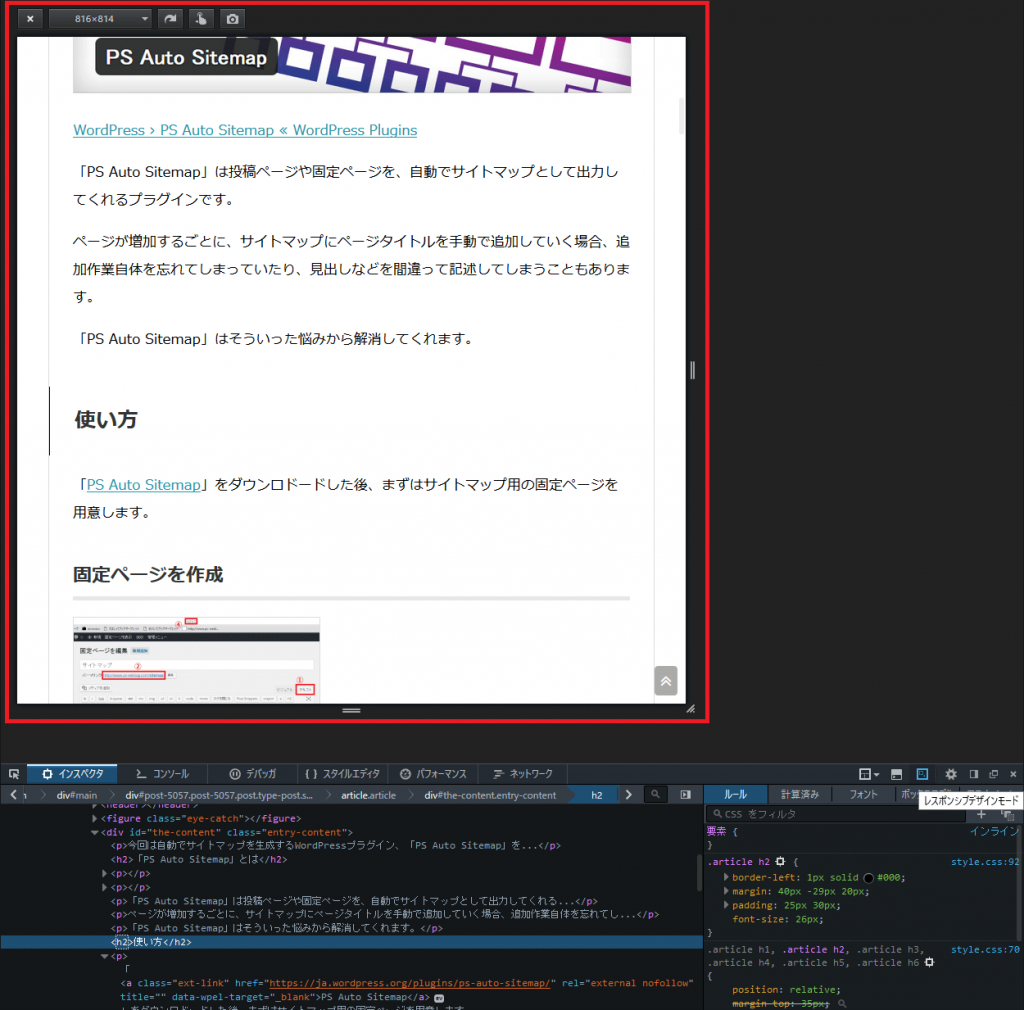
こちらもデベロッパーツールの機能ですが、レスポンシブの確認を画面サイズを変更しながら表示の確認を行うことができます。

「Developer Edition」では、開発者にとって便利な機能が他にもたくさんあります。
テーマの変更
「Developer Edition」のテーマカラーは開発者用のカラーなので、やっぱりツールバーやメニューバーの色は「いつものテーマカラーで使いたい」、という方もいると思います。
そういった場合でも、「Developer Edition」は下記のように気軽にテーマを変更することができます。
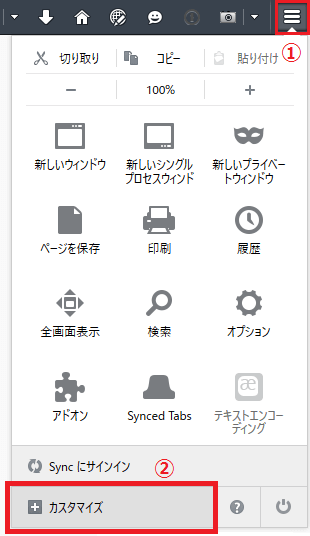
右上にあるメニューボタンを押下して、「カスタマイズ」を選択します。
- アイコンを押下。
- カスタマイズ押下。
ブラウザの左下に表示される「テーマ」を選択します。
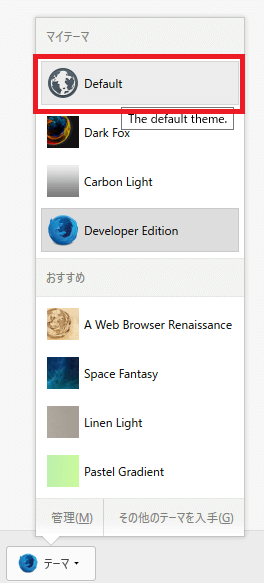
テーマの「Default」を選択します。
通常のFirefoxのいつものテーマになりました。
まとめ
- ブラウザの起動や、タブの動作などが体感できるほど速い。
- テーマカラーがブラック系統で、長時間使用する際に目に優しい。
- CSSの保存やレスポンシブ表示の確認など、便利な機能がある。
- メニューやツールバーの表示を、通常のFirefoxと同じデフォルトのテーマに変更することができる。
Firefoxの「Developer Edition」は、開発者は元より通常の閲覧だけに限って言えば、一般の人こそ使用すべきブラウザだと感じました。ちなみに普通のFirefoxと「Developer Edition」は併用が可能です。
もし、通常のFirefoxを重く感じたり、落ち着いたテーマで軽いブラウザを探しているのであれば、一度使用してみてはいかがでしょうか。









コメント